ファーストビューの重要性を解説|作成で重要な5つのポイントや人気デザインも紹介

「ファーストビューってなんだろう」
「なんでファーストビューは重要視されているの?」
と思うことはありませんか?
ファーストビューのデザインによってWebサイトの第一印象が大きく変わります。
そんな重要なファーストビューとはいったい何なのでしょうか?
そこで今回は、
- ファーストビューの基礎知識
- ファーストビューのトレンド
- ファーストビューの人気デザイン
について詳しく解説します。
この記事を読めば、自社のWebサイトをより良いものに改善できます。
ぜひ最後まで読んでみてくださいね。
ファーストビュートがユーザーに与える影響は大きい

ユーザーが読みたいWebサイトを作成するにはファーストビューのデザインが大事です。
まずは、ファーストビューが何なのかを解説していきます。
- ファーストビューとはそもそも何か
- ファーストビューの重要性
それぞれ見ていきましょう。
1.ファーストビューとはそもそも何か
ファーストビューは、私たちがWebページにアクセスした時に、一番最初の画面内に表示される部分のことです。
この部分は、私たちがスクロールなどの操作をしなくても必ず表示される部分です。
具体的には、WEBページの最初から数百ピクセルの領域を指しています。
WEBページを見るにあたり、パソコンで見るかスマートフォンで見るかによってその範囲が変わりますので注意が必要です。
WEBデザインの基礎については、下記記事で詳しく解説しています。
 Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
2.ファーストビューの重要性
ファーストビューは、Webページにアクセスした時に最初に目に入る画面です。
操作をしなくても必ず表示される部分ですので、読者に与える影響が大きく、記事全体を読むかどうかを判断する材料になります。
読者はファーストビューを見て、瞬時に自分の求めている情報がそこにあるか、読み進めてメリットがあるかを判断します。
そのため、ページを離脱させないために、ひきつける内容をファーストビューの中で示すことが必要です。
WEBデザイナーを目指すなら必要なプログラミングスキル。
自分もプログラミングを学習してみたい!と思った方には、初心者でも確実にプログラミングスキルが身につく【DMM WEBCAMP】がおすすめです。
97%以上の受講生がプログラミング初心者からのスタートであるため、ライフコーチによる手厚い学習サポートが受けられます。
また、プログラミングの基礎知識からしっかり身につけられるコースも用意されており、安心して学習を進めていくことが可能です。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

ファーストビューの大事な5つのポイント

ファーストビューをデザインするうえで、大事な5つのポイントを解説します。
- イメージしやすい画像選択・配置を考える
- キャッチコピー
- 数値による根拠付けをする
- 商品やサービスをひと目で誰でもわかるようにする
- 次にどのようなアクションをしてほしいかを考えて導線をつくる
上記のポイントを取り入れることで、ユーザーの目に留まりやすいWebサイトを作成できます。
それぞれ解説していきます。
1.イメージしやすい画像選択・配置を考える
ユーザーに正確な目的を伝えるために、イメージのしやすい画像を選択位し、配置まで気を配りましょう。
なぜなら「イメージが湧くか沸かないか」によって、ユーザーのページの滞在時間に大きく影響するからです。
Web サイトを訪れたときに、サイトが見にくかったり、興味を惹かれないときは、ページのスクロールどころか、すぐにページを離れたくなりますよね。
つまり、一番はじめにユーザーが目にする画像や配置選択は重要なのです。
2.キャッチコピー
ファーストビューに入れるキャッチコピーは、ターゲットが求める情報をふまえて考えましょう。
なぜなら、キャッチコピーがターゲットユーザーに適切であれば、Webページを見るメリットがあると思わせられるからです。
例えば、ダイエット商品を求めるユーザーには
- 安くて簡単ダイエット
- 欲張りダイエット
- ダイエット+無料特典
など、ダイエット+何かしらのメリットをつけてあげると魅力的です。
なので、ユーザーの共感を得られるような、ポジティブな印象を与えるキャッチコピーが有効です。
3.数値による根拠付けをする
数値による根拠付けをおこなえば、ユーザーの信頼度は高まります。
なぜなら、数値で示すことによって事実を具体的に伝えることが可能だからです。
- 競合商品と比較したランキングや売上などの実績
- リピート率
- 口コミの数
このようなデータを、数値で記載します。
これによりユーザーに安心感や信頼感を与え、さらに記事を読み進めようという動機付けをさせることができます。
4.商品やサービスをひと目で誰でもわかるようにする
ユーザーはファーストビューを目にして3秒でスクロールしてサイトを読み込むかを判断します。
なので、商品やサービスをひと目で誰でもわかるようにすることが重要になります。
- どんな商品やサービスなのか
- 商品やサービスを利用することでどんなメリットがあるのか
- 商品やサービスを利用することでどんな悩みを解決できるのか
上記のような内容がひと目でわかるようにしましょう。
5.次にどのようなアクションをしてほしいかを考えて導線をつくる
ファーストビューを目にしたユーザーに、次はどのようなアクションをしてほしいかを考えて導線をつくる必要があります。
なぜなら、ファーストビューでユーザーにメリットや解決できる悩みを伝えられたら、そのユーザーは自社商品やサービスに興味を持ってくれているからです。
- 申し込みしてほしいなら申し込みボタンの設置
- 続きを読んでほしいならスクロール用の矢印を設置
上記のような工夫をおこない、ユーザーの取りこぼしを減らしましょう。
ファーストビューの人気デザイン4選

ファーストビューにもトレンドの移り変わりがあります。
ユーザーの興味を引くためには、常にデザインの引き出しを増やす必要があります。
- スライドショー
- 立体表現
- 中央に大きく画像を配置
- ブラウザの左右に固定バー
これらのトレンドとなっているデザインを、企業を参考に解説していきます。
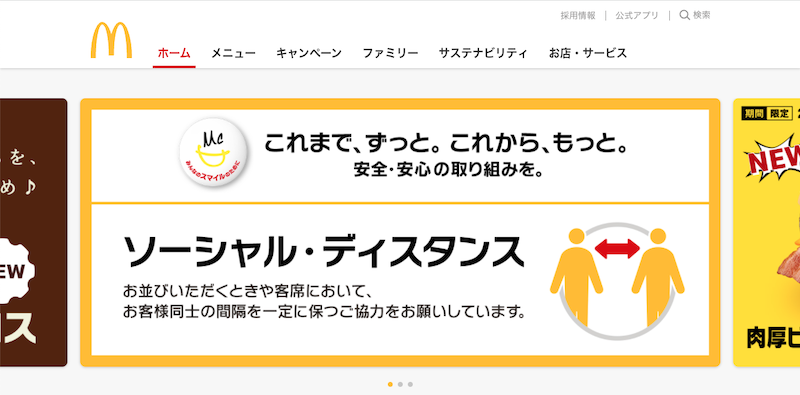
1.スライドショー

スライドショーは、ファーストビューデザインの定番です。
その理由は、ファーストビューという限られた枠内で沢山のコンテンツを見せることが可能だからです。
- マクドナルド
- シャープ株式会社
- Panasonic
- INDEX
- POSTAD
これらの企業が、スライドショーのデザインを取り入れています。
2.画像やボタンを重ねる立体表現

ファーストビューデザインの立体表現は、洗練されていてスタイリッシュな印象です。
組み合わせるレイヤーや色、写真によっては見づらくなってしまうため工夫は必要になります。
- 小学館
- She is
- ハーレイダビットソンジャパン公式ウェブマガジン
これらの企業が、立体表現のデザインを取り入れています。
3.中央を大きく配置するイラスト

中央を大きくするイラストのデザインは、ユーザーに必要な情報に絞りこみ、シンプルで伝わりやすくなります。
このデザインを取り入れている企業は「Qoobo」です。
画面いっぱいに商品の写真を配置しています。
ユーザーの心をくすぐるポイントを前面に押し出すことで、商品の魅力がダイレクトに伝わっています。
4.ブラウザ左右固定のサイドバー

左右固定のサイドバーは、凝っているようなデザイン性の高さがありながらも、どんな雰囲気のサイトにも取り入れやすいところが魅力です。
- にっぽん丸オフィシャルサイト
- 仮想通貨の最新情報BTCN
これらの企業が、左右の固定サイドバーをウェブサイトに取り入れています。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめです。
受講料はかかってしまいますが、短期間で効率よくプログラミングスキルを習得することが可能です。
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進めることができます。
また、学習を進めていく中で分からないことが出てきたときは、 チャットもしくはビデオ通話でメンター(講師)に好きなだけ質問をすることができます。
オンラインと教室受講のどちらも可能なので、あなたのライフスタイルに合わせて好きなコースを選択してみてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

ファーストビューのサイズ確認は重要

ファーストビューのデザインをおこなう際は、モニターサイズを考慮する必要があります。
ユーザーによって使用するデバイスが異なるため、ファーストビューのモニターサイズに迷ってしまいますよね。
- モニターサイズの確認
- PCに最適なモニターサイズ
- スマホに最適なモニターサイズ
これらについて解説していきます。
1.モニターサイズの確認
モニターサイズを考慮するのは、ファーストビュー作成において必須です。
なぜなら、モニターサイズに合わないファーストビューはレイアウトが乱れて見にくくなり、ユーザーがページの内容を読むことなく、そのページから離れてしまうからです。
つまりファーストビューを作成するときには、ターゲットとなるユーザーがどのデバイスからアクセスするのか考慮する必要があります。
近年はスマホからアクセスするユーザーが増えているので、スマホ向けのファーストビューが主流です。
しかし、PCからのアクセスが全く無いわけではないので、スマホ向けだけでは不都合があるかもしれません。
表示されるモニターサイズに合わせて拡大・縮小するファーストビューが理想的です。
2.PCの最適なモニターサイズ
ファーストビューのPCで最適なモニターサイズは幅が950~1080px 高さが550pxです。
理由としては、フルHD表示ではモニターサイズが1920×1080pxで最上位になっており、その次にくるモニターサイズが1366×768pxとなっているためです。
一般的なウェブサイトの横幅サイズは950px~1080pxで高さサイズは550pxが多いようです。
つまり、画面をスクロールしない状態で見えるモニターサイズとしては、幅が1000~1080px 高さが550pxが最適なファーストビューであるということです。
3.スマホの最適なモニターサイズ
スマホは機種により画面サイズや解像度が違ってきます。
主要となるサイズは縦向きで375×667px、横向きで360×640pxです。
スマホはPCと違い回転させる機能があるため、このサイズがいいとも言いにくいですが、最適なファーストビューのサイズは横幅が350px前後で高さが550~650pxが良いとされています。
近年では高解像度ディスプレイ表示もあるため、2倍~3倍の画像が必要なケースがありますが、スマホの場合は大きくて414×896px、小さくて320×568pxです。
スマホで表示する場合のベースサイズは幅350〜365px、高さは600〜650pxにて表示させることが無難です。
つまり、ベースの最低サイズが最適なファーストビューであると考えられるため、幅350pxで高さ600が最適であると言えます。
ファーストビュー作成での2つの注意点

ファーストビューをデザインする際に注意点があります。
下記の2つのポイントを抑えて、ファーストビューをデザインしていきましょう。
- ターゲットとデザインのアンマッチ
- 情報量が多すぎる
これらを、ユーザーの立場に立って考えてみてくさい。
1.ターゲットとデザインのアンマッチ
ターゲットに合わせて、ファーストビューのデザインをするようにしましょう。
Webサイトを閲覧してほしいターゲット層が好みのデザインでなければ、そのサイトから離脱してしまします。
例えば売りたい商品のターゲットが男性だったとします。
もしもその商品ページが女性が好む可愛いらしいデザインであると、男性向けの商品であるという目的も伝わらず、購入のチャンスは減ってしまいますよね。
つまりターゲットを分析して、そのターゲットに合わせたデザインを取り入れる必要があります。
2.情報量が多すぎる
ファーストビューに、情報を詰め込みすぎるのも良くありません。
なぜなら、ターゲットが情報の処理に時間がかかってしまうからです。
必要とする情報がすぐに見つからなければ、ターゲットは別のサイトに移ってしまいます。
そうならないために、ファーストビューではターゲットにとってメリットのある情報を端的に伝える必要があります。
まとめ:ファーストビューの向上はユーザーの離脱を防ぐ
本記事では、ファーストビューについて基礎から解説しました。
- ファーストビューは、一番はじめに目に入る画面
- トレンドデザインを知っておく
- ユーザー目線でデザインする
これらを踏まえて、ファーストビューのデザイン取り組んでいきましょう。
ファーストビューが向上すれば、ユーザーの離脱率は下がり、ビジネスの成果は上がっていきます。

DMM WEBCAMPは転職成功率98%※1の全コースオンライン対応の転職保証型のプログラミングスクールです。短期間で確実にスキルを身につけて、ひとりひとりに寄り添った転職サポートで、未経験からのエンジニア転職を叶えます!
外出自粛中でも、自宅にいながらオンライン学習でスキルを高めることができます。
キャリアに迷ったら、まずはビデオ通話で無料キャリア相談を受けてみませんか?
自宅で過ごす時間が増えた今こそキャリアアップを目指しましょう!この機会を活用し、ぜひDMM WEBCAMPの無料カウンセリングをご利用ください。
無料カウンセリングに申込む






















