フロントエンドエンジニアのポートフォリオの作成方法や参考例を紹介!転職や案件獲得に必須

「フロントエンドエンジニアが転職するにはポートフォリオは必要?」
「ポートフォリオはどう作ったらいいんだろう」
と思うことはありませんか?
フロントエンドエンジニアを目指す人であれば、どのようにポートフォリオを作成したらよいのか迷ってしまいますよね。
では、具体的にポートフォリオにはどのような情報を載せればいいのでしょうか?
そこで今回は、
- フロントエンドエンジニアにポートフォリオが必要な理由
- フロントエンドエンジニアのポートフォリオに掲載するべき内容
- フロントエンドエンジニアのポートフォリオの作り方
について詳しく解説します。
この記事を見れば、フロントエンドエンジニアがポートフォリオが必要な理由や作り方について理解できます。
ぜひ最後まで読んでみてくださいね。
ポートフォリオとは?

ポートフォリオとは、自分をPRするためにスキルや実績をまとめた資料です。
フロントエンドエンジニアの場合は、
- 使用できる言語
- これまでに制作したサービスやWebサイト
- これまでの経歴
をポートフォリオに掲載します。
ポートフォリオは、Webサイトで情報をまとめるのが一般的です。
自由な働き方ができるフリーランス。
その中でも市場価値の高い「エンジニア」として、フリーランスを目指しませんか?
受講生の97%が未経験者の【DMM WEBCAMP】では、初心者向けの独自カリキュラムやライフコーチによる学習サポートなど、プログラミング未経験者でも安心して学習できる環境があります。
ライフスタイルに合わせた受講コースでプログラミングを身につけ、ぜひ自由な働き方を手に入れてください。
フロントエンドエンジニアにポートフォリオが必要な理由

フロントエンドエンジニアの業務は、Webサービスやアプリケーションの設計やコーディングです。
営業職などのように、数字で具体的な実績を伝えられる仕事内容ではありません。
自分のアピールポイントを伝えるには、ポートフォリオを制作して成果物を掲載し、情報の見える化が必要です。
なので、フロントエンドエンジニアは、転職活動や案件獲得をにおいて、ポートフォリオの制作は必要不可欠です。
フロントエンドエンジニアのポートフォリオに掲載するべき内容

フロントエンドエンジニアのポートフォリオに記載すべき内容は、主に4つあります。
- プロフィール
- これまでの制作実績
- スキルセット・使用できる言語
- 学習した成果を示せるコンテンツ
どの項目も自分のスキルのアピールに必要な内容になるので、理解しておきましょう。
それぞれの内容を紹介していきます。
1.プロフィール
ポートフォリオには、まず自分が何者なのかを紹介するために、プロフィールを掲載しましょう。
プロフィールで必要最低限となる項目は、以下の3点です。
- 名前
- 年齢
- 職務経歴
経歴は読み手の気持ちを考えて、簡潔にまとめるようにしましょう。
自分の存在をアピールするために長々と文章を並べてしまうと、読み手は鬱陶しく感じてしまいます。
企業の担当者は、複数人のポートフォリオを見ているため、シンプルかつコンパクトに経歴を記載しましょう。
2.これまでの制作実績
ポートフォリオにはこれまでの実績として、自身が制作したWebサイト、アプリケーションを掲載しましょう。
Webサイトやアプリケーションを実績として掲載する際は、以下の4点を掲載します。
- 制作物がわかる画像
- 制作物にアクセスするURL
- 制作に要した時間
- 制作物に使用している技術や言語
また、制作のときのこだわったポイントや苦労したポイントを載せると、より具体的な内容を伝えられます。
その場合は、掲載する情報はシンプルにまとめ、その他に伝えたい内容がある時は言葉で伝えられるように準備して転職活動に臨むと良いでしょう。
3.スキルセット・使用できる言語
使用できる言語やスキルセットは、フロントエンドエンジニアのポートフォリオにおいてもっとも見られるポイントです。
フロントエンドエンジニアと言っても、会社によって業務の範囲が異なるので、使用できる言語はすべて記載しておきましょう。
各スキルごとに制作物を掲載しておくと、より具体的にスキルを伝えられます。
4.学習した成果を示せるコンテンツ
これからフロントエンドエンジニアを目指す実務経験のない人は、これまで学習してきた成果をポートフォリオに掲載しましょう。
実際に使われているWebサイトやサービスではなくても、学習のために制作したWebサイトやアプリケーションがあれば掲載するのがおすすめです。
また、学習に使用した以下の項目があれば掲載しておきましょう。
- 動画学習サイト
- 参考書
- プログラミングスクール
未経験の人は、採用側に今のスキルに加えて、入社後に継続して学習をしていく姿勢を伝えるのもアピールポイントになります。
フリーランスとして仕事を得るためには、自分にスキルや実績を持っておく必要があります。
そこで「プログラミング」スキルを習得し、フリーランスエンジニアとして活躍しませんか?
受講生の97%が未経験者のプログラミングスクール【DMM WEBCAMP】では、プログラミングを最短3ヶ月で仕事ができるレベルにすることができます。
あなたもぜひ【DMM WEBCAMP】で、フリーランスエンジニアになることを検討してみてください。
フロントエンドエンジニアのポートフォリオの作り方

フロントエンドエンジニアのポートフォリオを制作する工程は、大きく以下の6つにわけられます。
ポートフォリオを制作すると考えると大変な作業だと感じますが、それぞれステップに分けて対応することで、ポートフォリオの完成に近づきます。
それぞれのステップをみていきましょう。
1.参考サイトを見つける
ポートフォリオを制作するときは、まず参考サイトを見つけることからはじめましょう。
なぜなら、ポートフォリオを一から制作すると難易度が高く、時間もかかるからです。
参考サイトを見つけたら、下記のポイントを確認しましょう。
- 構成の作り方
- サイトのデザイン
- 使用しているプログラミング言語
参考サイトを見つけ、どのようなポートフォリオを制作していくかのイメージを膨らませましょう。
2.構成を検討する
参考サイトを見つけたら、次はポートフォリオの構成を検討していきます。
ここでは、ポートフォリオに掲載すべき内容の、以下の点について考えていきます。
- どの順番で掲載するか
- どの配置で掲載するか
あくまでポートフォリオは、転職活動や案件獲得のために使用するものなので、相手が見たときにどう感じるかを考える必要があります。
なので、どのように構成すれば最大限アピールできるかという視点で構成を検討しましょう。
3.デザインを決める
ポートフォリオの構成が決まったら、続いてデザインを決めていきます。
ポートフォリオのデザインは、UI/UXを意識して、採用担当者が見やすいWebサイトを制作しましょう。
そこで大事になるのは、以下の2点です。
- ポートフォリオの視認性
- ページの導線がスムーズか
また、フレームワークを使うことで作業時間の短縮に繋がります。
さらに、フレームワークを使用できるフロントエンドエンジニアを求めている企業に対して、アピールにもなります。
4.コーディング
デザインが完成したら、コーディング作業をおこないます。
ポートフォリオは、自分の実績やスキルが見られるだけではなく、ポートフォリオ自体が正しいコードが書かれているか、デザインが見やすいかなどもチェックされます。
なので、複雑でチェックしにくいコーディングはせず、シンプルでミスのない綺麗なコードでポートフォリオをコーディングしましょう。
5.ホスティング
コーディングまで完了したら、インターネット上に公開するホスティングをおこないます。
ホスティング後は、PCとスマートフォンで正しく表示されるか確認しましょう。
PCでは綺麗に表示されているけど、スマートフォンで見るとデザインが崩れている状態はよくあります。
完成後にチェックしてもらうと、デザインの改善点が見つかることもあるので、第三者によるポートフォリオサイトのチェックがおすすめです。
フロントエンドエンジニアがポートフォリオでアピールできるスキル3つ

フロントエンドエンジニアがポートフォリオでアピールできるスキルは、主に以下の3つです。
- コーディングスキル
- Webデザイン
- UI/UXデザインスキル
上記の点を意識してポートフォリオを制作すると、フロントエンジニアとしての実務スキルが評価され、採用担当者から好印象を受けます。
それぞれのスキルを紹介していきます。
1.コーディングスキル
掲載されている内容だけでなく、ポートフォリオサイトを構築しているコーディングスキルやチェックされています。
そのためポートフォリオでは無駄のない綺麗なコードを書くよう意識しましょう。
具体的には、以下のようなポイントが重要になります。
- インデントやコメントの量、変数名などが適切
- 適切なコメントがされている
- 同じコードを複数書かない
他の人が読みやすいコードで書いていきましょう。
そうすることで、コーディングスキルをポートフォリオでアピールできます。
2.Webデザイン・UI/UXデザインスキル
ポートフォリオでは、WebデザインスキルやUI/UXデザインスキルをアピールできます。
フロントエンドエンジニアは、会社によってはデザインを担当するケースもあります。
なので、Webデザインスキルをアピールできると、幅広い業務を担当できる印象を与えられるので、転職活動において有利になります。
3.UI/UXデザインスキル
UI/UXデザインは、使いやすさやユーザーの行動を促すデザイン設計を指します。
どのようなWebサイトであっても、商品の購入、サービス利用の促進などの目的・目標があります。
その目的達成に向けたWebサイトを制作できるデザインスキルが、UI/UXデザインです。
UI/UXデザインスキルを持ったフロントエンドエンジニアは、企業の目標達成の戦力になり人材として高く評価されます。
 フロントエンドエンジニアになるには?未経験から高収入を目指す勉強方法を解説
フロントエンドエンジニアになるには?未経験から高収入を目指す勉強方法を解説
フロントエンドエンジニアのポートフォリオ作成における3つの注意点

ポートフォリオの作成において、注意しておきたいポイントは以下の3つです。
- レスポンシブ対応は必須
- ページの表示速度に注意する
- 無料のテンプレートは使用しない
注意点を確認し、採用担当者からマイナスのイメージを持たれないようにポートフォリオを制作しましょう。
それぞれの注意点を解説していきます。
1.レスポンシブ対応は必須
色使いや見やすさもWebデザインにおいて重要ですが、近年はレスポンシブに対応したWebデザインの重要性も増しています。
PCよりも、スマートフォンでWebサイトを閲覧する割合が圧倒的に多いです。
レスポンシブ対応がされていないと、閲覧しているアクセスユーザーの早期の離脱を誘発してしまいます。
ポートフォリオがレスポンシブ対応がされたモバイルファーストのデザインになっているか、チェックしましょう。
2.ページの表示速度に注意する
Webサイトの利用者にとって、ページの表示速度は気になる点の一つです。
表示速度が遅いと自分のペースで閲覧できず、ストレスを感じさせてしまいます。
企業にとってWebサイトからの離脱は、見込まれる利益の損失に繋がるため、避けたい事象です。
なので、ポートフォリオでページの表示速度を高める工夫ができていれば、採用担当者からの評価が高まります。
3.無料のテンプレートは使用しない
ポートフォリオでは、無料のテンプレートは使用しないようにしましょう。
なぜなら、採用担当者がデザインテンプレートを利用したポートフォリオを見ると、求職者のスキルに疑問を抱くから。
また、フロントエンドエンジニアはユーザーが目にするフロントエンドを実装するエンジニアです。
なので、ポートフォリオには無料のテンプレートは使用しないようにするのが重要です。
フロントエンドエンジニアがポートフォリオで差をつけるための2つのポイント

フロントエンドエンジニアのポートフォリオの制作では、他のエンジニアと差別化できるように以下の2つを掲載しましょう。
- GitHubアカウント
- 使用できるバックエンド言語のスキル
これらのスキルを持っていると、他のエンジニアのポートフォリオと差をつけられます。
もしスキルを持っていない場合は、スキル習得に向けて学習していきましょう。
それぞれ紹介していきます。
1.GitHubアカウント
GitHubは、コードをインターネット上で公開できるツールです。
言語化できないエンジニアのスキルを判断するために、採用段階でよく利用されています。
採用担当者が自分のスキルや実績を容易に判断できるように、GitHubアカウントを持っている人は掲載しましょう。
Githubアカウントを持っていない他のエンジニアと差をつけられます。
2.使用できるバックエンド言語のスキル
もしバックエンド言語のスキルがある場合は、ポートフォリオに掲載しておきましょう。
なぜかというと、フロントエンドエンジニアは場合によっては、バックエンド言語をあつかう業務を任されることもあるからです。
よく使用されるバックエンド言語にはPHPがあります。
フロントエンドエンジニアの業務とも親和性が高い言語です。
使用できるようにしておくと、利便性のあるフロントエンジニアとして採用担当者から良い印象を受けられます。
フロントエンドエンジニアのポートフォリオによくある3つの質問事項

ポートフォリオに関するよくある質問への回答を準備しておくことで、面接で好印象を与えられます。
よくある質問は、以下の3つです。
- コンセプト
- 制作期間
- こだわったポイント
それぞれ紹介していきます。
1.コンセプト
ポートフォリオに関する質問で、コンセプトについて聞かれることがあります。
具体的には、以下のような質問です。
- なぜこのようなデザインにしたのか
- この構成にした理由は
- どの内容を特にアピールしたかったのか
上記のような質問に答えられないと、ただなんとなく制作したと思われてしまい、マイナス評価となってしまいます。
事前に、どのようなコンセプトでポートフォリオを制作したのかを考えておきましょう。
2.制作期間
ポートフォリオの制作期間もよくある質問のひとつです。
なぜなら、企業の制作物には必ず納期が設定されているため、どれくらいのスピードで作業ができるかを把握したいからです。
ポートフォリオの質も重要ですが、どのくらいのスピードで作業できているかも重要なポイントになります。
具体的にポートフォリオの各コンテンツにおいて、どのくらい制作期間を要したか整理しておき、伝えられるように準備しておきましょう。
3.こだわったポイント
ポートフォリオへのよくある質問のひとつとして、こだわったポイントがあります。
なぜこだわったポイントについて質問するかというと、その人のスキルセットやデザイン時に見るべきポイントを知りたいからです。
こだわるポイントによって、その人自身が何を重要視して業務に取り組むかを把握できます。
なので、面接時には、こだわったポイントと、なぜそこにこだわったのかの理由を言語化できるように準備しましょう。
参考になるフロントエンドエンジニアのポートフォリオ例3つ

実際にフロントエンドエンジニアがポートフォリオを制作する際に、参考になるポートフォリオを3つ紹介します。
- Takeshi Oide
- Sho Yamane
- Hoda’s Portfolio
参考となるポートフォリオを見ることで、具体的なイメージが湧いてきます。
それぞれのポートフォリオを見ていきましょう。
1.Takeshi Oide

出典: Takeshi Oide
Takeshi Oide氏のポートフォリオは、シンプルで画面に表示される情報量が少ないため、ストレスを感じにくいデザインになっています。
動きのあるアニメーションも特徴で、サイトを訪れた人を楽しませる工夫がされています。
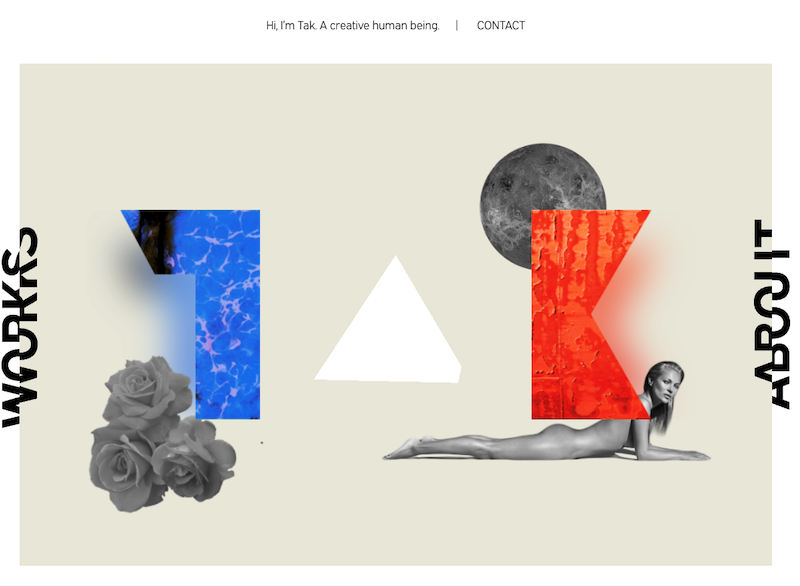
2.Sho Yamane

出典: Sho Yamane
Sho Yamane氏のポートフォリオは、白と黒を基調とした、コンセプトのわかりやすいサイトです。
アニメーションの動きも軽快で、GitHubなど自分のPRする媒体や経歴が多く掲載されています。
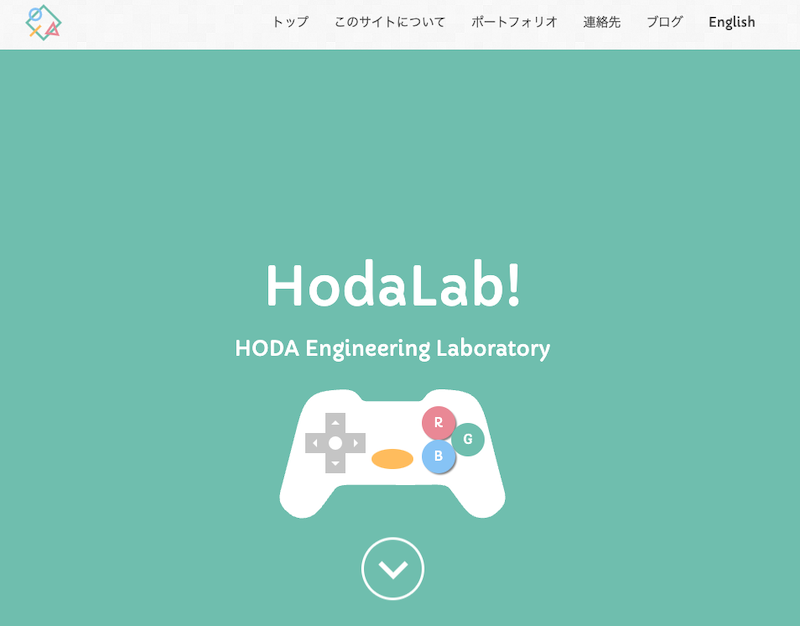
3.Hoda’s Portfolio

Hoda’s Portfolio氏の構成はいたって普通ですが、ところどころに遊び心が感じられる、独自性を強調したポートフォリオです。
オリジナリティを出したい人は参考にしましょう。
まとめ:フロントエンドエンジニアはポートフォリオ制作は必須
今回は、フロントエンドエンジニアのポートフォリオはなぜ必要なのか、ポートフォリオの作成方法について解説しました。
以下、本記事のまとめです。
- フロントエンドエンジニアはポートフォリオで自分のアピールポイントを伝える
- ポートフォリオを制作するには、まず参考サイトを見つけてどのような構成にするかを考える
- ポートフォリオの注意点を抑えて、マイナスの評価を避けるのが重要
フロントエンドエンジニアのポートフォリオは、さまざまな要素を意識して制作する必要があります。
今回紹介した作り方や注意したいポイントを意識すれば、採用担当者から良い印象を持ってもらえるポートフォリオの制作が可能です。
もしポートフォリオを作るスキルが身についてないとお悩みなら、プログラミングスクールの活用も検討してみてください。