【初心者向け】PythonでWebアプリ開発をするまでの6つのステップ

近年、さまざまなwebアプリが開発されています。
「webアプリを自分でも開発してみたい!」と思ったことはありませんか。
webアプリを開発するのに欠かせないのがプログラミング言語の「Python」です。
Pythonはとても理解しやすく書きやすい言語として人気があります。
「そもそもWebアプリってどういうもの?」
「Pythonを使ってWebアプリを開発する方法は?」
と疑問に思う方もいるでしょう。
今回は、
- Webアプリケーションを作るための事前知識
- Pythonでwebアプリケーションを作る6つのステップ
- PythonでおすすめのWebフレームワーク3選
などについてご紹介します。
初心者の方にもわかりやすい内容にまとめました。
「PythonでWebアプリを開発したい!」という方は、ぜひ最後まで読み進めてくださいね。
はじめに、Webアプリケーションを理解しよう

そもそも、webアプリケーションとはいったい何なのでしょうか?
スマートフォンでダウンロードする「アプリ」と関係があるのでしょうか?
ここでは、アプリケーションの意味からwebアプリケーションについて詳しく説明していきます。
webアプリケーションを一緒にしっかりと理解していきましょう。
アプリケーションとは
アプリケーションとは、パソコンやスマートフォンにおけるソフトウェア全般です。
主に次の3つの種類に分類できます。
| 種類 | 機能 |
| Webアプリ | Web上で動くアプリ |
| スマホアプリ | スマートフォン端末にダウンロードして動くアプリ |
| デスクトップアプリ | PC上で動くアプリ |
アプリケーションが動作するには、OS(=オペレーションシステム/基本のシステム)が必要です。
OSは、WindowsやMacOS、iOSなどが身近でしょう。
コンピュータ上では、OSの環境下でさまざまなソフトウェアが動作して成り立っています。
webアプリケーションとその特徴
アプリケーションのなかでも、Webアプリケーションについて見ていきましょう。
Webアプリケーションとは、Webブラウザを使用して動作するアプリケーションです。
インストール作業が不要で、すぐにWebブラウザ上で動作できるという特徴があります。
あなたがPCを使っているなら、Webブラウザがインストールされているでしょう。
Webブラウザは「GoogleChrome」「Safari」「Firefox」などです。
Webアプリケーションはそれらのブラウザ上ですぐに動作できます。
また、ほかのアプリケーションに比べて開発も比較的簡単です。
PythonでWebアプリケーションを開発する6つのステップ

Webアプリケーションの概要についてお伝えしました。
次に、Webアプリケーション開発方法について見ていきましょう。
ここでは、PythonでWebアプリケーションを開発する6つのステップをご紹介します。
- Webアプリケーション開発の目的を明確にする
- ユーザインターフェース(UI)の構築に必要な言語を学ぶ
- Pythonとフレームワークを理解・習得する
- PythonとWebサーバを理解する
- WebサーバでHTMLを表示する
- PythonサーバでPythonプログラムを動作させる
基本的な開発の流れは上記の通りです。
ステップごとに詳しく解説します。
1.Webアプリケーション開発の目的を明確にする

まずは、何のためにWebアプリケーションを開発するのか、目的を明確にしましょう。
アプリケーションを開発するためには、作りたいアプリに適したプログラミング言語を習得する必要があります。
プログラミング習得への道は決して簡単ではありません。
目的をしっかりと定めておかなければ、開発に至る前に途中で挫折してしまうでしょう。
「自分はこのためにWebアプリケーション開発をするんだ」という気持ちを強く持つことが大切です。
 プログラミングの開発環境をマストから効率UPまで徹底解説!
プログラミングの開発環境をマストから効率UPまで徹底解説!
2.ユーザインターフェース(UI)の構築に必要な言語を学ぶ

アプリケーションを使うユーザーの目に触れる、見た目の仕組みのことを「UI(ユーザインターフェース)」といいます。
- 画面のボタン
- 各種メニュー
- 表示用のボックス領域
- 選択プルダウンボックス
など、すべてUIの一部です。
Webアプリケーション開発では、WebブラウザがUIの基本画面となります。
HTML・CSSという言語を使ってWebアプリケーションのUI(ユーザーインターフェース)を表示するのが基本です。
まずはHTML・CSSというプログラミング言語の習得から始めましょう。
HTMLについてはこちらの記事も参考にしてみてください。
 【初心者向け】HTMLとは?たった6つのステップで身につくプログラミング学習
【初心者向け】HTMLとは?たった6つのステップで身につくプログラミング学習
3.Pythonとフレームワークを理解・習得する

次に、Pythonとフレームワークを理解・習得しましょう。
Webアプリケーション開発では、フロントエンドとバックエンドという言葉をよく耳にするかもしれません。
下記の表をご覧ください。
| フロントエンド | ユーザーが実際に見る部分(見た目) |
| バックエンド | フロントエンドから送られてきた情報を元に返す部分 |
先ほど紹介したHTMLやCSSを使うUIがフロントエンド側です。
今回紹介する「Python」はバックエンド側の言語になります。
Pythonは初心者に比較的優しい言語です。
初心者の方が挫折せずにWebアプリケーションを作成するにはおすすめですよ。
Pythonのプログラミング言語を理解したら、フレームワークを覚える必要があります。
フレームワークとは、アプリケーションを開発する上で頻繁に使われる機能がまとまったソフトウェアのことです。
フレームワークを活用することで、Pythonを使ってより簡単にアプリケーションを開発できます。
4.PythonとWebサーバを理解する

Webアプリケーションでは、Webブラウザで動作するアプリケーション(クライアント)とWebサーバ側のアプリケーションが必要です。
Webブラウザ自体は大体のPCには標準搭載されているのですが、Webサーバは別途用意する必要があります。
PythonでWebサーバを起動するには、「http.server」というモジュールを使用します。
以下のコマンドを実行することで、実際にWebサーバを動かす事が可能です。
<span>#python -m http.server 8000 –cgi
</span>
Serving HTTP on 0.0.0.0 port 8000 …
WebブラウザのURLで「http://127.0.0.1:8000/」にアクセスすると、ファイルのリストが表示されます。
5.WebサーバでHTMLを表示する

Webサーバ起動後に見たURLではファイルのリストが表示されました。
このファイルは、Webサーバ起動を実行したフォルダにあったファイルです(C:\から起動すればC:\直下のファイル)。
Webサーバの起点となるフォルダの場所を「ドキュメントルート」といいます。
ドキュメントルートは変更することも可能です。
「http://127.0.0.1:8000/」でアクセスするフォルダ(ドキュメントルート)に「test.html」というファイルを作成します。
そして「http://127.0.0.1:8000/test.html」に再度アクセスすると、test.htmlの内容が表示されるでしょう。
このようにHTMLファイルを配置していくことで、より複雑なページを作成することが可能です。
6.PythonサーバでPythonプログラムを動作させる

PythonサーバでPythonプログラムを動作させましょう。
実際にURLからクエリを渡すPythonプログラムを動作させます。
Pythonルートにcgi-binフォルダを作成し、その中に以下の内容を「httptest.py」で保存してください。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import cgi<span>html_body = “””
<!DOCTYPE html>
<html>
<head>
<title>foo表示</title>
</head>
<body>
<B>foo=%s</B>
</body>
</html>
“””
</span>
form = cgi.FieldStorage()
text = form.getvalue(‘foo’,”)
print(html_body % (text))
これは、「クエリとして渡したfooキーの内容を表示」するものです。
ファイルを保存したら、PythonのWebサーバをPythonルートで立ち上げた状態で次のURLへアクセスしてください。
http://127.0.0.1:8000/cgi-bin/httptest.py.foo=aaa
画面上上に「foo=aaa」と表示されたら成功です。
いくつか試して確認してみてください。
Webアプリケーションの開発方法は以上です。
PythonでおすすめのWebフレームワーク3選

Webアプリケーション開発ではWebフレームワークを活用すると、効率的に開発ができます。
フレームワークについて学習する段階で、「どのフレームワークを学べばいいの?」と悩みがちです。
ここでは、PythonでおすすめのWebフレームワーク3選についてご紹介します。
- Django(ジャンゴ)
- Flask(フラック)
- Bottle(ボトル)
なお、Pythonのフレームワークはこちらの記事でより幅広く紹介しています。
興味がある方は、参考にしてみてください。
 Pythonのおすすめフレームワークを解説!人気・分野別に紹介
Pythonのおすすめフレームワークを解説!人気・分野別に紹介
それでは3選を見ていきましょう。
1.Django(ジャンゴ)
Pythonのフレームワークの代表的なのがDjango(ジャンゴ)です。
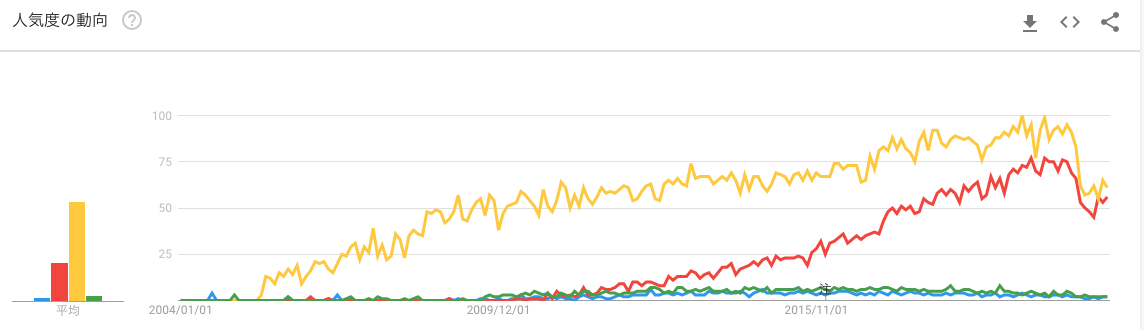
常に最も人気が高く、あらゆるWebアプリケーション開発で採用されています。

(出典:Google Trends)
黄色いラインがDjango、赤いラインがFlaskです。
近年は両者の差が縮んでいます。
Djangoは、高品質なアプリケーションを少ない記述で開発できることが特徴です。
Pythonで初めてWebアプリケーション開発に挑戦するなら、おすすめのフレームワークですよ。
Djangoについて詳しく知りたい方は、公式サイトやGithubをご覧ください。
2.Flask(フラスク)
Flask(フラスク)もよく使われるPythonのフレームワークです。
近年は、Djangoに迫る勢いで利用者が増加しています。
最小限の機能を備えていることが特徴です。
ほかのフレームワークと比べて軽量で、動きが軽くなっています。
多くの機能を必要としない、小規模なWebアプリケーション開発に最適です。
Flaskについて詳しく知りたい方は、公式サイトやGithubをご覧ください。
3.Bottle(ボトル)
Bottle(ボトル)というPythonのフレームワークもあります。
とても軽量でシンプルなフレームワークで、
- ソースコードが1つのファイルにまとまっている
- Pythonの標準ライブラリのみを利用して作られている
ことが特徴です。
小規模なWebアプリケーション開発はもちろん、Pythonの学習にもおすすめですよ。
Bottleについて詳しく知りたい方は、公式サイトやGithubをご覧ください。
Pythonで開発されたWebアプリケーション例4つ

PythonでおすすめのWebフレームワークについてお伝えしました。
Webフレームワークを習得すれば、効率的に開発ができます。
実際にPythonで開発されたWebアプリケーションにはどんなものがあるか、ご存知でしょうか。
ここでは、Pythonで開発されたWebアプリケーション例4つについてご紹介します。
- YouTube
- Spotify
- Dropbox
さっそく見ていきましょう。
1.Instagram
Pythonで開発されたWebアプリケーションに、Instagramがあります。
Instagramは、日本国内でも3,300万人、世界では10億人の月間アクティブユーザーがいるSNSです。
(出典:Social Media Lab)
写真共有アプリとして人気のInstagramは、「Django」を使用して構築されています。
Instagramは当初、プログラミング未経験の共同経営者によって開発されました。
人気の高まりにつれて、ユーザーの増加にスピーディーに対応できるようPythonを用いるようになった経緯があります。
2.YouTube
Pythonで開発されたWebアプリケーションとして、YouTubeも有名です。
YouTubeは2015年に設立されて以来、動画共有サイトとして最も利用されています。
月間アクティブユーザー数は国内で6,500万人、世界で20億人です。
(出典:Social Media Lab)
日本でも高い人気があり、動画を投稿する「YouTuber(ユーチューバー)」として活動する人も増加しています。
Pythonは、Youtubeのサーバーサイドの処理に活用されました。
動画のアップロードや視聴をスムーズにするために活躍しています。
3.Spotify
ストリーミングサービスのSpotifyも、Pythonで開発されたWebアプリケーションの1つです。
Spotifyは、2021年2月時点で月間アクティブユーザーが3億4500万人を突破し、成長し続けています。
(出典:CNET japan)
世界中の楽曲やアルバムに無料でアクセスでき、お気に入りの楽曲をプレイリストにしてシェアできるのが魅力です。
楽曲のデータ解析にPythonの数値解析ライブラリが使用されています。
4.Dropbox
Pythonで開発されたWebアプリケーションとして、Dropboxがあります。
Dropboxは、世界で知られるオンラインストレージサービスです。
どこからでもアクセスできる柔軟性と、すばやくデータを表示する高速性がなければなりません。
Pythonで開発することで、コード量が少なく高速の処理速度を実現しています。
まとめ:PythonでWebアプリケーションを開発してみよう
今回は、PythonによるWebアプリケーション開発についてご紹介しました。
Webアプリケーション開発に必要な知識を習得し、チャレンジしてみてくださいね。
実際に開発を進めていけば、Pythonがとても便利な言語だと実感するはずです。
自分だけでアプリケーション開発をするのが難しいと感じたら、プログラミングスクールで学ぶ道もあります。
せっかく興味を持ったなら、ぜひ行動に移しましょう。