【対策方法も紹介】webデザイン技能検定を徹底的に解説!

近年ウェブデザイナーの人気が上がっています。その影響もあり、関連した資格が増えていますよね。
では、webデザイン技能検定とは、どのような資格なのでしょうか?
この記事では、webデザイン技能検定の概要や学習方法、役に立つかどうか、そして他の資格との違いをまとめています。
webデザイン技能検定が気になっている方は、ぜひ最後までお読みください!
webデザイン技能検定の概要
 まずは、webデザイン技能検定の概要をまとめます。
まずは、webデザイン技能検定の概要をまとめます。
この試験の目的、レベルはどんなものなのかについて見てみましょう。
webデザイン技能検定とは
はじめにも触れた通り、ウェブデザイン技能検定とは、ウェブにかかわる人すべてを対象とした国家検定です。
合格者にはウェブデザイン技能士の合格証書が発行されます。
平成19年3月30日に決定された「職業能力開発促進法施行令の一部を改正する政令案」により厚生労働省管轄の技能検定試験に「ウェブデザイン」職種が追加されたことを受け、インターネットスキル認定普及協会が指定試験機関となりました。
ウェブデザイナーの資格は他にもwebデザイナ―検定とwebクリエイター能力認定試験があり、それぞれ内容も似通っています。各資格の違いは後ほど解説します。
どんな目的でウェブデザイン技能検定が作られたのか
ウェブサイトの企画や製作には、サイトのデザインだけでなくデザインしたウェブサイトを機能させるためのネットワークやシステム構築など周辺に関する技術や知識が必要となってきます。
それに伴い、ウェブサイトとウェブに関連する分野の幅広い技能と知識を持った人材を確保することを目的に、特定非営利活動法人「インターネットスキル認定普及協会」により人材育成制度として検討されました。
中立の立場の機関が実施することにより、メーカーなどに偏らないウェブデザインに関する知識を身につけられるという点が国家検定制度の目的のひとつです。
【出典】インターネットスキル認定普及協会
webデザイン技能検定の試験内容
等級と出題形式
等級には1級・2級・3級があり、各級とも学科と実技があります。
学科は、マーク式の筆記試験で、いくつかの選択肢の中から回答を選ぶ「多岐選択法」と記述が正しいかどうか判断する「真偽法」の問題が出題されます。
実技は、問題文に従い実際にウェブデザインを行う試験です。
すべての等級に実技試験があり、学科だけでなく実技があるということは、合格すれば少なからず実際にウェブデザインができることを意味します。
2級では一部2つの問題から1問を選んで作業を行う課題選択方式をとっています。
学科・実技ともに100点満点中70点以上で合格となります。
なお、1級の実技は学科に合格した人だけが受験できます。
試験内容
試験内容は学科と実技で分かれており、実技の内容は級ごとに異なっています。
学科
- インターネット概論
- ワールドワイドウェブ(WWW)法務
- ウェブデザイン技術
- ウェブ標準
- ウェブビジュアルデザイン
- ウェブインフォメーションデザイン
- アクセシビリティ・ユニバーサルデザイン
- ウェブサイト設計・構築技術
- ウェブサイト運用・管理技術
- 安全衛生・作業環境構築
実技
1級
【ペーパー実技試験】
- ウェブサイト設計・計画およびウェブサイトデザイン作業
(ウェブサイト設計に関わるデザインモックアップの作成) - ウェブサイト設計・計画およびウェブサイトデザイン作業
(ウェブサイト設計に関わるサイトマップの作成) - ウェブサイト設計・計画
(ウェブサイト設計に関わる遷移図の作成) - ウェブサイト設計・計画およびウェブサイトデザイン作業
(DB の設計(正規化)、およびテーブルの作成) - ウェブサイトデザインおよびウェブサイト運用管理作業
(ウェブページのキャプチャ、ソースコードなどの情報を元にした修正作業)
【作業実技試験】
- ウェブグラフィックデザイン作業
(各種グラフィック素材の加工および利用) - マルチメディアデータの作成作業
(GIF/JS/SVG いずれかの形式によるアニメーション作成) - ウェブサイト構築
(3ページのウェブサイト作成)
(HTML・CSSのコーディング作業)
(ウェブ標準に準拠したサイト作成)
(アクセシビリティに配慮したサイト作成) - サーバサイドアプリケーションの作成)
(データベースおよびサーバサイドアプリケーションを利用した、ダイナミックなウェブページの作成)
(出典:ウェブデザイン技能検定 1級 実技試験概要 令和2年度第 4回)
2級
- ウェブサイトデザイン
(画像の作成・加工と利用) - ウェブサイトデザイン
(マルチメディアデータの作成・加工と利用) - ウェブサイトデザイン
(HTML/XHTML/CSSによるコーディング)
(画像の作成・加工と利用)
( マルチメディアデータの作成・加工と利用)
(ページデザイン・レイアウト) - ウェブサイトデザイン/ウェブサイト運用管理
(HTML/XHTML/CSSによるコーディング)
(ページデザイン・レイアウト)
(更新・管理) - ウェブサイトデザイン
(HTML/XHTML/CSSによるコーディング) - ウェブサイトデザイン
(スクリプトの利用)
(出典:ウェブデザイン技能検定 2級 実技試験概要 令和2年度第 4回)
3級
- ウェブサイトデザイン/ウェブサイト運用管理
(HTML/XHTML/CSSによるコーディング)
(画像の利用)
(更新・管理)
(出典:ウェブデザイン技能検定 3級 実技試験概要 令和2年度第 4回)
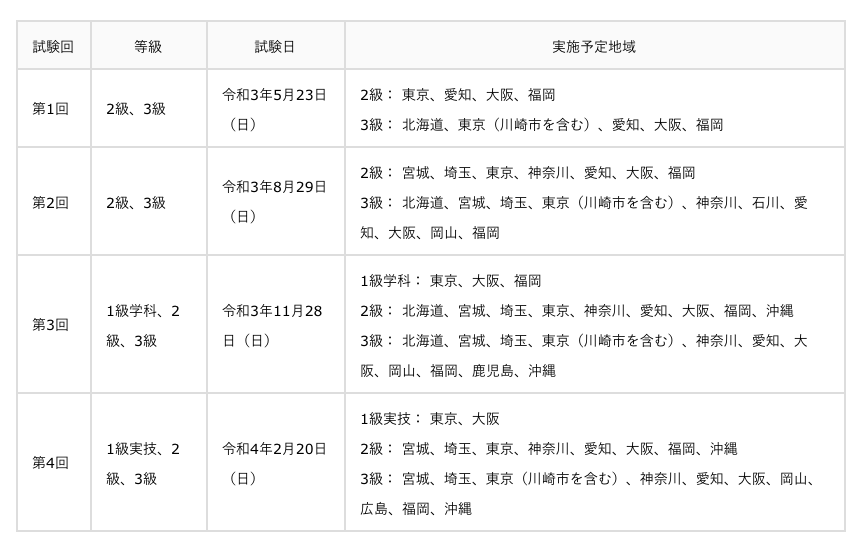
試験日程
試験は年に4回実施されます。
現在(2021年3月)公開されている試験日程は以下の通りです。
合格発表は試験日から約1か月後です。

(出典:ウェブデザイン技能検定 試験日程等)
試験時間
試験時間は以下の通り等級ごとに決められています。
| 学科 | 実務 | |
| 1級 | 90分 | 180分 +ペーパー実務 60分 |
| 2級 | 60分 | 120分 |
| 3級 | 45分 | 60分 |
受験料
不合格の場合でも学科と実技のどちらかに合格していれば、合格した試験については次回免除されるなど試験免除基準が設けられています。
(受験資格に関しては後ほど詳しく説明しています。)
そのため、受験手数料も学科と実技で別々に設定されています。
なお、3級と2級の実技試験の受験手数料は年齢によって異なります。
| 学科試験 | 実務試験 | |
| 1級 | 7,000円 | 25,000円 |
| 2級 | 6,000円 | 125,000円(35歳以上)※ 7,000円(35歳未満) |
| 3級 | 5,000円 | 5,000円(35歳以上)※ 3,000円(35歳未満) |
※平成29年度第3回試験より、試験実施年度の4月1日において35歳未満の方は実技試験の受検手数料が減免となります。
受験資格
各等級について受験資格を見てみましょう。
次に挙げる条件のうち、どれか1つに該当すれば受験資格があります。
| 受験資格 | |
| 1級 | 【実技試験】
1級の技能検定において、学科試験に合格した者(※1) 【学科試験】 |
| 2級 | ・2年以上の実務経験がある者 ・職業高校、短大、高専、高校専攻科、専修学校、各種学校卒業又は普通職業訓練修了した者 ・大学を卒業した者 ・高度職業訓練を修了した者 ・3級の技能検定に合格した者 |
| 3級 | ・ウェブの作成や運営に関する業務に従事している者及び従事しようとしている者 |
3級については、ウェブに関わる仕事をしている人はもちろんこれから目指す人も対象としており、誰でも受験できます。
実務経験がない人や各種教育機関でウェブに関する教育を受けていない人は、まず3級から受けることになります。
各種教育機関を卒業した人や職業訓練を修了した人は、インターネットスキル認定普及協会がウェブの作成や運営などに関する科目が含まれると認めた学科であれば、3級を取得していなくても2級から受けられます。
1級の学科試験を受けるには必ず実務経験が必要です。
実務試験の形式
実技試験の問題は指示に従って順にこないしていく形式です。
受検用PCを用いてウェブサイトデザインと運用管理といったウェブサイト構築に関する作業を行います。
外部記録媒体で独自のテンプレートなどを持ち込むことはできません。
インターネットにはアクセスできない受検用ネットワーク内の環境で、あらかじめ用意された素材を利用して作成します。
試験の合格率と難易度
合格率
webデザイン技能検定の合格率は次の通りです。
ただし、開催回などにより合格率には変動があります。
| 合格率 | |
| 1級 | 10〜20% |
| 2級 | 30〜40% |
| 3級 | 60〜70% |
各級の難易度
3級:やや易しい
ある程度ホームページに関する知識がある方であれば、2週間で合格することも可能です。知識がなくとも日常的にパソコンを触っている方であれば、1か月ほどで合格出来ます。
2級:普通
就職に役に立つレベルになるので、しっかりとした学習が必要になります。また、受験資格も厳しくなるため、ある程度の実務経験のある方が対象です。出題範囲は3級と変わらないため、対策をきっちりと行えば合格も不可能ではありません。
1級:やや難しい
出題範囲がこれまでと異なるうえ、デザイン職以外の知識も問われるので幅広い学習が必要となってきます。しかしながら1級に合格できれば、一通りの仕事から新人育成までできる人材だと評価されるでしょう。
webデザイン技能検定の過去問と参考書
 webデザイン技能検定におすすめの参考書を紹介します。
webデザイン技能検定におすすめの参考書を紹介します。
webデザイン技能検定の学習は、過去問対策が重要であると言われています。まずは過去問の入手方法から見ていきましょう。
過去問は公式HPで手に入る
webデザイン技能検定の過去問題は、過去3回分を公式ホームページで公表しています。
また、過去問題集として3級と2級の問題集が書籍でも販売されています。
3級、2級とも1冊3,024円(税込)です。
書籍には、平成24年度の2~3回分と平成25年度の3~4回分が掲載されています。
過去3回分の試験問題は以下のホームページから入手できます。
ウェブデザイン技能検定「過去問題の公表」
書籍の過去問題集については以下のページを参照ください。
FOM出版「ウェブデザイン技能検定」
3級対策問題集
ウェブデザインの仕事を志す人なら誰でも受験できる3級の問題集には、ウェブデザイン技能検定対策研究会編著の『ウェブデザイン技能検定3級対策問題集』があります。
検定の出題範囲をすべて網羅していることが特徴です。
実技データのダウンロードについても掲載しています。
【出典】ウイネット「ウェブデザイン技能検定 3級対策問題集」
以下ページの「サポート情報」の「ウェブデザイン技能検定 3級 実技 練習問題解答例動画」から解答例動画をダウンロードすることができます。
また、同じくウェブデザイン技能検定対策研究会編著の『ウェブデザイン技能検定3級ガイドブック』も学習の参考にオススメです。
インターネットスキル認定普及協会認定講師の内田祐生氏が著者として加わっています。
【出典】ウイネット「ウェブデザイン技能検定3級ガイドブック」
実際webデザイン技能検定は取るべきか?
 ここまでwebデザイン技能検定の概要と参考書についてまとめましたが、実際問題、webデザイン技能検定は取得しておくべき資格なのでしょうか。
ここまでwebデザイン技能検定の概要と参考書についてまとめましたが、実際問題、webデザイン技能検定は取得しておくべき資格なのでしょうか。
結論としては3級はあまり意味がない
3級はウェブデザインの初歩として誰でも受験できる試験なので難易度が低く、取得したとしても採用時にウェブデザインの実力としてはそれ程重視されない可能性が高いです。
やる気としては評価してもらえるかもしれません。
2級は2年以上の実務経験がある人も対象としていることからそれなりに高いレベルなので、2級保持者は最低限の仕事ができると判断されそうです。
1級まで取ると採用の目にもかかる
1級の受験には実務経験が必須です。
1級保持者はウェブデザインだけにとどまらずウェブサイト構築ができるかなりレベルの高い人だと判断されそうです。
デザインだけを専門で行ってきたウェブデザイナーの人でも1級まで取得すればウェブに関してより広範囲にわたる仕事ができるという点で転職や受注の際にアピールポイントとなります。
1級の受験資格は3級から順に取得していること
先程も触れましたが、1級を受験するためにはウェブ作成や運営に関する業務に従事した経験がなくてはなりません。
各種教育機関や訓練機関でウェブサイト構築に関する教育や訓練を受けた人であれば2級から受験できますが、全くの独学で始めた人は3級から順に取得していく必要があります。
2級まで取得すれば最低限の仕事ができるので、そのあとは実務経験を積みながら技術を磨き、1級を受験するという流れです。
webデザイン技能検定と他の資格の違いは?
 実はwebデザインに関する資格は、webデザイン技能検定以外にも存在しています。その中でも代表的なWebデザイナー検定と、webクリエイター能力認定試験と比較を行います。
実はwebデザインに関する資格は、webデザイン技能検定以外にも存在しています。その中でも代表的なWebデザイナー検定と、webクリエイター能力認定試験と比較を行います。
それぞれの特徴を捉えて、自分に合った資格を把握しましょう。
webデザイナー検定
webデザイナー検定とは
webサイトのデザインにおいて、コンセプトメイキングや制作、テスト、評価、運用を行うための知識を問う問題が出ます。
基礎知識を扱う「ベーシック」と、応用知識が問われる「エキスパート」の2種類に分かれています。どちらも択一式で10問出題され、100点満点中70点以上で合格となります。ベーシックは未経験者でも合格できると言われています。しかしエキスパートは合格率が低く、実務経験がある程度必要となっています。
エキスパートまで資格を習得できていれば、それが業務フローの理解につながり、実務にすぐに生かせることが特徴的です。
webデザイン技能検定との違い
webデザイナー検定は筆記試験のみであるため、対策は比較的簡単であると言えるでしょう。反対に、実務も合わせて身につけたい方にはwebデザイン技能検定がおすすめです。
また、国家資格であり知名度も高いため、人気が高いのはwebデザイン技能検定です。
【出典】sense「正しく理解してる?webデザイナー検定とウェブデザイン技能検定の違い」
webクリエイター能力認定試験
webクリエイター能力認定試験とは
WWWで利用される技術の世界標準に対応した初の資格試験です。
こちらもレベル別に分かれており、スタンダードとエキスパートの2種類が用意されています。スタンダードではHTMLとCSSを使ったコーディングの実技が問われるので、デザインの知識がなくても合格は可能です。エキスパートではデザインの基礎知識も問われるため、対策の範囲が広がります。
エキスパートまで習得できれば、webデザイナーの主なスキルは身についたといえるでしょう。
webデザイン技能検定との違い
webクリエイター能力認定試験は、合格率が毎年80%を超えているため難易度が低いことが特徴です。
また、業界内で最も受験者数が多く、累計受験者数は14万人以上です。人気が高く比較的易しい資格であるため、入門編としておすすめです。
【出典】digital hollywood Studio「Webデザイナーの資格8選!Webデザイナーの資格について徹底解説」
まとめ:webデザイン技能検定は、1,2級が役に立つ!
今回は、webデザイン技能検定について概要と参考書をまとめました。
webデザイン技能検定はwebデザイン分野における唯一の国家検定であり、特に1級は実務経験必須でレベルの高い検定試験となっています。
取得すれば就職・転職や案件受注の際に強みになります。
試験の過去問題は公式サイトから入手できるので、どんな問題が出題されるのか、自分のレベルはどの程度なのか知りたい方はぜひチェックしてみてください。
将来ウェブに関わる仕事がしたい方やスキルアップを目指したい現役デザイナーの方は、この機会にwebデザイン技能検定を受験してみてはいかがでしょうか。
Webデザイナーに有利な資格やスキルを磨く方法について詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
 Webデザインを仕事にするには?スキル、資格や年収まで徹底解説
Webデザインを仕事にするには?スキル、資格や年収まで徹底解説























