プログラミング未経験からWebサイトオーナーに。ダジャレ×アートの世界とは?

こんにちは WebCamp(ウェブキャンプ)運営事務局です。
今回は、Web製作未経験からご自分のWebサイトを製作されたWebCamp卒業生でアーティストの稲沼竣さんのご紹介をします。

稲沼さんは、ダジャレをアートで表現する「DAJAART」という活動をしています。アーティストとして活動されてる稲沼さんはかねてから自分の活動を広めるためにWebサイトを作りたいと思っており、
1ヶ月でWebデザインを学べるWebCampのデザインコースに参加されました。
現在はご自身でサイトを運営されています!
稲沼さんの「DAJAART」はいろんなメディアで注目されいて、
最近では掲載も多数されています。
■布団が吹っ飛んでる・・・。ダジャレでアート、DAJAARTが初の展示会
■ダジャレをカッコいいアート作品に。DAJAART初の展示会が開催 | Qetic
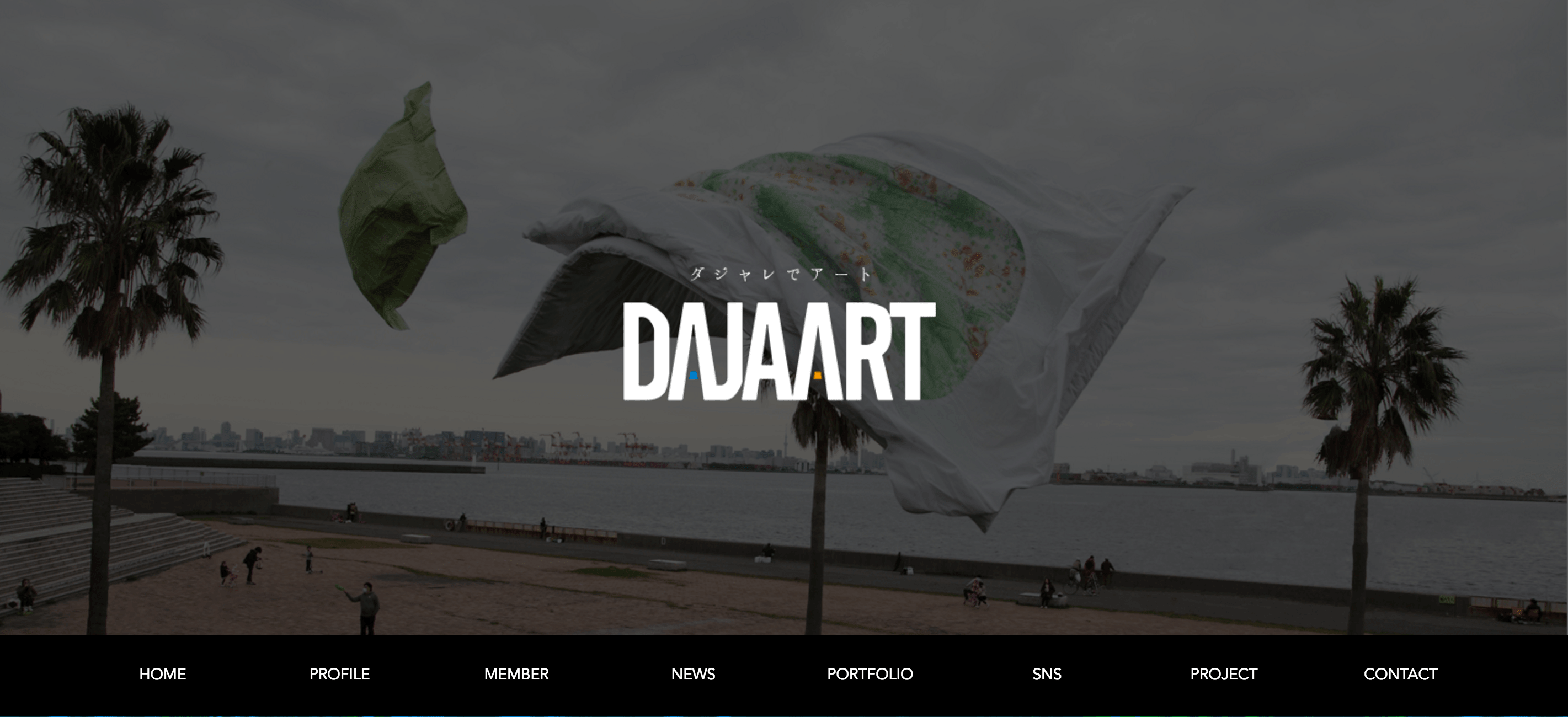
稲沼さんが作った「DAJAART」のWebサイト
黒を基調とした落ち着いたデザインとなっています。
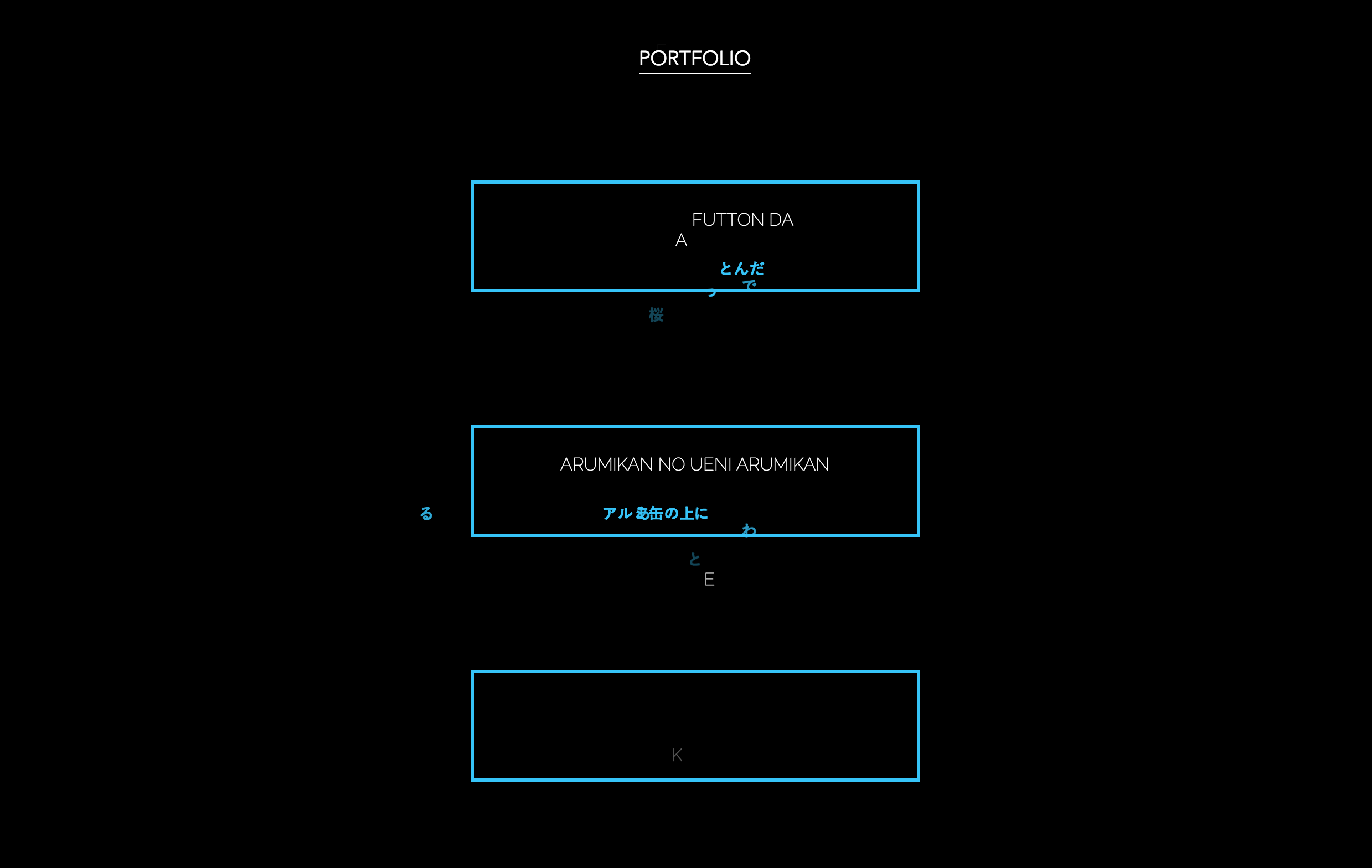
下にスクロールすると、縦や横から文字が流れてきます!
これはJQueryのプラグインを巧みに使っていて、WebCampで学んだカリキュラムを応用して、このような動きのある機能を実装しています。
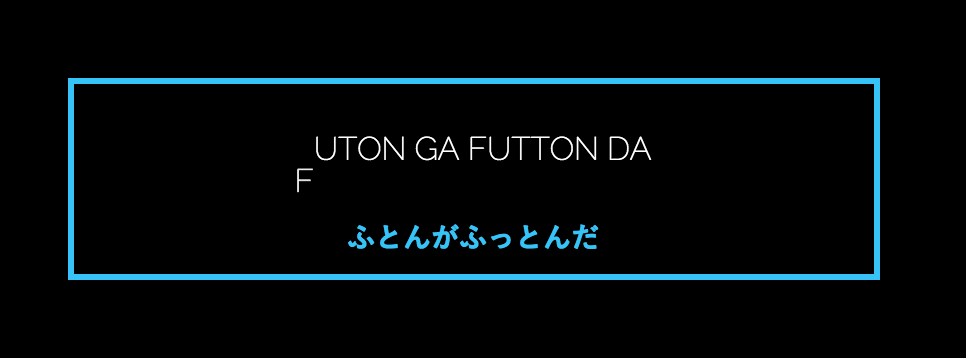
クリックすると・・・
『ふとんがふっとんだ』の写真が表示されます!
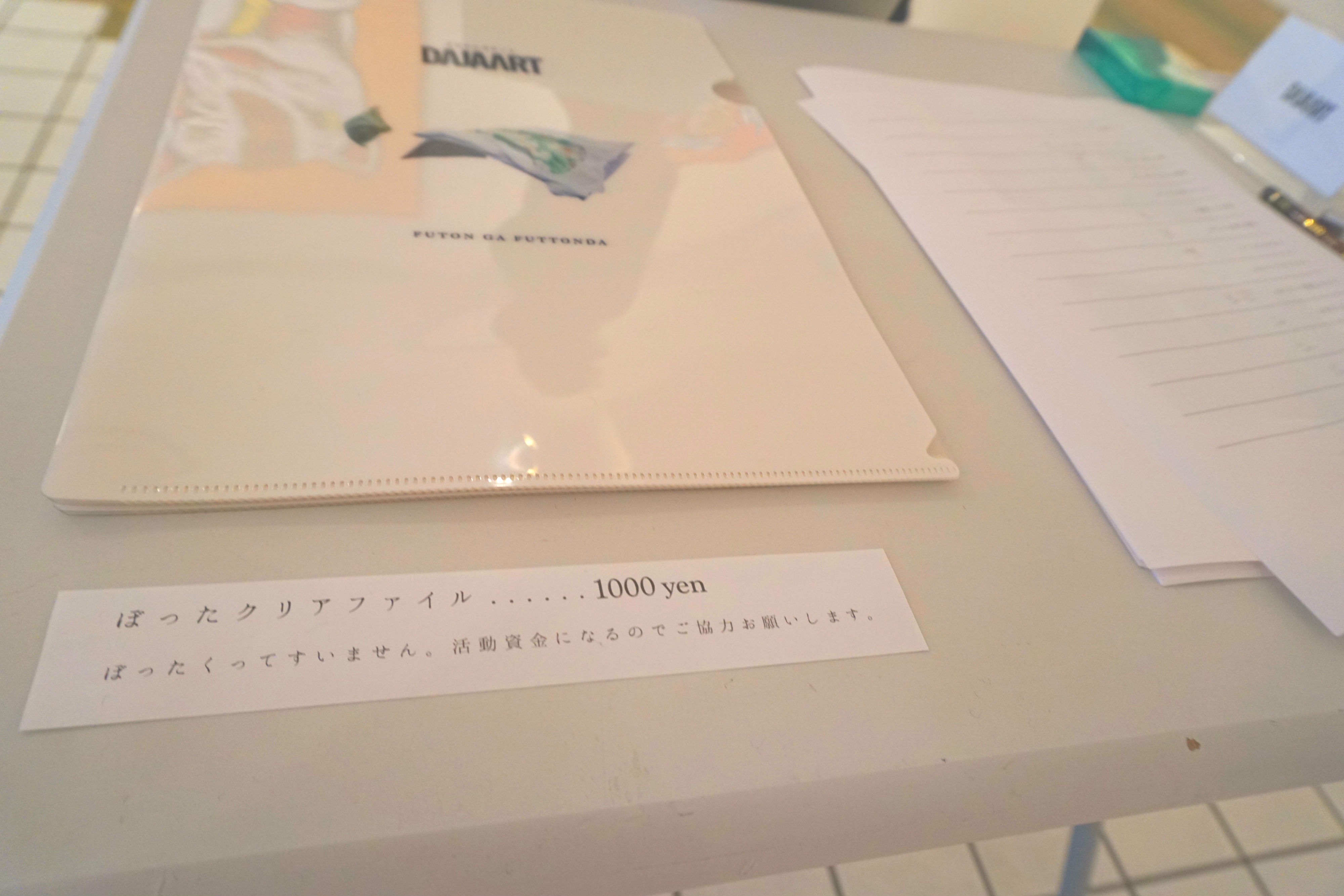
展示会に行ってきました
現在開催中の稲沼さん主催・運営していらっしゃるCornedbeef 1st Exhibitionという展示会に行ってきました。
ひとつひとつのダジャレにはストーリーがあり、世界観がひとつの写真に収められています。
本当に吹っ飛んだ布団の実物が展示されています。
ぼったクリアファイル.....1000yen
私は三枚買いました。笑
稲沼さんへのインタビュー
WebCampの卒業生である稲沼さんにインタビューしました!
-まず、WebCampに参加したきっかけを教えてください
かねてから自分達の活動であるDAJAARTや、今回の展示会を広めるサイトを作りたいと思っていました。そんな時にWebCampを知り、参加しました!
-そうなんですね!受講中大変だったことはありますか?
予習はなかなかに大変でした。
WALS(オンライン予習システム)の動画を見ることに加えて、より深い理解をするために自分で検索して調べることもしていました!
-制作中はどんなことが大変でしたか?
実際にコーディングする作業はめっちゃ大変でした。
受講前にデザインの勉強はやっていたため、モックアップ(Webサイトのデザインの設計図)の作成は比較的余裕をもってできていたんですど、コーディングは余裕がなかったです(笑)わからないところも調べながら進めるのが難しかったですが、自分で作成する経験を積めたのは今思うと貴重でした。
-他にも受講してよかったことはありますか?
受講中の期間ではないのですが、身につけたデザインスキルを使って受講後に実際の案件に取り組みました!最終的に受講料以上の値段で納品が出来たのはとても嬉しかったです。
-最近はアーティストの方でWebデザインを学ぶ方も多いそうですね?
そうですね、アーティスト界隈で自分でサイトを作りたい人はとても多いです。
新しいサービスを始めるときに、Webサイトなら消費者と直接つながることができますからね。
製作会社に頼むよりも安く作れますし、サイトの更新も頻繁にできます。
なにより自分の作りたいデザインにできるのが嬉しいですね!
最近ではアーティストでもサイトの構築や運営ができることは必須事項になっている感じがします。
他の出展者の方から「最近の稲沼さんはサイトをつくることに余裕が感じられる」との声も。
稲沼さん、本日はありがとうございました!
☆稲沼さん主催の展示会について☆
Cornedbeef 1st Exhibition
日時:
4月29日(金) まで
11:00〜20:00
場所:
原宿デザインフェスタギャラリー1F
(東京都渋谷区神宮前3−20−18)
入場無料
詳細
http://www.cornedbeef-project.com/1stexhibition.html
1ヶ月でプログラミングを学習する!WebCampについて
WebCampは1ヶ月でプログラミング・Webデザインスキルを学ぶ通い放題のプログラミングスクールです。
「プログラミングを学習してみたい」
「将来性のある高いスキルを身に着けたい」
「未経験からIT業界に転職したい」
以上に当てはまる方は、ぜひこの機会に一緒に学んでみませんか?
▼未経験から1ヶ月でWebデザイン・プログライミングを学びたい方はこちら!
転職保証付き!WebCampProについて
WebCampProは、転職保証のある3ヶ月間のプログラミングスクールです。
即戦力になれるカリキュラムと圧倒的に丁寧なキャリアポートで、転職後の離職率は1%(2019年4月実績)です!
「エンジニアとして転職したい」
「今の仕事に行き詰まりを感じている」
「手に職をつけたい」
以上に当てはまる方は、お気軽に無料の相談会にお越しください!
▼IT未経験からエンジニアに就職・転職したい方はこちら!