【HTML】煩わしいリロードとはおさらばできます!ブラウザ自動更新設定方法解説

自動更新方法
WEBアプリを制作しているときに、ページを自動更新させたいと思ったことはありませんか?
例えば、チャットアプリやSNS風の投稿アプリを制作している場合、ユーザーに毎度更新ボタンを押させるのはユーザビリティを欠いていると思います。
チャットアプリは特に更新頻度が高く、最新の情報をユーザーに届けたいのでHTMLにコード1行追加し、〇秒に1度自動更新する設定を施しましょう。
HTML設定
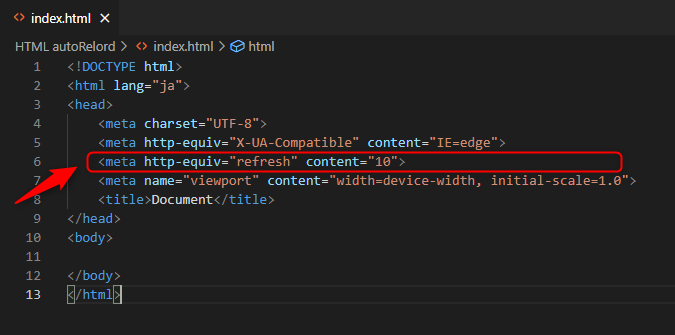
HTMLの設定はとても簡単です。下記のコードを<head>要素に追加してください。
<meta http-equiv="refresh" content="10">
metaタグ要素のhttp-equiv属性に対して、refreshを指定してあげることで、WEBページをリロードすることができます。
その後のcontent属性に時間を指定することができるので、何秒おきに更新したいのか設定が可能です。
今回の例の場合、10秒ごとにページをリロードする設定になっています。
JavaScript設定
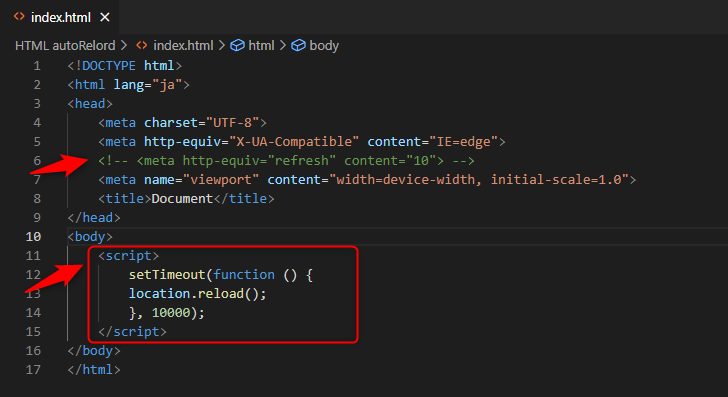
JavaScriptを使用した場合、setTimeout()とlocation.reload()関数を使用します。
先ほどの <meta http-equiv="refresh" content="10"> をコメントアウトして、<body>タグの下部に以下のコードを追加してください。
<script>
setTimeout(function () {
location.reload();
}, 10000);
</script>
これで先ほどと同じく、10秒(10000ミリ秒)に1度ページを自動更新する処理が設定できました。
*番外編エディタ自動更新
開発中のリロードが煩わしい場合、HTMLやJavaScriptに記述して納品時に消し忘れた場合、クレームにつながる恐れがあります。
そんな時は、エディタ側に自動更新機能を設定しましょう。この拡張機能を取り入れてから、開発の生産性が劇的に上がりました。
- 前提状況:開発エディタにVScodeを使用している
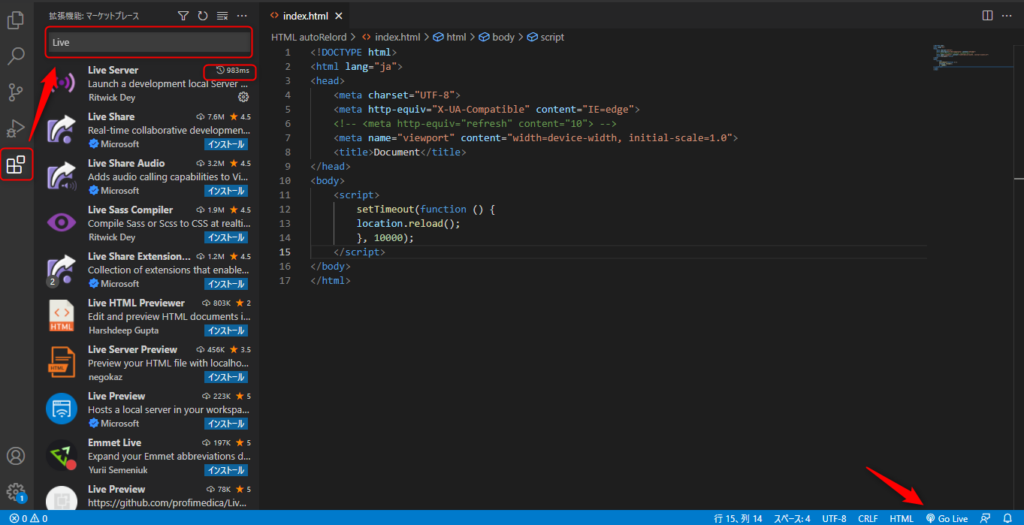
LiveServerというプラグインをインストールしましょう。
VScodeの拡張機能もしくはCtrl+Shift+xを押してください。
検索バーに「Live」と入力し、「LiveServer」をインストールします。
右下に「Go Live」と表示されたら成功です。

使い方としては、HTMLファイルを編集中に「GoLive」を押すと、自動的にブラウザが起動します。
この状態でHTMLファイルを保存すると、ブラウザ側も自動更新されます。
コード保存も自動更新したい場合
Ctrl+SやCommand+Sのエディタ側の保存も自動にしたいというものぐささんはプログラマーに向いていると思います。
なんでも自動化して楽に生産性をあげることがプログラムを書く目的や楽しさでもあるので、どんどん自動化しましょう。
「ファイル」→「自動更新」を選択するだけです。*英語表記の場合は「File」→「Auto Save」と選択しましょう。
GoLiveと自動更新設定をすることで、集中してコードを書くことができますね。