プログラミング初学時に学ぶCSSとは?ファイル作成から実用例まで詳しく解説

CSSとは
CSSとはCascadingStyleSheets(カスケーディングスタイルシート)の略で、HTMLと同じくマークアップ言語になります。
プログラミング言語と混同しやすいのでご注意ください。
なぜマークアップ言語といわれるのかというと、HTMLがWEBページの骨組みを作るのに対して、CSSはWEBページの肉付けをする役割を持っています。
つまり、WEBページの見た目を整える働きをしてくれます。
今回はそんなCSSについてハンズオンで手を動かしながらどのような操作ができるのか学んでいきましょう。
プログラミング初心者はまずHTML/CSSから!という風潮からも判るように、プログラムを書く前の基礎知識にもなります。
CSSハンズオン解説
それでは早速ファイルを作成しCSSを書いていきたいと思いますが、まずは環境構築ですね。
【推奨環境】
- ブラウザ:GoogleChrome
- エディタ:VSCode
【ハンズオンの流れ】
ファイル作成
デスクトップ上に「sample」というフォルダを作成しましょう。このフォルダの中にCSSファイルを格納していきます。

次にVSCodeを開いて、ファイルを作成していきます。
ファイル→フォルダを開くから先ほど作成した「sample」フォルダを選択しましょう。
フォルダを選択した状態で「新しいファイル」から「index.html」というファイルを作成します。
ファイル名は何でもいいのですが、indexとつけるのが慣習です。

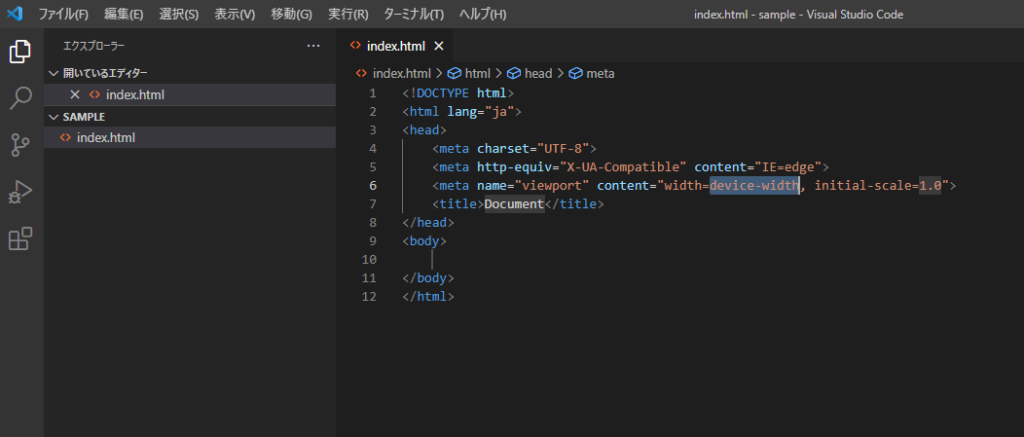
HTMLの基本コードを入力します。
1から手打ちでもいいのですが、せっかくなのでEmmetという自動補完機能を使いましょう。
!(エクスクラメーションマーク)を入力し、<!DOCTYPE html>を選択し、Enterを押下すると下記画像のように基本コードが補完されます。

リンク作成
本題のCSSファイルを作成しますが、リンクも一緒に作成してしまいましょう。
index.htmlの<head>タグ内に<link rel="stylesheet" href="styles.css">と入力してください。
先ほどのEmmetを使うのであればlinkと入力するだけで <link rel="stylesheet" href=""> まで補完してくれます。
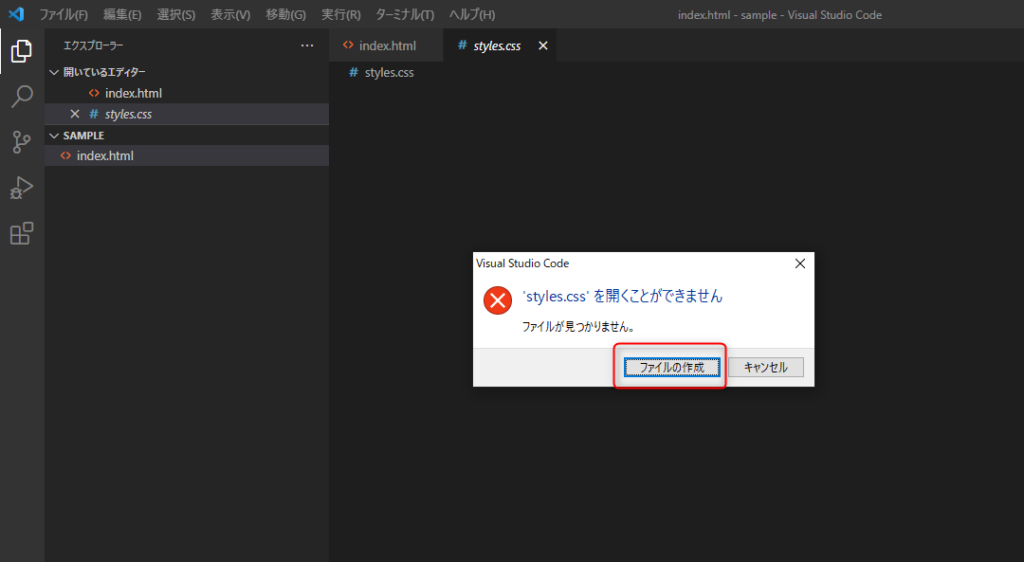
リンク先アドレスである styles.css をCtrl+クリック(macの場合はCommand+クリック)するとファイルが無いので作成するか聞かれます。「ファイルの作成」をクリックします。
これでCSSファイルとCSSファイルへのリンクを同時に作ることができました。

ファイル編集
index.htmlファイルを少し編集しましょう。
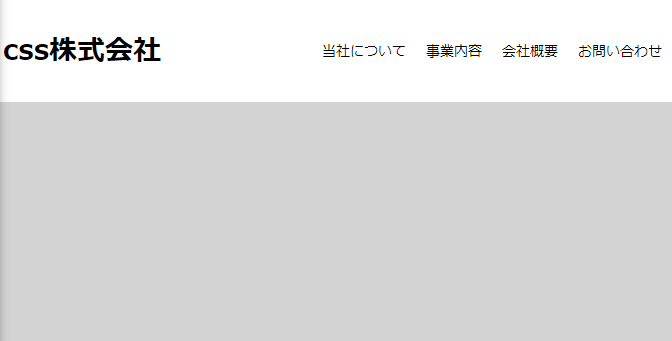
今回制作するのはホームページでよく見るヘッダー部分になります。
会社名が左にあり、メニューが右側に並んでいるよくあるヘッダーメニューです。
シンプルなメニューですが、CSSの大事なエッセンスが詰まっていますよ。

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="styles.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css株式会社</title>
</head>
<body>
<header>
<h1>
<a href="#">css株式会社</a>
</h1>
<nav>
<ul>
<li><a class="menu-item" href="#">当社について</a></li>
<li><a class="menu-item" href="#">事業内容</a></li>
<li><a class="menu-item" href="#">会社概要</a></li>
<li><a class="menu-item" href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>
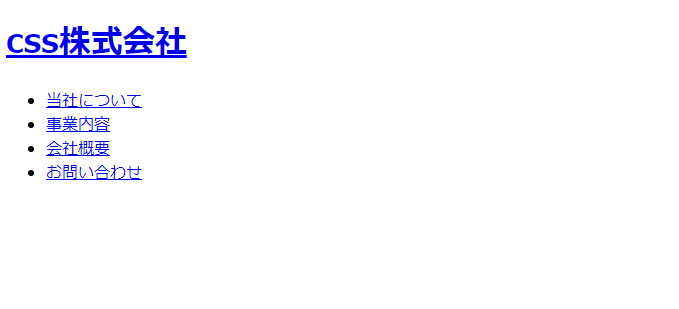
まだindex.htmlしか編集していないので、まったくCSSがあたっていない状態です。
HTML要素は左上から積み重なっていくので、CSSを何も書かない場合は左上から順に並んでいきます。
要素を横並びに変更
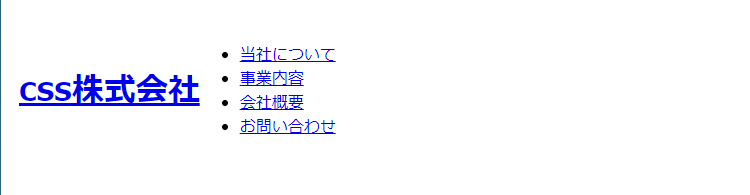
それではCSSを使って要素を横並びにしてみましょう。
styles.css
header {
padding: 30px 10px;
top: 0;
position: fixed;
width: 100%;
background-color: white;
display: flex;
align-items: center;
}display: flex;をすることで、header内の要素を横並びにすることができます。

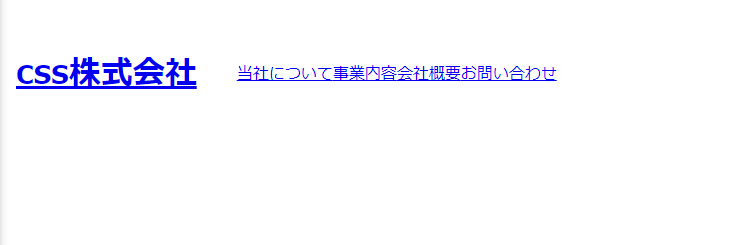
メニューリストも横並びに変更
続いて、<ul>タグ内のメニューも横並びにしましょう。
styles.css
ul {
list-style: none;
margin: 0;
display: flex;
}
余白を設定
要素同士が近すぎてメニューとしてわかりにくいので、marginを使って余白を作りましょう。
ちなみに要素の外側の余白がmargin、内側の余白がpaddingになります。

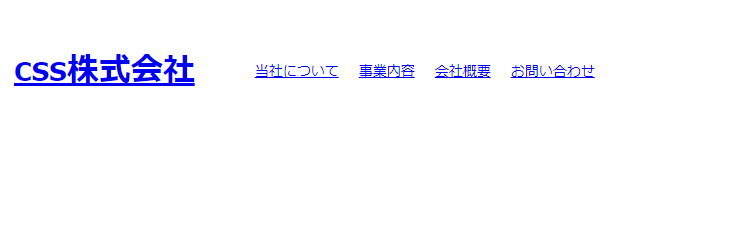
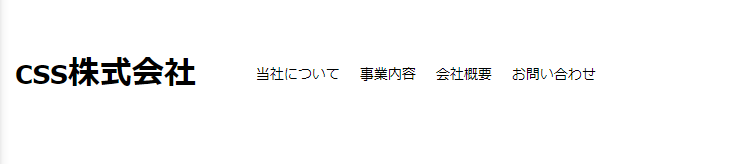
テキストの装飾を削除
text-decoration: none;を指定して、下線を消しましょう。
ついでに文字色も黒色に変更します。
styles.css
a {
text-decoration: none;
color: rgb(0, 0, 0);
}
余分な余白を削除
これはCSSファイルを作ったときに最初にやっておくとよいことですが、初めから要素の外側や内側に微妙な余白があるので消しておきます。
styles.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
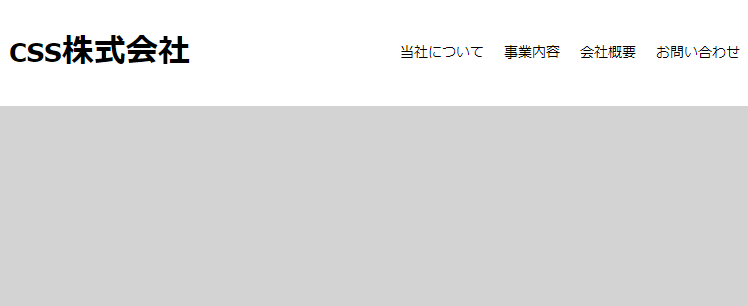
body {
background-color: lightgray;
}どこまでがメニューなのかわかりにくいので、全体の背景色をライトグレーにしています。

ホバー時の挙動を設定
最後にマウスホバーした際の挙動を設定しておきます。
クラス名:hoverとするだけホバー時の挙動を設定することができます。
styles.css
h1>a:hover {
color: darkgray;
}
.menu-item:hover {
color: gray;
text-decoration: underline;
}これですべての設定が終わり、それっぽいヘッダーメニューを作ることができました。
完成後のソースコード
styles.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-color: lightgray;
}
header {
padding: 30px 10px;
top: 0;
position: fixed;
width: 100%;
background-color: white;
display: flex;
align-items: center;
}
h1>a:hover {
color: darkgray;
}
a {
text-decoration: none;
color: rgb(0, 0, 0);
}
.menu-item:hover {
color: gray;
text-decoration: underline;
}
nav {
margin: 0 0 0 auto;
}
ul {
list-style: none;
margin: 0;
display: flex;
}
li {
margin: 0 0 0 20px;
font-size: 14px;
}まとめ
いかがだったでしょうか。ヘッダーメニューを作ることで、要素を横並びにしたり、余白を付けたりホバーの挙動を設定したりと、様々なプロパティを使うことができました。
以下に今回使ったプロパティをまとめているので、こちらも参考にして下さい。
使用したCSSプロパティ一覧
参考サイト(MDN WebDocs):https://developer.mozilla.org/ja/
| プロパティ名 | 効果 |
| box-sizing | 要素の幅(width)と高さ(height)の中にpaddingとborderを含めるかどうか border-boxの場合、paddingとborderを幅(width)と高さ(height)に含める |
| margin | 要素の外側の余白 |
| padding | 要素の内側の余白 |
| background-color | 背景色*backgroundでも指定可能 |
| top, bottom, left, right | 要素の位置指定 |
| position | 要素の配置方法 |
| widht | 要素の横幅 |
| height | 要素の縦幅 |
| display | 表示形式 値をflexにすると横並びにすることができる |
| align-items | 要素の配置指定 |
| color | 文字色 |
| text-decoration | 文字の装飾 |
| list-style | 箇条書きの頭に付く「・」の設定 値をnoneにすることで非表示 |
| font-size | フォントサイズ |