HTML開発を加速させるテキストエディタ「Visual Studio Code」を使いこなそう

HTMLの開発環境は、もともとOSにインストールされているメモ帳からIDE(統合開発環境)まで、様々な選択肢があります。
今回は、開発者向けの機能が揃っているテキストエディタ「Visual Studio Code」を紹介します。
Visual Studio Code(略してVS Code)とは
Visual Studio Codeは、WindowsやOffice製品でおなじみのMicrosoftが提供する無料のテキストエディタで「VS Code」という略称で定着しています。
標準のテキストエディタと比較しても、開発者向けの機能がそろっているため、IDE(統合開発環境)に近い使い方をすることができます。
そのため、プログラミング初心者から上級者まで、広く使われているエディタとなっています。
VS Codeを使うことで、HTMLやCSS、JavaScriptの開発を簡単に進めることができます。
VS Codeのインストール方法
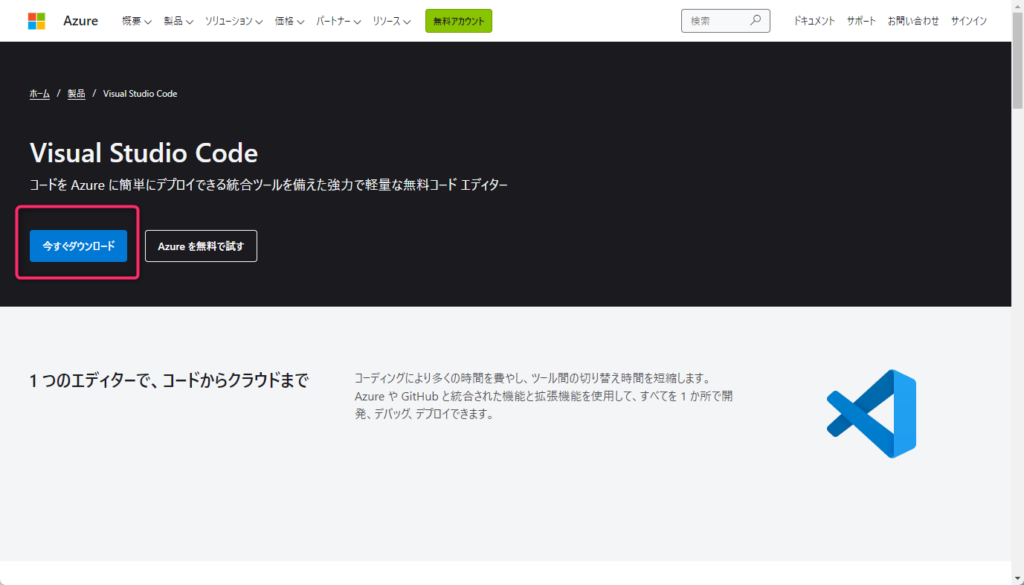
Visual Studio Code は、Microsoftの公式サイトからダウンロードできます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
上記サイトにアクセスし、「今すぐダウンロード」からインストーラをダウンロードすることができます。

VS Codeの使い方
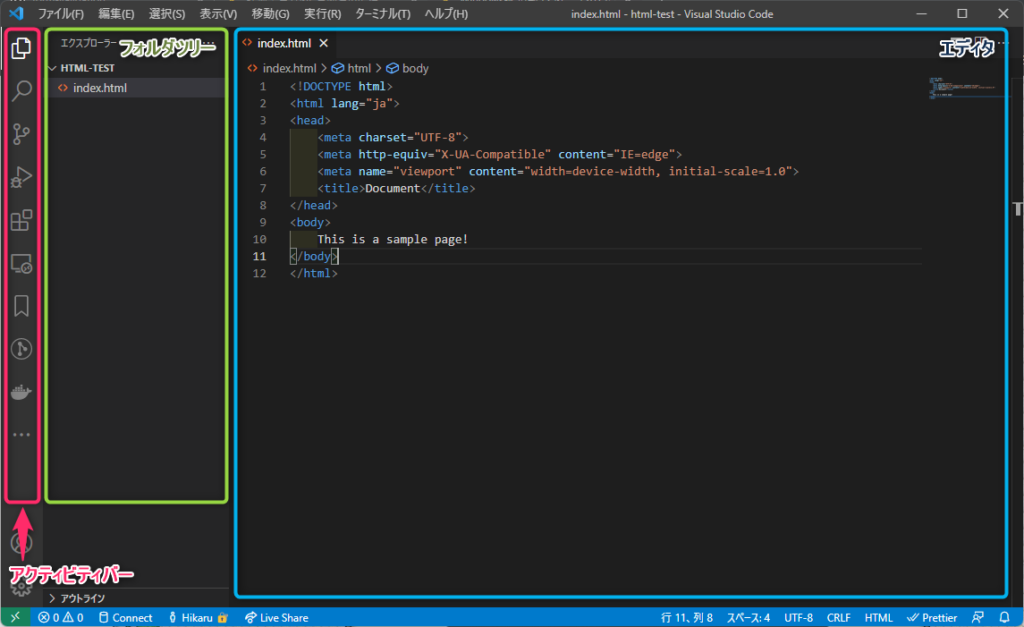
VS Codeを起動すると、主に以下の3つのエリアに分かれています。
・アクティビティバー
・フォルダツリー
・エディタ

アクティビティバーには、機能ごとに分かれたアイコンが列挙され、後述する拡張機能をインストールすることで下記のようにアイコンが増えていきます。
フォルダを読み込むことでその内部のファイル一覧がファイルツリーに表示されます。
フォルダツリーのファイルを選択することで、そのファイルの中身がエディタに表示され、そのファイルを編集できるようになります。
HTMLの編集に最適な「拡張機能」
VS Codeはインストールしただけでも普通にHTMLの編集ができますが、「拡張機能」を使うともっと便利になります。
拡張機能は、プログラミング言語などに応じて用意されているため、開発したいプログラミング言語に応じた拡張機能をインストールすることで、便利に開発を進めることができます。
拡張機能のインストール方法と、お勧めの拡張機能を紹介します。
拡張機能のインストール方法
例として、HTMLのコーディングに便利な拡張機能をインストールしていきます。
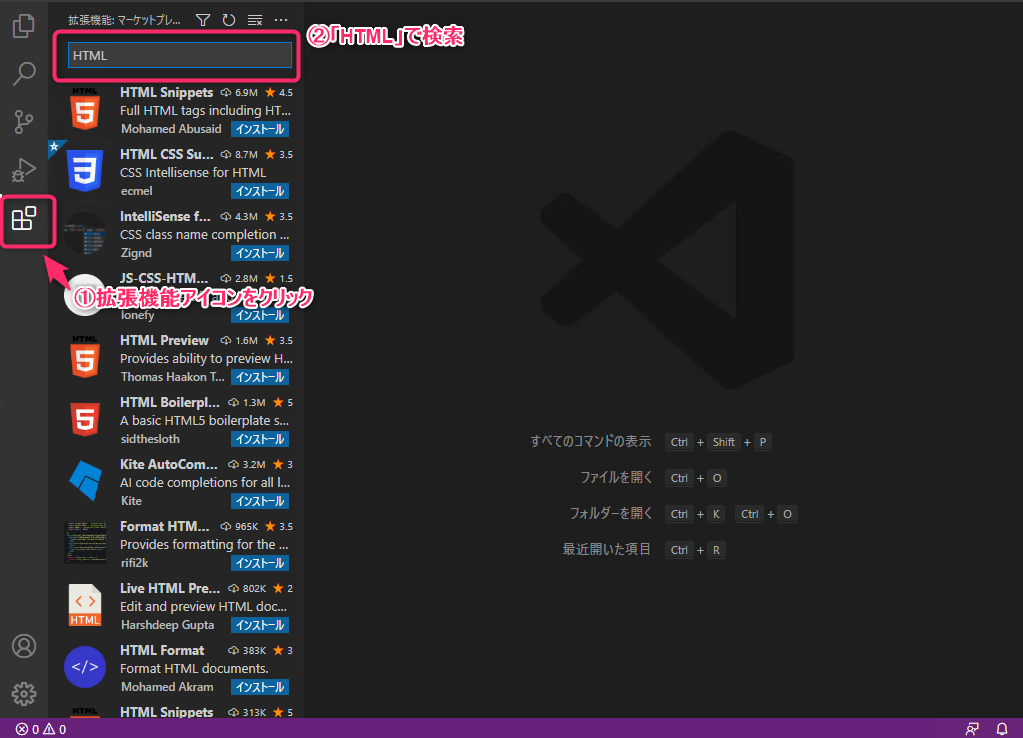
アクティビティバーにある「拡張機能」のアイコンをクリックし、一番上の検索ボックスに「HTML」と入力することで、HTMLの開発をサポートする拡張機能が一覧で表示されます。
あとは、インストールしたい拡張機能の「インストール」ボタンを押せば完了です。

HTMLコーディングにお勧めの拡張機能
「便利そうなのはわかったけれど、どの拡張機能をインストールすればいいかわからない」
という方も多いと思いますので、特にお勧めの拡張機能を3つほど紹介します。
実際にインストールして、使い勝手を確認してみてください。
HTML Snippets
HTMLの入力をサポートする拡張機能です。
タグの入力を補完したり、自動で終了タグを入力したりしてくれる便利な拡張機能です。

以下のリンクからもインストールできます。
https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets
まとめ
「Visual Studio Code」について簡単に紹介しました。
- Microsoftが提供するテキストエディタで略称は「VS Code」
- 拡張機能をインストールすることで、HTMLやCSSの記述が楽にできる
VS Codeには他にも便利な機能や拡張機能がたくさんあります。
自分に合ったエディタを見つけて、使いこなしてみてください。