【HTML】文字をイタリック(斜体)にする方法をやさしめ解説

イタリック(斜体)とは
イタリックとは文字を斜めにする設定方法です。
これはイタリックです
今回はこのようにHTMLで文字をイタリック(斜体)にする方法を解説します。
最後まで読むことで、HTMLでもCSSでもイタリック指定方法が分かり、適用できない場合の処理も覚えることができます。
HTMLでの指定方法
HTMLでの指定方法はとても簡単で、<i></i>タグで囲むだけでイタリックにすることが可能です。
その他の関連するHTMLタグ一覧
| HTMLタグ | 効果 |
| <i></i> | イタリック(斜体)になる |
| <u></u> | アンダーライン(下線)が付与される |
| <s></s> | 文字中央に取り消し線が付与される |
| <strong></strong> | 文字が太字になり、強調を意味する |
| <b></b> | 太字で表示される |
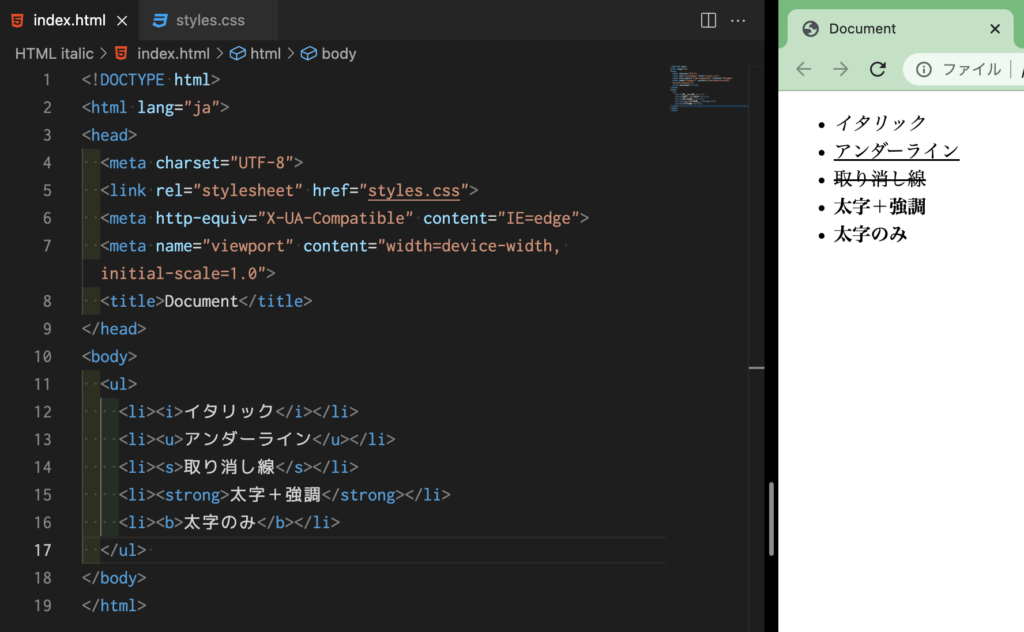
実際にコードを書いた方がわかりやすいと思うので、index.htmlファイルに以下をコピー&ペーストしてみてください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li><i>イタリック</i></li>
<li><u>アンダーライン</u></li>
<li><s>取り消し線</s></li>
<li><strong>太字+強調</strong></li>
<li><b>太字のみ</b></li>
</ul>
</body>
</html>
CSSを使った指定方法
HTMLだけでもイタリックは付与可能ですが、CSSを用いても付与できます。
クラス名を付与
イタリックで表示したい文字の要素にクラス名をつけましょう。
index.html
<p class="italic">CSSでイタリック表示</p>styles.css
.italic {
font-style: italic;
}以上です!簡単ですね。
italicとobliqueの違い
CSSを用いてイタリックを指定する場合、obliqueとの違いが気になります。
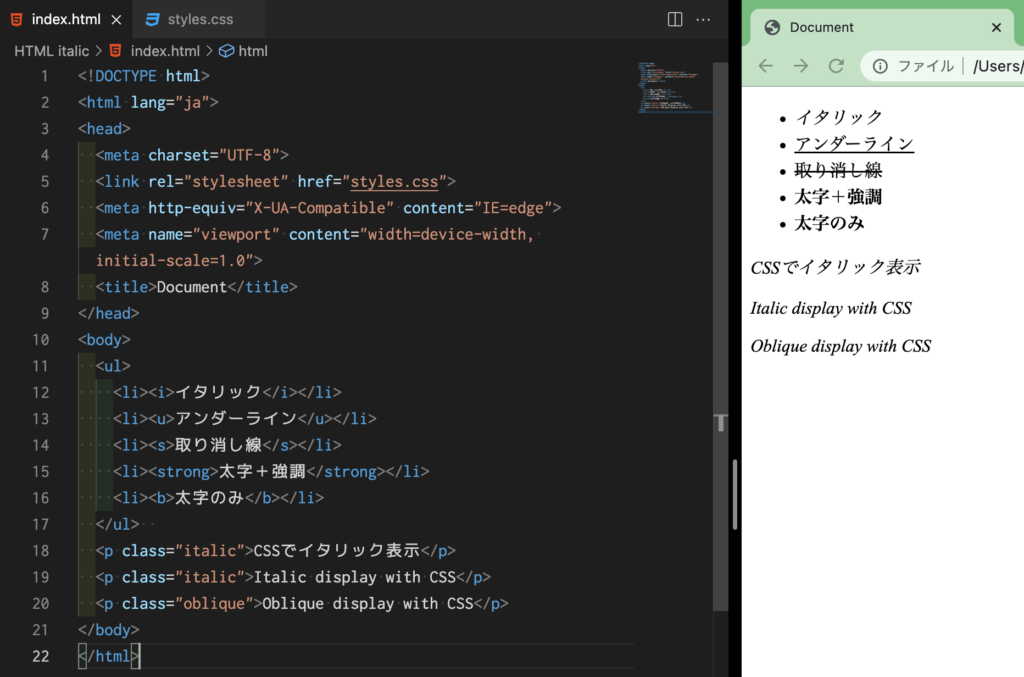
日本語の場合は、どちらの指定方法でも斜体になるだけなので違いが分かりにくいのですが、英語表記の場合は書式が少し変化します。
実際に見てみましょう。デフォルトの書式では変化が見えにくいかったので、「Times New Roman」という書式に変更しています。
index.html
<p class="italic">CSSでイタリック表示</p>
<p class="italic">Italic display with CSS</p>
<p class="oblique">Oblique display with CSS</p>styles.css
body {
font-family: 'Times New Roman', Times, serif;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
このように、italicは筆記調にデザインされており、obliqueは斜体であることがわかります。ただ表示的にほとんど違いがわからないので、斜体文字にしたい場合は、一般的に使われるitalicを指定しておくと良いでしょう。
イタリックを使う場所
ここまでで文字を斜体に指定する方法は理解できたと思います。それでは、どんな場合にイタリック(斜体)を適用させると効果的なんでしょうか。
- 文章を引用したい時
- 表などのタイトル
特に引用時はイタリックがおすすめです。
なぜなら他の文章との違いを一目で理解することができますし、引用=イタリックという固定概念が既にユーザーに備わっているからです。
これは引用した文章になります。
引用元はこちらです
このように区切り線をつけたり、斜体にすることで、引用してきた文章だとわかります。
背景色をライトグレーに設定することもおすすめです。
まとめ
以上が文字をイタリック(斜体)にする方法になります。とても簡単に設定できるのでぜひご活用ください。
- HTMLで指定する場合はタグを使用する
- CSSで指定する場合はfont-style: italicと指定する
- italicとobliqueの違いはデザインされた書体であるかどうか
- 引用やタイトルにイタリックを使用すると文字が強調されておすすめ