HTMLとExcelを変換する方法

HTMLの内容をExcelにしたり、逆にExcelの内容をHTMLにする方法を紹介します。
いくつか方法がありますので、この記事ではそれぞれの特徴を紹介したいと思います。
なお、ブラウザは「Google Chrome」Excelは「2019」以降で確認しています。
なぜHTMLをExcelに変換するのか
HTMLは主にウェブページの構造を定義するための言語ですが、データ解析や集計を行いたい場合には、表計算ソフトウェアであるエクセルの利用が便利です。
またHTMLの使い方がわからない方と共有・編集する際に、HTMLファイルをエクセル形式に変換することで、データを他のユーザーと簡単に共有できるようになります。
HTMLからExcelへの変換
まずは、表を含むHTMLファイルをExcelで読み込んでみましょう。
例として、以下のHTMLファイルを準備します。ファイル名は「list.html」としておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
}
tr {
border: 1px solid #bbb;
}
th, td {
border-right: 1px solid #bbb;
padding-left: 1em;
padding-right: 1em;
}
th {
background-color: #E2EFDA;
}
td:not(:first-child) {
text-align: right;
}
</style>
</head>
<body>
<p>
売上データ
</p>
<table>
<thead>
<tr>
<th></th>
<th>1月</th>
<th>2月</th>
<th>3月</th>
<th>四半期合計</th>
</tr>
</thead>
<tr>
<td>東京支店</td>
<td>120</td>
<td>290</td>
<td>210</td>
<td>620</td>
</tr>
<tr>
<td>大阪支店</td>
<td>399</td>
<td>253</td>
<td>231</td>
<td>883</td>
</tr>
<tr>
<td>名古屋支店</td>
<td>89</td>
<td>101</td>
<td>129</td>
<td>319</td>
</tr>
</table>
</body>
</html>
これをExcelに変換してみましょう。
1.ファイルをExcelで読み込む
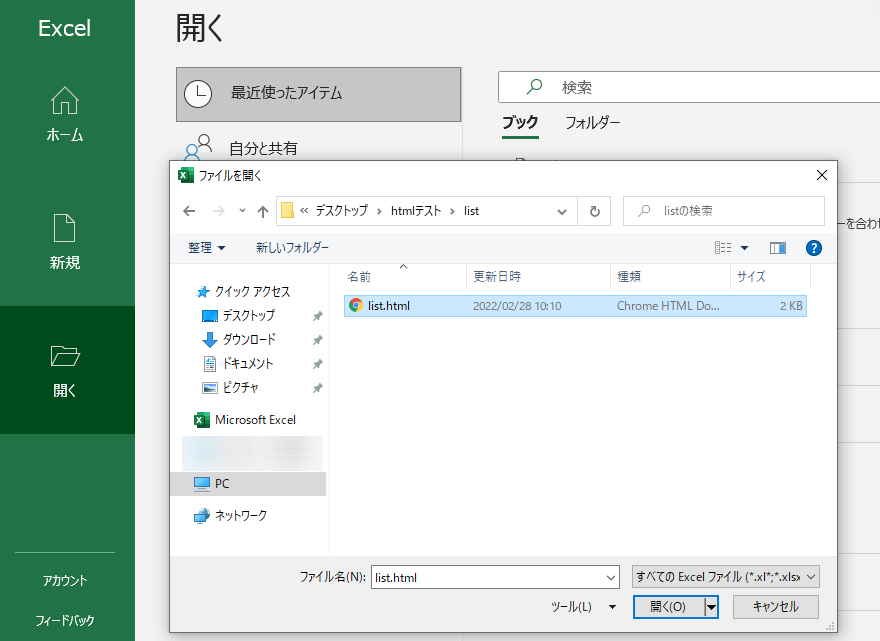
Excelを開いて「開く」を選択し、場所を指定すると普通にHTMLファイルが表示されています。

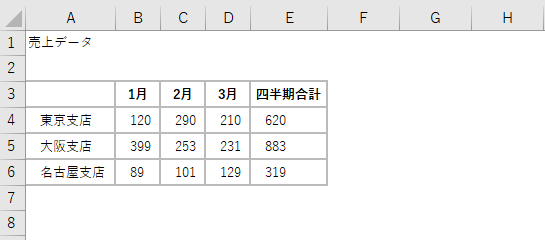
ファイルを選択し「開く」を押下すると、HTMLファイルの内容がExcelで表示されます。

このままExcelファイルとして名前を付けて保存することも可能です。
ただし、データや表の幅は取得できますが、ヘッダ部分の色設定はなくなってしまっています。
2.ブラウザ画面からそのままコピーする
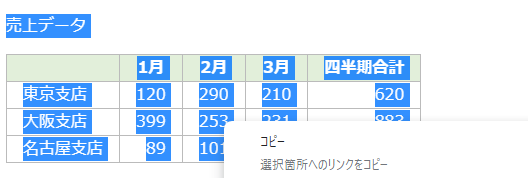
HTMLの中でも表の部分だけ使いたい、色設定を極力残したいなどという場合は、ブラウザの画面からそのままコピーする方法があります。
コピーしたい部分を選択してコピーを選択してください。

これをExcel上に貼り付けると、ある程度スタイルを保ったまま貼り付けられます。

セルのサイズや文字サイズが崩れることがあるため調整が必要ですが、色の設定を残すことができます。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
ExcelからHTMLへの変換
今度はExcelの内容をHTMLに変換する方法です。
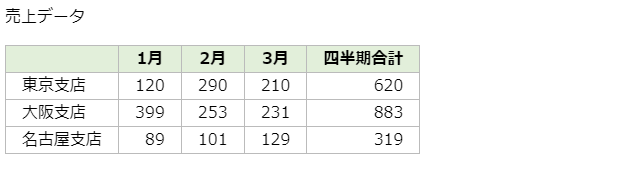
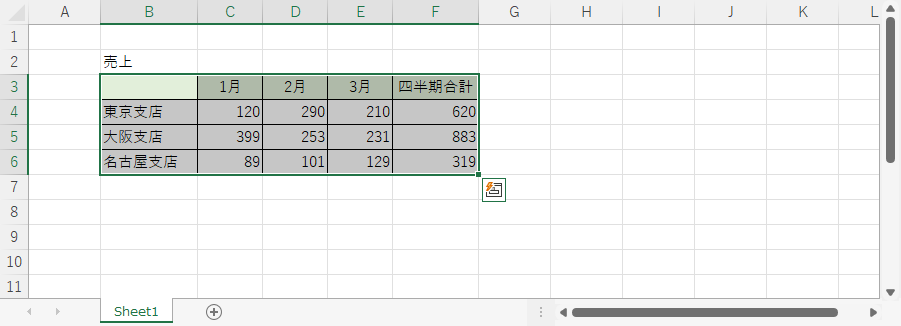
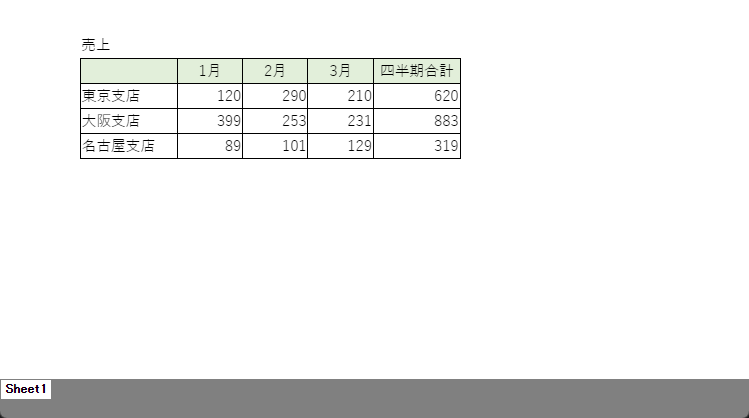
例として、以下のような表をHTMLとして出力してみます。

左上の「ファイル」を選択します。

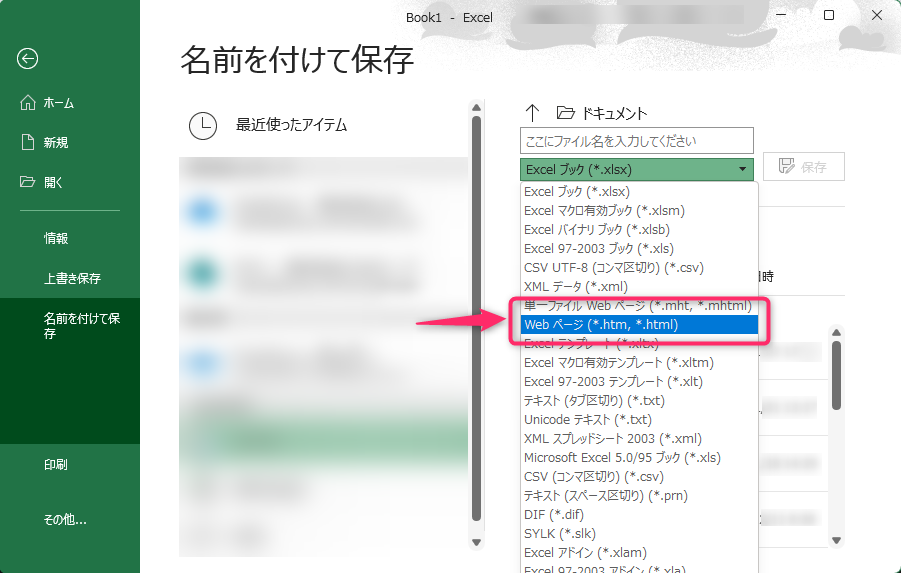
メニューが表示されますので、「名前を付けて保存」を選択し、保存場所を選択します。
この時、ドキュメントの種類が「Excelブック(.xlsx)」となっているため、「Web ページ(.htm, *.html)」に変更します。

保存すると、以下のようにHTMLで出力されます。

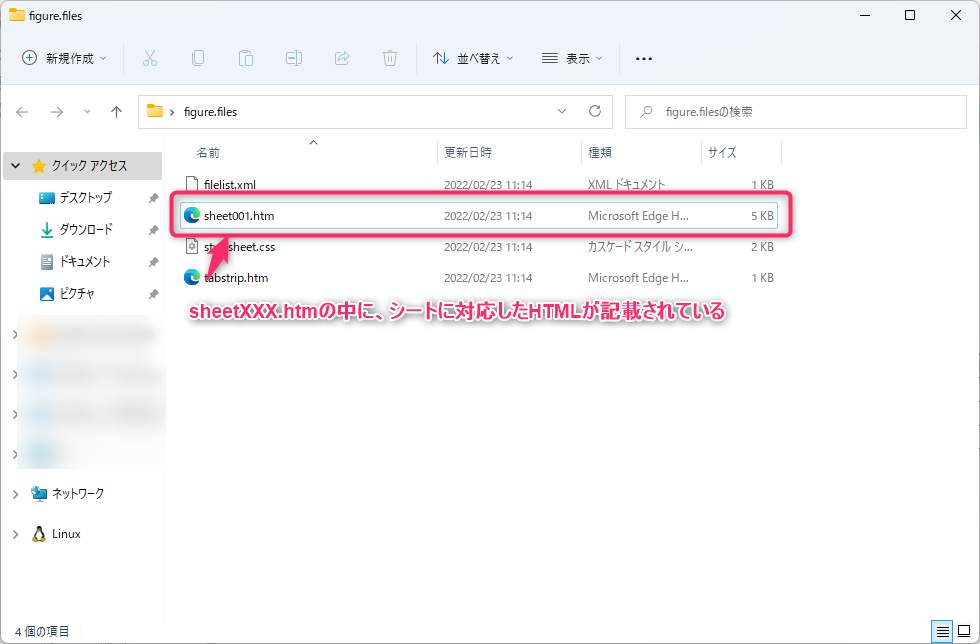
実際の表データは、[出力したファイル名].filesの中にあるHTMLに記載されています。

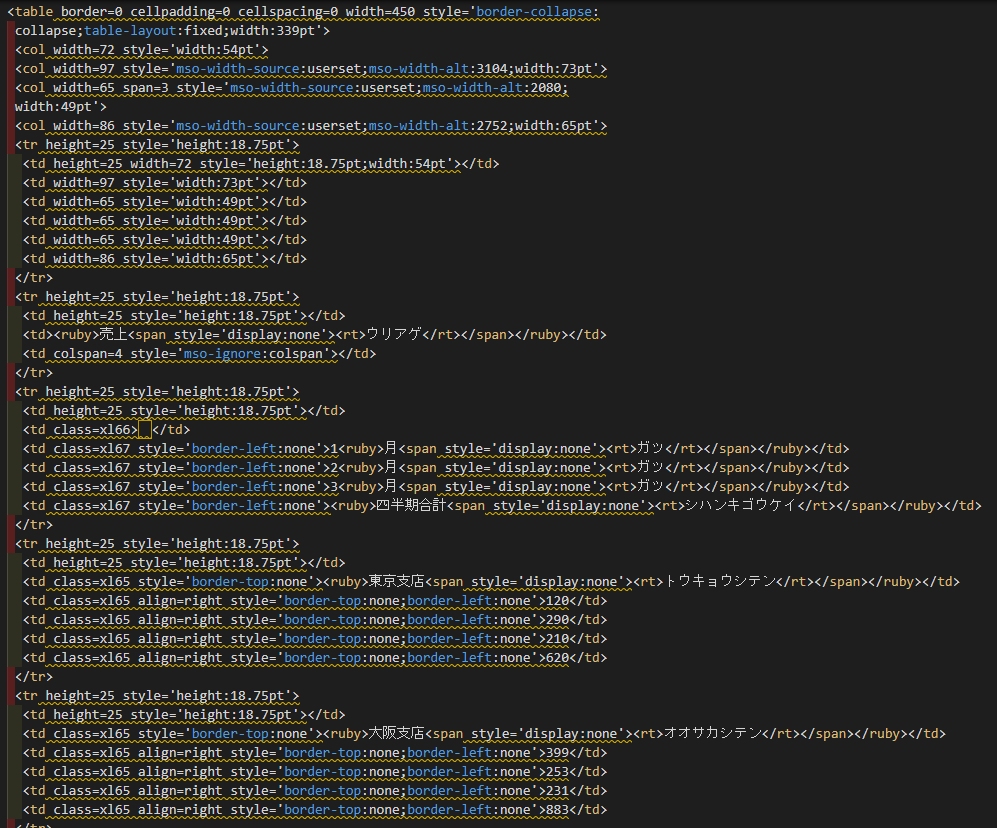
実際にこのファイルを開いてみると、以下のようなコードが記述されています。

そのままコピーすることでHTMLのタグを取得できますが、自動生成されたファイルのため、スタイルが都度直書きされていたり、読み仮名に相当する情報が記述されていたりします。
まとめ
HTMLとExcelを変換する方法を紹介しました。
- 基本的にExcelの機能でHTMLの読み取り、書き出しは可能
- HTML→Excelで表のスタイル情報を保持したい場合はブラウザからのコピーペーストが良い
- Excel→HTMLは読み仮名などの不要な情報も一緒に変換されるため注意
特徴を理解した上で、最適な方法を選んでください。