CSSで背景色をおしゃれに!background-colorでの指定方法を解説

Webページを作るにあたり、背景色をどう設定するかはページのイメージを決定する重要な要素です。
この記事では、CSSでの背景色設定方法や、透過などの技術について説明します。
基本の背景色設定方法
背景色をする時は「background-color」プロパティを指定します。
background-color: (色名);ページ全体に反映させたい場合は「body」要素に設定することで設定できます。
body {
background-color: silver;
}サンプルでは、ページの背景をsilverに設定しています。
色指定の方法
CSSでの色指定方法はいくつか種類があります。その一部を紹介します。
色名
英語の色名を指定することで表現する方法です。
基本となる16色が設定されています。詳細は後述します。
カラーコード
カラーコードは、赤、緑、青の三原色を用いたコードで記載します。
それぞれ0~FFまでの255段階で表現できるため、255の3乗で1677万色を表現することができます。
以下のサンプルでは、赤い色が表示されます。
background-color: #FF0000;カラーコードは、以下のようなルールで記述します。
#赤[00-FF]緑[00-FF]青[00-FF]
各色は、00〜FFの16進数で表します。
FFに近いほど色が鮮やかになり、#000000は黒、#FFFFFFは白となります。
色名とカラーコードの対応表
色名とカラーコードは、以下のような対応表で表されます。
| 色表示 | RGB値 | 設定値 |
|---|---|---|
| ■ | aqua | #00FFFF |
| ■ | blue | #0000FF |
| ■ | fuchsia | #FF00FF |
| ■ | gray | #808080 |
| ■ | green | #008000 |
| ■ | lime | #00FF00 |
| ■ | maroon | #800000 |
| ■ | navy | #000080 |
| ■ | olive | #808000 |
| ■ | purple | #800080 |
| ■ | red | #FF0000 |
| ■ | silver | #C0C0C0 |
| ■ | teal | #008080 |
| ■ | yellow | #FFFF00 |
| ■ | white | #FFFFFF |
| ■ | black | #000000 |
色名として登録されている色の多くはビビッドカラーであり、2022年現在のWebサイトではあまり使われていない色がほとんどです。
実際にWebサイトの背景色を指定する場合は、あまり色名で指定することはありませんので、white、blackの2パターンを覚えておけば問題ないでしょう。
RBGA指定
CSSで背景色を指定する時、透過度を含めて指定したいこともあります。
そういう場合は「rgba」プロパティを使用することで、色と同時に透過度を指定することができます。
サンプルを確認してみましょう。
CSS
p {
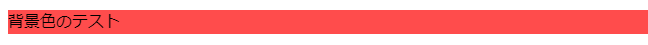
background-color: rgba(255, 0, 0, 0.7);
}HTML
<p>
背景色のテスト
</p>
rgbaプロパティは、以下のように値を設定します。
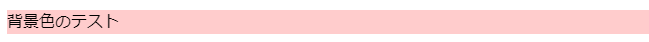
rgba(赤[0-255], 緑[0-255], 青[0-255], 透過度[0-1.0]);透過度は0~1.0の間で指定し、0に近づくほど透明に近づきます。
先程のサンプルのパラメータを「0.7」から「0.2」に変更すると透過度がイメージしやすいと思います。

また、RGBの色指定は16進数ではなく10進数で表現することに注意してください。
CSSを使った背景色指定のサンプル
背景色は、ブロックの色を指定したり、重ねて表示したりすることで美しいデザインを作成することができます。
写真に透過ラベルでタイトルを追加するサンプルを紹介します。
CSS
div.container {
width: 400px;
height: 300px;
background-image: url(https://i.postimg.cc/X7PZmB5n/1572347-s.jpg);
background-size: cover;
background-position: right center;
}
div.container .title {
position: relative;
top: calc(50% - 2em);
width: 100%;
text-align: center;
padding-top:0.5em;
padding-bottom: 0.5em;
background-color: rgba(255, 184, 41, 0.6);
color: white;
font-weight: bold;
font-size: large;
}HTML
<div class="container">
<div class="title">透過ラベルでタイトル</div>
</div>
背景色にグラデーションを入れる
背景色には、単色だけではなくグラデーションを指定することもできます。
サンプルを見てみましょう。
CSS
div.gradient {
width: 300px;
height: 150px;
background: linear-gradient(#f06330, #ffb499); /* 開始色と終了色を指定 */
}HTML
<div class="gradient"></div>
グラデーションを指定する場合には「linear-gradient()」関数を使用します。
第一引数が開始色、第二引数が終了色になっています。
また、CSSの指定が「background-color」ではなく「background」になっていることに注意しましょう。
グラデーションの方向を指定する
「linear-gradient()」関数は、何も指定しなければ通常上から下へグラデーションがかかります。
横方向や斜め方向にグラデーションをかけたい場合には、開始色の前に角度を指定することで、違う角度からのグラデーションをかけることができます。
サンプルでは、90度ずらして左から右へグラデーションがかかるようにCSSを変更しています。
div.gradient {
width: 300px;
height: 150px;
background: linear-gradient(90deg, #f06330, #ffb499); /* 角度、開始色、終了色を指定 */
}
綺麗な色を選ぶコツ
背景色は、文字の裏に配置される色であるため、その上に描画される文字を見やすくする必要があります。
そのため、文字色と同系色の色を設定したり、ビビッドカラーのような目に優しくない色を選択したりしないように注意する必要があります。
とはいえ、背景色を選ぼうとすると、選択肢が多すぎて迷ってしまうのも事実です。
そんな時は、Googleが推奨する「マテリアルデザイン」というデザインガイドラインを参考にするのが良いでしょう。
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
AndroidをはじめとするGoogleの各アプリケーションでの色配置を学習できるだけでなく、組み合わせる文字色(白か黒か)も併せて提示してくれます。
英語のサイトですが、日本語で概要を解説しているサイトもありますので、参考にしてみてください。
まとめ
CSSでの背景色設定方法や、透過などの技術について紹介しました。
- 背景色の指定には「background-color」プロパティを使用する
- 様々な色指定方法がある
- 配色に迷ったら「マテリアルデザイン」を参考にするのが良い
背景色を思ったように設定することができれば、サイトのイメージもアップすること間違いありません。
是非綺麗なサイト作りを目指してください。