HTMLでラベルを活用するための基礎知識

HTMLで使うことのできる要素の中に「label」と呼ばれる要素があります。
これはそのまま「ラベル」と読み、「span」同様にインライン要素として存在する要素です。
spanとlabelの違い
spanは、汎用的に使えるインライン要素ですが、labelは主に項目名を明記する場合に利用します。
最も多い使い方は「input」要素とセットで利用することで、その「input」要素の「ラベル」として動作させることです。
ラベルの便利な使い方
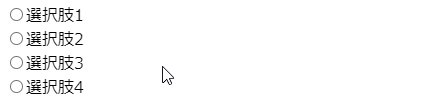
ラベルの活用方法を見るために、まずはラベルを使用しないでラジオボタンを表示するHTMLを作成してみましょう。
ラジオボタンを表示するコード
<form action="#">
<input type="radio" name="multi" value="1"><span>選択肢1</span>
<br>
<input type="radio" name="multi" value="2"><span>選択肢2</span>
<br>
<input type="radio" name="multi" value="3"><span>選択肢3</span>
<br>
<input type="radio" name="multi" value="4"><span>選択肢4</span>
</form>これを実行すると、以下の動画の通り、それぞれのラジオボタンを選択したい場合にはラジオボタンの円をクリックする必要があり、文字を選択してもうまく選択されません。

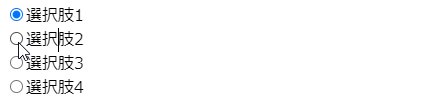
ラベルを使ったコードに変更
これを、ラベルを使ったHTMLコードに書き換えてみるとどうなるでしょうか。
<form action="#">
<input type="radio" name="multi" value="1" id="radio1"><label for="radio1">選択肢1</label>
<br>
<input type="radio" name="multi" value="2" id="radio2"><label for="radio2">選択肢2</label>
<br>
<input type="radio" name="multi" value="3" id="radio3"><label for="radio3">選択肢3</label>
<br>
<input type="radio" name="multi" value="4" id="radio4"><label for="radio4">選択肢4</label>
</form>
文字を選択することで、選択肢が変更されていることがわかります。
このように、ラジオボタンに対する「ラベル」を設定することで、選択範囲を拡張することが可能になります。
ラベルの設定方法
ラベルは、主に「input」要素と組み合わせて使います。その時重要なのは「for」属性です。
「for」属性に「input」要素の「id」属性と同じ名前を設定することにより、ラベルと「input」要素を紐づけることができます。
逆に言うと、「for」属性と「id」属性の名前を間違えてしまうと、正しく動かなくなってしまいます。
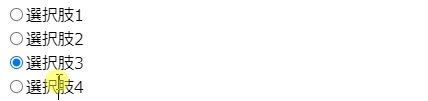
間違えてしまった例を見てみましょう。
<form action="#">
<input type="radio" name="multi" value="1" id="radio2"><label for="radio2">選択肢1</label>
<br>
<input type="radio" name="multi" value="2" id="radio1"><label for="radio1">選択肢2</label>
</form>
サンプルのように「選択肢1」を選ぶと「選択肢2」が、「選択肢2」を選ぶと「選択肢1」が選ばれてしまいます。
特にラベルを多く使う時、コードをコピーして直し忘れると間違えがちなので注意してください。
まとめ
HTMLでのラベルの使い方について紹介しました。
- ラベルは、項目名と「input」要素を紐づけることができる
- 「label」要素は「for」属性とセットで使う
- 「label」要素の「for」属性と、「input」要素の「id」属性を同じにすることで紐付ける
ラベルは、ちょっとしたコツを覚えれば簡単に活用することができるので、使いやすい画面を作成するために是非使ってみてください。






















