プログラミングの開発環境をマストから効率UPまで徹底解説!

プログラミングを始めるうえで、「まず何から手をつけたらいいのか分からない・・・」という方も初心者の中にはいるのではないでしょうか?
じつは、「プログラムを始めたい」と思っている人にとって、プログラムを始めるための開発環境の準備こそが、最初の大きなハードルなのです。
そこで今回は、あくまでも初心者目線で、プログラム開発の効率を上げることができる基本的なソフトウェア、パソコンやディスプレイなどのハードウェアを紹介します。
本記事を参考に、自分にあった環境構築をしていきましょう。
開発環境には2つの意味がある
プログラムの開発環境には、大きく分けてソフトウェアとハードウェアの2種類があります。
簡単に言うと、ソフトウェアとはプログラムを作成して実行するための環境です。
対してハードウェアは、パソコンやスマートフォンなどのプログラムで動かすものです。
しかし、専用のソフトウェアの方がとても効率が良いですし、よけいな時間もかかりませんので、ソフトウェアは揃えておいた方が良いでしょう。
ハードウェアというと、パソコンのことを思い浮かべる人は多いと思います。
しかし、それ以外のディスプレイやキーボードなども別途そろえることで、プログラムの学習や開発の効率に大きく影響するのです。
それぞれ、もう少し詳しく説明しましょう。
ソフトウェア

プログラムを始めるために最低限必要のソフトウェアは、プログラムを記述するためのエディタと、プログラムを実行するためのターミナルです。
最初からパソコン(WindowsやMac)に搭載されているものもありますが、本格的にプログラムを作っていくのであれば、相応の機能が搭載されたソフトウェアを使うべきでしょう。
なにより、プログラムはただ記述すれば動くというものではなく、人が理解できる文章からコンピュータが理解できる変換を行ってあげなければいけません。
そのため、作って動かすためには、その変換用のソフトウェアをパソコンに導入しなければいけないのです。
ハードウェア

プログラムは、原則としてパソコン1台あれば作って実行することができます。
ただしディスプレイとキーボード、マウスは開発効率UPのために、自分に合った使いやすいものを選ぶべきです。
プログラムは頭の中で考えたことを形にする作業ですので、これらアウトプットするための道具がスムーズに使えるというのは、大きな武器になることでしょう。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

オススメのソフトウェア
まずは開発環境の中でも、オススメのソフトウェアを紹介します。
ここでオススメするのは開発者必須のものから、より効率を上げるものまで紹介しています。
厳選したものになっているので、ぜひ参照しつつインストールし、利用してみてください。
Google chrome

<Google chrome>
○特徴
多くの人が利用しているブラウザGoogle chromeに標準で搭載されている開発環境が、Google chromeデベロッパーツールです。
Google chromeデベロッパーツールを使えば、JavaScriptやHTML、CSSなどを使ったWebアプリの動作確認を行うことができます。
具体的には、表示しているサイトのHTMLの表示や、JavaScriptをステップ実行することができ、Webサイトを表示しながらプログラム上の動作確認ができるのです。
そのため、自分で作ったWebサイトの確認が簡単にできますし、実際に動作している誰かのWebサイトの動作を確認して参考にすることも可能です。
IDEでも上記のような動作確認ができるものは多いですが、chrome であれば本番のサーバーへアクセスした場合の確認ができる点が大きなメリットでしょう。
そのため、本番環境でしか発生しない不具合の確認など、運用開始後にも重宝します。
なにより、無料のchromeブラウザ がインストールしてあれば、新たなツールをインストールする必要がない点は、おすすめできるポイントの1つです。
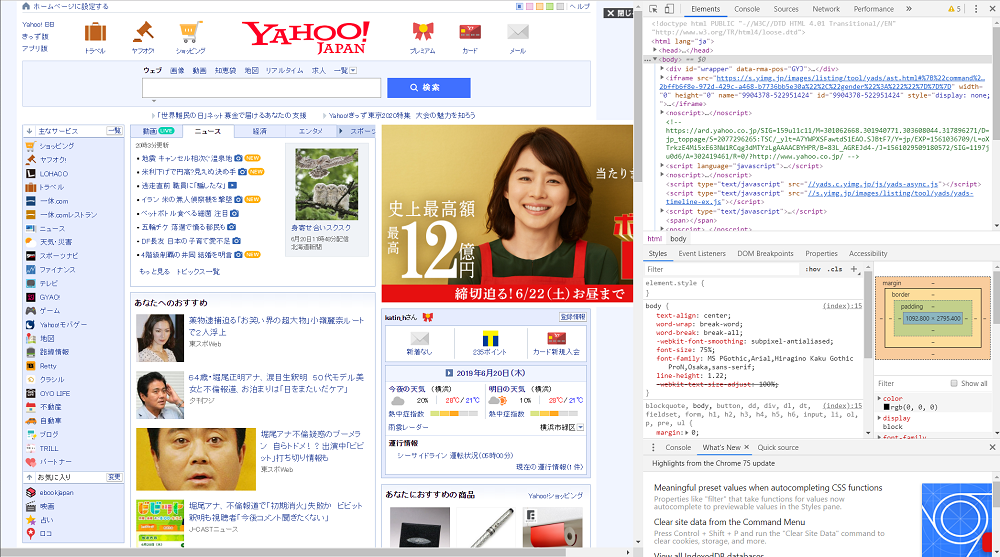
なお、Google chromeデベロッパーツールは、以下のどちらかの方法で実行することができます。
- 「メニュー」-「その他のツール」-「デベロッパーツール」
- 「Ctrl」+「Shift」+「i」
例えば、Yahoo!のトップページでデベロッパーツールを起動すると、以下のようにYahoo!のページの構造を見ることができます。

また、実際に運用されているWebサイトのJavaScriptをステップ実行することで、サイトの動きを解析することもでき、Webアプリの学習にはとても役に立つことでしょう。
Mac、Windows、Linux
エディタ
エディタは開発効率を上げるのに必要不可欠な存在です。
Windowsのメモ帳でもプログラムを組むことは可能ですが、対応している言語や機能性を考えると、以下で紹介するエディタの利用をオススメします。
そんな高機能なエディタを2つ、紹介していきます。
SublimeText

<Sublime Text>
○特徴
Sublime Textは、検索や高度な置換などが行えるだけでなく、ショートカットキーの設定が初期状態でもとても使いやすいので、とても人気があります。
また、パッケージと呼ばれるプラグインを導入することができ、IDEと同じような種々の機能を使うことができるようになります。
各種メジャーなプログラム言語のハイライトについてはパッケージの導入をすることなく対応しており、パッケージを導入することでプログラムの実行やステップ実行などが行えるようになるのです。
Windows版、Mac版、Linux版ともに無料でダウンロードできますが、評価版として使用後にライセンス料を支払う必要がある有料のエディタです。(ただし、評価期間に制限がないため、実質無料で使えます)
なお、インストール時は英語表記になっており、日本語化するために言語ファイルを導入する必要があります。
決められた手順に従って行うだけですので、初心者でも十分に対応可能です。
また、上記2つはほとんどのエンジニアが利用しており、DMM WEBCAMPのカリキュラムでもオススメしているソフトウェアになります。
HTML&CSSでも特に必要な開発環境なので、まだ利用していない方はこちらを参照してみてください。
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
Mac、Windows、Linux
VS code

<VS Code>
○特徴
VS Codeは、Microsoftが無料で提供している高機能エディタです。
Sublime Textと同じように、インストール直後からエディタとして十分すぎる機能を持っており、それに加えてプラグインを追加することで、IDE並みの機能を持たせることができます。
プラグインの導入については、Sublime Textよりも簡単で、メニューから任意のプラグインを検索して選択することで、自動的にダウンロードからインストールまで行ってくれます。
Microsoftの開発ツールということもあり、使用感がVisual Studioとよく似ていますので、Visual Studioを使っていた人には使いやすいでしょう。
ただし、設定画面が初心者には分かりにくく、カスタマイズしたい場合などは苦労するかもしれません。(と言っても、初期状態で十分ですので、初心者の間は設定を変更する必要はほとんどありません)
Mac、Windows、Linux
ターミナル
ターミナルはプログラムを実行するために必要なツールで、Windowsであればコマンドプロンプトという名前で呼ばれているものです。
IDEや前項の高機能エディタを使う場合は、プログラム開発中に使用する頻度は低いかもしれません。
そのため、既存のターミナルやコマンドプロンプトでも、ほとんどの人はあまり困ることはないでしょう。
ただ、かゆい所に手が届く小さな便利機能が搭載されているターミナルがありますので、紹介しておきます。
iTerm2

<iTerm2>
○特徴
iTerm2を使えば、普段使っているターミナルで、「あったら便利」だと思う以下のような動作を実現してくれます。
・画面分割
・ショートカットキーでコマンドを実行する
・色付けして見やすくする
・オートコンプリート
・文字列検索
これらの機能を活用すれば、より効率よくミスなく作業を行えますので、MacユーザーであればiTerm2の導入をおすすめします。
Mac
統合開発環境(IDE)
これらを用意した上で、更にオススメしたいのが統合開発環境(IDE)です。
IDEを使えば、エディタを使うよりも効率よくプログラムを作ることができますので、よけいなことを考えずにプログラムに集中できます。
また、IDEにはプログラムの変換用のソフトウェアも含まれていますので、ほとんどの場合はこれだけで作ったプログラムを実行することが可能なのです。
ここでは紹介しきれないのですが、開発者必須のソフトウェアなのは間違いありません。
統合開発環境(IDE)について詳しく知りたい方は以下で紹介していますので、こちらを参照ください。
効率が倍増するハードウェア
ソフトウェアのオススメについては理解できましたか?
次はもう1つの開発環境であるハードウェアについて紹介します。
基本的にパソコン一つあれば開発できますが、開発効率をあげたい場合は拡張機器の購入がオススメです。
使い心地はものによって変わるので好みの分かれやすい部分ですが、揃えるべきは
ディスプレイ ≧ キーボード > マウス
多くの方はこの基準で検討すると良いかと思います。
選び方の原則は1つ、自分に合ったもの(気に入ったもの)を選ぶといいです。
ハードウェアは見えやすさや操作感に直接影響しますので、自分に合ったものを選ぶのがポイントですよ。
ディスプレイ

開発の上で、デスクトップはかなり重要な存在です。
ノートパソコンはディスプレイの大きさが制限されていますし、開発ではgoogle chrome、エディタ、ターミナル、その他ファイルなど開いておくものも多いです。
狭い画面の中で多くのツールを開くとなると、どうしてもマルチタスクになり効率が落ちてしまうことも大いにあります。
中には、解像度が高くて多くの情報を表示できるものもありますが、その場合は字が細かすぎて見えやすさに欠けますので、プログラムの学習をする上では大きなストレスになるでしょう。
ディスプレイを追加することで、一気に情報量と見えやすさを高めることができます。
プログラム開発では文字情報を表示するだけですので、安価なディスプレイでかまいません。
ぜひ、20インチ以上程度のディスプレイを追加してみましょう。
その使いやすさに驚くと思います。
キーボード

プログラムを作るときにもっとも触れるものは、キーボードです。
そんなキーボードが自分に合っていなければ、プログラムがとても苦痛になってしまうことでしょう。
自分に合ったキーボードを使えば、打鍵ミスがかなり減りますし、あまり疲れなくなりますので、プログラムの作成もスムーズに行うことができるはずです。
特に入力ミスによるエラーは日常茶飯事になるので、できるだけ打ちやすいものを選ぶことで大幅な効率アップを図れます。
店頭で実際のキーボードを触ってみてください。
ストローク(キーを押し込む距離)の長さや打鍵感(キーを叩く感覚)の有無、キーを押すときの重さなど、いろいろな違いを実際に自分の指で叩いて感じることで、自分に合ったものが見つかることでしょう。
マウス

プログラム作成中はほとんどキーボードを使っているかもしれませんが、要所要所でマウスを使った方が良いシーンが出てきます。
そのときに反応が鈍かったり、マウスカーソルが飛んでしまったりすると、思わぬミスを招きます。
マウスではなくノートパソコンに搭載されているタッチパッドを使っている人もいるかもしれませんが、自分に合ったマウスを準備すれば、思いのほか効率が上がるのです。
クリックボタンの感触やマウスそのものの重さ、反応速度などがマウスによって全然違っていますので、ぜひ店頭で商品を使ってみて、自分に合ったものを見つけてください。
PC選びに迷ったら・・・

じつは、パソコン選びに迷った場合の答えは、はっきりとしています。
パソコン選びに迷ったら、Macを選んでください。
それは、以下の理由からです。
・unixに準拠した汎用的な環境(Windowsは独自の環境になっていることがありますので、特殊な設定が必要な場合があります)
・情報が多い(情報を発信している多くの開発者がMac環境で開発しており、そのまま使える情報が多めです)
プログラム開発のツールが多いということは、自分に合ったツールを使えるということです。
ハードウェアと同じく、ソフトウェアも自分に合ったものを使えば、効率が倍増することでしょう。
また、学習する時はたくさんの情報を正しくインプットしなければいけません。
ほとんどの場合、WindowsはWindowsの情報しか利用できませんが、Macの場合は、Macとunix(Linux)の情報を活用できます。
発信している技術者のブログなどを見ると、Macやunix系の環境だと思われる記事が目立っていますので、これらの情報を活用することで学習がいっそう捗ります。
もちろん、ここまでで説明したように、Windowsでも十分に開発は可能です。
Visual Studioを使うのであれば、むしろWindowsの方が都合良いでしょう。
しかし、さまざまな情報の入手や開発対象の選択肢を考慮すると、Macを選んだ方が利点が大きいのです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ
開発環境の構築というのは、初心者の最初の難関と言えるものです。
この段階をきちんと考えなかった結果、残念ながら挫折している人も少なくありません。
本記事を参考にして、そのような失敗をしないようにしていただければと思います。
身近にエンジニアなどITに携わっている方がいれば、ぜひ話を聞いてみるといいでしょう。