【初心者向け】CSSで画像をトリミングする方法まとめ!

「CSSで画像を正方形にトリミングしたい」
「CSSで画像をトリミングするには、どうしたらいいんだろう?」
上記のような疑問を抱えている方もいるのではないでしょうか?
編集ツールを使わずに、CSSで画像をトリミングできるようになると便利ですよね。
今回WEBCAMP MEDIAでは、CSSのプロパティを使って画像をトリミングする方法について解説します。
- object-fitでトリミングする方法
- トリミングする画像の位置を変える方法
- 画像を円形にトリミングする方法
- overflowとpositionでトリミングする方法
- トリミングがうまくいかない場合
以上の項目について解説します。
この記事を読むことで、CSSを使って画像をトリミングする内容について理解できるので、ぜひチェックしてみてくださいね!
CSSのobject-fitで画像をトリミングする方法
object-fitはCSSプロパティの一種で、親要素に対して、指定した画像などの縦幅と横幅を変更できます。
object-fitに指定できる値は下記が挙げられます。
- fill:object-fitの初期値。指定した横幅と縦幅に合わせて画像を広げるので、縦横比が崩れる可能性がある。
- contain:縦横比を維持した状態で画像を広げる。
- cover:縦横比を維持しながら、指定した縦幅と横幅まで画像を広げる。比率の問題ではみ出た部分はトリミングされる。
- none:画像サイズが変わらない状態。
- scale-down:none または contain のサイズが適用され、画像の縦横の実際のサイズの小さいほうが適用されます。
画像をトリミングするときは、上記にあるcoverという値を使います。
object-fitの使い方
「object-fit:cover;」とwidth、heightプロパティを使うことで、希望のサイズで画像をトリミングできます。
サンプルコードを用いて実際に画像をトリミングしてみましょう。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<div class="flex">
<div class="cover1">
<img src="pic/test.png">
</div>
<div class="cover2">
<img src="pic/test.png">
</div>
<div class="cover3">
<img src="pic/test.png">
</div>
</div>
</body>
</html>CSS
.flex{
display: flex;
justify-content: space-around;
}
.cover1 img{
width: 250px;
height: 250px;
}
.cover2 img{
width: 100px;
height: 250px;
}
.cover3 img{
width:250px;
height: 80px;
}
img{
object-fit: cover;
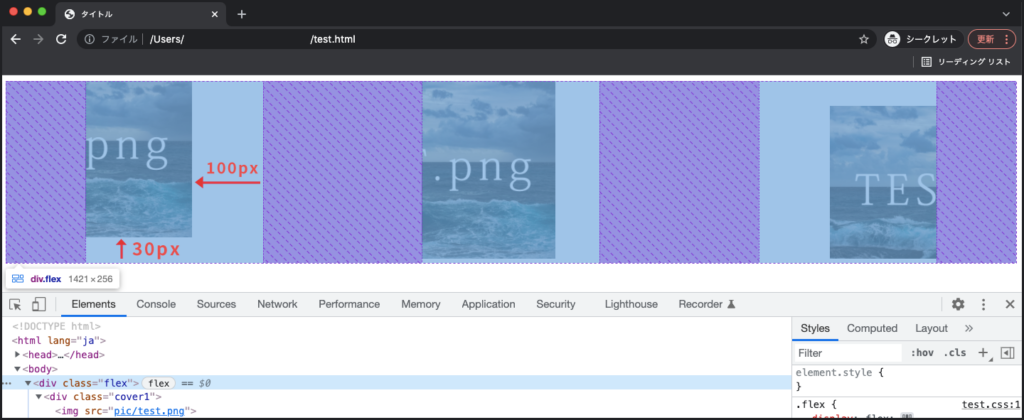
}実行結果

上記のように「object-fit:cover;」と一緒にwidthとheightの値を変えることで、画像の中央を支点として色々な形にトリミングできます。
CSSのobject-positionでトリミングの位置を変える方法
「object-fit:cover;」を使ったトリミングは、画像の中央が支点になるので上下左右を中心にトリミングできません。
トリミングする場所を指定したいときはobject-positionを使います。
object-positionは、画像や動画といったコンテンツの配置場所を決めることができます。
- widthとheightで画像のサイズを指定
- object-positionで画像の位置を変更
- 「object-fit:cover;」ではみ出た部分をトリミング
上記3つのCSSプロパティを使うことで、トリミングの位置を変更できるのです。
object-positionの使い方
object-positionの使い方は下記の通りです。
object-position:左右に移動する値 上下に移動する値;
/*デフォルトの設定*/
object-position: 50% 50%;最初の値に画像を左右の位置を指定する値を指定し、2番目の値に上下の位置を指定する値を入力します。
デフォルトでは、上下左右に50%が指定されているので、画像の中心がトリミングの支点になっているのです。
また「top、right、bottom、left」という値と数字を入力して、画像を動かす開始地点を決めることもできます。
具体的な使い方をサンプルコードで解説します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<div class="flex">
<div class="cover1">
<img src="pic/test.png">
</div>
<div class="cover2">
<img src="pic/test.png">
</div>
<div class="cover3">
<img src="pic/test.png">
</div>
</div>
</body>
</html>CSS
.flex{
display: flex;
justify-content: space-around;
}
img{
width: 250px;
height: 250px;
object-fit: cover;
}
.cover1 img{
object-position: right 100px bottom 30px;
}
.cover2 img{
object-position: 150%;
}
.cover3 img{
object-position: top 35px left 100px;
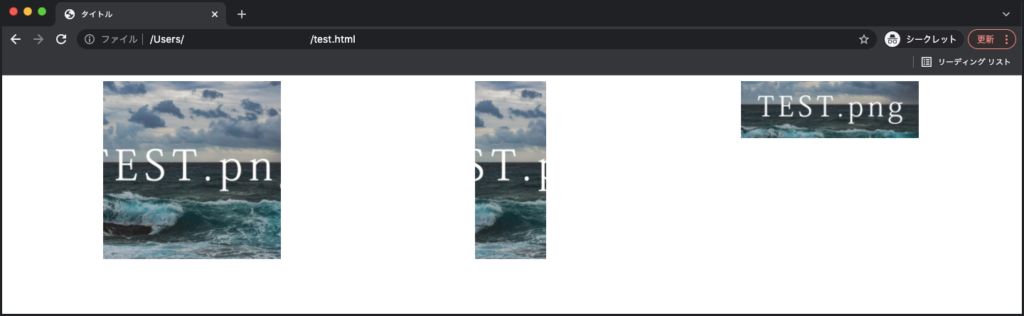
}1番目の画像は、rightという値を指定して右側から100px左へ、bottomという値を指定して下から30px上に画像を動かしています。
2番目の画像は、中央のデフォルトが50%なので、そこから画像の横幅分(100%)右に移動しています。画像の左半分をトリミングしたいときはこの方法がぴったりです。
3番目の画像は、画像の上から35px下に、左から100px右に画像を動かしています。
実行結果

CSSのborder-radiusで画像のトリミングを円形にする
border-radiusとは、要素の角に丸みを追加できるCSSプロパティです。
「object-fit:cover;」とborder-radiusを一緒に使うことで、画像の縦横比を崩すことなく円形にできます。
border-radiusの指定方法は下記の通りです。
border-radius: 左上の角 右上の角 右下の角 左下の角;
border-radius: 左上と右下の角 右上と左下の角;
border-radius: 全ての角;値の指定方法によって、一部の角のみ指定したり全ての角を同時に指定して丸みを追加できます。
border-radiusの詳しい使い方は、下記の記事でも詳しく解説しています。
CSSのborder-radiusで実現!画像や枠線を角丸にする方法
border-radiusで円形にする方法
「object-fit:cover;」とborder-radiusを使って、画像の角を円形にする方法をサンプルコードで解説します。
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<div class="flex">
<div class="cover1">
<img src="pic/test.png">
</div>
<div class="cover2">
<img src="pic/test.png">
</div>
<div class="cover3">
<img src="pic/test.png">
</div>
</div>
</body>
</html>CSS
.flex{
display: flex;
justify-content: space-around;
}
img{
width: 250px;
height: 250px;
object-fit: cover;
}
.cover1 img{
border-radius: 20px 30px 50% 10%;
}
.cover2 img{
border-radius: 50%;
}
.cover3 img{
border-radius: 20% 40%;
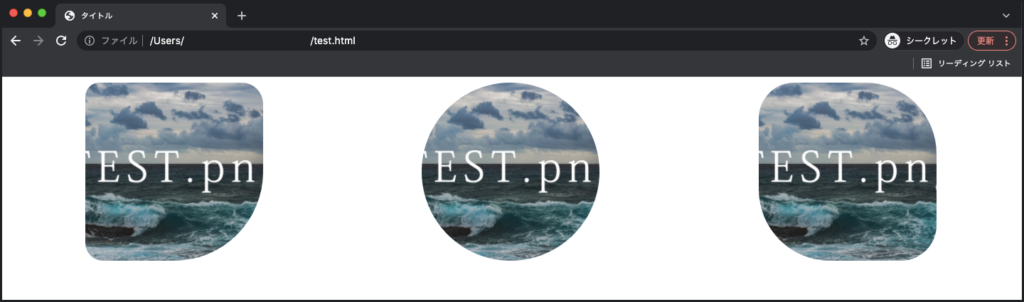
}上記のように「数字+pxや%」を使って丸みを追加します。最初の画像では、4つの角それぞれに違った丸みを追加しています。
2番目の画像では、値に50%を指定して画像を綺麗な円形にトリミングしています。
実行結果

CSSのoverflowとpositionで画像をトリミングする方法
overflowは、はみ出たインライン要素をどのように処理するのか設定でき、positionはインライン要素の位置を指定できます。
overflowで要素からはみ出た画像を非表示にして、positionで画像の位置を変えることで自在に画像をトリミングできるのです。
実際の使い方をサンプルコードで解説します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<div class="cover">
<img src="pic/test.png">
</div>
</body>
</html>CSS
.cover{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
margin:0 auto;
}
.cover img{
width: 500px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}画像の親要素に縦横300pxのボックスを作り「overflow: hidden;」を指定してボックスからはみ出た要素をトリミングする処理を実装。「position: relative;」で画像を移動する際の起点をボックスに指定しています。
画像を表示しているimgタグに「position: absolute;」を指定して、親要素の中心に画像を配置しています。「width:500px;」で親要素よりもサイズを大きくしているので、はみ出た部分はトリミングされています。
また、親要素の縦横幅を変えることでトリミングする範囲を変更できるので、サンプルコードを元に数字を変えながら動かしてみるとよいでしょう。
positionの使い方は下記の記事で詳しく解説しているので、使い方がわからない方はチェックしてみてくださいね!
【徹底解説】cssのpositionとは?absoluteやfixedの方法と使用例を紹介
実行結果

CSSで画像をトリミングできないときの対処法
CSSで画像をトリミングしてもうまくいかないときは、下記の項目をチェックしてみましょう。
- トリミングの指定方法が合っているか
- トリミングする画像の幅が親要素よりも小さくないか
トリミングの指定方法が間違っていることでうまく動作していない可能性があります。
たとえば、object-fitを画像の親要素に指定していたり、overflowを画像に指定しているなどのミスによってトリミングできていないことがあります。
また、CSSでトリミングする仕組みは、親要素からはみ出た画像を非表示にすることで実現しています。画像のサイズが親要素内に収まるとトリミングできない点もチェックしてみましょう。
まとめ
今回は、CSSのプロパティを使って画像をトリミングする方法について解説しましたが、いかがでしたでしょうか。
画像を中央からトリミングしたいときはCSSのobject-fitを使い、画像の位置を移動したいときはobject-positionも一緒に利用します。
また、親要素にoverflow、画像にpositionを指定してトリミングすることもできるので、ぜひ参考にしてみてくださいね!