【無料で使える】おすすめのCSSデザインテンプレートまとめ!

「CSSで簡単にオシャレなWebサイトを作れるテンプレートってあるのかな?」
「CSSテンプレートを簡単にWebサイトを作りたい」
上記のように考えていてこの記事にたどり着いた方もいるのではないでしょうか?
CSSのデザインテンプレートを使うと、Webサイトのレイアウトから配色までコーディングすることなく実装できます。
今回WEBCAMP MEDIAでは、無料で使えるおすすめのCSSデザインテンプレートについて紹介します。
- シンプルなテンプレート
- おしゃれなテンプレート
以上の項目について解説します。
この記事を読むと、無料で使えるCSSのデザインテンプレートを使って、作りたいWebサイトに活用できるのでぜひチェックしてみてくださいね!
シンプルなCSSのデザインテンプレート3選
シンプルながらも綺麗なCSSデザインテンプレートを3つ紹介します。
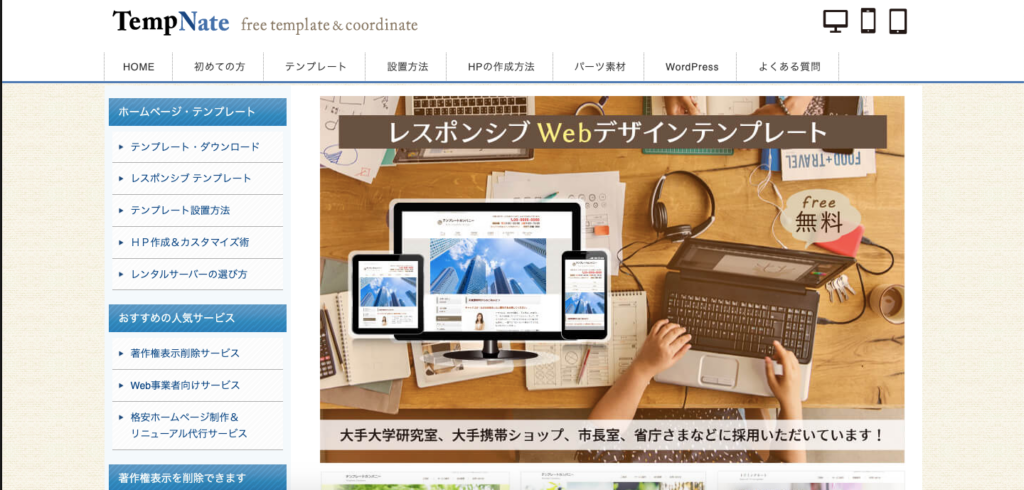
TempNate

レスポンシブ対応のWebデザインテンプレートを配布しているWebサイトです。企業サイトからエステサロンのホームページまで幅広い場面を想定した、数多くのレイアウトが揃っています。
テンプレートをダウンロードして写真を張り替えるだけ、シンプルながらも綺麗なWebサイトを作成できます。
個人、法人問わず商用利用できるので、会社のホームページをCSSテンプレートで簡単に作りたい方におすすめです。
CSSデザインテンプレート

2カラムと3カラムのデザインテンプレートを提供しているWebサイトです。全てのテンプレートにサイドバーが表示されているので、情報量の多い企業サイトやニュースサイトに適しています。
6種類の色合いをCSSで表現したテンプレートも提供しているため、サイトのイメージ色に合わせてテンプレートを選択できます。
馴染みのあるシンプルなレイアウトなので、ユーザーが利用しやすいのもおすすめポイントです。
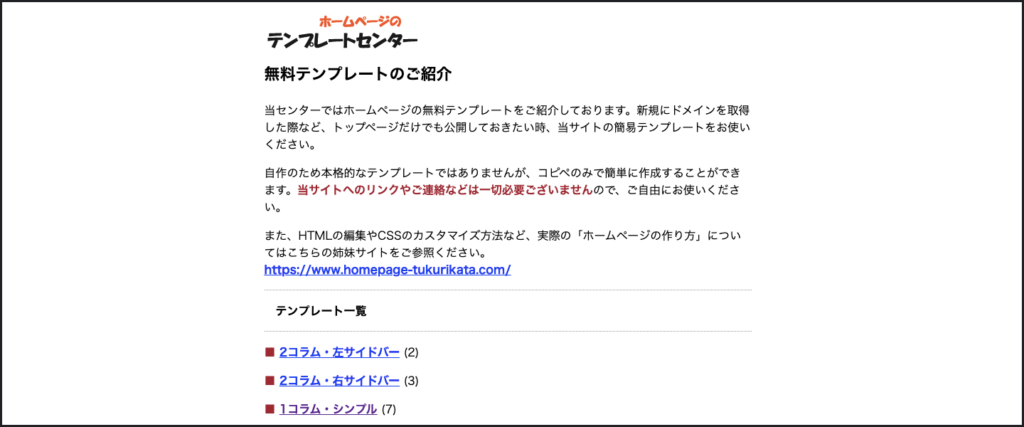
ホームページのテンプレートセンター

1カラムと2カラムのレイアウトテンプレートを12種類提供しているWebサイトです。
メインコンテンツとサイドバーに特化したものや、ヘッダーと全体のレイアウトのみのテンプレートなど、部分的なレイアウトテンプレートを揃えています。
テンプレートはHTMLとCSSのコードをコピペして利用する仕組みで、ダウンロード機能はありません。Webサイトのシンプルなレイアウトのコードを利用したいときにおすすめです。
CSSのおしゃれなデザインテンプレート3選
おしゃれなCSSデザインテンプレートを3つ厳選しました。企業サイトからネットショップまで用途別のテンプレートを紹介しているので、是非チェックしてみてくださいね!
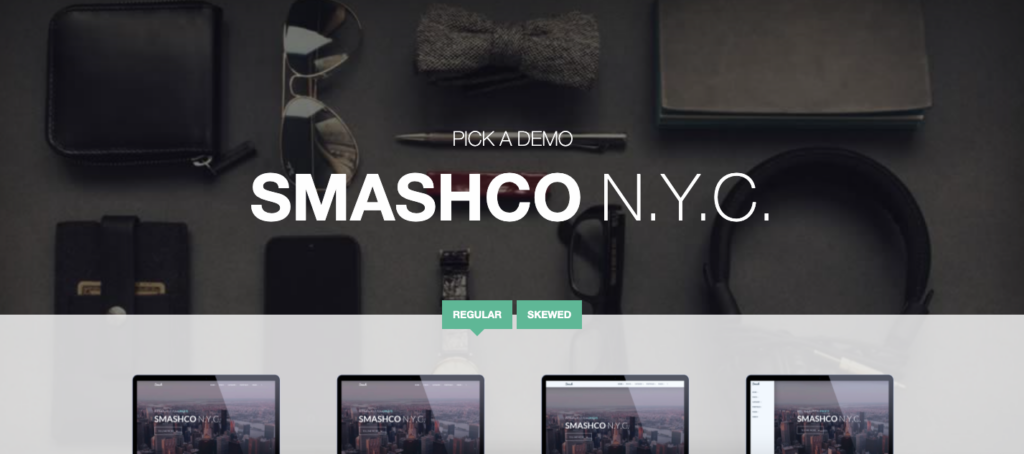
【企業サイトのデザインに最適】Smash

インパクトのあるフルスクリーンが魅力のCSSデザインテンプレートです。トップページはフルスクリーンとスライダーの2種類から選べるので、用途に合わせて使い分けられます。
デザインの指定方法は、HTML属性でスタイルを指定できるBootstrapを採用。デバイスに合わせてレイアウトが変わるので、ユーザーが使いやすいのも魅力です。
高級感のあるおしゃれなデザインを活かして、IT企業のWebサイトからメディアサイトまで幅広く利用できるでしょう。
【アプリ販売に特化】DisplayLanding

DisplayLandingはアプリ販売に特快して作られた、レスポンシブ対応のCSSデザインテンプレートです。スマホ画面をレイアウトとして、アプリがどのように動くのか解説するセクションがあるので、アプリを宣伝したい企業や個人に適しています。
無駄を省いたシンプルなシングルカラムデザインなので、アプリ以外のLP制作にもぴったり。アプリを販売するためのWebサイトを作りたい方や、LP制作したい方におすすめです。
スタッフのブログ欄も実装されているので、Webサイトを通してショップの魅力を伝えられるのも特徴です。Webサイトを使って製品の販売や宣伝をしたいショップに適しているでしょう。
まとめ
今回は、無料で使えるおすすめのCSSデザインテンプレートについて解説しましたが、いかがでしたでしょうか?
CSSデザインテンプレートを使うと、写真を差し替えるだけでも綺麗なWebサイトを作成できます。
シンプルなものからおしゃれなデザインまで色々なテンプレートがあるので、デザインが苦手な方でも綺麗なWebサイトを作れるのが魅力です。
ぜひ参考にしてみてくださいね!






















