CSSのtext-shadowプロパティを使えば文字に影は簡単に付けられる

CSSのtext-shadowプロパティで文字に影をつけられます。
文字を立体的に見せたり、際立たせたり、ユーザーの目を引く効果を与えることが可能です。
この記事ではCSSのtext-shadowの使い方について解説しています。ぜひ、参考にしてください。
text-shadowとは
text-shadowは、文字に影をつけるプロパティです。距離やぼかし、色などを設定して、さまざまな影を表現できます。
具体的には以下の4つの要素を指定可能です。
- 水平方向の距離
- 垂直方向の距離
- 影のぼかしの半径
- 影の色
水平方向の距離は、指定した数字の分だけ影がテキストの右に表示されます。マイナスの値を指定した場合は、左方向です。
垂直方向の指定は、指定した数字の分だけ影がテキストの下に表示されます。マイナスの値を指定した場合は、上方向です。
ぼかしの半径というのは、ぼかしの効果の境界線までの距離のことです。
影の色も、文字の色と同様、自由に指定できます。
text-shadowの記述
実際にtext-shadowを記述してみましょう。
CSS
p {
text-shadow: 2px 2px 2px #666666;
}値は左から水平方向の距離、垂直方向の距離、影のぼかしの半径、影の色です。
この記述で以下のように文字に影がつきます。

テキストから右と下方向に2ピクセル、ぼかしも2ピクセルで色が#666666(グレー)というものです。
距離の値をマイナスに指定すると、影の方向が変わります。
CSS
p {
text-shadow:-2px -2px 2px #666666;
}
上に2ピクセル、左に2ピクセルの影になりました。
ぼかしにはマイナスの指定はありません。
ぼかしの半径と色は省略可能
距離の指定だけで、text-shadowは表示可能です。
CSS
p {
text-shadow: 2px 2px;
}
数値が2つだと、自動的に水平方向の距離と垂直方向の距離のみと判断されます。
ぼかしの半径を指定しないと0ピクセルとなり、まったくぼかしがない影が表示されます。
色を指定しない場合は、文字と同じ色になります。
複数の影を表示させる
ひとつのテキストに指定できるのはひとつのtext-shadowだけではありません。
複数指定することで、影をいくつも表示できるのです。
CSS
p {
text-shadow:2px 2px 3px #666666 , -2px -2px 2px #ff0000;
}
2つの影の指定を「,」で区切ります。
このように、グレーの影と赤い影が共存して表示されるようになります。
影が重なりあって表示されますが、いかなる場合においても影が文字の上にくることはありません。
影の数に制限はなく、3つ以上の影も表示可能です。
CSS
p {
text-shadow:2px 2px 3px #666666 , -2px -2px 2px #ff0000 , 2px -2px 1px #00ff00;
}
2つの場合と同様にカンマで区切り、新たな値を指定するだけです。
緑の影を追加しました。
text-shadowの使い方
text-shadowの実際の使用例を紹介します。
立体感を出す
ぼかしのない影を使うことで文字に立体感を持たせられます。
CSS
p {
font-weight:bold; /*文字を太く*/
text-shadow:1px 1px 0px #999999;
}
ぼかしのない影を水平、垂直共に1ピクセルの位置に配置しました。
わずかではありますが、立体感が出ています。
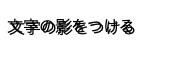
この画像はtext-shadowをかけていない状態です。
比べるとtext-shadowをかけた文字に立体感が出ていることが分かります。
光彩を表現する
立体感とは逆に、ぼかした影を使用します。
CSS
p {
text-shadow: 0 0 10px #ffcc00;
}
配置は水平方向、垂直方向、ともに0です。
これでぼかしも0だと影が完全に文字の下に隠れます。このコードではぼかしを10にしました。
開始位置が文字と同じ影をぼかすことで、文字全体が発光しているように見せられます。
暗い背景に明るい文字色のデザインで使用するのもおすすめです。
CSS
body {
background: #000000; /*背景を黒に*/
}
p {
color:#ffffff; /*文字色を白に*/
text-shadow: 0 0 5px #fffd4e;
}
黒背景の中の白文字に光彩を付けます。
全体が暗いデザインの中で、特に文字を際立たせたいときなどに重宝するでしょう。
しかし、これでは薄いと感じるかもしれません。さらに光彩を強める方法はあります。
CSS
p {
color:#ffffff; /*文字色を白に*/
text-shadow:
1px 1px 10px #fffd4e,
-1px 1px 10px #fffd4e,
1px -1px 10px #fffd4e,
-1px -1px 10px #fffd4e;
}
ぼかした影を少しずつずらして4つ配置しました。
4つの影が重なり、かなり強く発光しているように見えます。
浮いて見える文字
文字本体と影との距離が離れていると、空中に浮かんだ文字の影が地上にあるように見えます。
CSS
p {
text-shadow:0px 15px 3px #666666;
}
水平方向は0で垂直方向にだけ15ピクセル距離をとりました。
影は少しぼかすことで、文字本体との距離があるように見えます。
色は濃すぎると文字本体と一体化してしまうので気を付けてください。
ぼやけた文字
光彩の応用で全体がぼやけた文字を作成できます。
CSS
p {
color:transparent; /*文字を透明に*/
text-shadow:1px 1px 3px #ff0000;
}
「transparent」は要素を透明にするという値です。
colorで文字を透明にしました。他にも背景色や境界線の色などにも使用可能です。
transparentの特徴は透明だけど存在はするということです。
「display:none」とは異なります。文字の大きさはそのままだし、marginやpaddingも存在します。
他のスタイルには、影響を与えないのです。text-shadowも例外ではありません。文字が透明で影だけが見えるという状態になります。
ぼかした影だけが見えているので、全体がぼやけたような文字になっています。
ぼかしを0にしたらどうなるでしょうか。
CSS
p {
color:transparent; /*文字を透明に*/
text-shadow:1px 1px 0px #ff0000;
}
このように普通のテキストとなんら変わらないように見えます。
しかし、これは影です。ぼかしが0の影は通常のテキストと変わらない形をしているのです。
文字の縁取りをする
テキストの輪郭に沿って線を引き、際立たせる手法です。
photoshopなどのグラフィックソフトでは簡単にできるので、画像ではよく使われています。
これがtext-shadowを使えば、文字でも実現できます。
CSS
p {
color:#ffffff; /*文字色を白に*/
text-shadow:
1px 1px0 #000000,
-1px 1px 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
1px 0px 0 #000000,
0px 1px 0 #000000,
-1px 0px 0 #000000,
0px -1px 0 #000000;
}
このように上下左右斜めの8方向に、1ピクセルずつ移動させた影を指定します。ぼかしはすべて0です。
それぞれの方向に1ピクセルずつずらしたぼかしのない影がつながり、縁取りとなりました。
重なっているような文字
同じ文字が積み重なって見えるような表現です。
CSS
p {
font-weight: bold; /*文字を太く*/
text-shadow:
1px 1px 0 #cccccc,
2px 2px 0 #000000;
}
ぼかしのない影を色を変えて、1ピクセルだけずらして配置します。
わずかなずれが立体感となり、ボーダー状に積み重なっているように見えます。
せり上がって見えるような文字
重なっているような文字とやり方は似ています。
1ピクセルずつずらしたぼかしのない影を、重ねていくというものです。
CSS
p {
font-weight: bold; /*文字を太く*/
text-shadow:
1px 1px 0 #ff4b2d,
2px 2px 0 #ff4b2d,
3px 3px 0 #ff4b2d,
4px 4px 0 #ff4b2d,
5px 5px 0 #ff4b2d,
6px 6px 0 #ff4b2d;
}
垂直方向、水平方向共に1ピクセルずつずらしたぼかしのない同じ色の影を、6つ配置しました。
1つの影よりもはるかに立体的になり、下からせり上がってきているような印象を与えます。
重なって見える文字のように、色を交互にするとどうなるでしょうか。
CSS
p {
font-weight: bold; /*文字を太く*/
text-shadow:
1px 1px 0 #cccccc,
2px 2px 0 #000000,
3px 3px 0 #cccccc,
4px 4px 0 #000000,
5px 5px 0 #cccccc,
6px 6px 0 #000000;
}
違う色の影を交互に3つずつ配置しています。
このように縞模様の立体的な文字ができました。
内側に影をつける
text-shadowに似たプロパティにbox-shadowがあります。
要素のフレームに沿って影をつけるというプロパティで、基本的な使い方はtext-shadowと同じですが、違いもあります。
その1つが要素の内側に影をつける「inset」という値です。
text-shadowは文字の内側に影をつけることができません。
そもそも通常の太字ではない文字であれば、内側に影をつけたところで、ほとんど判別ができないのでtext-shadowにinsetがないのは当然と言えるかもしれません。
しかし、見出しなどで太字をさらに強調させたいとき、内側に影をつけられれば便利というシチュエーションもときにはあるでしょう。
text-shadowでは内側に影をつけられないわけではありません。工夫次第で実現できるので、覚えておいてください。
CSS
p {
font-weight: bold; /*文字を太く*/
color:rgba(0,0,0,.4); /*文字を透過色に*/
text-shadow: 1px 1px 2px #eee, 0 0 #000;
}この指定で以下のような表示になります。

内側に影を表示させることで、彫りこまれたような見せ方の文字が表現できます。
どうすればこのようになるか、順を追って解説していきましょう。
まず、文字の色は透過色でなければなりません。
rgbaという記述法はred(赤)、green(緑)、blue(青)の3原色の数値で色を決定し、さらにalpha(透明度)を指定するというものです。
「,」で区切られた数値が、左から順に赤、緑、青、透明度となります。
「.4」というのは40%ということです。厳密には0.4ですが小数点の左側の0は省略可能です
色の表現の幅は6桁の16進数と変わりありませんが、rgba指定では透明度まで指定できるというのが大きなポイントです。
16進数のカラーコードでは、これができません。
またopacityという要素の透明度を指定するプロパティがありますが、それでは要素全体、つまり影も影響を受けてしまうので内側に影をつけるといった表現はできません。
CSS
p {
font-weight: bold; /*文字を太く*/
color:rgba(0,0,0,.4); /*文字を透過色に*/
}影をつけず、rgbaで文字の色だけを指定した状態だと以下のようになります。

黒の透明度40%なので、薄いグレーです。
続いて、影を1つだけ設定します。
CSS
p {
font-weight: bold;
color:rgba(0,0,0,.4);
text-shadow:0 0 #000;
}
ぼかしがない黒の影を、文字本体と同じ位置に配置しました。
影は文字本体の下に表示されるものですが、文字色が透明度40%なので、影の色が透けて真っ黒に見えます。
そこに、薄くぼかした影を少しずらして配置します。以下は最初のコードと同じです。
CSS
p {
font-weight: bold; /*文字を太く*/
color:rgba(0,0,0,.4); /*文字を透過色に*/
text-shadow: 1px 1px 2px #eee, 0 0 #000;
}
これで、内側に影が出来たように見えます。
透けている文字の後ろ側で、2つの影が重なっているという状態です。
薄くぼかした影は、全体の背景色と同じか、それに近い色を指定してください。
実際には文字の外側にも影が存在しているので、かけ離れた色だと目立ってしまいます。
薄くぼかした影を先に記述することもポイントです。
CSS
p {
font-weight: bold;
color:rgba(0,0,0,.4);
text-shadow: 0 0 #000, 1px 1px 2px #eee;
}
このように濃い影を先に記述すると、影のようには見えません。
濃い影が薄くぼかした影の上に覆いかぶさって、真っ黒に見えてしまいます。
text-shadowの生成に便利なジェネレータ―
CSSで細かな数値を調整し、意図した通りの影を表示させるというのは、なかなか難しいものです。
そんなときに便利なのがジェネレータ―です。
ブラウザ上で影の位置、ぼかしの半径、色を設定し、生成されたコードをそのままCSSに貼りつけられるというものです。
「text-shadow ジェネレータ―」で検索してみてください。多くのページがヒットする筈です。
まとめ
文字に影をつけるtext-shadowというプロパティは4つの値を調整することで、多彩な表現を可能にしています。
複数の影を設定できるという点も大きな特長です。
単に影をつけるだけではありません。光彩や縁取りなど、さまざまな工夫が試みられています。
画像出ないと実現不可能と思うようなデザインでも、text-shadowをうまく使えば文字で実装できるかもしれません。
簡単にコードを生成できるジェネレーターもあるので、感覚を掴むのはさほど難しくないでしょう。
ぜひ使いこなせるようになってください。