WEB制作の基本HTMLとは?今からでも遅くない!必ずわかるWEB知識

HTMLとは
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略であり、コンピュータに文章構造を理解させるためのマークアップ言語になります。
例えば「段落/箇条書きリスト/画像/データテーブル」などになります。文章を書いただけではコンピュータは認識できないので、タグと呼ばれるものを使用します。
よく使用されるタグ一覧
| タグ | 使用例 | 類似タグ |
| <h1></h1> | WEBサイトタイトルなど一番協調したい箇所に使用 (数字が大きくなるほど協調度合が下がる) | <h2><h3><h4><h5><h6> |
| <p></p> | 段落などの説明文に使用 | |
| <strong></strong> | 強調したい箇所に使用(太字) | <b> |
| <img> | 画像の埋め込み | |
| <ul></ul> | 箇条書きに使用 | <li><ol> |
| <a></a> | リンクの挿入 | |
| <table></table> | 表の作成 | <th>見出し <tr>行 <td>データ |
| <br> | 改行 |
HTMLで書く
HTMLで書くというのは、上記の専用のタグを使って文章構造をマークアップしていくことを意味します。英語表記がずらーっと並んだ言語ではないので、プログラミング初学者もとっつきやすいと思います。
Progateやドットインストールといった無料教材を使ってマークアップ言語を体験してみるのもよいでしょう。
環境設定不要なブラウザ用で学べるProgate
3分動画でサクッと学べるドットインストール
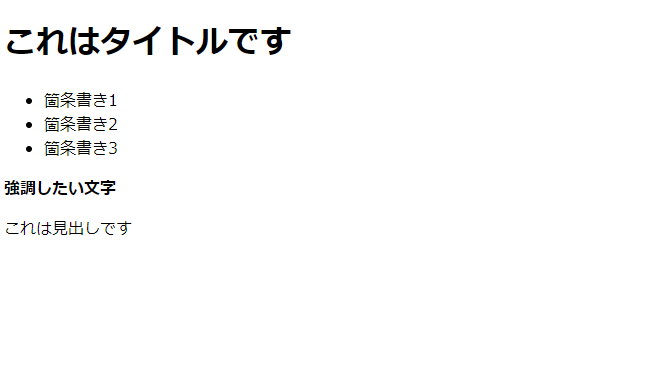
たとえば、以下のような文章をWEBページに表示したい場合はどのように書けばよいでしょうか。

答えはこのように記述します。表示されている内容は黄色マーカーで記している<body>から</body>までの間の文章になります。
その前後のコードはHTMLのお作法だと思ってください。
VScodeであれば!(エクスクラメーションマーク)を押すことで必要なお作法が全て自動補完(Emmet)されます。
ファイル名:index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
<h1>これはタイトルです</h1>
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
<b>強調したい文字</b>
<p>これは見出しです</p>
</body>
</html>拡張子は「.html」
HTMLファイルを作成するときは、必ずhtmlという拡張子を使用してください。
拡張子はコンピュータがファイルの種類を判別する目印になります。
.txtであればテキストファイル .xlsxであれば表計算ソフト .docxは文書ソフトですね。
拡張子を間違えてしまうと、コンピュータがファイルの種類を誤認してしまい、うまく動かないことがあるので注意しましょう。
テキストエディタを使用する
やろうと思えば、Windowsに最初からインストールされている「メモ帳」やMacの「テキストエディット」でも代用可能ですが、かなり使いにくいので専用のエディタを使いましょう。
本記事ではVisual Studio Codeを使用していますが、「Atom」や「SublimeText」でも代用可能です。
HTMLでページ作成
それでは一緒にHTMLファイル作成からページ表示までやってみましょう。
まずは、デスクトップにフォルダを準備しましょう。名前は何でもいいですが、とりあえず「sample」としておきます。

次にエディタを開きましょう。
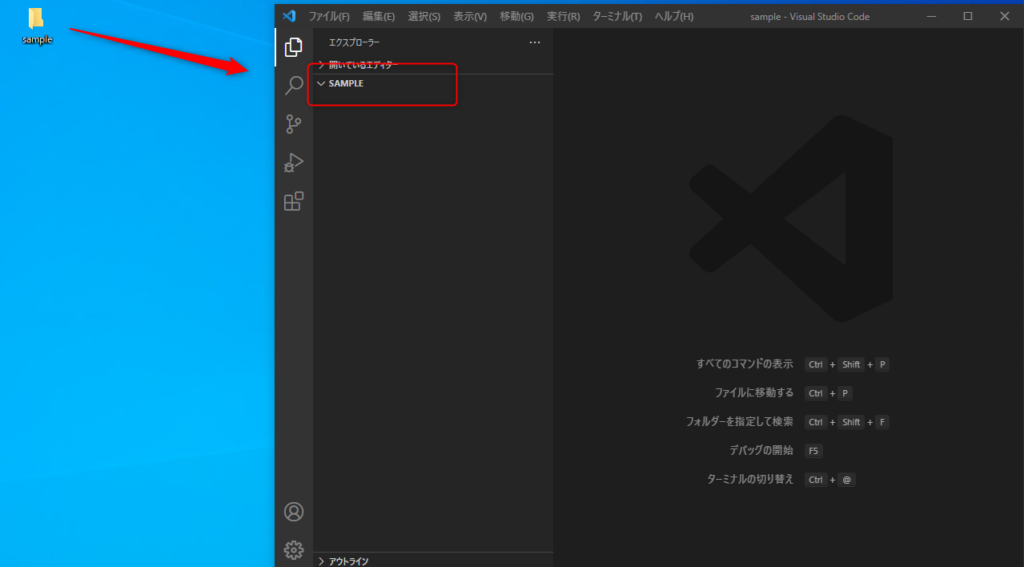
ファイル→フォルダを開くから先ほど作成した「sample」フォルダを開きます。

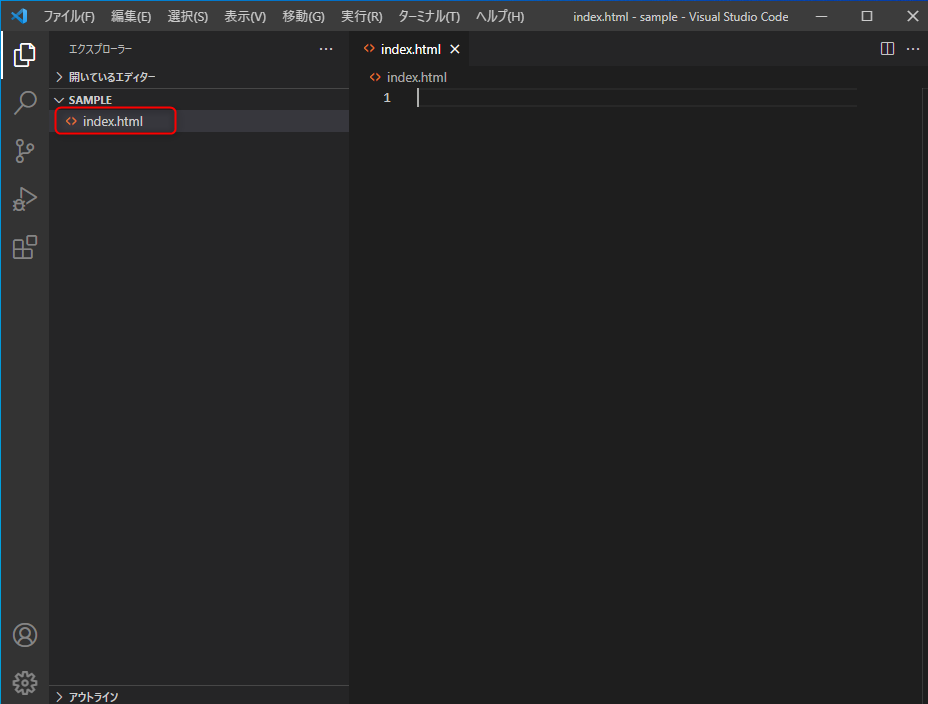
「sample」フォルダを選択した状態で新規ファイル作成をクリックし、「index.html」ファイルを作成します。
名前は何でもいいですが、拡張子は必ず.htmlを指定してください。

初期設定
HTMLファイルのお作法を入力していきます。
最初からコードを手打ちしてもいいのですが、便利なEmmetという機能を使ってみましょう。
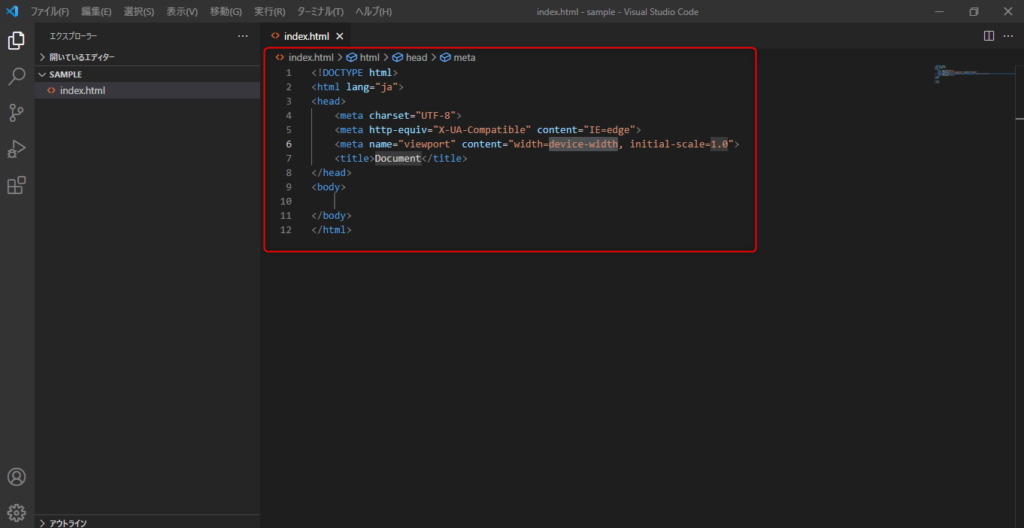
!(エクスクラメーションマーク)を入力すると、変換候補が出るので、<!DOCTYPE html>を選択します。
そうすることで下記の画像のように色々とコードが自動で追加されます。

ページ表示方法
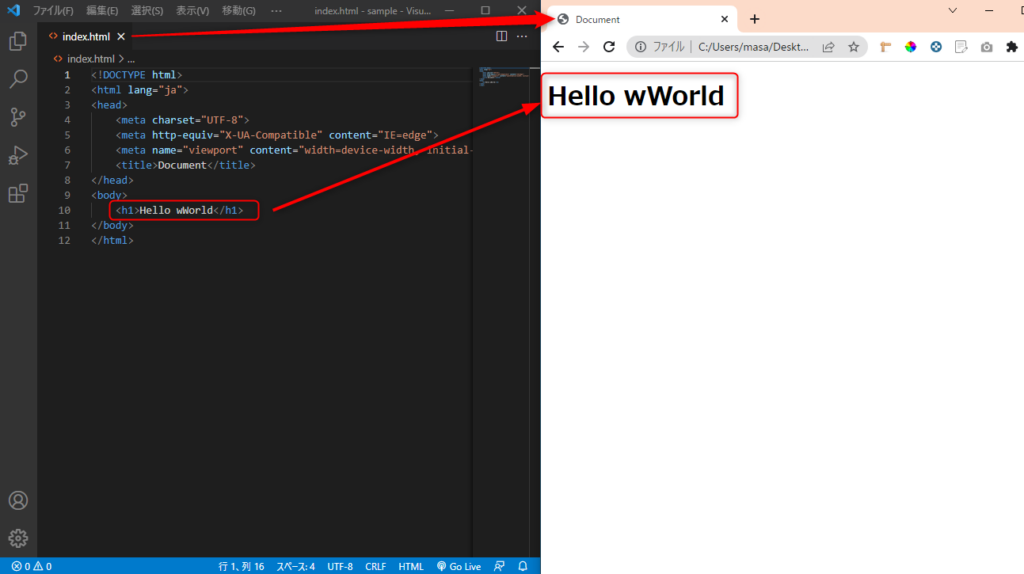
<body>タグ内にHelloWorldと入力してみましょう。
これからプログラミングを学んでいくのであれば、文字が表示できるか確認のために必ず「HelloWorld」と入力することになるでしょう。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello wWorld</h1>
</body>
</html>ブラウザに表示するためには、index.htmlのタブをGoogleChromブラウザにドラッグ&ドロップすることで表示できます。
公開されることはないので安心してください。

画像のように「HelloWorld」と表示されていれば成功です。
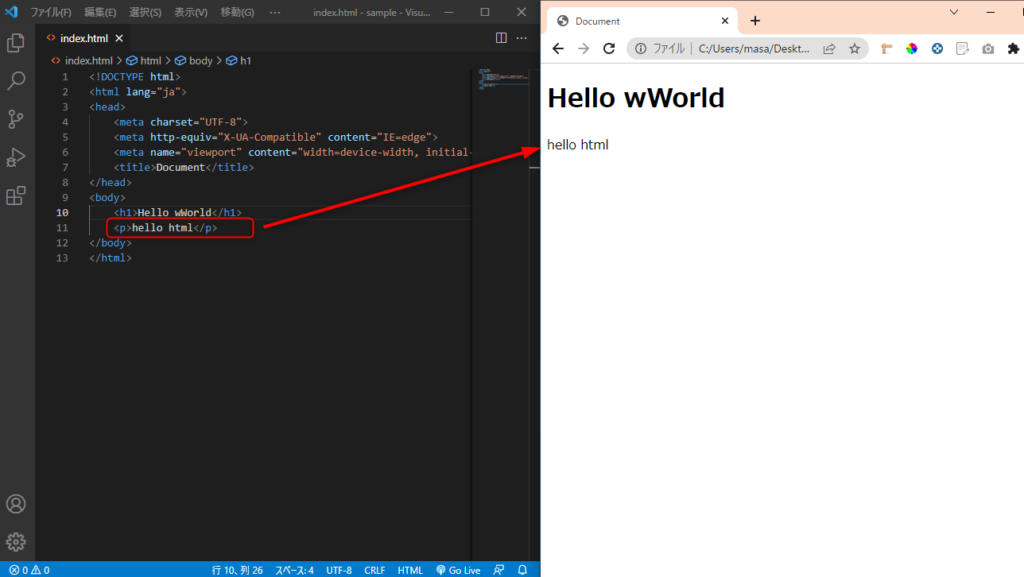
ページ更新方法
しかしこれでは自分のページが表示されているのかどうか判断できないので、更新処理を施してみましょう。
よく使用されるタグ一覧で紹介した様々なタグを使用して自由に書いてみましょう。
<p>タグを使用して「hello html」と追記してみました。

まとめ
HTMLファイルについての基礎知識を得られたところで、CSS(カスケーティングスタイルシート)を学び、文字構造を修飾していく方法を学ぶことをおすすめします。
いきなりプログラミング言語を学んでいくよりは、まずはマークアップ言語を学び、静的なページを作成してみる。
その後に自分で作ったページにアニメーションを加えてみるといったステップアップの勉強方法が良いと思います。
プログラミングを学んで自分で作りたいWEBサイトを作れるようになるとどんどん世界が広がりますし、稼げるようにもなります。
場所に縛られない自由な生活を目指してプログラミングを習得しましょう。