WebサイトのHTMLを保存する方法をOS別に紹介

公開されているWebサイトを後から見たいと思った場合には、ブックマークに入れることがほとんどでしょう。
しかし、予約サイトの情報のように、自分のPCに保存しておきたいケースもあると思います。
この記事では、WebサイトのHTMLファイルを保存する方法を、WindowsとMacのOS別に紹介したいと思います。
Windowsの場合
まずは、Windowsを利用している場合の保存方法から紹介します。
ブラウザごとに保存方法が異なりますので、ブラウザに応じた方法を選択してください。
※今回紹介する方法はWindows11で確認しています。Windows10の場合、ダイアログなどのデザインが若干異なるため注意してください。
Microsoft Edge
(1)保存したいページを開き、マウスを右クリックします。
この時、画像やリンクではなく、ページの空いている場所を選んでください。
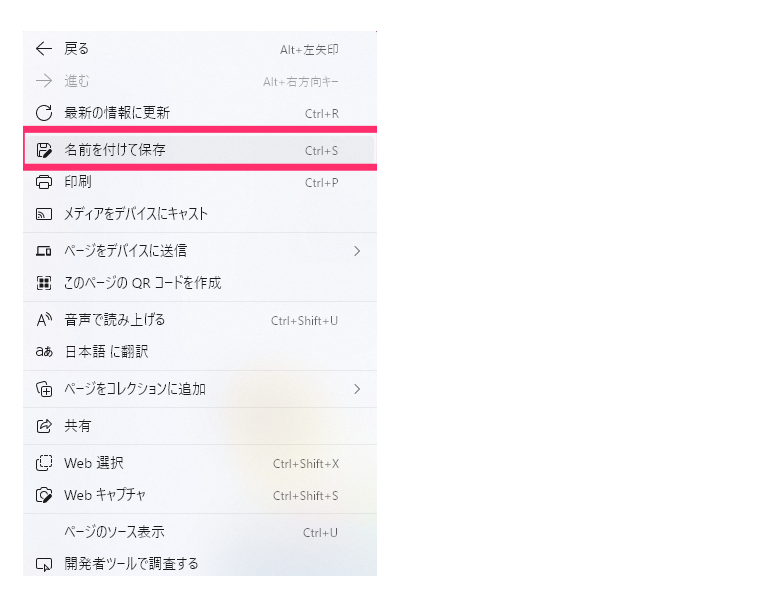
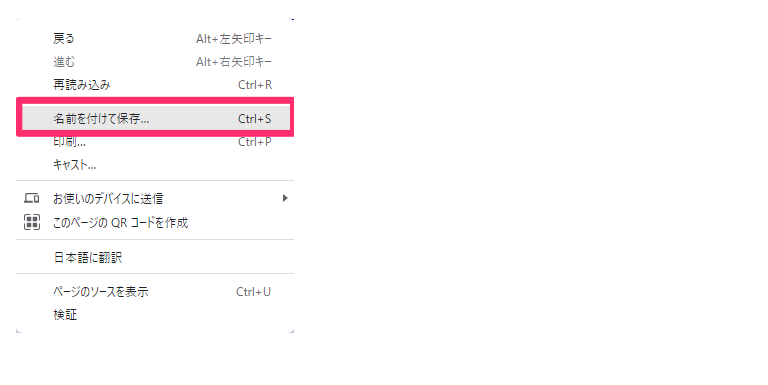
(2)右クリックメニューが表示されたら「名前を付けて保存」を選択してください。

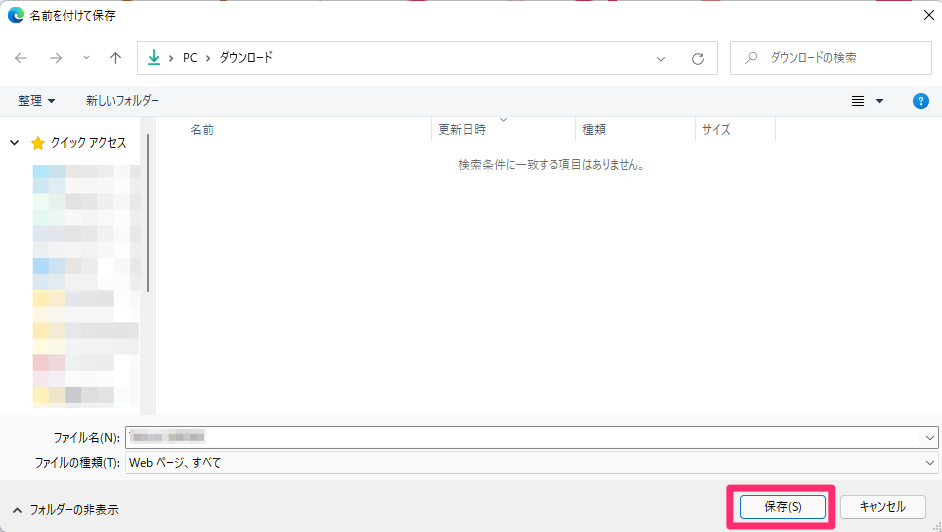
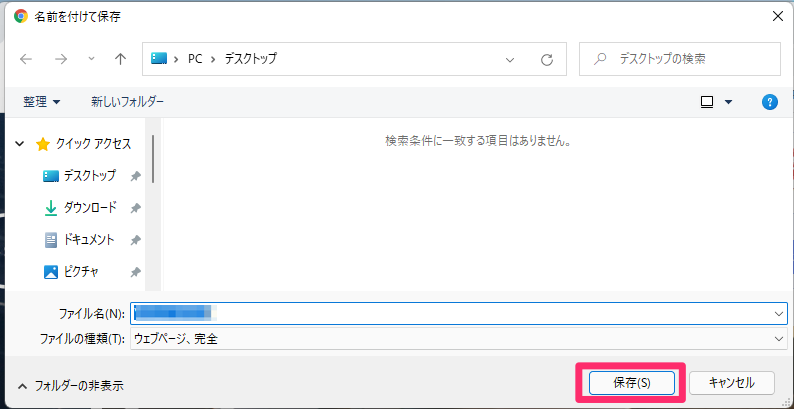
(3)保存ダイアログが表示されるので、ファイルの種類が「Web ページ、すべて」であることを確認の上、「保存」ボタンをクリックします。

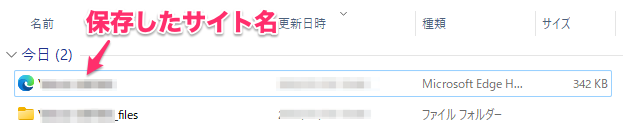
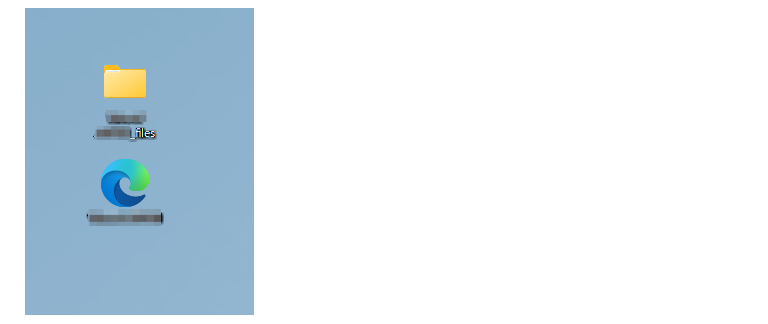
(4)HTMLファイルと、そのファイル名_filesという名前のフォルダが生成されていることを確認しましょう。
_filesフォルダには、CSSや画像、JavaScriptといったファイルが格納されているため、誤って削除しないように注意してください。

Google Chrome
(1)保存したいページを開き、マウスを右クリックします。
この時、画像やリンクではなく、ページの空いている場所を選んでください。
(2)右クリックメニューが表示されたら「名前を付けて保存」を選択してください。

(3)保存ダイアログが表示されるので、ファイルの種類が「Web ページ、完全」であることを確認の上、「保存」ボタンをクリックします。

(4)HTMLファイルと、そのファイル名_filesという名前のフォルダが生成されていることを確認しましょう。
_filesフォルダには、CSSや画像、JavaScriptといったファイルが格納されているため、誤って削除しないように注意してください。

なお、画像はHTMLアイコンが「Microsoft Edge」になっていますが、これはHTMLを開くアプリケーションが「Microsoft Edge」に関連付けられているためです。
どのブラウザで保存したとしても、関連付けられたアプリケーションのアイコンになることに注意してください。
Macを使っている場合
次にMacの保存方法を紹介します。
こちらもブラウザごとに保存方法が異なりますので、ブラウザに応じた方法を選択してください。
※今回紹介する方法はmacOS Montereyで確認しています
Safari
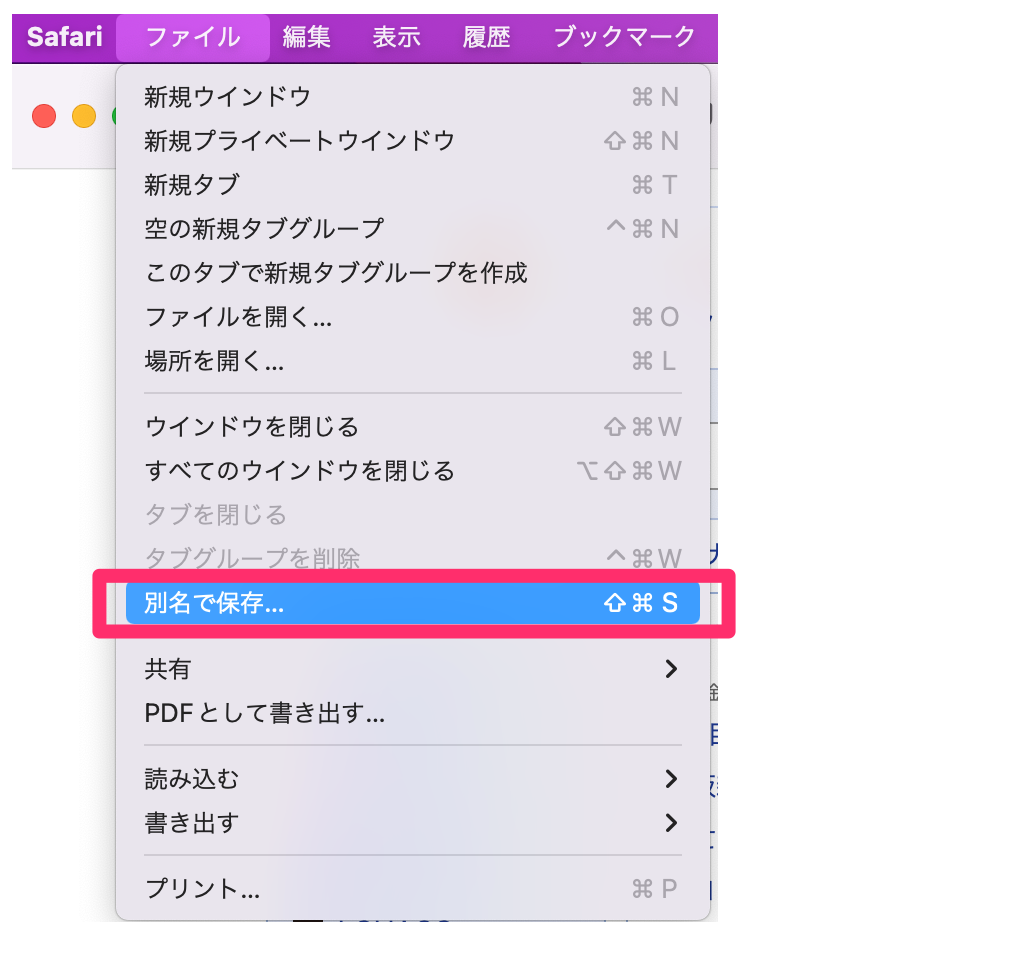
(1)保存したいページを開き、「ファイル」 >「別名で保存」を選択します。

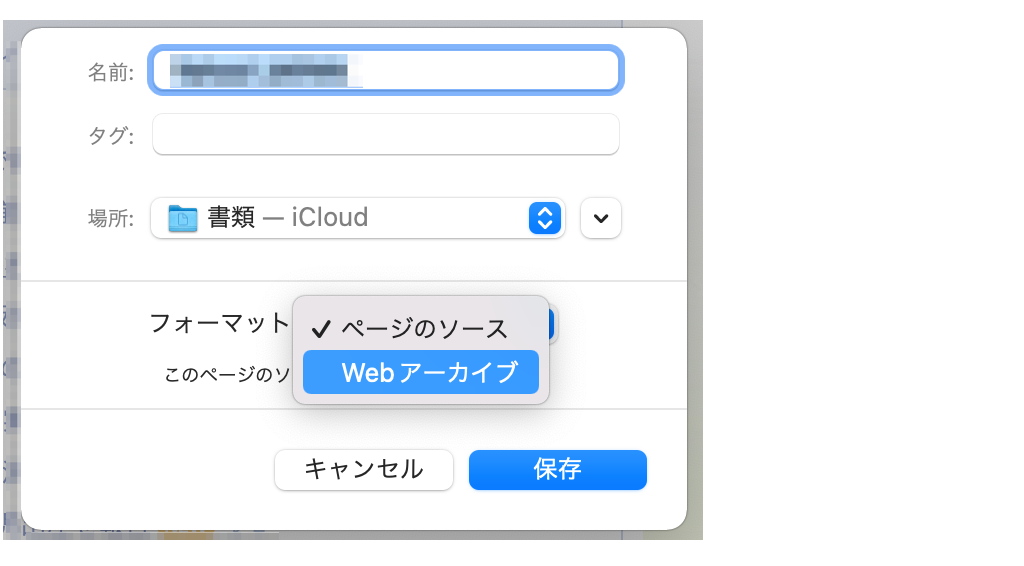
(2)ダイアログが表示されるので、「フォーマット」を「Webアーカイブ」に変更します。
変更したら、「保存」ボタンを選択します。

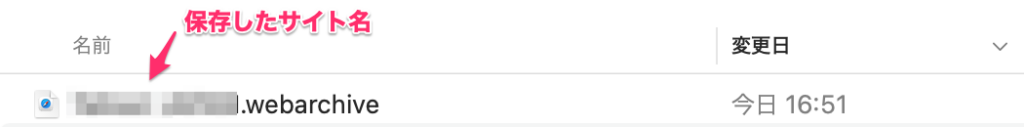
(3)画像のように、「webarchive」ファイルが生成されていれば保存は完了です。

Google Chrome
(1)保存したいページを開き、マウスを右クリックします。
この時、画像やリンクではなく、ページの空いている場所を選んでください。
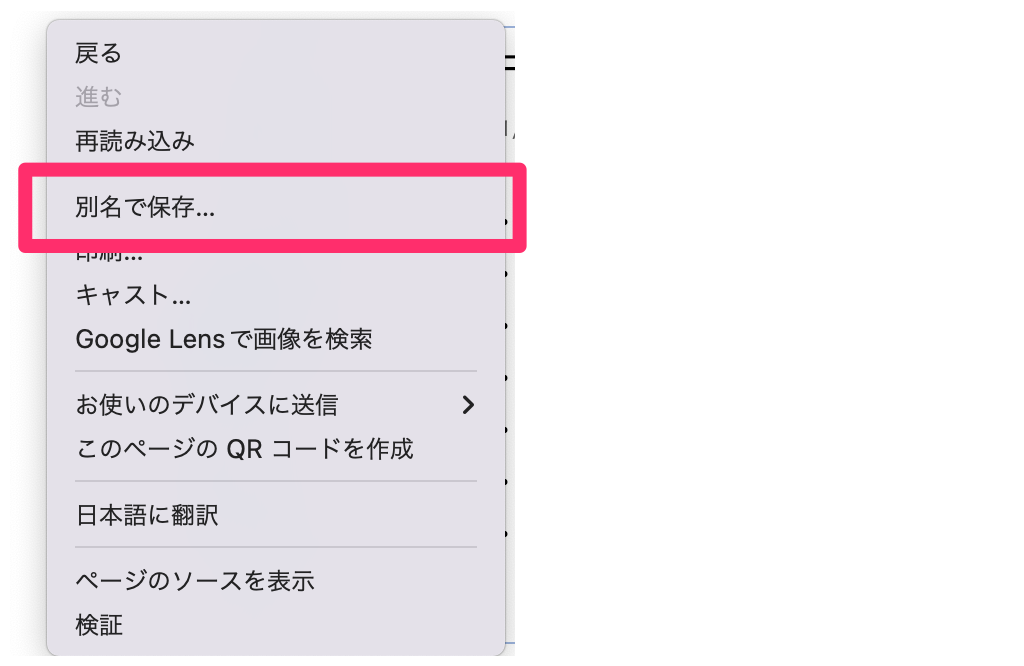
(2)右クリックメニューが表示されたら「別名で保存」を選択してください。

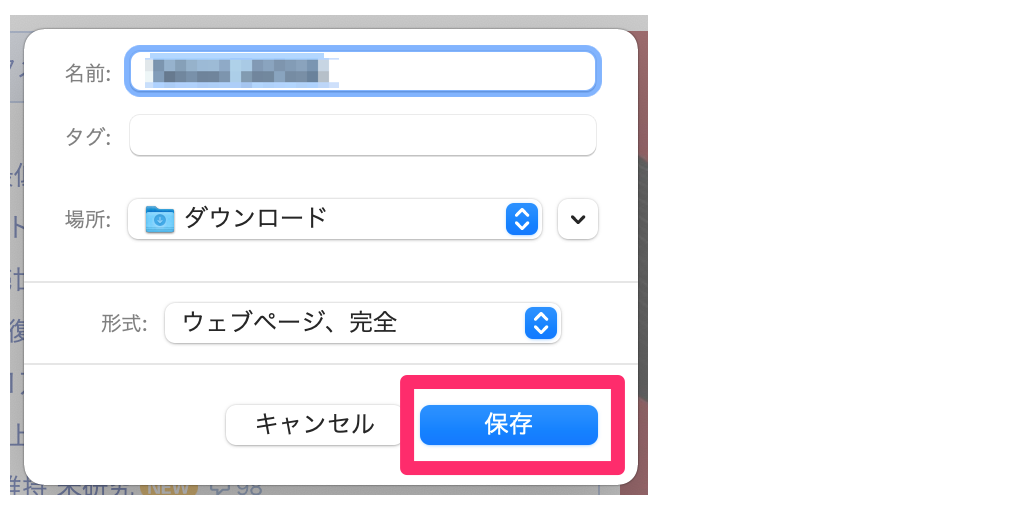
(3)以下のようなダイアログ表示されるので、形式欄が「ウェブページ、完全」であることを確認の上、「保存」を選択します。

(4)HTMLファイルと、そのファイル名_filesという名前のフォルダが生成されていることを確認しましょう。
_filesフォルダには、CSSや画像、JavaScriptといったファイルが格納されているため、誤って削除しないように注意してください。

Webサイトのページを保存する場合の注意点
各OSでのHTML保存方法を説明しましたが、ページを保存する際は以下の点に注意してください。
まったく同じように動くとは限らない
近年のWebサイトの多くは、HTMLやCSSだけでなくWeb APIを利用しています。
今回紹介したサイトの保存方法は、HTMLや画像、CSSといった表示に関するデータのみを取得します。Javascriptのファイルも保存対象ですが、正常に動作する保証はありません。
ある程度の見た目は保持されますが、ダウンロードしたファイルがWebサイトと同じように動くとは限らないことを覚えておいてください。
著作権に注意
ダウンロードしたHTMLに含まれる情報は、著作権の対象物である可能性があることに留意しましょう。
一緒にダウンロードした画像やファイル、プログラムには全て著作権が製作者にあります。
ダウンロードした内容を自身のサイトにアップロードすることはもちろん、クラウドストレージにアップロードすることも、場合によっては処罰対象となる可能性があります。
外部サイトからダウンロードしたファイルについては個人利用の範疇で利用し、原則としてPC内でのみ利用することを心がけましょう。
なお、違法アップロードされているサイトの情報をダウンロードした場合、個人利用の範疇であっても処罰の対象となります。
違法サイトからのダウンロードは絶対に行わないように注意しましょう。
印刷が前提であれば、PDFでの保存も検討する
近年は、オンライン請求書や領収書など、Webサイトから明細を確認できるようなシステムが増えてきましたが、自身で保管したい、というケースもあると思います。
その場合は、HTMLの保存ではなく「印刷プレビュー」からPDFとして保存する方が適している場合があります。
明細ページは印刷を前提として作られていることが多く、その場合はPDF化しても綺麗に表示されることが多いです。
もし、経理処理のために保存するのであれば、PDF保存を検討してみてください。
WindowsでのPDF保存方法
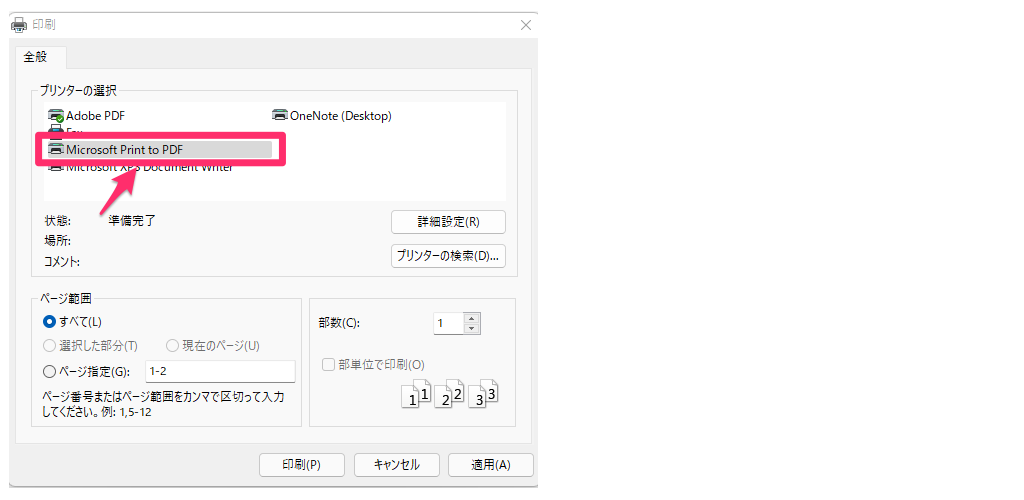
プリンタの一覧から「Microsoft Print to PDF」を選択して印刷ボタンを押すと、プリンタへ出力されず、PC内にPDFファイルとして保存できます。

MacでのPDF保存方法
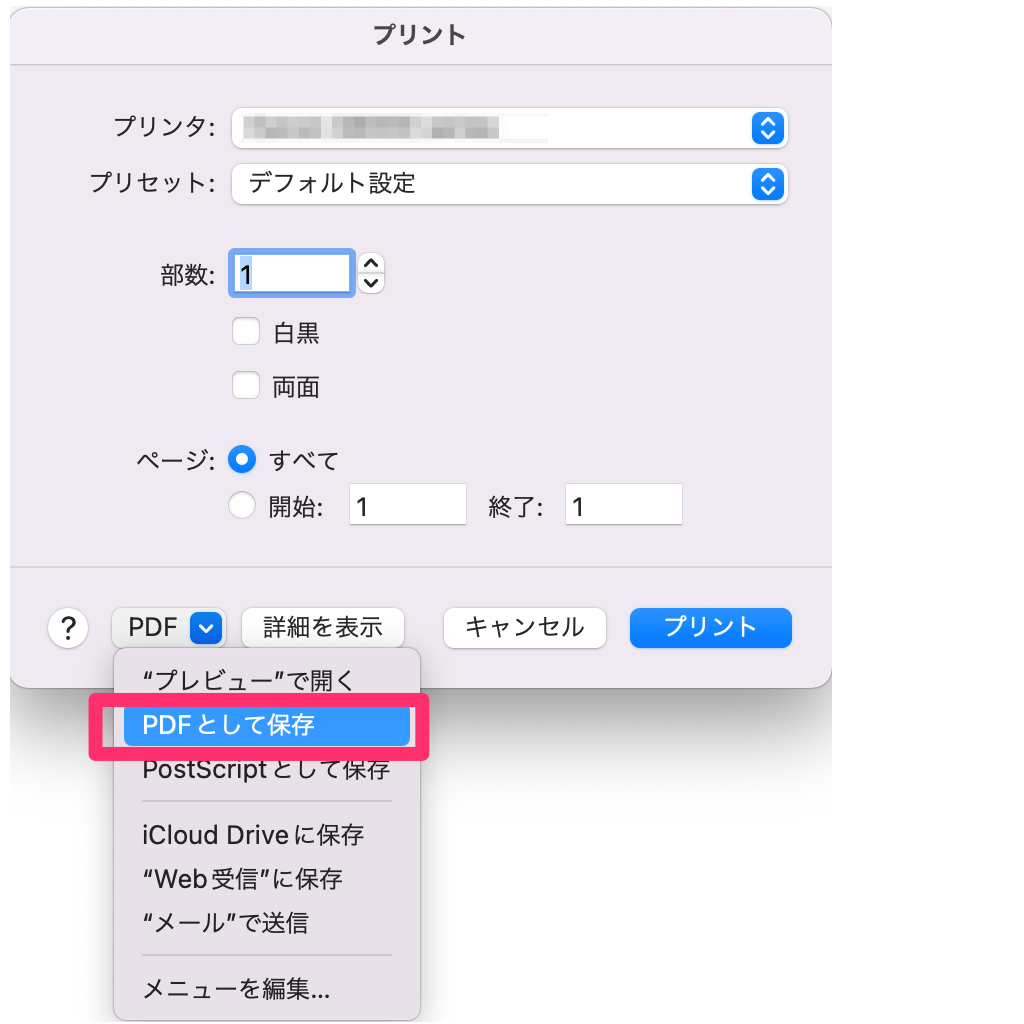
プリントを行う画面を表示し、「プリント」ではなく、「PDF」から「PDFとして保存」を選択しましょう。
これで、WebページをPDFとして保存することができます。

まとめ
WebサイトのHTMLファイルを保存する方法を紹介しました。
- Windows、MacOSいずれもブラウザから保存することが可能
- 保存したファイルが正常に動く保証はなく、著作権についても注意が必要
- 印刷前提であれば、PDF保存も検討可能
近年はAPIなどの使用によりHTMLが複雑化しており、ソースを見ても内容を追うことができないことも多いです。
HTMLをどのように利用したいのか、目的によって保存方法を使い分けて、個人利用の範囲で活用してください。