【2022年版Rubyインストール】WindowsとMacの手順を解説

Webアプリ開発などができると人気のプログラミング言語『Ruby』ですが、
「Rubyがインストールできない」
「Rubyのバージョンが古くてRuby on Railsが動かない」
このようにRubyやRuby on Railsを学習したいのに環境構築で困っているという方に向け、今回「DMM WEBCAMP MEDIA」ではRubyのインストールやアップデート、アンインストールの方法をご紹介していきます。
WindowsとMacのOS別に初心者にもわかりやすく解説していくので、「エラーばかりで前へ進まない」という方はぜひ参考にしてください!
以下のポイントを抑えながらWindowsとMacのRubyのインストール方法を説明していきます。
- Rubyの最新バージョンを確認
- Homebrewとrbenvをインストール
ステップごとに順を追って解説していくので初心者の方でもひとつずつクリアしていきましょう!
※MacはすでにRubyがインストールされていますがバージョンが古いことが多いので最新バージョンへとアップデートする必要があります。
Rubyインストールの手順

OSにより以下のようにRubyのインストール状況が異なります。
Mac:Rubyはインストール済みだが最新版へアップデートが必要
「Rubyのインストールが上手くいかないのでアンインストールしてやり直したい」という方は、以下のRubyアンインストール方法を参考にしてください。
Rubyのアンインストール方法
「一度Rubyをアンインストールしてからインストールをやり直したい」という方は、ターミナルで以下の手順を行なってください。
まずはインストールされているRubyのバージョンを確認します。
ruby —v
以下のように実行結果にはrubyのバージョンが表示されます。
(数字の部分はバージョンなのでパソコンにより異なります)
ruby 2.5.0
次にRubyのある場所を以下のコードで調べます。
which ruby
実行結果からrubyは.rbenvにあることがわかります。
/Users/ユーザー名/.rbenv/shims/ruby
インストールされているRubyのバージョンと場所がわかったところで、以下のコードでアンインストールをしていきます。
rbenv uninstall 2.5.0 #.rbenvにある2.5.0のrubyをアンインストール
アンインストールしたいRubyのバージョンと場所を指定し実行することでアンインストールが完了します。
ではここからはWindowsとMacのOSに別けて手順をご紹介するので以下からお使いのOSを選択してください。
IT業界への転職成功率98%のプログラミングスクール【DMMWEBCAMP】3つの特徴
✔最短3ヶ月でITエンジニアへ!
✔受講者の97%が未経験!
✔転職成功後の離職率は驚異の2.3%!
まずは無料でプロのカウンセラーにキャリアの悩みを相談!
\参加者の満足度は99%/
WindowsのRubyインストール手順

ここではWindowsのRubyインストールの手順をご紹介します。
Windowsではインストール時に最新版のRubyがインストールされます。
コピペで簡単に確認できるのでやってみましょう。
実行環境のインストール方法と、実行環境とはなにかも解説しています。
こちらはコピペで簡単に確認できるように解説しています。
【Windows】STEP1. Rubyがインストールされていないことを確認
ここでは、Rubyがインストールされていないことを2ステップで簡単に確認できる方法をご紹介します。
1. コマンドプロンプトを起動
Windowsキー+Rを押し、「ファイルを指定して実行」というウィンドウを表示させます。
そこに「cmd」と入力して、OKボタンを押してください。
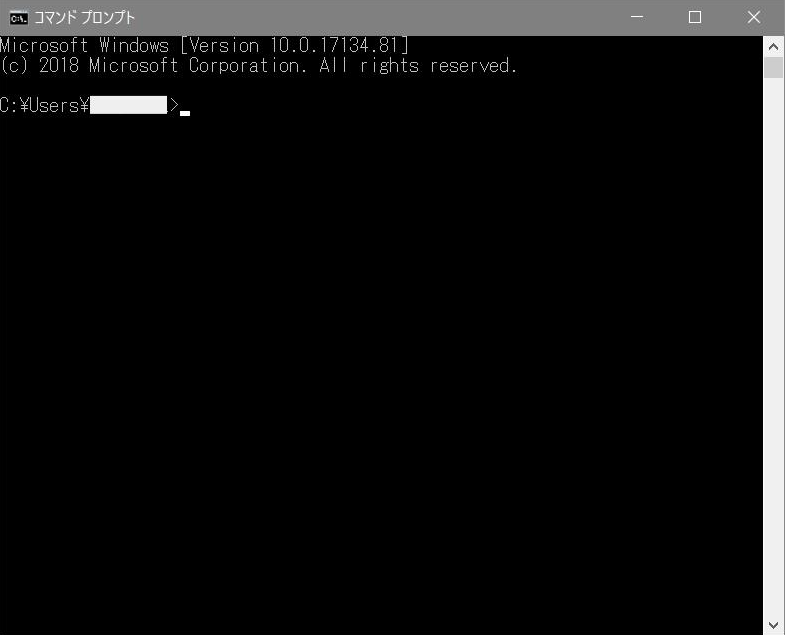
すると以下のような黒いWindowが表示され、それがコマンドプロンプトです。
白い四角部分には、ユーザー名が入ります。
2.Rubyを呼び出してみる
コマンドプロンプトに次のコマンドをコピペして入力してみましょう。
これは、Ruby実行環境のバージョンを表示させるコマンドです。
[/bash]
すると、「’ruby’ は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。」と表示されてしまいます。
つまり、PCはRubyのことを知らないということです。
これでPCにはRubyがインストールされていないことがわかりました。
次に、Rubyのことを教えてあげるために実行環境をインストールする必要があります。
国内最大級の転職サポート型プログラミングスクール【DMM WEBCAMP】では、未経験者が97%!
✔転職のキャリアサポート満足度は92%!
✔講師に質問し放題!日々の学習を徹底サポート!
✔転職成功後の離職率は驚異の2.3%!
まずは無料でプロのカウンセラーにキャリアの悩みを相談!
\参加者の満足度は99%/
【Windows】STEP2. Rubyの実行環境をインストール
ここから、Rubyの実行環境のインストール手順を紹介していきます。
Rubyの実行環境とは
Windowsのパソコンは、Rubyの構文や式を知らない状態です。
そのため、Rubyの構文や式を理解できるように翻訳を行う実行環境をインストールすることが必要です。
実行環境のインストールにはさまざまなツールが提供されていますが、ここではWindows用のシンプルな「RubyInstaller」というRubyの実行環境をインストールするツールを利用します。
早速、以下の手順でRubyInstallerをダウンロードしましょう。
1.ビット数を確認
適切なRubyInstallerをダウンロードするために、まずはパソコンのビット数を確認する必要があります。
ビット数の確認手順:画面左下のWindowsボタン→「設定」→設定画面の「システム」→画面左の「バージョン情報」→画面右の「システムの種類」を確認
このビット数はパソコンによって異なります。
2. RubyInstallerをダウンロード
パソコンのビット数がわかったら、以下のURLからRubyInstallerのダウンロードページを開きます。
https://rubyinstaller.org/downloads/
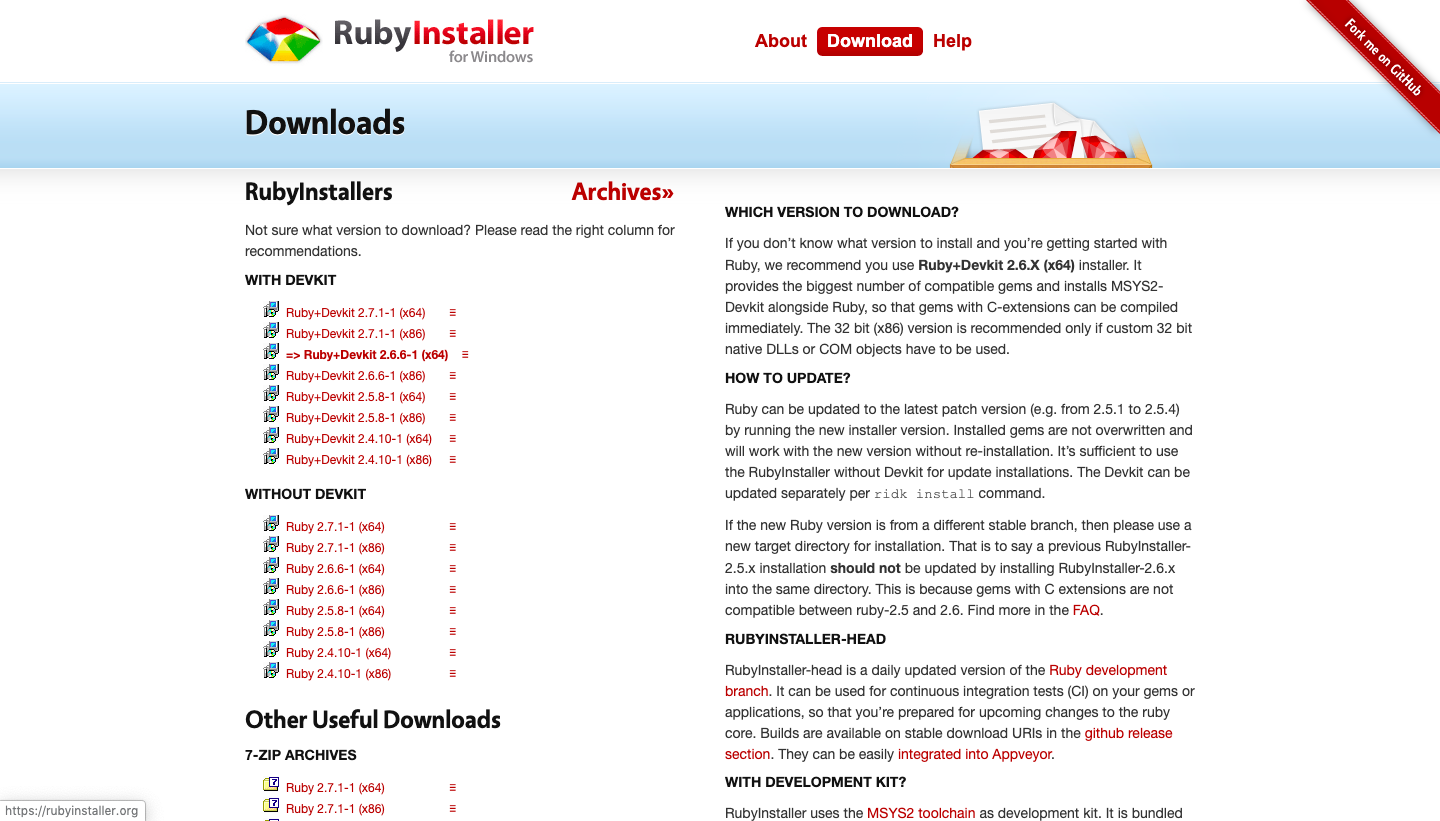
すると以下のようなページが表示されます。
パソコンが32ビット版の場合はx86、64ビット版の場合はx64をダウンロードしましょう。
これで、Rubyの実行環境のインストールが完了したので次にRubyのインストールをしていきましょう。
【Windows】STEP3. Rubyのインストール
ダウンロードした「RubyInstaller」をダブルクリックして実行します。

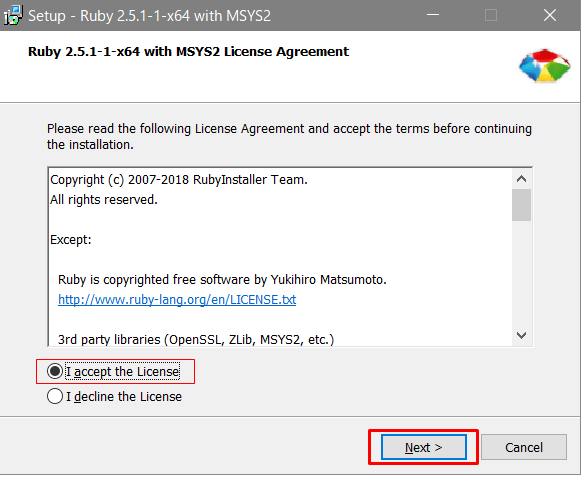
同意して、[Next]を押します。

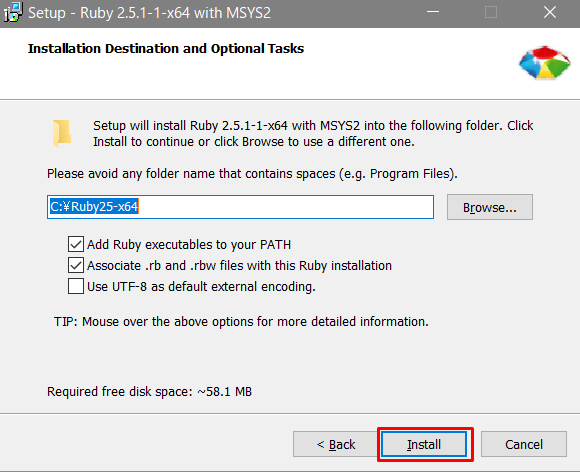
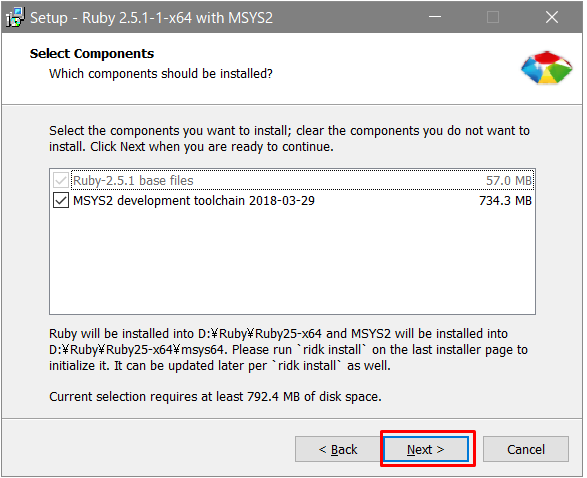
図のように選択して、Install開始です。

この後、インストールが始まります。
(結構時間がかかります)

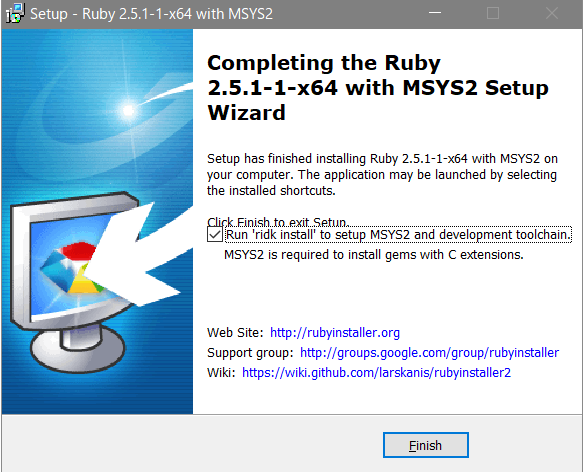
この画面が表示されたら、Rubyのインストールは終了です。
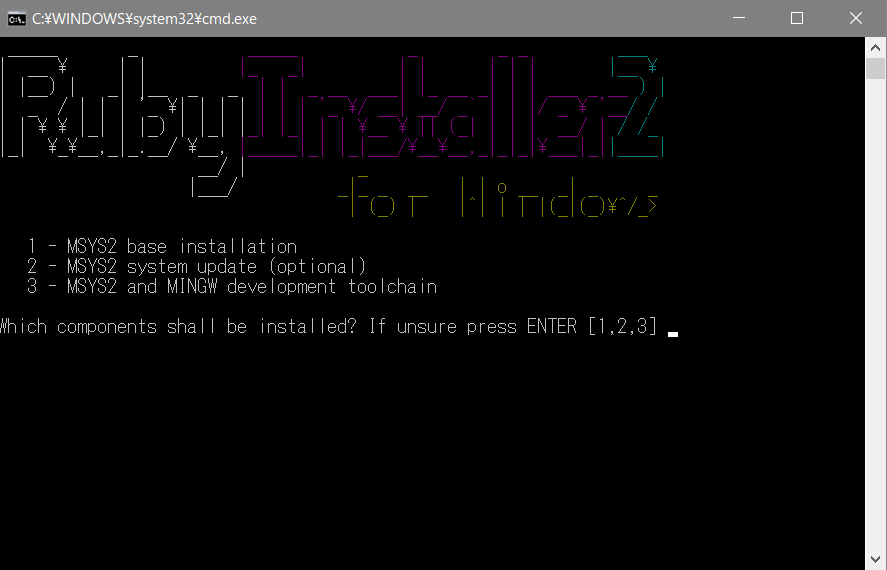
ただ、Ruby開発で便利な「MSYS2」というツールもインストールしますので、まだ終わりではありません。
上記の画面が表示されたら、「1」、「Enter」を押します。するとインストールが開始されます。
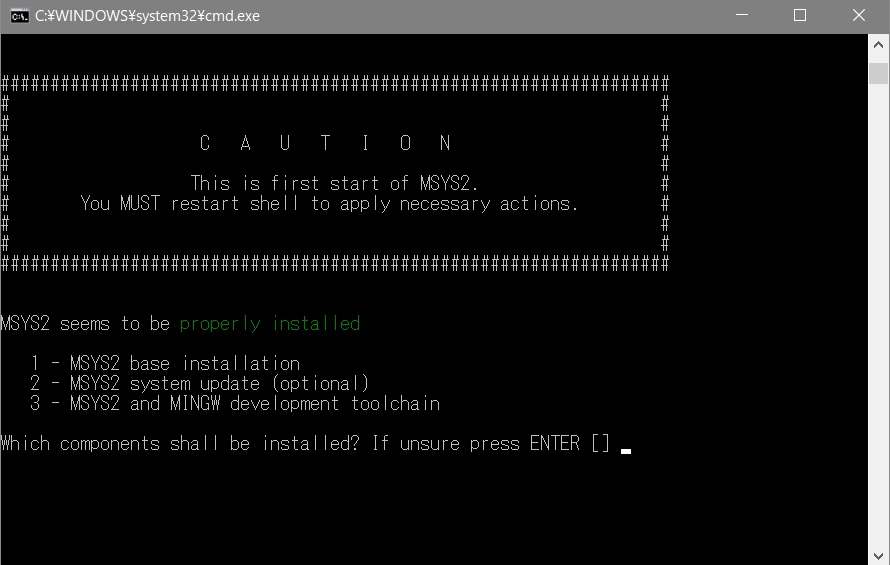
インストールが完了すると、以下のメニュー画面に戻ります。
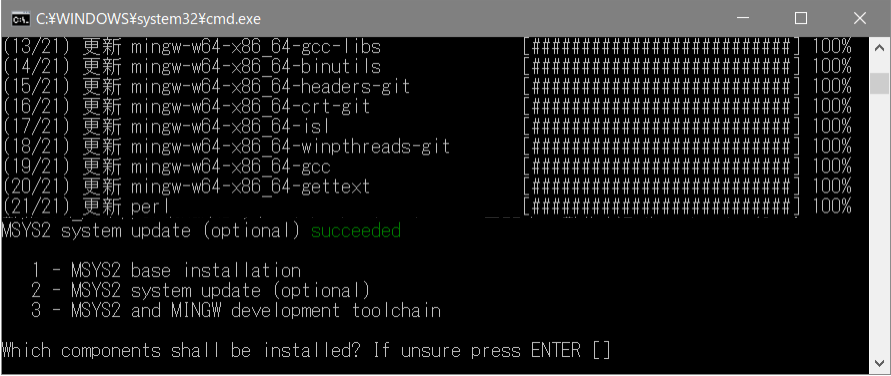
改めて、「2」「Enter」と押して、最新版に更新します。
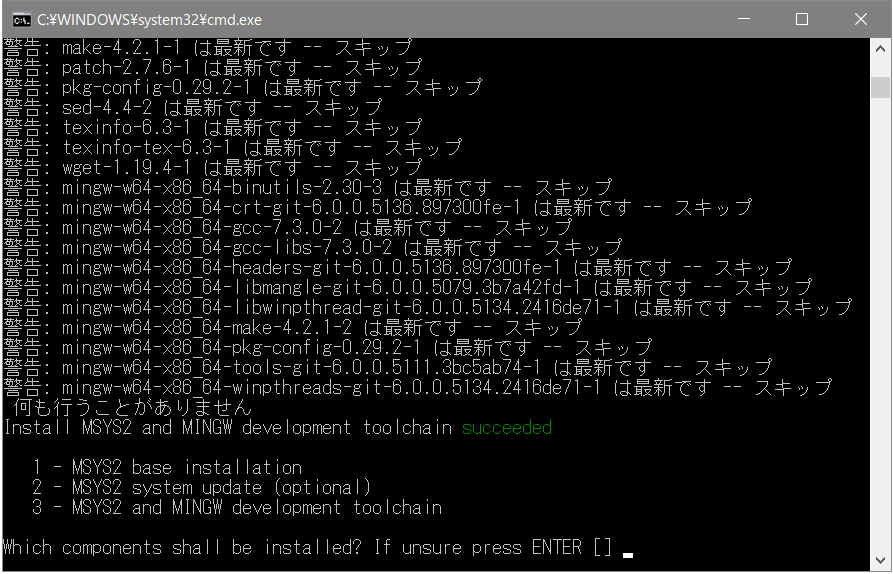
3つ目のメニューも実行しますので、「3」「Enter」と押します。
すべての実行が完了したら、Enterを押して完了です。
【Windows】STEP4. Rubyがインストールできたか確認
改めて、Rubyが正しくインストールできたかを確認しておきましょう。
最初に行ったようにコマンドプロンプトを起動して、次のコマンドをコピペしてください。
コマンドプロンプトの開き方を確認
[/bash]
すると、インストールした最新のRubyのバージョン3.0.1(2021年5月現在)が表示されるはずです。
Rubyの最新バージョンのリリース状況は以下のページで確認ができます。
参考 Ruby最新ニュースRubyWindowsでのRubyのインストール手順は以上になります。
上手くできない方は、Rubyによくあるミスを参考にしてみてください。
MacのRubyインストール手順

ここではMacに最新版のRubyをインストールする手順をご紹介します。
Rubyはバージョンによって文字化けやRuby on Railsが動かないという問題が発生することがあるので最新版に更新しておくことがおすすめです。
Rubyのアップデートを希望している方はSTEP3のRubyの最新バージョンをインストールを参考にしてください。
そのため、Rubyが最新のバージョンか確認してみましょう。
コピペで簡単に確認できます。
わかりやすく順を追って、コピペできるコマンドを用いながら説明していきます。
全てターミナルへの入力になるため、コピペできるコマンドを使って説明しています。
【Mac】STEP1. Rubyのバージョンを確認
MacにインストールされているRubyを最新のバージョンに更新するために、現在のRubyのバージョンを簡単な2ステップで確認しましょう。
ステップ1.ターミナルを起動する
Macは、以下の手順でターミナルを開くことができます。
すると白い画面が出てきました。
これがターミナルです。
ステップ2.Rubyを呼び出してみる
ターミナルに次のコマンドをコピペして入力してみましょう。
これは、Ruby実行環境のバージョンを表示させるコマンドです。
[/bash]
すると、Rubyのバージョンが表示されました。
現在、2021年5月の時点でのRubyの最新バージョンは2.7.1です。
Rubyの最新バージョンのリリース状況は以下のページで確認ができます。
【Mac】STEP2. Rubyインストールの準備
Macでは最新のRubyインストールのために使用する「homebrew」と「rbenv」というツールのインストールが必要になります。
なお、ツール類のインストールは、ターミナルでの操作が必要になりますので、少し難しく感じるかもしれません。
しかしRubyを学習していくうえで、ターミナルでの操作は必須ですので、まずは慣れていくつもりで進めていきましょう。
ターミナルの起動方法を確認
早速、以下の5つの手順で進めていきましょう。
1.XCodeのインストール
「homebrew」をインストールするためには、まずはAppstoreから無料の「XCode」というツールをインストールします。
2.Command Line Toolsのインストール
XCodeをターミナルから操作するため、「Command Line Tools」も必要なのでインストールします。
XCodeをインストール後、ターミナルを起動して、以下のコマンドをコピペで入力してください。
[/bash]
これで「homebrew」のインストール準備が整いました。
3.homebrewのインストール
「homebrew」もターミナルから以下のコマンド入力することでインストールが実行できます。
以下のコマンドをターミナルにコピペで入力してください。
[/bash]
途中、Enterキーの入力やパスワードの入力を求められますが、表示された通りに従えばインストールは進みます。
そして、「Install successful!」と表示されればhomebrewのインストール完了です。
4.homebrewを最新バージョンにする
ターミナルに「brew doctor」と入力してください。
「Your system is ready to brew.」と表示されれば、インストールは成功しています。
そのうえで、念のため次のコマンドをコピペで入力して「homebrew」を最新版に更新しておきましょう。
[bash] brew update[/bash]
5.rbenvのインストール
homebrewは、Macのパッケージマネージャー(ソフトのインストールやアンインストール、バージョン管理を行うツール)です。
そのため、「rbenv」はhomebrewを使ってインストールすることができます。
なお、「rbenv」はRuby環境のインストールやアンインストールやバージョン管理を行うツールのため、rbenvを使ってMacに標準搭載されているRubyではなく最新のRubyを使えるようにするのです。
ターミナルにて、以下のコマンドをコピペで入力してください。
[bash] brew install rbenv[/bash]
これでrbenvのインストールは完了ですが、念のため次のコマンドもコピペで入力し実行しておきましょう。
※必須ではありませんが、設定しなければターミナル起動ごとにrbenvのインストール先を指定しなければいけなくなるのを防ぐ意味があります。
echo ‘if which rbenv > /dev/null; then eval “$(rbenv init -)”; fi’>>~/.bash_profile
[/bash]
以上で、ようやく「homebrew」と「rbenv」もインストールできたので最新のRubyをインストールする準備は完了です。
【Mac】STEP3. Rubyの最新バージョンをインストール
ここからもすべてターミナル上でのコマンド入力になります。
ターミナルの起動方法を確認
1.Rubyの最新バージョンの確認
次のコマンドで、rbenvに導入できるRubyの全バージョンを表示できます。
rbenv install -l
様々なバージョンが表示されますが、2.7.1などの数字だけで構成されているもので一番大きいバージョンのものをインストールするのが良いでしょう。
現在、2020年7月の時点でのRubyの最新バージョンは2.7.1です。
Rubyの最新バージョンのリリース状況は以下のページで確認ができます。
2.Rubyのインストール
rbenv install 2.7.1
バージョン2.7.1のRuby環境をインストールする場合は、上記のコマンドを入力します。
(インストールには結構な時間がかかります)
3.バージョンの確認と標準設定バージョンの変更
インストール後、以下のコマンドで、インストールされているRuby環境のバージョンを確認できます。
rbenv versions
すると、以下のように表示されます。
system
* 2.5.8 (set by /Users/ユーザー名/.rbenv/version)
2.7.1
Macに標準でインストールされている2.5.8と、先ほどインストールした2.7.1が表示されているのが分かります。
*のマークが付いているバージョンのRubyが動くことになるので、今の状態ではバージョン2.5.8のRubyが動くことになります。
そのため、以下のコマンドで標準設定を最新バージョンの2.7.1に変更しましょう。
rbenv global 2.7.1
念のため、再び以下のコードで最新バージョンに切り替わったか確認してみましょう。
rbenv versions
すると、以下のように最新バージョンに*マークが付いています。
system
2.5.8
* 2.7.1 (set by /Users/ユーザー名/.rbenv/version)
これで最新のRubyバージョンが使えるようになりました。
これにて、Rubyのインストールは完了ですが、正常にインストールができているか次のステップで確認していきましょう。
【Mac】STEP4. 最新のRubyがインストールできたか確認
改めて、最新のRubyが正しくインストールできたかを確認しておきましょう。
最初に行ったようにターミナルを起動して、次のコマンドをコピペしてください。
ターミナルの起動方法を確認
ruby -v
すると、次のように、インストールしたRubyのバージョンが表示されるはずです。
ruby 2.7.1p83 (2020-03-31 revision a0c7c23c9c) [x86_64-darwin18]
MacでのRubyのインストール手順は以上になります。
Rubyのインストール・アップデートが上手くできない方へ

Rubyの環境構築はあっという間にできてしまう人もいれば、数日かかる方もいます。
「エラーばかりで諦めてしまいそう」そんな方へ上手くいかない時の対処法をご紹介していきます。
プログラミングは一つでも間違えてしまうと全てが上手くいかなくなるような繊細なシステムなので、ひとつひとつ取り組んでみましょう。
【Windows・Mac】共通のよくあるミス
よくあるミスとして、以下のことが挙げられます。
- インストール中に他の操作をしてしまう
- 手順を飛ばしてしまう
インストール中に他の操作をしてしまう
Rubyの他にも各ツールのインストールには時間がかかります。
ターミナル上ではインストールが行われていることがわかりずらく次の操作をしてしまう方がいます。
ターミナルでのインストールには『ユーザー名$』が表示されるまでは何も操作をせずに待ちましょう。
手順を飛ばしてしまう
Rubyのインストールはステップ通りに行わないと上手くいきません。
例えば、アップデートすることに目がいってしまい、アップデートに必要なツールがインストールされていないなどです。
もう一度、お使いのOSの手順を上からひとつずつ確認してみましょう。
【Mac】Rubyがアップデートできない
Rubyのアップデートに必要なこととして、homebrewやrbenvのインストールが必要です。
アップデートできない原因としてこれらのインストール、もしくは最新版がインストールされていない可能性があります。
もう一度STEP2,Rubyインストール準備を参考にしてみてください。
「もう無理!」と思ったらやり直してみる
上手くいかないため色々と試してしまい現状がわからなくなってしまうことは初心者の方によくあります。
そこで、一からインストールをやり直し、ステップを飛ばさずに着実に取り組んでみてください。
Rubyのアンインストール方法はこちらで説明しています。
Macでもアンインストールを行い、この記事で紹介している方法でRubyを再インストールすることができます。
まとめ:Rubyのインストールは手順を飛ばさずに!
ここまで来て、ようやくRubyの勉強をする準備ができたということで少し疲れたかもしれません。
しかし、あなたのPCではいつでもRubyのプログラムを動かすことができるようになっているということです!
今回「DMM WEBCAMP MEDIA」でご紹介したRubyインストールの解説は以下のようにまとめることができます。
- Windowsには、Ruby環境をインストールしなければRubyは動かない
- MacのRubyは最新バージョンへのアップデートが必要
- 最新バージョンのRubyは文字化けを防ぎ、Ruby on Railsの使用にも必要
- Rubyのインストールには必要なツールも最新バージョンにする必要がある
Rubyがインストールでき、新しい世界が生まれたことに感動することに違いないでしょう。
「DMM WEBCAMP MEDIA」ではRubyの学習記事を公開しているので参考にしてみてくださいね!