Railsのdeviseを用いてログイン認証を実装する方法を解説

はじめに
Ruby on RailsでWebアプリケーションを作ったは良いものの、いざ公開するところまできて困るのが、「誰でもアクセスできてしまう」という点です。
ユーザー登録をして、アクセス制限をかけてしまえば良いのですが、この実装が意外と面倒で、自作だと手間がかかります。また、本当に安全なのかどうかも怪しいものです。
そんなときに、deviseを使えば、安全な認証処理を簡単に実装することができるのです。
今回は、Webアプリケーションに認証機能を追加することができるdeviseについて、詳しく解説いたします。
(config/environments/development.rb)
※hostとportを、WebアプリケーションへアクセスするときのURLに合わせてください。
なお、hostとportを分けて記載せず、「{ host:’localhost:3000′ }」という記載方法法でも問題ありません。
2.リダイレクト先URLの設定
ログインされていない場合のリダイレクト先のURLを設定します。つまり、1.で設定したURLに最初にアクセスしたときに表示される画面のURLを設定するわけです。
この設定がなければ、ログインされていない場合やログアウト後の遷移先がありませんので、エラー表示になってしまいます。
遷移先のURL(画面)がなければ、先に作っておきましょう。
ここでは、以下のコマンドでAccessesコントローラーとhelloアクション、goodbyeアクションを生成しました。
[bash]$ rails g controller Accesses hello goodbye
create app/controllers/accesses_controller.rb
route get ‘accesses/hello’
get ‘accesses/goodbye’
invoke erb
create app/views/accesses
create app/views/accesses/hello.html.erb
create app/views/accesses/goodbye.html.erb
invoke test_unit
create test/controllers/accesses_controller_test.rb
invoke helper
create app/helpers/accesses_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/accesses.coffee
invoke scss
create app/assets/stylesheets/accesses.scss
[/bash]
※アクションに合わせた画面のひな型とそれらの画面で必要なファイルが自動で生成されています。
deviseはそのリダイレクト先に「root_url」を使用しますので、「config/routes.rb」にroot設定をしておかなければいけません。
Rails.application.routes.draw do
:
省略
:
root ‘accesses#hello’ # この行を追加(ただし、すでにroot設定があれば、必須ではありません)
:
end
(config/routes.rb)
3.メッセージ領域の作成
deviseは、ログインやログアウトの操作をした結果をユーザーへ分かりやすく伝えるため、メッセージを表示してくれます。そして、その表示領域については、Webアプリケーション制作者が任意の場所を設定できるようになっています。(逆に言うと、設定しなければ、表示されません)
今回は、分かりやすくするため、「app/views/layouts/application.html.erb」へFor example:で提示されている以下の2行を追記しましょう。
<%= notice %>
<%= alert %>
具体的には、以下のようにbodyタグの中のどこかへ追記してください(※ここでは、一番上に表示するように追記しています)。こうすることで、Webアプリケーションの画面上に、ログインやログアウトしたことを示すメッセージを表示できるようになります。
:
省略
:
<body>
<%= notice %>
<%= alert %>
<%= yield %>
</body>
</html>
(app/views/layouts/application.html.erb)
devise用viewの作成
deviseが提供してくれる種々の画面は、何もしなくても表示されるように内部的な処理がされます。しかし、それらの画面もWebアプリケーションのテイストに合わせてカスタマイズしたい場合があるでしょう。そのため、devise用のviewファイルを生成して変更できるようにすることもできます。
今回はカスタマイズしませんが、devise用のviewファイルにどんなものがあるのかを確認するため、以下のコマンドを使ってviewを生成してみましょう。
rails g devise:views
(出力)↓
invoke Devise::Generators::SharedViewsGenerator
create app/views/devise/shared
create app/views/devise/shared/_links.html.erb
invoke form_for
create app/views/devise/confirmations
create app/views/devise/confirmations/new.html.erb
create app/views/devise/passwords
create app/views/devise/passwords/edit.html.erb
create app/views/devise/passwords/new.html.erb
create app/views/devise/registrations
create app/views/devise/registrations/edit.html.erb
create app/views/devise/registrations/new.html.erb
create app/views/devise/sessions
create app/views/devise/sessions/new.html.erb
create app/views/devise/unlocks
create app/views/devise/unlocks/new.html.erb
invoke erb
create app/views/devise/mailer
create app/views/devise/mailer/confirmation_instructions.html.erb
create app/views/devise/mailer/email_changed.html.erb
create app/views/devise/mailer/password_change.html.erb
create app/views/devise/mailer/reset_password_instructions.html.erb
create app/views/devise/mailer/unlock_instructions.html.erb
以上のように数多くの画面(erbファイル)を生成しています。
具体的には、以下のような画面や文章が生成されています。
shared/_links.html.erbリンク用
| ファイル名 | 用途 |
|---|---|
| confirmations/new.html.erb | 「認証メール再送信」画面 |
| passwords/edit.html.erb | 「パスワード変更」画面 |
| passwords/new.html.erb | 「パスワードを忘れた場合のメール送信」画面 |
| registrations/edit.html.erb | 「ユーザー情報変更」画面 |
| registrations/new.html.erb | 「ユーザー登録」画面 |
| sessions/new.html.erb | 「ログイン」画面 |
| unlocks/new.html.erb | 「ロック解除メール再送信」画面 |
| mailer/confirmation_instructions.html.erb | 「アカウント認証」時のメール用メッセージ |
| mailer/password_change.html.erb | 「パスワード変更完了」時のメール用メッセージ |
| mailer/reset_password_instructions.html.erb | 「パスワードリセット」時のメール用メッセージ |
| mailer/unlock_instructions.html.erb | 「ロック解除」時のメール用メッセージ |
ここまでで、deviseの初期設定は完了となります。初めての場合は、ファイルを探したり、記載内容を理解したりと時間がかかったかもしれませんが、慣れてしまえば数分でできますので、非常に手軽です。
ただし、これだけでは、まだ認証機能を使えません。ユーザー情報を登録する準備をしたり、必要な機能を有効にしたりしなければいけません。
ユーザーモデルを生成する
認証処理を行うためには、ユーザー情報の登録が必要です。そのため、ユーザー情報を登録するためのテーブルを、データベース上に作る必要があります。
また、そのテーブルへのデータ登録や変更、削除、認証処理を行うメソッドなどを利用するためのモデルを生成します。
自作でテーブルの作成やモデルを実装するのは手間がかかりますか、deviseであれば、以下のコマンド1行です。
ユーザーのマイグレーションとモデルを生成
rails g devise モデル名
モデル名は、ユーザー情報を扱う任意の名称で構いませんが、ここでは、hello_userというモデル名で生成していきます。 ※モデル名は必ず小文字単数形の単語を使用してください
rails g devise hello_user
invoke active_record create db/migrate/20180909134145_devise_create_hello_users.rb create app/models/hello_user.rb invoke test_unit create test/models/hello_user_test.rb create test/fixtures/hello_users.yml insert app/models/hello_user.rb route devise_for :hello_users
ここで作られたのは、以下の2ファイルです。 db/migrate/20180909134145_devise_create_hello_users.rbテーブル登録用のマイグレーションファイル
| ファイル名 | 用途 |
|---|---|
| app/models/hello_user.rb | ユーザー認証機能を実現するモデルファイル |
なお、モデルファイルの内容を確認することで、実装されている機能が分かります。「app/models/hello_user.rb」の内容を確認してみましょう。
class HelloUser
ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable devise :database_authenticatable, :registerable, :recoverable, :rememberable, :validatable end
(app/models/hello_user.rb)
ここで定義されている「database_authenticatable」「registerable」「recoverable」「rememberable」「validatable」が、標準で実行できる機能です。ただし、それ以外にも追加することができる機能がありますので、一覧にしておきます。
| ファイル名 | 用途 | 搭載 |
|---|---|---|
| database_authenticatable | パスワードの暗号化処理 | 標準(必須機能) |
| registerable | ユーザー登録・ログイン処理 | 標準 |
| recoverable | パスワードリセット処理 | 標準 |
| rememberable | ログイン情報保持処理(Cookieに保存) | 標準 |
| validatable | メールアドレス、パスワードの文法チェック処理 | 標準 |
| trackable | ユーザーの履歴保存処理 ログイン回数や、ログイン時間、接続元IPアドレスを記録する |
追加機能 |
| confirmable | メールによる本登録処理 メールに記載されているURLをクリックして本登録を完了する処理。認証済みユーザーかどうかを検証する |
追加機能 |
| lockable | ユーザーロック処理 一定回数サインインを失敗するとアカウントをロックする。ロック解除方法も設定可能 |
追加機能 |
| timeoutable | 接続のタイムアウト処理 一定期間アクセスのないユーザーのセッションを破棄する |
追加機能 |
| omniauthable | intridea/omniauthサポート TwitterやFacebookなどのSNS認証 |
追加機能 |
Webアプリケーションでどんな機能を必要としているかは様々ですので、用途に合わせて、これらの機能を追加、削除することが可能です。
なお、機能の追加や削除を行った場合、データベースに登録する情報も変更されますので、マイグレーションファイルの編集(コメントを外したりコメントアウトしたり)する必要がありますので、忘れないようにしましょう。
テーブルの作成
上記でマイグレーションを作りましたが、マイグレーションはあくまでもデータベースを操作する命令です。
つまり、この時点ではまだテーブルは作られていません。
このままでは、ユーザーを登録することができないため、テーブルを生成するコマンドを実行しましょう。
rake db:migrate
以上で、準備完了です。
あとはユーザー登録やログイン、ログアウトできるようにリンクを配置することで、実装完了です。
先ほど、メッセージ表示を追加した「app/views/layouts/application.html.erb」を以下のように修正しましょう。
<!DOCTYPE html>
<html>
<head>
<title>RailsTest</title>
<%= csrf_meta_tags %&>
<%= csp_meta_tag %&>
<%= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’ %>
<%= javascript_include_tag ‘application’, ‘data-turbolinks-track’: ‘reload’ %>
</head>
<body>
<header>
<nav>
<% if hello_user_signed_in? %>
<strong><%= link_to current_hello_user.username, pages_show_path %></strong>
<%= link_to ‘edit profile’, edit_hello_user_registration_path %>
<%= link_to ‘logout’, destroy_hello_user_session_path, method: :delete %>
<% else %>
<%= link_to ‘registration’, new_hello_user_registration_path %>
<%= link_to ‘login’, new_hello_user_session_path %>
<% end %>
</nav>
</header>
<%= notice %>
<%= alert %>
<%= yield %>
</body>
</html>
変更箇所は、タグの先頭にある
動作確認
これで、最低限の認証処理を実装できましたので、動作確認をしてみましょう。
改めてWebアプリケーションへアクセスしてみてください。(ローカル環境の場合は、「http://localhost:3000/」です)
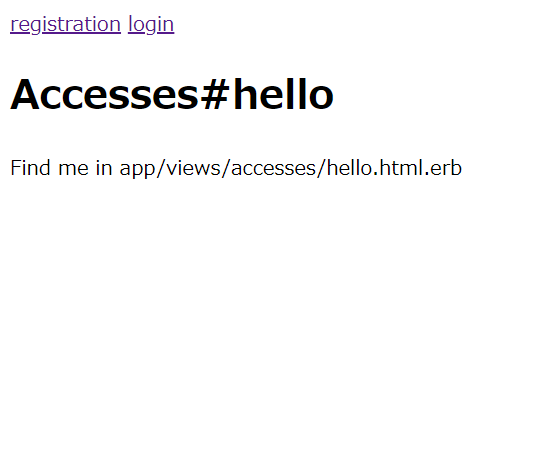
以下のように、ヘッダに登録やログインへのリンクが表示された画面が表示されれば成功です。

「registration」のリンクをクリックして、登録画面へ遷移すると、次のようなシンプルな画面が表示されるでしょう。これは、deviseが自動生成した登録画面です。

ここで、必要な情報を入力すれば、ユーザー登録できますので、ログインしたり、ログアウトしたりするなどして、動かしてみてください。シンプルな画面ではありますが、動作していることを確認できることでしょう。
ここまで、一つ一つサイトの内容を確認してきたので、時間がかかったかもしれません。しかし、改めて一からやってみると、とても簡単にこれだけの機能を実装できることを実感できると思います。
まとめ
deviseの導入方法と基本的な機能について、紹介しました。
deviseで導入できる認証機能は、一般的なサイトなどで実装されている機能とそん色なく、実用的なものです。つまり、deviseを使うことで一般的な認証処理を効率的に実装できるということです。
認証処理というのは、Webサービスを運営する上でとても重要なものですが、数多くのサイトで同様の実装がされているものです。そんな一般的な部分だからこそ、deviseを使って効率化し、サービス部分にリソースを集中する方が良いでしょう。
ぜひ、deviseを利用して、効率的に安全な認証処理を実装していってください。
・deviseは、認証機能を追加できるgem
・deviseの導入には、「インストール」「初期設定」「ユーザーモデルの登録(マイグレーションとモデルの追加)」「データベースへのテーブル追加」が必要
・deviseには10の機能があるが、標準では4つのみ有効になっている
・deviseの機能を有効/無効にするには、マイグレーションとモデル、両方の修正が必要
・標準の画面表示はシンプルなので、カスタマイズするには、viewの生成が必要