JavaScriptのif文を解説!条件によって処理を分岐する!

プログラムは処理の流れと変数の動きで説明されます。その処理の流れを制御する方法の1つに条件分岐があります。
条件分岐するif文をマスターすると、「AならBの処理を」「そうでなければCの処理」というように条件によって処理を分けることが可能です。
その一方でif文の使い方を誤ると可読性が著しく落ちた読みにくいコードになることもあります。
今回「DMM WEBCAMP MEDIA」では、以下のポイントを押さえながら、if文の使い方を知りたいJavaScript入門者に向けて、プログラムの重要な基本構文である「条件分岐」について詳しく説明します。
- if文の基本的説明
- 条件とは何か
- その他のif文の使い方
- 見やすさ(可読性)を意識した条件のつけ方
この記事を読むことにより、if文の読みやすさも重視した使い方をマスターできます!
if文のミニテストを実践しながら読み進めてみてください!
さあ、プログラムの広大な世界の歩き方を学んでいきましょう。
if文で条件分岐する

条件分岐というのは、特定の条件が成立した場合(しなかった場合)に別の処理をするということです。
もちろん、その分かれ道は3本でも4本でもかまいませんし、分かれたまま進んでも、また合流してもかまいません。
ここでは、そんな条件分岐を行うために必要な基本的なことを説明します。
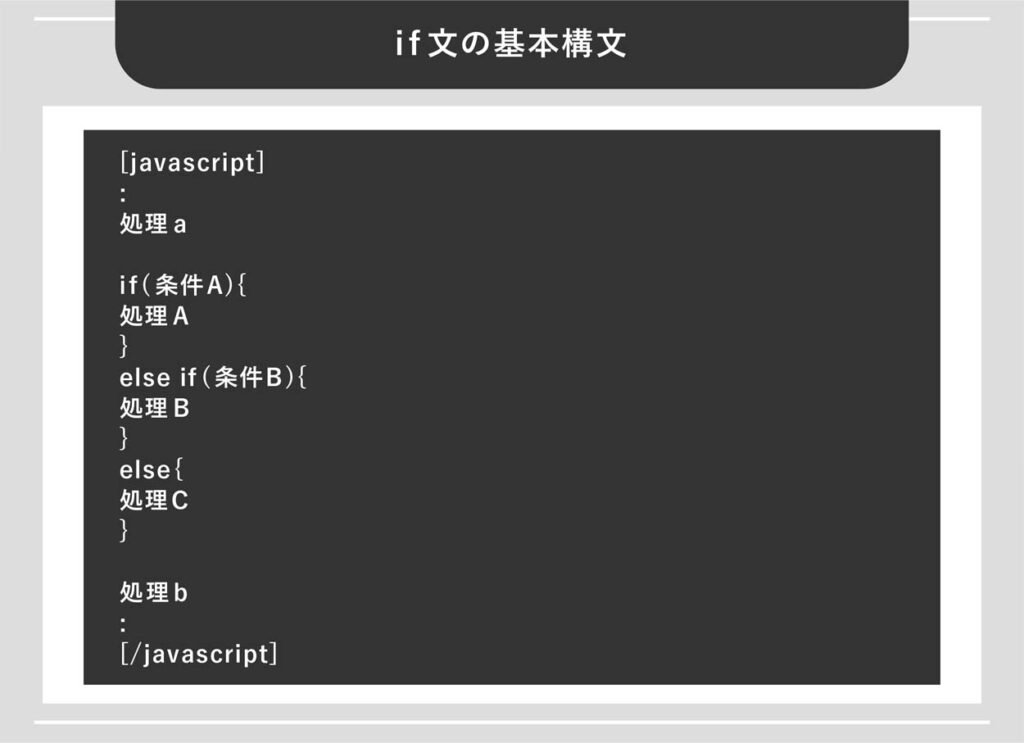
基本構文
まずは、プログラムを条件分岐させる基本的な構文であるif文の構文を説明しましょう。
if分の基本構文は、次のようになっています。

この場合、処理は以下のように流れます。
↓
(2) 条件Aを確認して、成立したら、処理Aを行う
(2)’ 条件Aが成立しなければ、条件Bを確認して、成立したら、処理Bを行う
(2)”条件Bが成立しなければ、処理Cを行う
↓
(3) 処理bを行う
このように、if分を使うと条件が成立したかどうかで処理を切り替えることができ、どれか1つの処理だけを行って合流することができるのです。
なお、処理部分には何行の処理があってもかまいません。また、else if(){}はいくつでも追加可能で、入れなくても構いません。また、else{}も省略可能ですが、できる限りあったほうが想定外のバグを防ぐことができます。
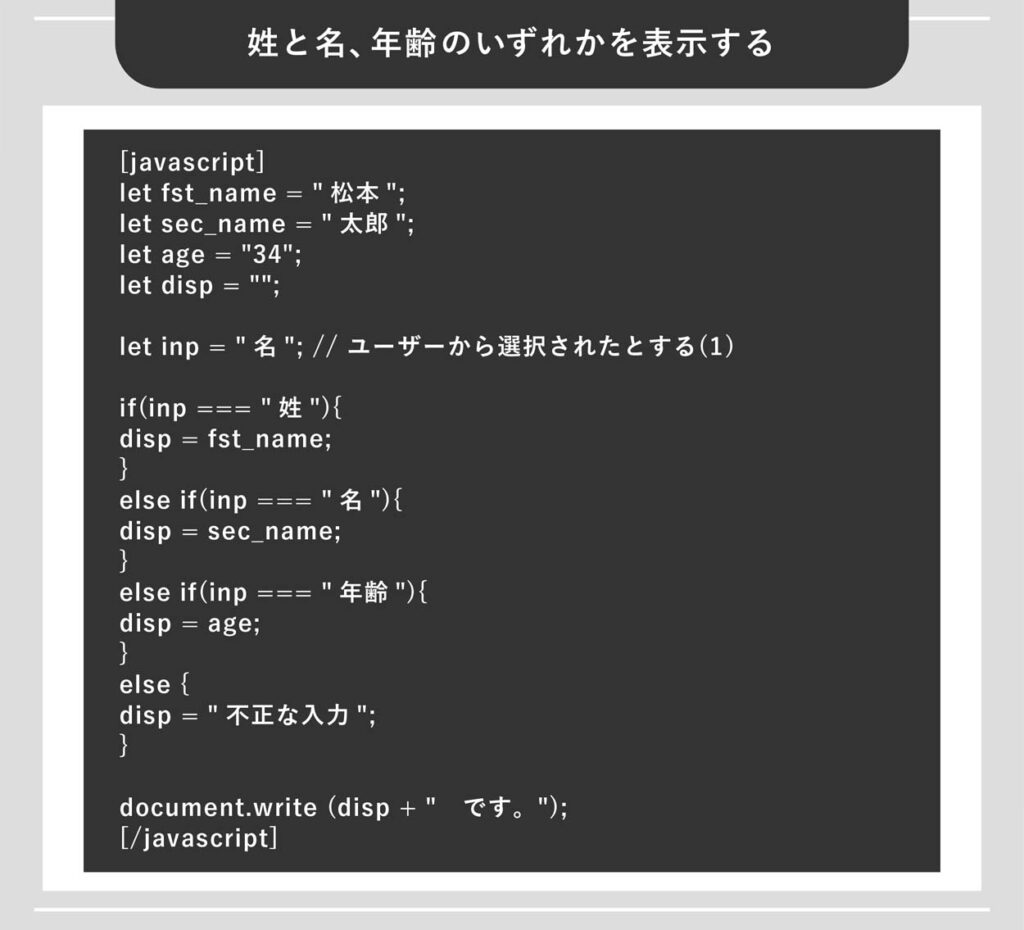
例えば、姓と名、年齢のいずれかを表示するプログラムは、以下のようになります。
(if1-1.js)

ここでは、(1)で”名”が代入されていますので、このプログラムを実行すると「太郎 です。」と表示されます。inpに代入する値をいろいろと変更して、動きを確認してみましょう。
お試しテスト1(if)
さっそくですが、if文を使ったテストをやってみましょう。
if1-1.jsのプログラムを改造して、inpに“年齢”を代入しても「不正な入力 です。」と表示されるようにしてください。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

条件とは?

if文は条件が成立したときに行う処理を設定して、処理を分岐させます。
そのため、条件がどういうものなのか理解しておかなければ、思ったようにプログラムできないでしょう。
「条件が成立する」というのは、条件部分に設定された式(条件式など)が正しかった場合のことです。
例えば、if1-1.jsで、inpに”名”が代入されていた場合、条件式「inp === “姓”」は正しくありません。
そのため、変数dispにfst_nameが代入されることはありません。
(次に確認する「inp === “名”」は正しいので、dispにsec_nameが代入され、分岐を終えます)
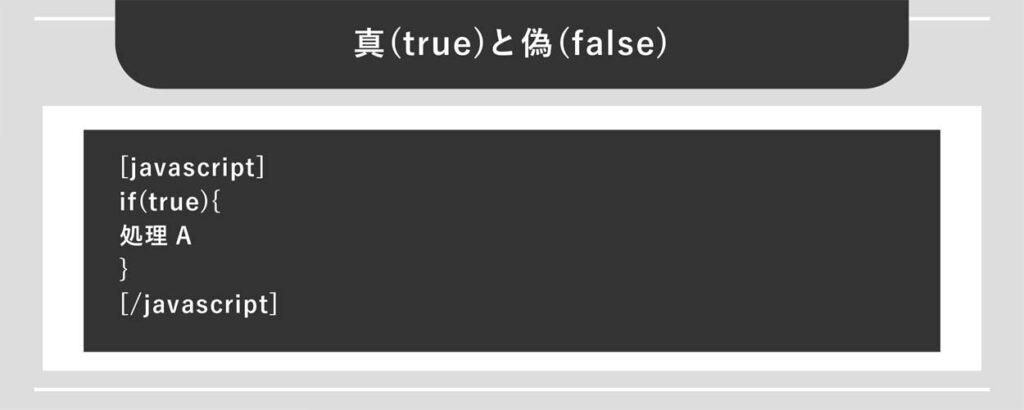
真(true)と偽(false)
なお、条件が正しいことを「真」もしくは「true」、正しくなかった場合を「偽」もしくは「false」と呼びます。
不要なバグを減らして可読性を上げるためにも、if文の条件には、このどちらかになる処理を記載すべきです。
条件式は、条件が成立した場合に「true」、成立しなかった場合は「false」を返すようになっています。(JavaScriptでは、trueとfalseは予約語になっており、変数名などには使えません)
つまり、if文というのは条件式の結果がtrueだった場合に処理を行うようになっていると言うわけです。
そのため、以下のif分は処理Aが必ず実行されます。

比較演算子
if1-1.jsで条件式に使っている「===」というのは、比較演算子の1つで厳密に等しいかどうかを確認するものです。
他にも、値が等しい場合にtrueを返す「==」、左辺が大きい場合にtrueを返す「>」なども比較演算子です。
JavaScriptの比較演算子を紹介しておきましょう。
「===」や「!==」以外は、見慣れたものだと思いますが、「より大きい」と「以上」、「より小さい」と「以下」は混同しやすいため気をつける必要があります。
| 記号 | 意味 | trueになる式の例 |
| == | 値が等しい | 1==1 1==”1″ |
| === | 型と値がともに等しい | 1===1 |
| != | 値が等しくない | 1!=2 1!=”2″ |
| !== | 型もしくは値が等しくない、もしくは型と値がともに等しくない | 1!==2 1!==”1″ |
| > | 左辺が右辺より大きい | 5>4 |
| >= | 左辺が右辺以上 | 5>=5 5>=4 |
| < | 左辺が右辺より小さい | 4<5 |
| <= | 左辺が右辺以下 | 5<=5 4<=5 |
また、等しい(等しくない)ことを確認するときは、「==(!=)」よりも「===(!==)」を使ったほうが不具合を
防げます。
特別な理由がない限り、「===(!==)」を使いましょう。
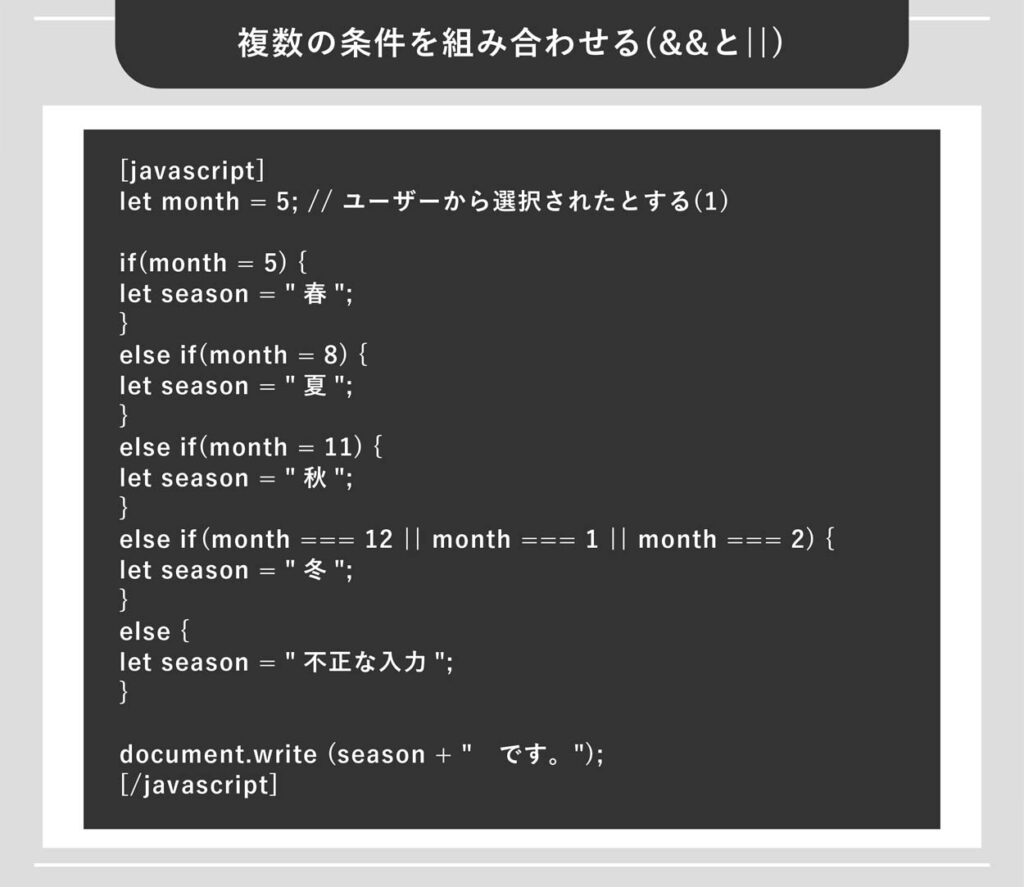
複数の条件を組み合わせる(&&と||)
ここまでに説明した内容だけでは、以下のような条件を表現するのは苦しいでしょう。
「3月から5月は春、6月から8月は夏、9月から11月は秋、12月から2月は冬」
このように複数の条件を組み合わせる必要がある場合は、論理演算子「&&」と「||」を使います。
論理演算子を使えば、条件式の結果を組み合わせた真偽値を返すことができます。
| 記号 | 意味 | trueになる式の例 |
| && | AND 左右の条件式が両方とも真の場合だけ真を返す | 1 >= 1 && 2 < 3 |
| || | OR 左右の条件式のどちらかが真であれば真を返す | 1 >= 1 || 2 > 3 |
| ! | not 右辺が真であれば偽を、真であれば偽を返す 真偽を反転する1項演算子です | !false |
(if2-1.js)論理演算子を使えば、先ほど紹介した以下の条件を表現してみましょう。
「3月から5月は春、6月から8月は夏、9月から11月は秋、12月から2月は冬」

春から秋は比較的スムーズですが、冬の条件は表現に悩んでしまうかもしれません。
この程度であれば、||でつなげて併記したほうが可読性が高いでしょう。
また、elseはなくても良いと考えるかもしれませんが、外部からの入力の場合は想定外の値が設定される場合があります。
そのため、記載しておくほうが強固なプログラムになります。
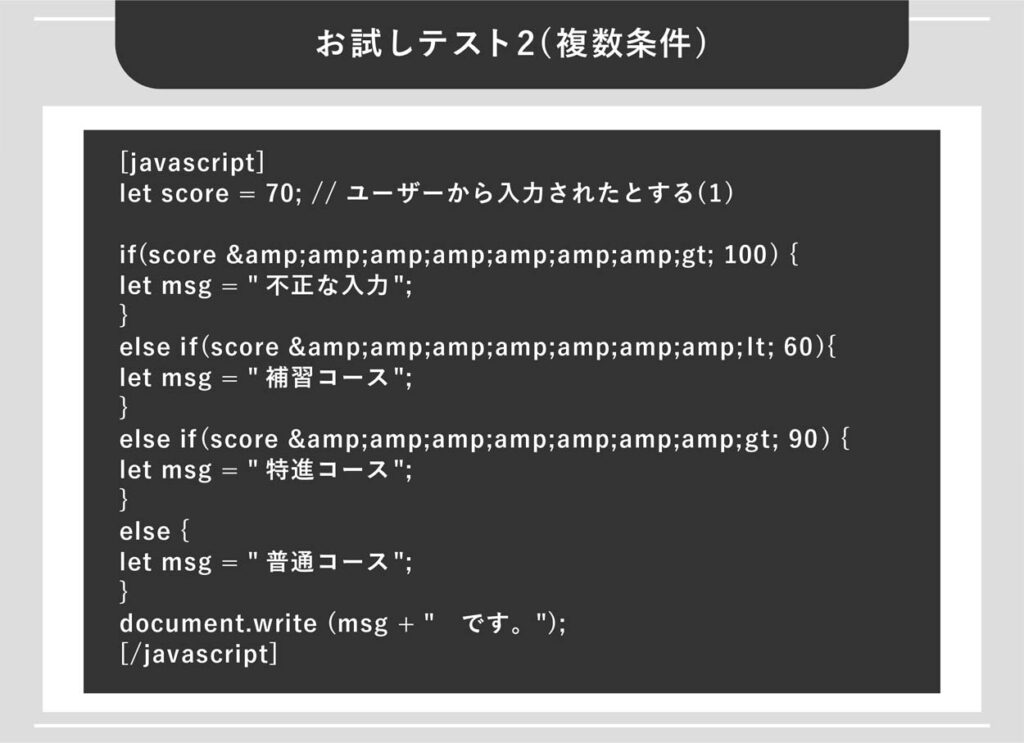
お試しテスト2(複数条件)
少しややこしくなるかもしれませんが、条件演算子と論理演算子を使ったテストにチャレンジしてみましょう。
以下は、点数によってコースを設定するプログラムですが、マイナスを入力しても「不正な入力」にならない不具合があります。論理演算子を使って、マイナスの場合にも「不正な入力」となるようにしてください。

その他のif文の使い方

以上でif文により条件分岐の説明の基本はすべてですが、もう少し続けましょう。
if文で条件分岐を行うにあたっては、次の方法も良く使います。
if文のネスト
if文の中にif文を記載することもできます。
例えば、最初に紹介した氏名と年齢を表示する処理で、フラグを使って複数の表示を可能にしてみましょう。
なお、フラグというのは、ON/OFFや1/0、true/falseなど2種類のどちらかの値を持つ変数のことを指します。
このとき、以下の条件とします。
・姓と名を指定されたときはつなげて表示する
・年齢は名前の次の行に表示する
少し複雑ですが、一度頭の中でプログラムの流れを確認してから動かしてみましょう。
(if1-2.js)

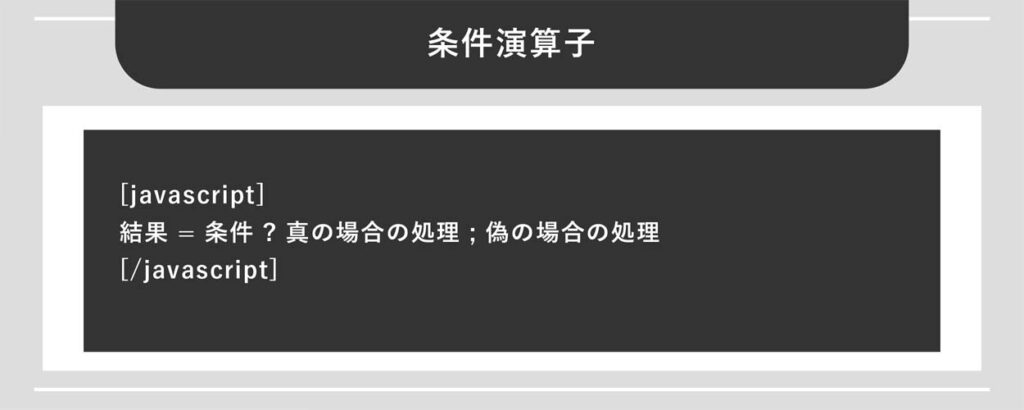
条件演算子
ifとelseだけ(条件が成立しているかどうか)の条件分岐で、かつ行う処理が単純な場合は、条件演算子を使うことでif文をシンプルにできます。
構文は以下のようになっています。

処理の部分で計算などを行う場合や出力すべき値を記載した場合、「結果」にはその計算結果や値が代入されます。表示などの結果を返さない処理の場合は、不定な値が代入されますので代入文は不要でしょう。
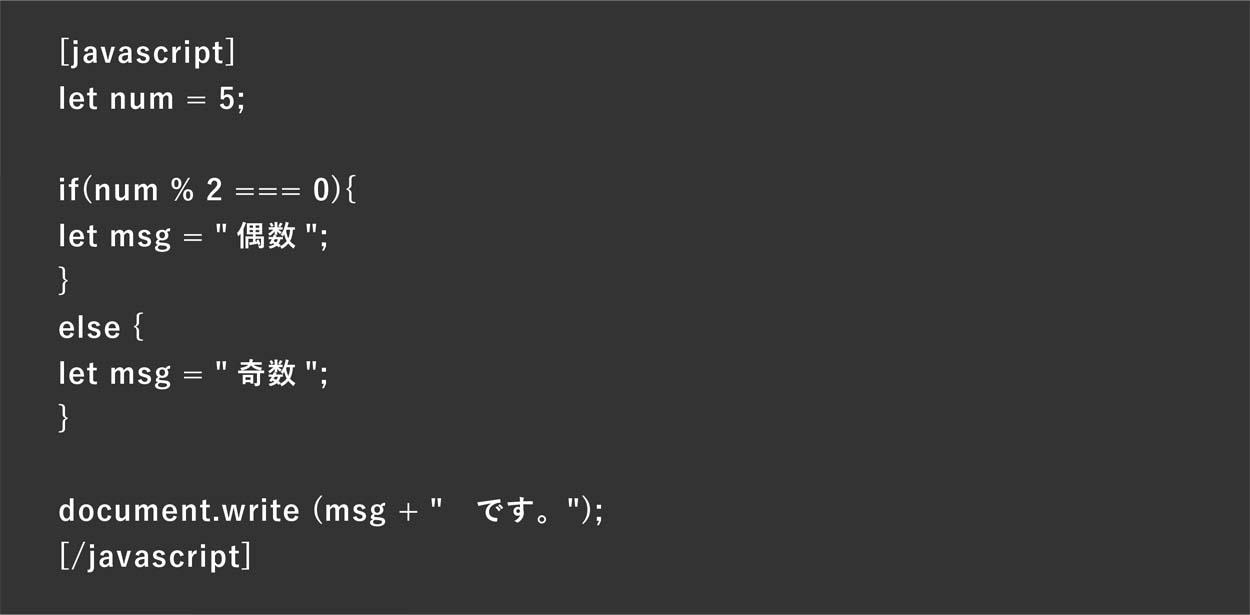
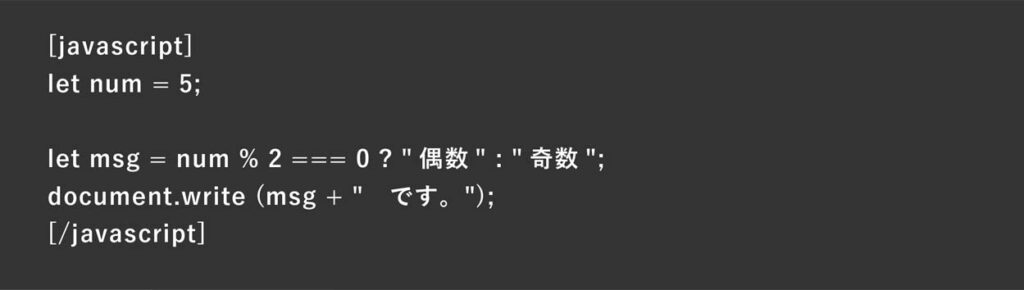
例えば以下のように、値が奇数か偶数かを返すだけの処理が該当します。(%は整数の割り算の余りを返す演算子です)
(if3-1.js)

条件演算子を用いることで、if3-1.jsは以下のようにシンプルな記載になります。
(if3-2.js)

「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

条件の付け方

以上でif文の説明は終わりです。これらをマスターすれば、ほぼ思った通りに条件によって処理を分岐することが可能になるでしょう。
しかし、実はもう1点憶えていただきたいことがあります。
それは、見やすさ(可読性)です。
if文は処理の流れを制御するものであるため、プログラムを読む要とも言えます。そのため、その条件が読みにくいとそのままバグを潜ませることになります。
そのため、if文を作るときはできるだけ自然に読めるようにしなければいけません。
if文で分岐するとき、プログラムはメインの処理とサブ的な処理(エラー処理や特別な値の場合の処理)に分かれることがほとんどです。if文の条件が真のときの処理をメイン、偽のときの処理(elseの処理)をサブにするなど、統一するのです。
そうすれば、正常な処理と異常な(イレギュラーな)処理とが見えやすく、可読性が上がることでしょう。
特に、論理演算子のところで紹介した「!(not)」は文字として見落とすことも多いので、できるだけ使わないようにしたほうが良いかもしれません。
(もちろん、使ったほうがプログラムの流れがスムーズに読めるなら、使うべきです)
ifの注意点

if文には注意すべき点があります。
気をつけなければ、意図した通りに実行されない場合があるので、よく注意しましょう。
ここでは、ifの注意点を2つご紹介します。
実行順序に気をつける
「else if」による複数条件を記述するときは、条件式の順序に気をつけましょう。
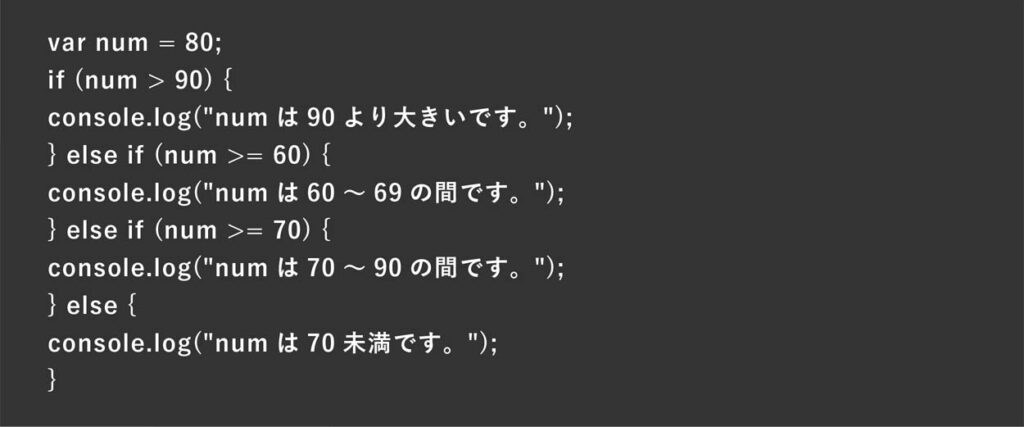
たとえば、次の条件式は順序に問題があり正しく実行されません。

この場合、numは80のため「numは70〜90の間です。」と表示されるのが正しいですが、実際には「numは60~69の間です。」と表示されてしまいます。
このように、if文は上から実行されて条件が一致した時点で処理されるルールがあることに気をつけなければなりません。
上から見ていくと、最初の条件式(num > 90)はfalseとなって処理されませんが、2番めの条件式(num >= 60)でtrueとなります。
trueとなった時点で処理が実行されて、以降の条件の処理がおこなわれないのです。
条件式を記述するときには、上から処理が実行されても問題のないようにする必要があります。
falseになる条件5つ
もう1点注意すべきこととして、比較演算子を使わない場合の条件式の判定があります。
if文の条件式には不等号などの比較演算子だけでなく、数値や文字列を使うことも可能です。
数値は1以上でtrue、文字列は1文字以上でtrueとなります。
このとき、データがない値がfalseとなることに注意しなければなりません。
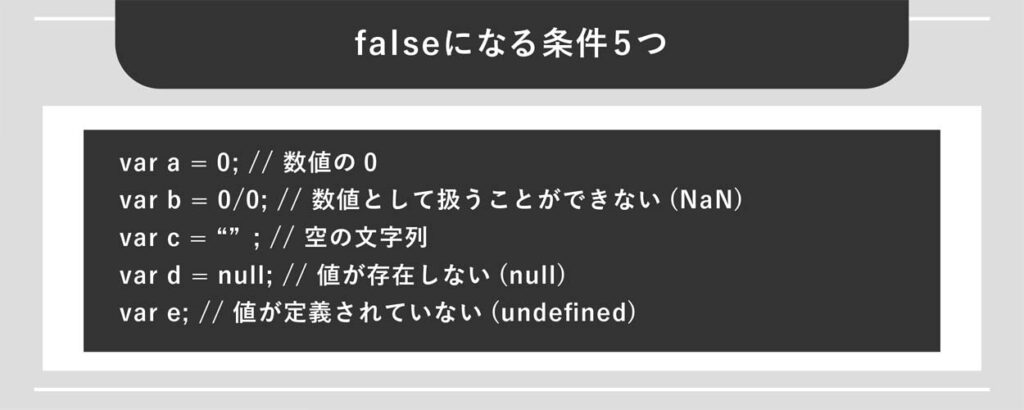
falseになる条件5つは次のとおりです。

比較演算子を使わない条件式を記述するときは、上記の条件に気をつけましょう。
まとめ
if文による条件分岐について、解説しました。
冒頭に書いたように、条件分岐はプログラムの基本です。何度でも読み返して、ミニテストも繰り返して、しっかりと理解しておくようにしましょう。
また、if文の使い方を誤ると可読性が著しく落ちた読みにくいコードになることもあります。そのため、読みやすさも重視した使い方を心がけましょう。
ただし、可読性については状況によってさまざまなので長年の経験によるところも多い部分です。もしスクールなどで技術者と話せる機会があれば、ぜひ積極的に活用して聞いてみてください。
・条件式が正しければ「真(true)」、正しくなければ「偽(false)」
・等しいかどうかは「===」を使ったほうが安全
・論理演算子で条件を組み合わせることができる
・if文はネストできる
・if文を使うときは、可読性を気にすること
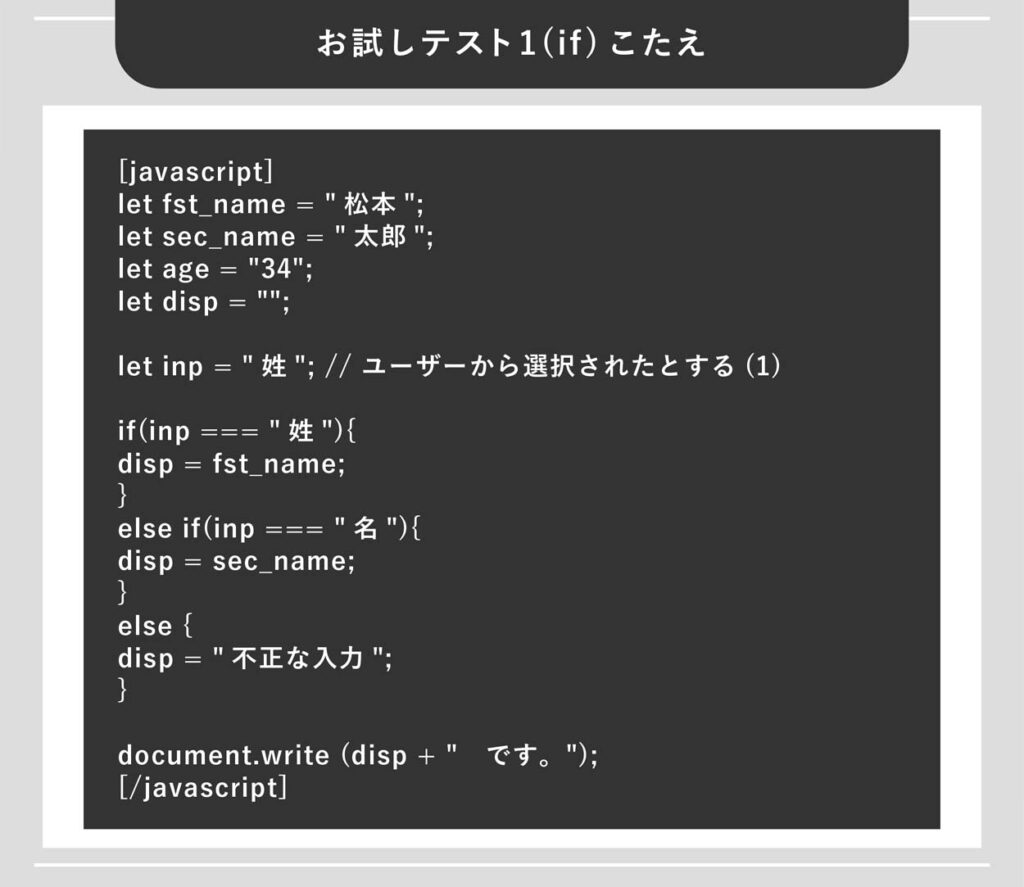
お試しテスト1(if)の問題とこたえ
問題
if1-1.jsのプログラムを改造して、inpに”年齢”を代入しても「不正な入力 です。」と表示されるようにしてください。
こたえ

else if(inp === “年齢”){}の分岐を削除すれば、「年齢」と入力されてもelseの処理に移るため、「不正な入力 です。」と表示されます。
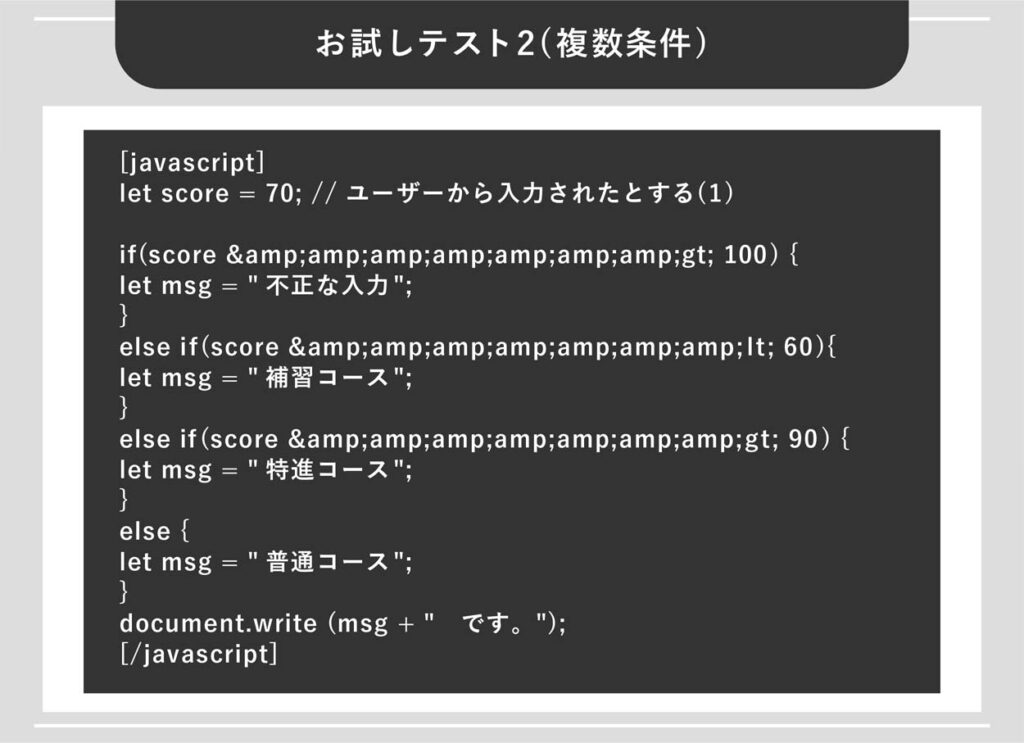
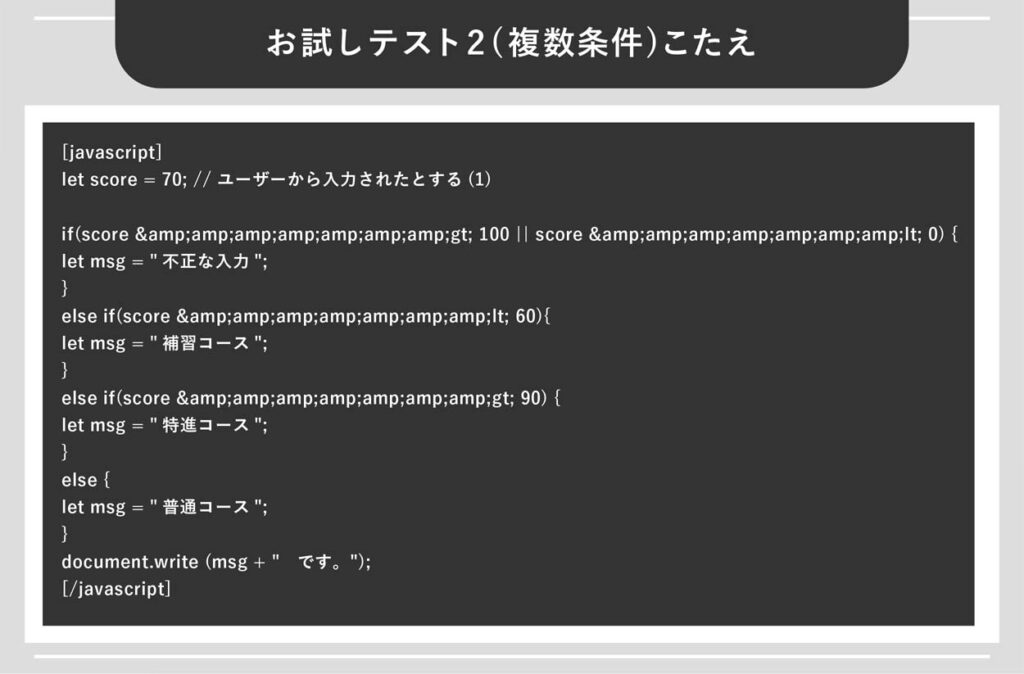
お試しテスト2(複数条件)の問題とこたえ
問題
以下は、点数によってコースを設定するプログラムですが、マイナスを入力しても「不正な入力」にならない不具合があります。論理演算子を使って、マイナスの場合にも「不正な入力」となるようにしてください。

こたえ

方法はいくつかありますが、「不正な入力」時の条件にマイナスの場合も追加するのがもっとも簡単です。