HTMLでバリデータを使いこなそう

「バリデータ」とはバリデーション(検証)を行う機能のことを言います。
HTMLにおけるバリデータとは主に
・記述されたHTMLの文法をチェックするもの
・HTMLで、フォームに入力された内容チェックを組み込むこと
を指すことが多いです。
この記事では、文法チェックツールや、HTML5でできるようになったフォームの内容チェックについて紹介します。
HTMLの文法をチェックする
HTMLは、多少文法が間違っていても表示される可能性があります。
最近はエディタ上でも閉じタグの忘れなどを指摘してくれる場合がありますが、仮に気づかなかった場合、そのまま放置していると、思わぬところで予期せぬ動きをすることがあります。
HTMLのバリデータには様々なものがありますが、無料で使うことができるものを紹介します。
W3Cの「Markup Validation Service」
W3Cは「World Wide Web Consortium」の略で、Webで使われる技術の標準化を行う非営利団体です。
HTMLやCSSの規格を作っている団体、と言えばわかりやすいでしょうか。
その団体が無償で提供しているのが「Markup Validation Service」です。
Web上で公開されているサイトのURL指定、HTMLファイルのアップロード、直接入力でチェックすることができます。
各種ブラウザの開発者が主体となっている「WHATWG」という団体のサイトからリンクされている「The Nu Html Checker」もW3Cのサイトであり、内容は同じものになります。
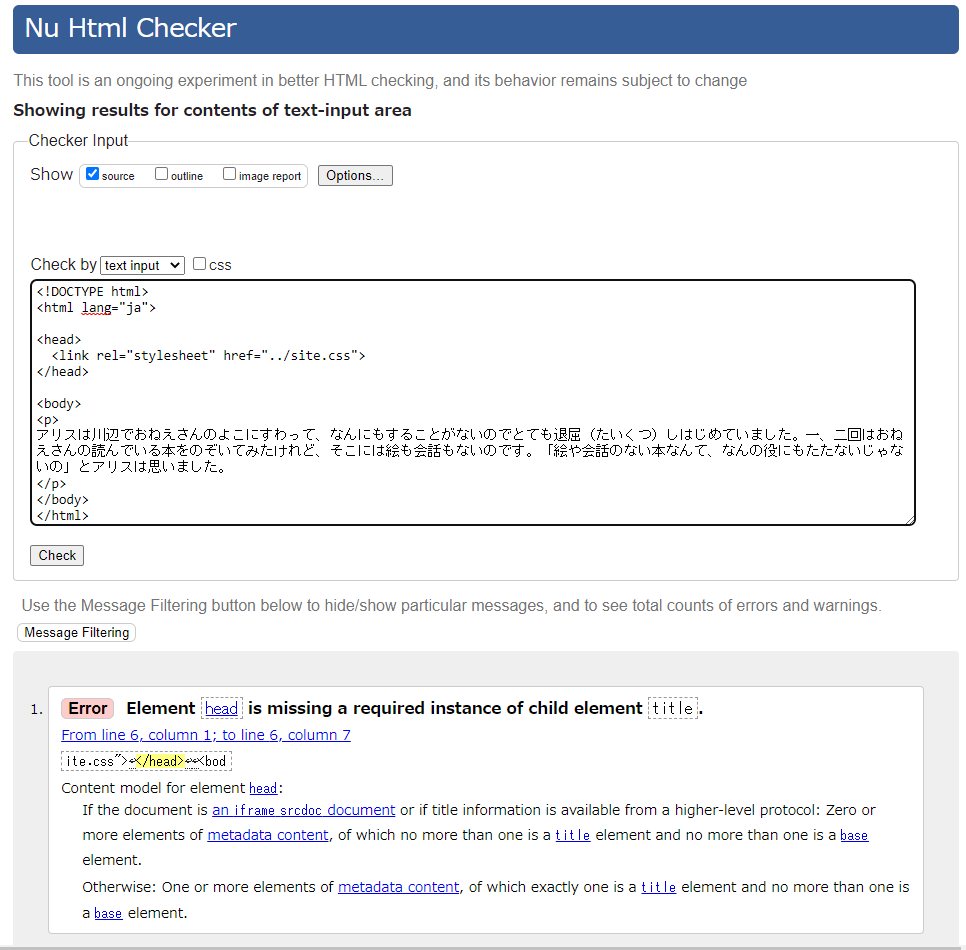
試しに以下のHTMLをチェックしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="../site.css">
</head>
<body>
<p>
アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈(たいくつ)しはじめていました。一、二回はおねえさんの読んでいる本をのぞいてみたけれど、そこには絵も会話もないのです。「絵や会話のない本なんて、なんの役にもたたないじゃないの」とアリスは思いました。
</p>
</body>
</html>
英語で書いてありますが、タイトルにある「head」タグ内に必須の「title」要素が入っていないと指摘されています。
このように、タグの閉め忘れなどのコードミスの他に「本来あるべきものが無い」というチェックもしてくれるので便利です。
フォームに入力された内容をチェックする
HTMLで入力フォームを作成した時、想定外のデータが入ってしまうのを防ぎたいことがあります。例えば
・氏名欄が空白
・郵便番号が数字7桁ではない
・年齢に文字やマイナスの数字が入っている
というような、入力ミスは防ぎたいものです。
このようなバリデーションは、かつては他のプログラムでチェックするのが通例でしたが、HTML5では入力文字の種別制限や内容チェックをその場で行うことができるようになりました。
入力文字種を制限する
元々HTMLの「input」要素では「type」属性で入力されるものをある程度定義することができました。
例えば、文字列を入力させたい場合は以下のように「type=”text”」と記述していました。
<input type="text" name="textfield">HTML5からは「type」属性に新しく以下のような内容を設定できるようになりました。
number
入力する内容を数字に限定することができます。
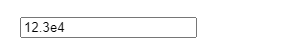
<input type="number" name="number">「number」は入力される文字種が数字、マイナス、小数点に限定されますが、指数を表す「e」も入力可能なことに注意しましょう。

date
入力する内容を日付に限定することができます。
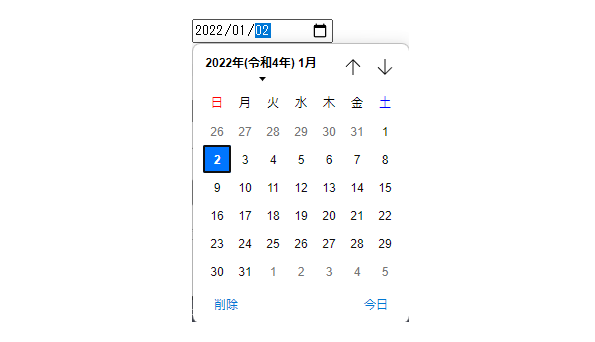
<input type="date" name="date">日付のフォーマットに合わせて入力ができますが、カレンダーを使った指定もできます。
ただし、このカレンダーはブラウザごとに異なるため注意しましょう。(画像はGoogle Chrome)

時刻
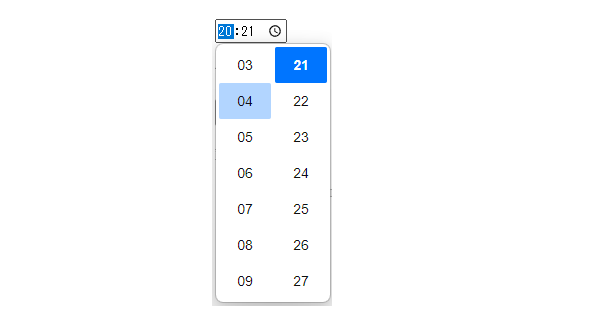
入力する内容を時刻に限定することができます。
<input type="time" name="time">時刻は直接入力できるほか、ブラウザによっては以下のように選択も可能です。
(画像はGoogleChrome)

属性を使って入力内容を制限する
次は、文字入力に対してのバリデーションを紹介します。
先ほどの入力内容の種別と組み合わせることで、ほとんどの入力チェックに対応できます。
必須入力
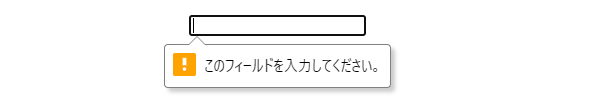
「input」要素に対して「required」属性を指定することで、その項目を必須入力にできます。
<input type="text" required name="required">値が入力されていない状態でデータを送信すると、エラーメッセージが表示されてデータは送信されません。

最大文字数
input要素に対して「maxlength」を指定することで、入力できる文字数を制限できます。
<input type="text" maxlength="10">maxlengthで指定された文字数を超える文字は入力できなくなります。他からコピーしたものをペーストしても、その文字数以降はカットされます。

最小文字数
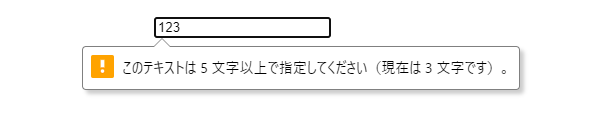
「maxlength」と同様に、最小文字数も指定することができます。
<input type="text" minlength="5">minlengthで指定した文字よりも少ない状態でデータを送信すると、以下のように表示されます。

数値の範囲
「type」属性が「number」の場合、「min」属性と「max」属性を使用することで、数値の入力範囲を制限できます。
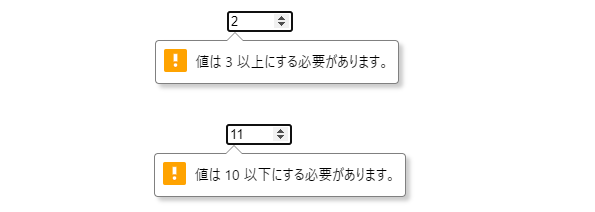
例えば、入力値を3以上10以下にしたい時はこのように記述します。
<input type="number" max="10" min="3">指定した範囲外の数値が入力された場合には以下のようにエラーが表示されます。

HTMLで入力チェックする場合の注意点
今回紹介したHTMLによる入力チェックを使う場合、表示されるダイアログやメッセージのデザインはブラウザごとに若干異なる場合があります。
利用手引きなどを作成する場合には、このことをしっかりと忘れずに覚えておきましょう。
まとめ
HTMLのバリデータについて紹介しました。
- バリデータは「文法チェック」と「入力チェック」の意味がある
- 文法チェックのお勧めはW3Cのサービス「Markup Validation Service」
- HTMLでの入力チェックはHTML5から可能に
「文法チェック」は正しいHTMLの動きを保証するために、「入力チェック」は送り先のプログラムで誤作動が起きないようにそれぞれ重要な役割を持っています。
どちらのバリデータも使いこなせるようにチェックしておきましょう。