アルゴリズムとフローチャートの基本や違いを丁寧に解説

「フローチャートって何だろう?」
「アルゴリズムとフローチャートの違いが知りたい」
と思うことはありませんか?
フローチャートを学ぼうとしても、アルゴリズムとの違いや学習方法で迷ってしまいますよね。
では、フローチャートの学習方法や実例はどのようなものがあるのでしょうか?
そこで今回は、
- アルゴリズムとフローチャートの基本
- フローチャートを使うメリット・デメリット
- フローチャートの実例紹介
- フローチャート作成のためのツールやサイト
について詳しく解説します。
この記事を見ればフローチャートについての知識が基本から身につきます。
ぜひ最後まで読んでみてくださいね。
アルゴリズムの基本を解説

フローチャートを描けるようになるには、アルゴリズムを理解する必要があります。
- アルゴリズムとは
- プログラミングにおけるアルゴリズムの実例
それぞれ見ていきます。
1.アルゴリズムとは
アルゴリズムは、問題を解決するための手順です。
例えば日常生活で、カレーの作り方を例にアルゴリズムを見ていくと下記の通りです。
- 具材を用意する
- 玉ねぎ・じゃがいもなどの野菜を細かく切りわける
- 切り分けた野菜を炒める
- 炒めた野菜を茹でる
- カレーのルーを入れる
など、手順の通りに進めていくと誰でもカレーが作れるようになるのが、カレーを作るためのアルゴリズムです。
つまりアルゴリズムを理解できれば、誰でも同じ結果を得られるという訳です。
2.プログラミングにおけるアルゴリズムの実例
アルゴリズムは、プログラミングで用いられることが多いです。
プログラミングにおけるアルゴリズムの代表的な例は、ソートアルゴリズムです。
ソートアルゴリズムは、ランダムに並べられた大量のデータを一定の規則に従って並べるための手順になります。
また、アルゴリズムは一つではないため
- バブルソート
- クイックソート
- マージンソート
- 選択ソート
- 挿入ソート
- ヒープソート
と、それぞれ特徴の違うソートアルゴリズムが存在します。
自分もプログラミングを学習してみたいと思った方には、初心者でも確実にプログラミングスキルが身に付く【DMM WEBCAMP】がおすすめ。
97%以上の受講生がプログラミング初心者からのスタートであるため、ライフコーチによる手厚い学習サポートが受けられます。
また、プログラミングの基礎知識からしっかり身につけられるコースも用意されており、安心して学習を進めていくことが可能です。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

フローチャートの基本を解説

ここでは、フローチャートの基本について解説していきます。
主に3つ、
- フローチャートとは
- アルゴリズムとフローチャートの違い
- フローチャートで使われるダイアグラム一覧
ひとつずつ理解して、誰もが理解できるフローチャートを描けるようになりましょう。
1.フローチャートとは
フローチャートとは、アルゴリズムを可視化し、流れがわかるように作られた図のことをいいます。
複雑なプロセスの中身がわかるように、長方形や円形、ひし形などそれぞれ意味をもたせた図形により構成されているのが特徴です。
プログラミングではもちろん、業務のプロセス管理などでも活用されているフローチャートは、非常に汎用性の高い、論理的な構造を持つ図といえるでしょう。
2.アルゴリズムとフローチャートの違い
アルゴリズムとフローチャートは同じ場面で使われるため、違いがよくわかならい方もいらっしゃると思います。
アルゴリズムとフローチャートの違いはそれぞれ、手順そのものと、手順を示した図であることが違いです。
- アルゴリズムは、問題解決の手順
- フローチャートは、アルゴリズム含めた手順などを可視化するために作られた図
であることを覚えておきましょう。
3.フローチャートで使われるダイアグラム一覧
アルゴリズムを可視化するために、フローチャートではダイアグラムという図形が使われます。
ダイアグラムにはさまざまな種類があり、すべてを使うとフローチャートが非常に複雑になりわかりにくいものになってしまいます。
こちらでは、最低限理解しておきたいものを3つご紹介していきますのでぜひご覧ください。
開始・終了を示すダイアグラムです。

判断を示すダイアグラムです。

処理を示すダイアグラムです。
 それぞれをアルゴリズムの流れに沿って、矢印で繋げていけばフローチャートの完成です。
それぞれをアルゴリズムの流れに沿って、矢印で繋げていけばフローチャートの完成です。
アルゴリズムにフローチャートを使う4つのメリット

こちらでは、フローチャートを使うメリットを整理します。
主にメリットは4つです。
- アルゴリズムを可視化できること
- 問題が特定しやすくなること
- 他のプログラムとの連携しやすくなること
- 改善点を見つけやすくなること
アルゴリズムをフローチャートで描けるようになれば、問題解決するスピードも速まります。
それぞれ見ていきます。
1.アルゴリズムを可視化できること
アルゴリズムを頭の中で考えるのではなく、可視化できるのはフローチャートのメリットです。
複雑なアルゴリズムになると、その場で解決できないものが多くなります。
チームで作業する場合や、長期間に渡ってアルゴリズムを考えていく場合にとても役立つのがフローチャートです。
2.問題が特定しやすくなること
フローチャートを使うと、問題箇所の検証と特定がしやすくなります。
なぜなら、入力出力間の道筋が可視化されているため、それぞれの段階ごとに検証ができるからです。
とくにアルゴリズムが複雑になればなるほど、フローチャートにより可視化されていることが、問題の検証と特定に役立ちます。
3.他のプログラムとの連携しやすくなること
フローチャートを使うことで、他のプログラムとの連携がしやすくなるのもメリットです。
なぜなら、フローチャートにより可視化されていることで、どこでどのようなアルゴリズムが働いているかがわかりやすいからです。
複雑なアルゴリズムでは、それぞれの箇所で細かいアルゴリズムが機能しています。
もし、既存のプログラムで処理できる箇所が見つかれば、既存のプログラムに置き換えることで、アルゴリズム全体を構築する時間が削減できるでしょう。
4.改善点を見つけやすくなること
フローチャートを使うことで、アルゴリズムの改善点が見つけやすくなります。
フローチャートは、入力から出力までの道筋です。
全体の道筋をたどりながら、問題が起きる前からさまざまな可能性を検証をすることで、より良いアルゴリズムが見つけられます。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめ。
受講料はかかってしまいますが、短期間で効率よくプログラミングスキルを習得することが可能です。
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進められます。
また、学習を進めていく中で分からないことが出てきたときは、 チャットもしくはビデオ通話でメンター(講師)に好きなだけ質問が可能。
あなたのライフスタイルに合わせて好きなコースを選択してみてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

アルゴリズムにフローチャートを使う2つのデメリット

フローチャートを使用するのは、メリットばかりではありません。
デメリットを正しく理解することで、事前の対策が可能になります。
主なデメリット2つ、
- ルールを覚えるまでが大変なこと
- ひと手間かかること
を理解しておきましょう。
1.ルールを覚えるまでが大変なこと
フローチャートは、チームで共有したり、あとから見返したりするときに役立つ手法の一つです。
そのため、ルールが統一されていない中でフローチャートを作ってしまうと、作成者の意図が正しく伝わりません。
最初にルールを徹底し、使用者全員が理解することがとても重要になります。
2.ひと手間かかること
フローチャートを書くことで、ひと手間増えてしまうデメリットがあります。
フローチャートがなければ、頭で思い浮かんだ時点で、すぐに書き始められます。
ただし、例え手間がかかったとしても、今後の共有のために、考えをフローチャートにに落とし込むことはとても重要な作業です。
アルゴリズムの3つの基本構造

こちらではフローチャーの実例として、主な処理構造をご紹介していきます。
- 順次処理の構造
- 分岐処理の構造
- 反復処理の構造
と、3つありますので、それぞれ解説していきます。
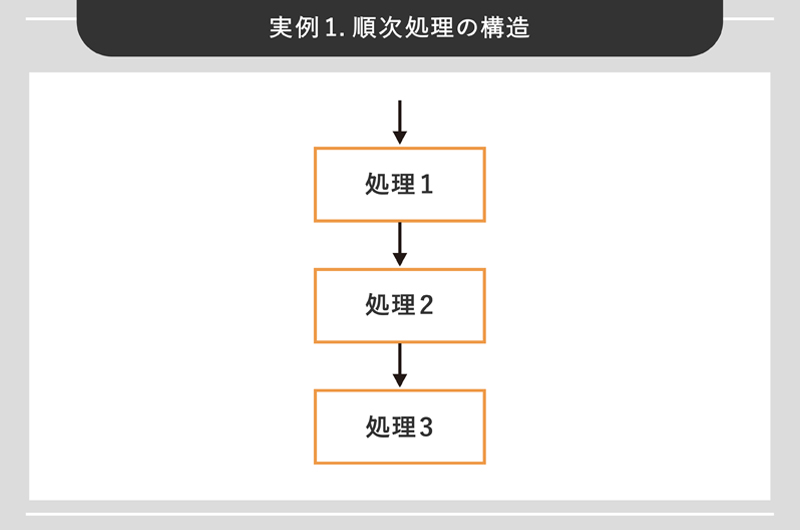
1.順次処理の構造
順次処理の構造とは、上から順番に処理をしていく構造です。
現在の処理が終了して、次の処理に進んでいきます。
フローチャートで見たとおり、単純な構造で覚えやすいです。

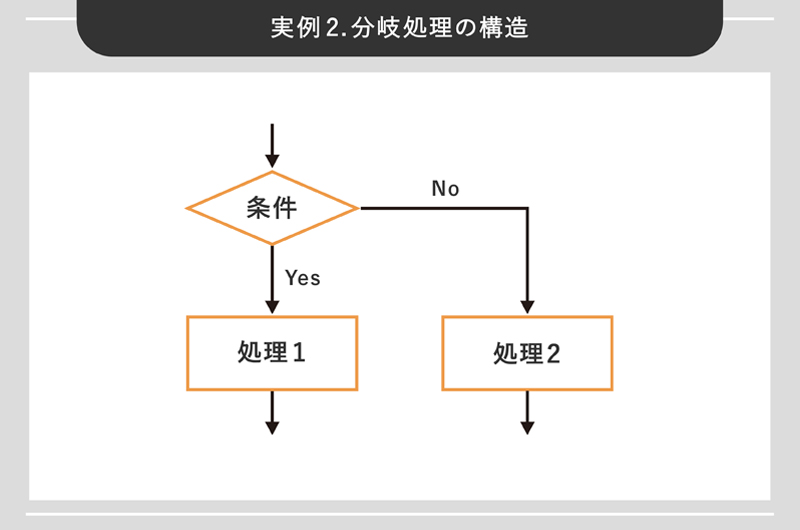
2.分岐処理の構造
分岐処理の構造とは、条件によって異なる処理へ進む構造です。
特定の条件を満たしていれば「Yes」
満たしていなければ「No」に進みます。
このように条件がYes/Noで回答できる単一分岐や、複数の回答を用意する多重分岐が存在します。

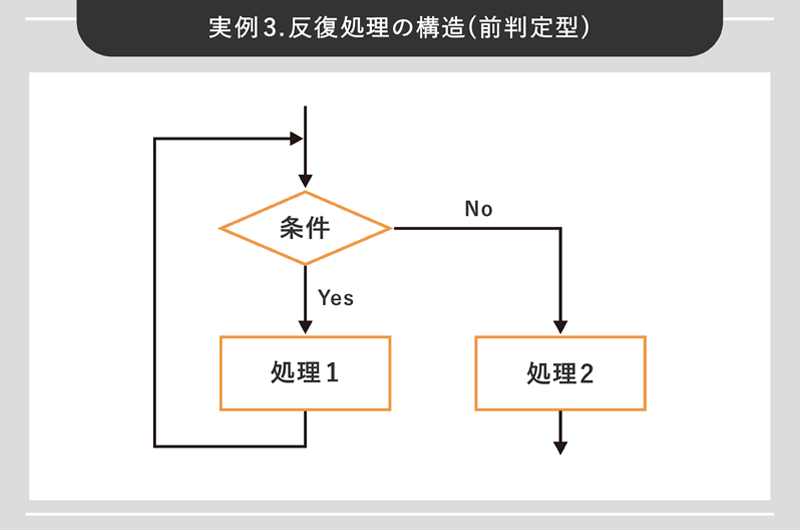
3.反復処理の構造
反復処理の構造とは、一定の処理を繰り返す構造のことをいいます。
条件を指定し、条件を満たしている間は同じ処理を繰り返すのが特徴です。
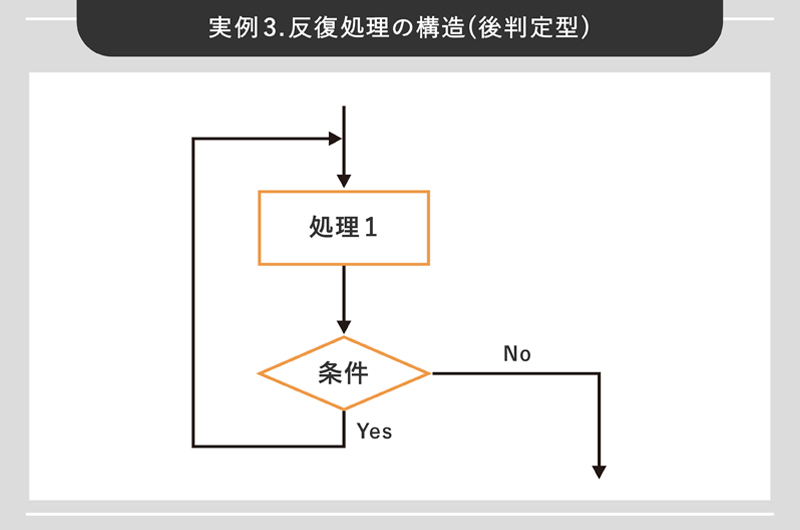
条件の検証を処理の前におこなう前判定型と、処理の後におこなう後判定型が存在します。
前判定型

後判定型

このように、アルゴリズムをフローチャートで描くことで、誰もが同じ認識持つことが可能です。
解説した3つの順次構造から、課題に適切なものを選択するようにしましょう。
フローチャートが書ける便利ツール一覧

こちらでは、フローチャートが書ける便利ツールをご紹介していきます。
ツールを利用すれば、作業時間を大幅に削減できます。
- Lucidchart
- EdrawMax
- Ranabase
それぞれの特徴をご紹介します。
1.Lucidchart
Lucidchartは、無料で利用できるクラウド型のフローチャート作成ツールです。
お使いのデバイスやブラウザ、システムに関わらず使用できるのが特徴になります。
チームで情報を共有したり、同時に作業したりができるとても便利なツールです。
2.EdrawMax
EdrawMaxは、無料で利用開始できる作図ソフトです。
ダイアグラムを280種類以上搭載し、Windows、MacOS、Linux、ブラウザで使えるツールになります。
テンプレートもあり、本格的に業務でフローチャートを使っていく方におすすめのツールです。
3.Ranabase
Ranabaseは、無料で始められる業務改善ツールです。
わかりやすいユーザーインターフェースと豊富な作図の種類が特徴です。
単にフローチャートを作って終わりではなく、一度作成したものに手を加えて変更していきたい方におすすめのツールです。
フローチャートの問題が解ける無料サイト一覧

フローチャートが作れる環境が整ったら、問題を試してみることをおすすめします。
こちらでは、
- ECF Tech
- CodeZine
- 私のおもちゃ箱
の3つをご紹介していきます。
1.ECF Tech
合同会社イー・シー・エフのブログ記事です。
記事の下部に演習問題が38問用意されています。
一つずつ試してみることをおすすめします。
2.CodeZine
ITメディアであるCodeZineのアルゴリズム問題に関する記事集です。
テーマが異なる問題が4問ありますので、ぜひチャレンジしてみてください。
3.私のおもちゃ箱
フローチャートの問題だけでなく、基本についての解説も載っているサイトです。
練習問題としては8問で、ブラウザ上で完結できる仕様になっているので使いやすいのが特徴です。
フローチャートを学べる書籍3選

こちらでは、フローチャートをより詳しく知りたい方に向けて書籍をご紹介します。
ご紹介するのは、
- フローチャートのかき方
- 新しいJISによるコンピュータのためのフローチャートの考え方・書き方
- .基本情報技術者 大滝みや子先生のかんたんアルゴリズム解法
の3つです。
1.フローチャートのかき方
東京電機大学出版局が出版しているフローチャートの書き方の基本が書かれている書籍です。
初版は1989年ですが、時代に合わせて内容を書き改めて第2版が発行されました。
第2版では、システムフローチャートやプログラムフローチャートの内容が加わり、より手厚い内容になっています。
フローチャートの基本が学びたい方に、参考書代わりとしておすすめできる書籍です。
2.新しいJISによるコンピュータのためのフローチャートの考え方・書き方
啓学出版発行の、初心者向けにフローチャートの基本を解説した書籍です。
フローチャート記号の使い方や書き方の基本はもちろん、事務処理、数値計算などの実例も豊富に載っています。
昭和61年に大幅改正をしたJIS(日本工業規格)に準拠して書かれていおり、ルールからしっかりと学びたい方におすすめです。
3.基本情報技術者 大滝みや子先生のかんたんアルゴリズム解法
アルゴリズム解法は、基本情報技術者試験で出題される流れ図(フローチャート)や擬似言語といったアルゴリズム問題についての解説書です。
流れ図の基本をインプットするだけでなく、例題や問題でのアウトプットの場も用意されているので、フローチャートを使いながら習得できるのが特徴になります。
基本情報技術者試験なども意識して、より実践に近い知識を身につけたい方におすすめの書籍です。
まとめ:フローチャートを書いてアルゴリズムを理解しよう
本記事では、アルゴリズムとフローチャートの基本や書き方について解説しました。
- アルゴリズムとフローチャートの違いは、手順そのものと手順を示した図であること
- フローチャートの実例として、大事な3つの構造を頭に入れておこう
- フローチャート作成の無料ツールを使って、問題にチャレンジしよう
アルゴリズムとフローチャートは全くの別物ですが、一緒に理解しておけばとても便利です。
フローチャートを活用することで、アルゴリズムの考え方が整理できます。
最初は少し時間がかかるかもしれませんが、機会があるごとに繰り返し試してみることをおすすめします。