初心者のWebデザインの勉強は何から始める?最初にやるべきこととコツを解説

Webデザインを1から学ぶ際、何から手を付けていいかのわかりませんよね。
Web制作のテクニックを学ぶ方法は、主に以下の3つがあります。
・研修やセミナーで学ぶ
・スクールに通って学ぶ
・独学で学習する
しかし実際には、研修やセミナーは開催地が都市部に偏っていたり、開催回数が少なかったりします。
やはり現在の生活を続けながら、自分のペースでの学習を考えると独学がおすすめです。
ですが、独学といっても何をやるのが正解かなどの疑問点や不安な点も多いですよね。
そこで、今回は独学によるWebデザインの効率の良い勉強方法や初心者におすすめのパソコンもご紹介します。
インターネットとWebサイトの仕組みを理解する

まずはインターネットとWebサイトの仕組みを理解しておきます。
Web制作、デザインを仕事とするわけですが、デザインだけやればいいということはありません。
これから学んでいくことの全体像の把握ができていないと効率の良い勉強はできません。
WEB全体を把握してからデザインの勉強をすることで、土台をきちんと固めておいてから個々の技術について学ぶというプロセスを経ることができます。
全体の把握ができていることで、自分が今Webのどの部分を学んでいて、これを学べばデザインにどう活きるのかを具体的にイメージできるようになります。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
Webサービス・サイトを有効活用する

独学をするのであれば、教材として有効活用できるWebサービスやサイト、ブログなどを参照することはとても有効です。
オンラインで無料で学べるサイトも現在は増えてきています。
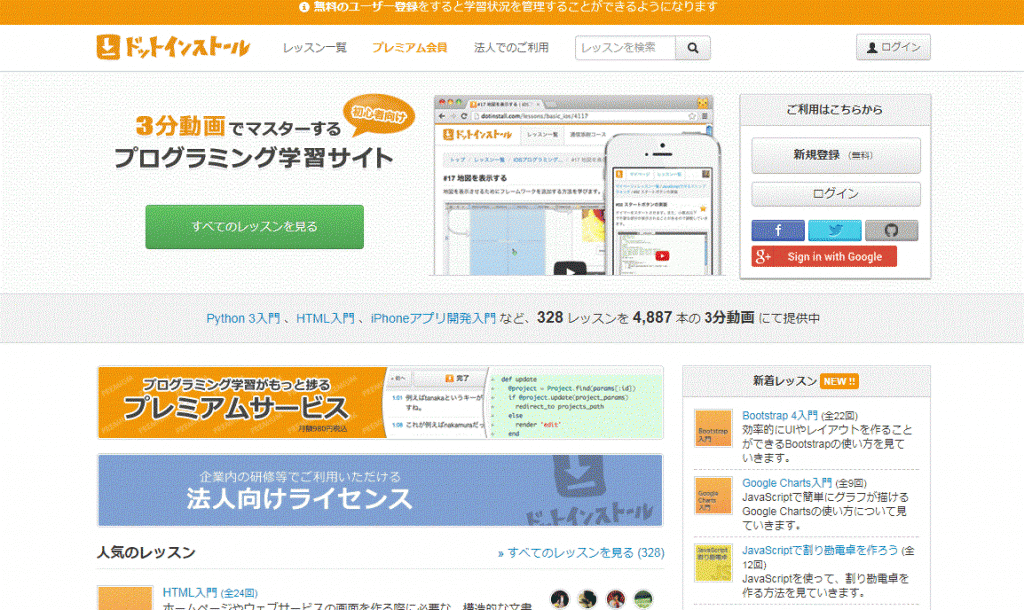
例えば、「ドットインストール(動画学習サービス)」です。
独学の教科書・参考書としても、もしくは本などの独学の合間の息抜きとしても使えます。
初心者から、ある程度スキルを身に付けた中級者以上の方も十分活用できるので参考にしてください。
ドットインストール

HTMLとCSSのスキルを習得する

Webの仕組みをきちんと理解できたなら、次に基本中の基本であるHTMLとCSSを学んでいきましょう。
HTMLはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページに表示するテキストや画像などの内容を書くための言語です。
CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLの内容をどのように修飾・装飾するかを指示する言語です。
Webデザインにあたって、他の技術や言語を駆使することもありますが、それは結局HTMLとCSSで構成されるものになります。(言語ごとに過程が違うだけ)
HTML及びCSSを効率よく学ぶためには入門レベルの初版年の新しい書籍を1冊購入してはじめから最後まで実際にコードを書きながら仕上げるのが一番効率的です。
入門レベルのものを短期間で1冊取り組んでください。
あまり時間をかけると効率が悪いです。
基本的に理解というよりは、覚えて動きを確認することが主なので、つまづくことはまずないと思います。
HTML及びCSSはWEBブラウザのみで確認することが可能ですので、特別な環境は必要ありません。
どんどん書いて、自分で動作を確認してみましょう。
WEBサイトを作る

最もHTML/CSSの独学効率を上げてくれるのが、自身でWEBサイトを作ることです。
デザインをやっていきたいと思ったきっかけを思い出してください。
自分でサイトをつくってみたかったのではないでしょうか?
自分の作りたいものをつくればモチベーションがあがりますし、サイトを作り上げることができれば大きな達成感を得ることができるはずです。
この達成感は今後もっと勉強を深めようと意欲を高めてくれます。
Webデザインスキル
HTMLとCSSのスキルがあることはWebデザインの基本スキルです。
しかし、デザインが優れていなければサイトを作っても良い反応は得られません。
よりデザインの優れたサイトをつくるためにはデザインの勉強が必要です。
Webデザインのスキルアップには、既存の優れたデザインのサイトをPhotoshopなどのデザインツールでひたすらトレース(マネする)していくのが最も効果があり効率的です。
Photoshopの入門書を片手にたくさんのサイトのデザインを作ってみましょう。
既存サイトのトレースは、「なぜここはこのようなデザインになっているのか」「このサイトのコンセプトは何なのか」についてよく考えながら行います。
その中で技術的なことでわからないことがあればデザインの入門書も見ながらしっかり勉強します。
デザインの幅を持たせる技術を学ぶ

Webサイトには、静的なものばかりでなく、動的なものが多くあります。
その場合、HTMLやCSSのみでは足らず、JavaScriptという言語を学ぶ必要があります。
JavaScriptは、HTMLやCSSに比べ難易度があがるため大変ではありますが、Webサイトに動きを加える以外の用途にも使える言語ですし、デザインを行っていく上で避けて通れません。
やはり入門レベルの書籍から入るのがスムーズで早いです。
ドットインストール等の技術サイトも説明がわかりやすいので参考にしながら効率よく学んでください。
また、動的にWebサイトを管理できるCMSの導入を提案できるクライアントも最近多くあります。
こんな場合に備えてCMS管理の習得が必要になってきます。
たとえば現在最も人気のCMSは「WordPress」です。
WordPressの独学する場合は、独自のテーマ作成(テーマ:サイト全体のデザインフレーム)が最適です。
テーマ作成を自力で行うとWordpressの仕組みがよく理解できますし、HTMLやCSS、JavaScriptも絡めて実際のWEBサイトをより現場に近い状態で作ることができます。
Webデザイン初心者におすすめのパソコン
Webデザインにおすすめのパソコンについてご紹介していきます。
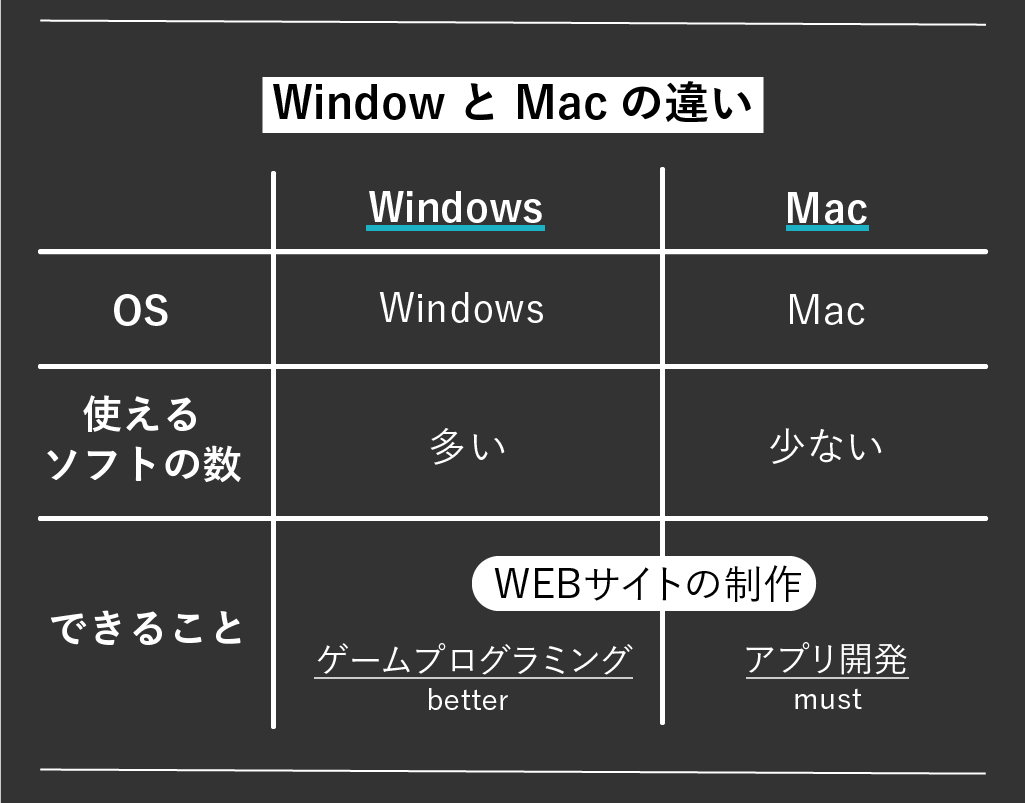
WindowsとMacで迷うことが多いと思いますが、WEBサイトの制作にはどちらも適しているため、どちらが良いということに決まりはありません。

もっと詳しくWindowsとMacの比較をしたい方は、以下の記事を参考にしてみてください。 webデザイン初心者におすすめのパソコンは?Macとwindowsを完全比較
webデザイン初心者におすすめのパソコンは?Macとwindowsを完全比較
まとめ
何事にも通ずるかもしれませんが、デザイン初心者からデザイナーになるために以下のことが重要です。
・はじめから完璧を求めないこと
・毎日課題に取り組むこと
・たくさんデザインすること
・困ったら自分で調べ抜くこと
特に、デザイン力や構成力は、机上では向上しにくく、頭ではなく手に覚えさせることが大事です。
継続することはとても大変ですが、自身の目標のためにと考え、楽しく継続していくことを心がけてください。
苦痛に感じてしまうとだめだと思います。
これから始めたい人に少しでもお役に立てれば幸いです。
以下の記事では、未経験からのWEBデザイナーの働き方や仕事の見つけ方を紹介しています。
ぜひ参考にしてみてください! 【未経験】本気でWebデザイナーを目指す人がするべきこと
【未経験】本気でWebデザイナーを目指す人がするべきこと
もしも、独学での限界を感じている場合は、プログラミングスクールの検討もしてみてくださいね。























