【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説

この記事を見つけて下さった方であれば、
「Webサイトを作って見たい!」
「HTMLを書けるようになりたい」
そう思われたことがあるのではないでしょうか?
今回のHTMLの記事では、「HTMLとは何か?」ということや、「HTMLの基本的な書き方」についてHTML初心者の方に分かりやすく解説しています。
最後まで読んでいただけると、HTMLの基本的な力が身に付く内容となっています。
実際にHTMLのコードを書きながら学習できる内容となっていますので、ぜひ実際にコードを書きながら学習してみてください!
 エンジニアメンター
エンジニアメンター
HTMLとは?ざっくり概要を理解しよう!
HTMLとは、「HyperText Markup Language」の略で、
Webページの土台をつくる為のプログラミング言語のことです。
「タグ」というものを用い、Webサイト中の文書の役割を決めています。
現在でも多くのWebページの土台が、HTMLによって作成されています。
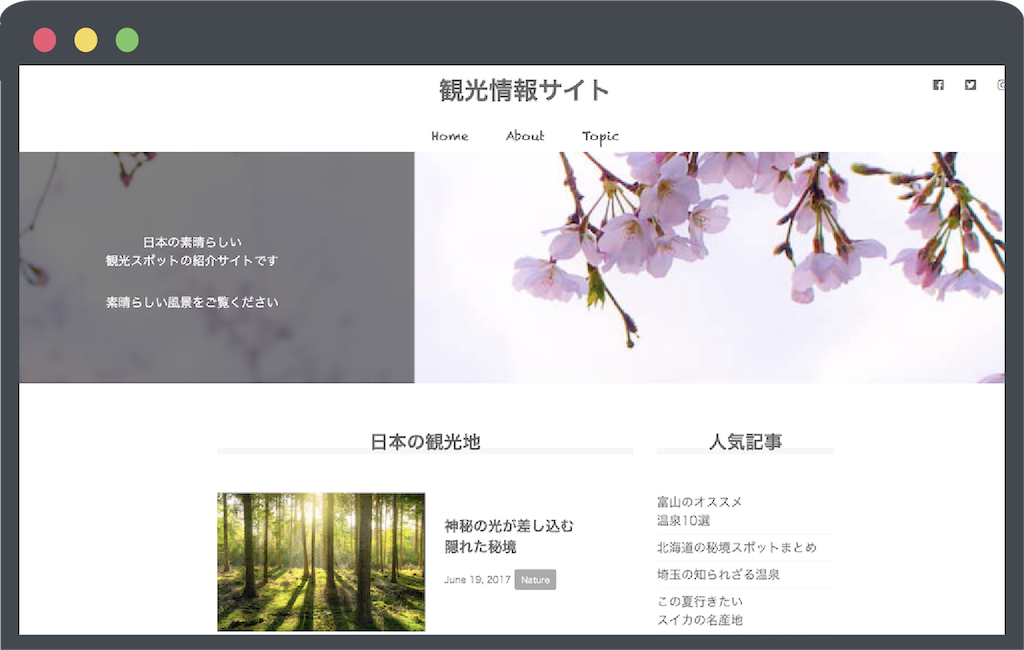
↓こちらのWebサイトも

↓このようなHTMLの土台があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">
<link rel="stylesheet" href="style.css">
<title>観光情報サイト</title>
</head>
<body>
<header>
<h1 class="headline">
<a href="index.html">観光情報サイト</a>
</h1>
<div class="social">
<i class="fab fa-facebook-square"></i>
<i class="fab fa-twitter-square"></i>
<i class="fab fa-instagram"></i>
</div>
</header>
<nav>
<ul class="nav-list">
<li class="nav-list-item">
<a href="index.html">Home</a>
</li>
</ul>
</nav>
</body>
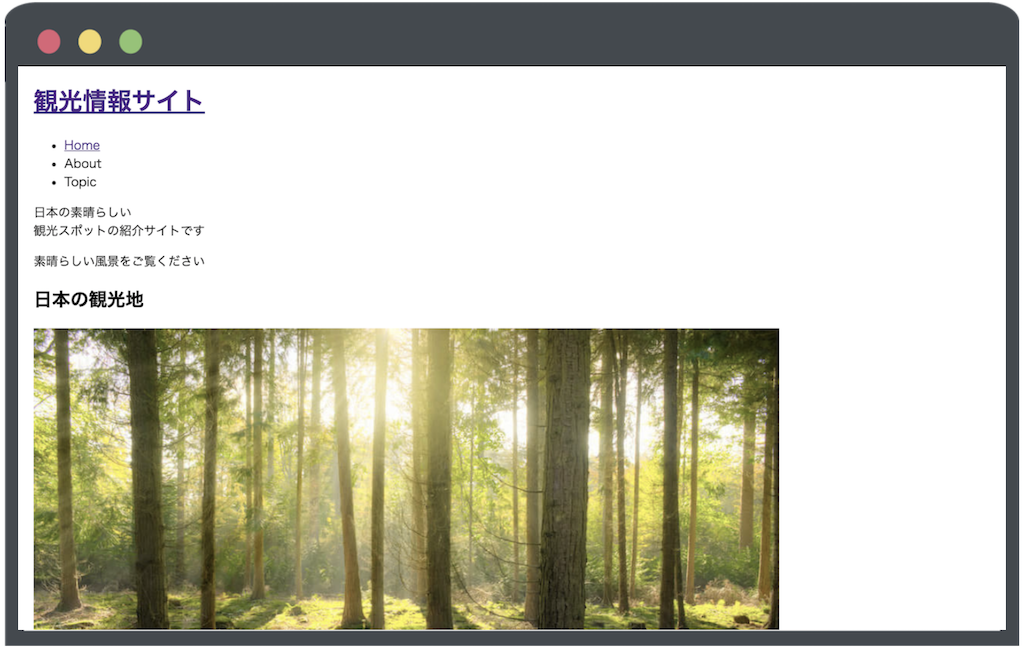
</html>しかし、HTMLはあくまでもWebサイトの土台ですので、HTMLだけではWebサイトは完成しません!
HTMLだけでは、このように単調なWebサイトになってしまいます。
【HTMLのみを用いたWebサイト】

フォントのスタイルや色を変更するには、CSSという言語が必要になります。
CSS(スタイルシート)とは、HTMLの要素に対して「この文字色を赤に」「文字をもっと大きく」のように指定し、ページをデザインするために使用します。
CSSの書き方については、こちらの記事に詳しく記載してあるので、今回のHTMLを学習した後、ぜひチェックしてみて下さい!
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
まずはしっかりHTMLについて学びましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

HTMLの基本文法について理解しよう!
HTMLを学習する際に出てくる単語、「要素」「タグ」「属性」。
頭に「??」が浮かんでしまうような名前ですが、一つずつ学習していきましょう!
要素とは?
HTMLを構成しているものを要素と言い、要素には100を超える種類があります。
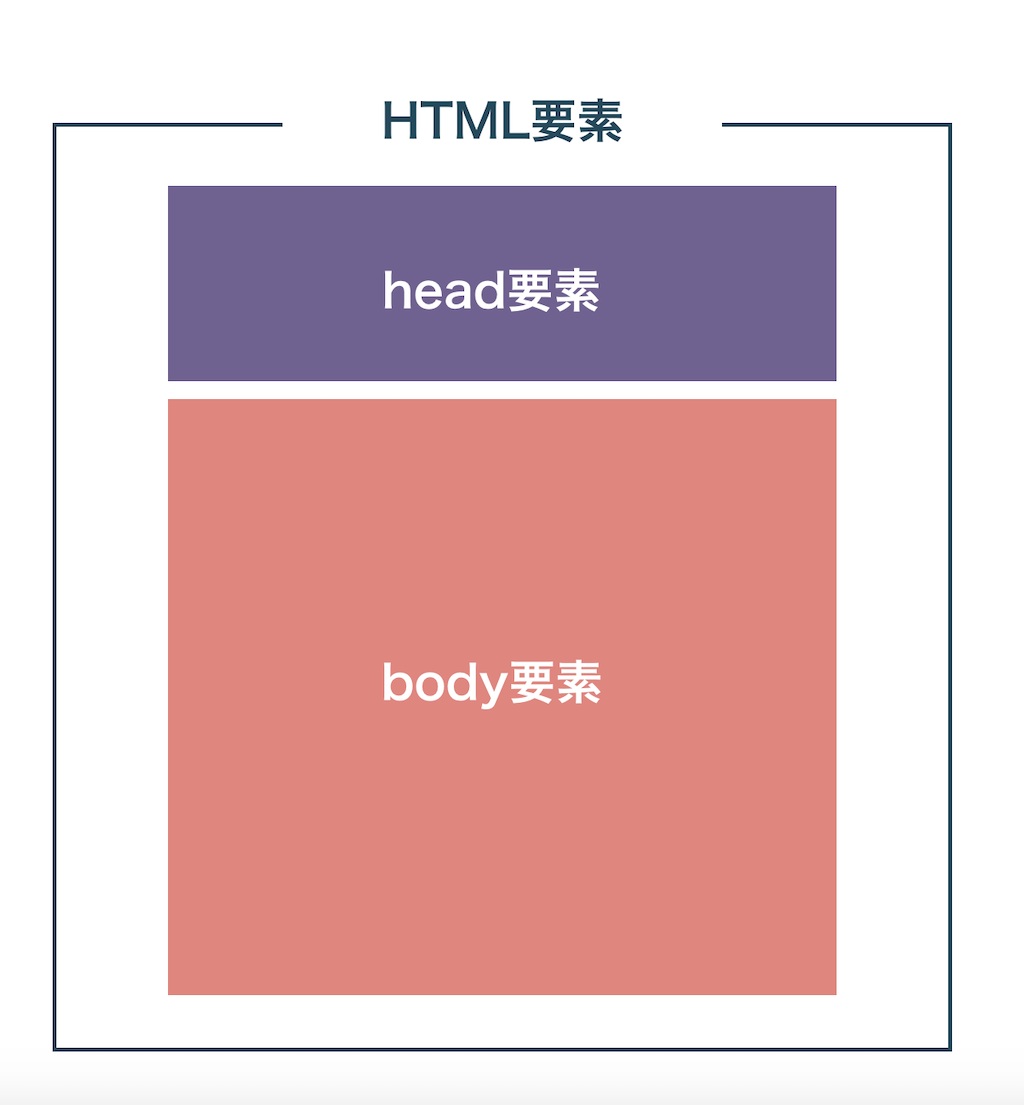
沢山の種類がある要素ですが、大きくhead要素、body要素の二つに分けられます。

head要素には、実際のページには表示されないHTML自身に関する情報を記載します。
body要素には、ブラウザで実際に見える部分、ページのコンテンツの情報を記載します。
タグとは?
こちらのコードを見てみましょう。
<header>
<h1 class="headline">
<a href="index.html">CARAVAN</a>
</h1>
<div class="social">
<i class="fab fa-facebook-square"></i>
<i class="fab fa-twitter-square"></i>
<i class="fab fa-instagram"></i>
</div>
</header>文章が、<header> </header> のように、<></>といった記号で囲まれているのが分かります。
このような<></>といった記号を、タグと言います。
タグで囲むことによって、文章に「ここがタイトルだよ」「ここは段落だよ」といった目印をつけることができ、
コンピューターが構造を理解できるようになるのです。

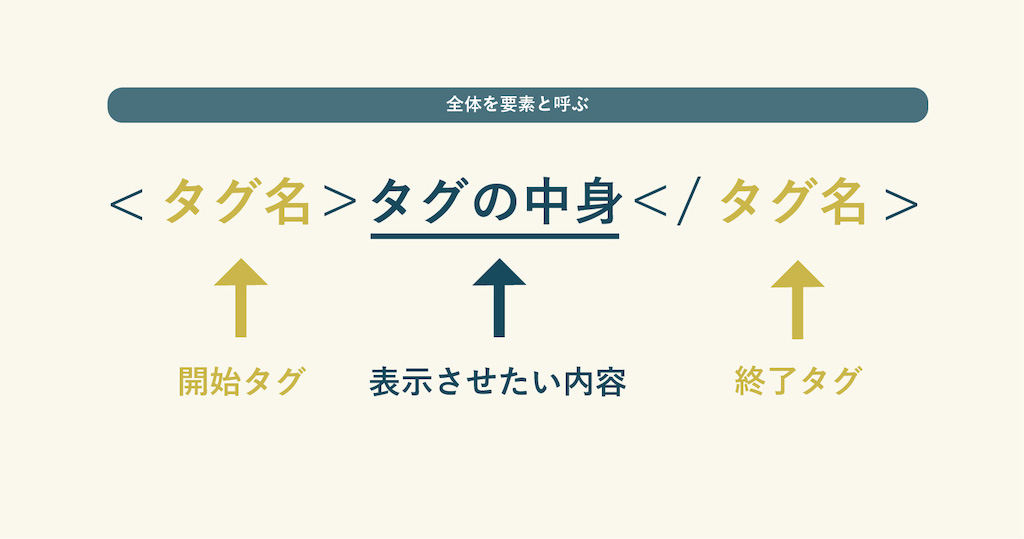
文章の最初のタグを「開始タグ」、終わりのタグを「終了タグ」といいます。
そしてこの開始タグから終了タグまでの全体を、要素と呼びます。

(注;中には<img>(読み方;イメージタグ)といった終了タグのないものもあります。)
代表的なタグは、このようなものがあります。
| <h1></h1>(エイチワンタグ) | 大見出しを作成 |
| <p></p>(パラグラフタグ) | 節や段落を作成 |
| <div></div>(ディブタグ) | 要素をグループ化 |
| <img>(イメージタグ | 画像を表示 |
| <a></a>(アンカータグ) | リンクを表示 |
また、DMM WEBCAMP MEDIAの記事で、上記のタグについて詳しく解説しているものがありますので、そちらも合わせてご覧ください!
<main></main>(メインタグ)
<div></div>(ディヴタグ)
<table></table>(テーブルタグ)
<span></span>(スパンタグ)
 HTML|spanの使い方【初心者必見!基本から応用までを解説】
HTML|spanの使い方【初心者必見!基本から応用までを解説】
タグを全て覚える必要はありませんが、上記のタグは良く使うので、頭に入れておきましょう!
 【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
属性とは?
「属性」とはタグの中に記載されていて、タグの情報を細かく表すものです。
タグに属性をつけることで、要素の効果を指定したり、
具体的な指示を付け加えることが出来ます。
実際にHTMLを書いてみよう!
では、実際に手を動かしながらHTML言語を書いてみましょう!
今回はこちらのページを作成していきます。

まずは道具を準備しよう!
HTMLを書いてブラウザで表示させるには、二つのツールが必要です。
今回のこの記事では、テキストエディタは「Sublime Text」、
ブラウザは「Google Chrome」を使用していきます。
まだ準備をされてない方は、こちらの記事に必要なツールについて詳しく記載してあるので、先にこちらをご覧下さい!
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
Sublimeテキストにコードを書いてみよう
では、実際に手を動かしながらHTMLを学んでいきましょう!
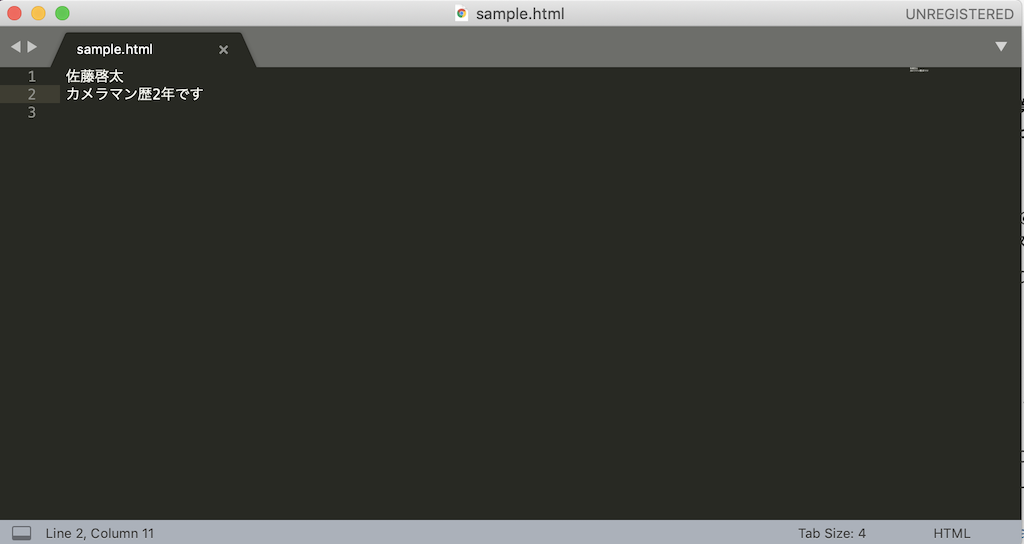
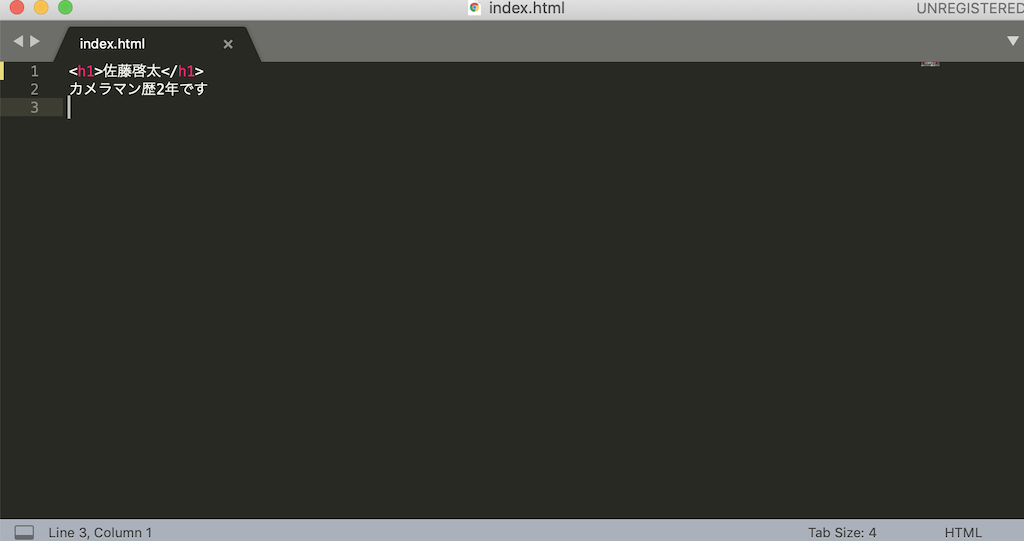
まずSublimeテキストを起動し、「佐藤啓太」と「カメラマン歴2年です」と書きます。

まずは保存をしよう!
まずは保存をしていきます。
Macの場合はCOMMAND⌘+Sを、Windowsの場合は、ctrl+Sを押すと、保存ウィンドウが開きます。
ファイル名を「index.html」にして保存しましょう!
また、ブラウザで表示する際には毎回保存をしないと反映されないので、必ずMacの場合はCOMMAND⌘+Sを、Windowsの場合はctrl+Sで毎回保存するようにして下さい。
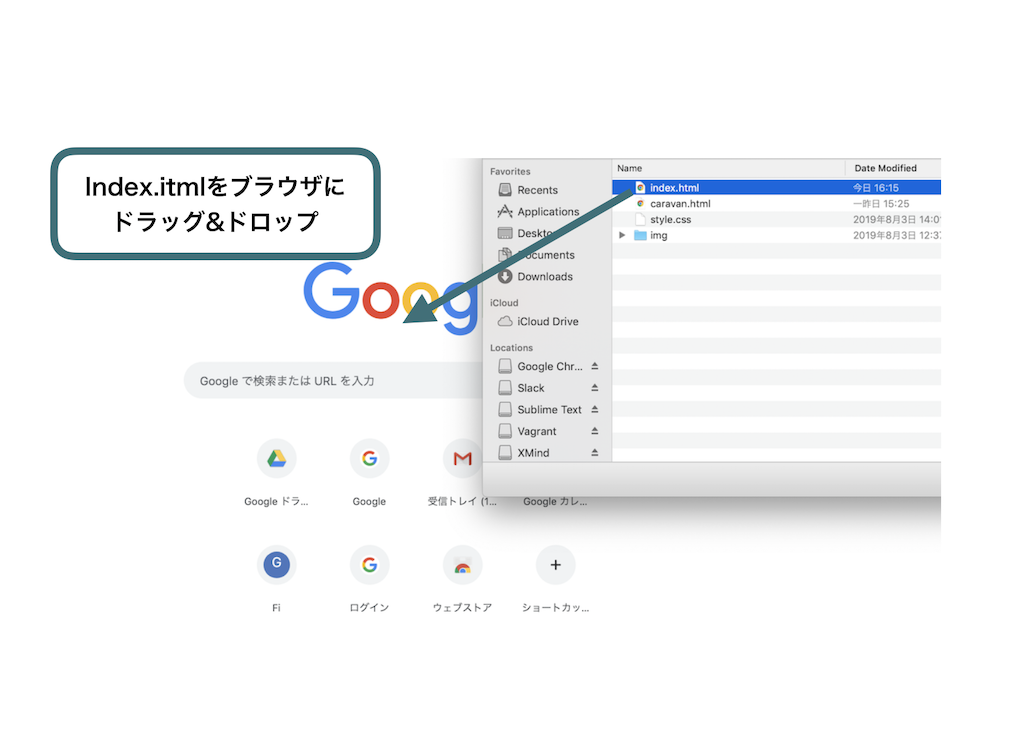
ブラウザにHTMLファイルをドラッグ
ブラウザウインドウと、フォルダウィンドウをそれぞれ横に並べます。
次に、先ほど保存したHTMLファイルをブラウザの上にドラッグ&ドロップします。

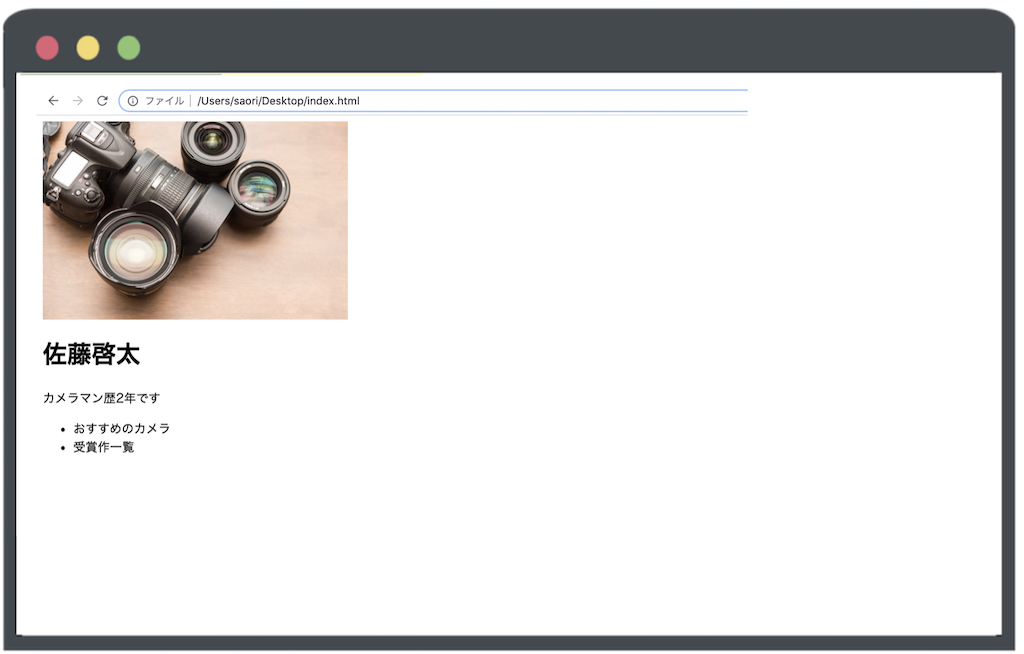
するとこのように表示されます。

しかしこのままだと、「佐藤啓太」と「カメラマン歴2年」が繋がってしまっていますよね。
これらの文字の大きさや配置を変えるには、先ほど説明した「タグ」というものが必要になります。
実際にタグを書いていきましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

タグで文書に役割を決めよう!
先ほど説明したように、タグで文書を挟むことによって、「君が見出しだよ」「君が段落だよ」といったように、
それぞれの文書に役割を決めることができます。
h1タグで見出しを作成する
まずは見出しを作成していきます。
このカメラマンの写真紹介サイトでは、「佐藤啓太」を大きく見出しにします。
見出しを作成するには<h1></h1>タグを使用します。

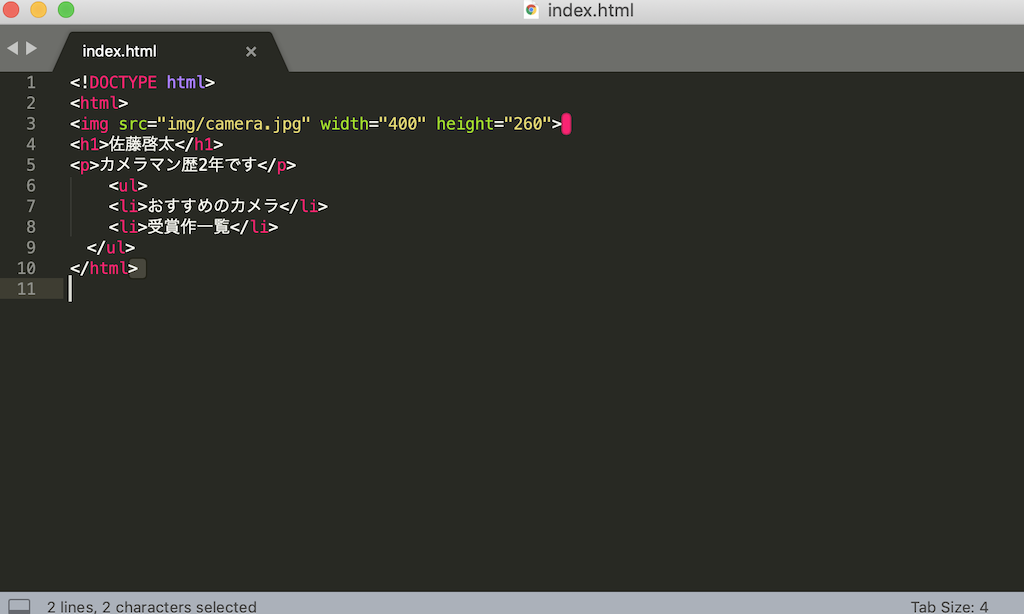
上の画像のように「佐藤啓太」を<h1></h1>で囲みましょう!
閉じタグを忘れないようにしてください。
pタグで段落を作成する
次に、段落を作成しましょう。
段落を作成するにはpタグを用います。
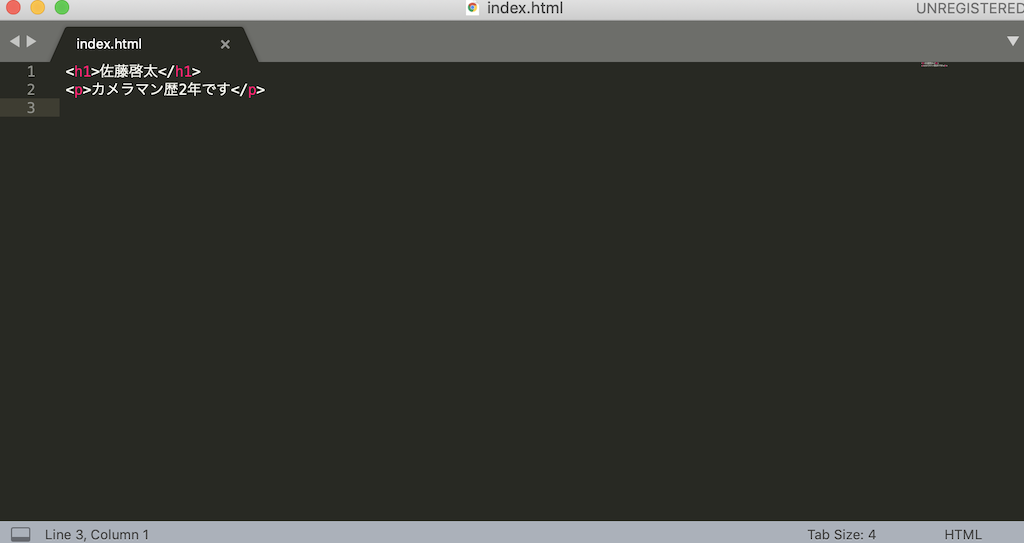
「カメラマン歴2年です」の部分を、<p></p>で囲いましょう。

それぞれタグで挟むことができたら、ブラウザで表示させてみましょう!

この様に表示されらたOKです!
それでは、次に画像を表示させていきます。
画像を表示させるには、<img>タグ(イメージタグ)を使用します。<img>タグは、閉じタグは必要ありません。
imgタグは、<img src=”◯◯”>の〇〇の部分に画像のファイル名を指定することで、その画像が表示されます。
今回はカメラの画像を挿入しますが、ご自身でお好きな画像を入れてみてください。
JPG/PNG/GIF形式の画像であれば、表示することができます。
また、<img>タグの中に「width(横幅)」「height(高さ)」を指定することにより、
画像の大きさを指定することができます。
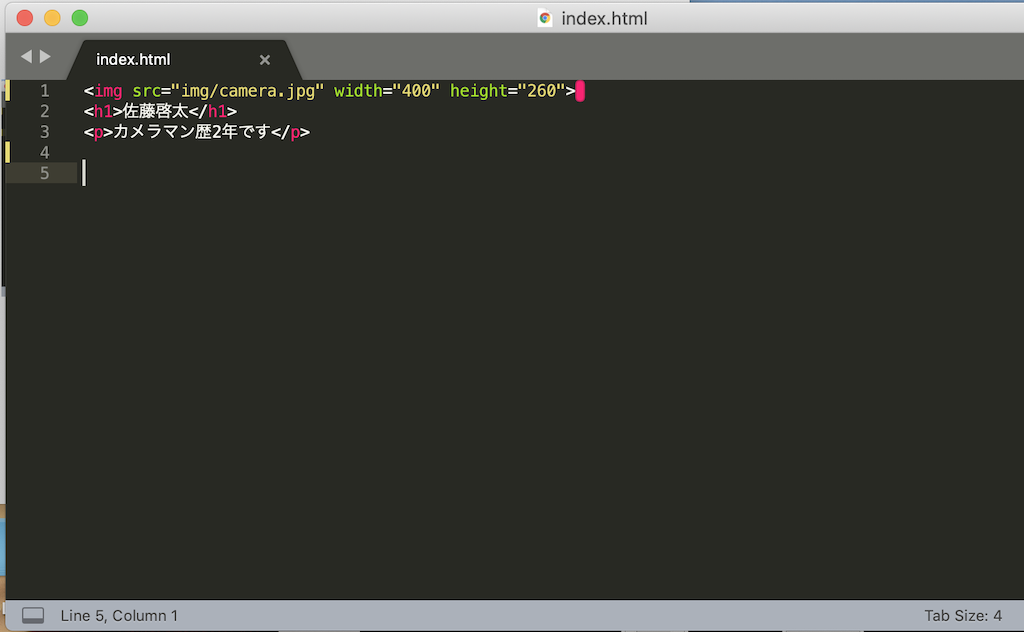
今回は「width=”400″ height=”260″」に指定していきます。
⇩ここからコピペできます。画像ファイルの名前はご自身で変更してください。
<img src="img/camera.jpg" width="400" height="260">
<h1>佐藤啓太</h1>
<p>カメラマン歴2年です</p>

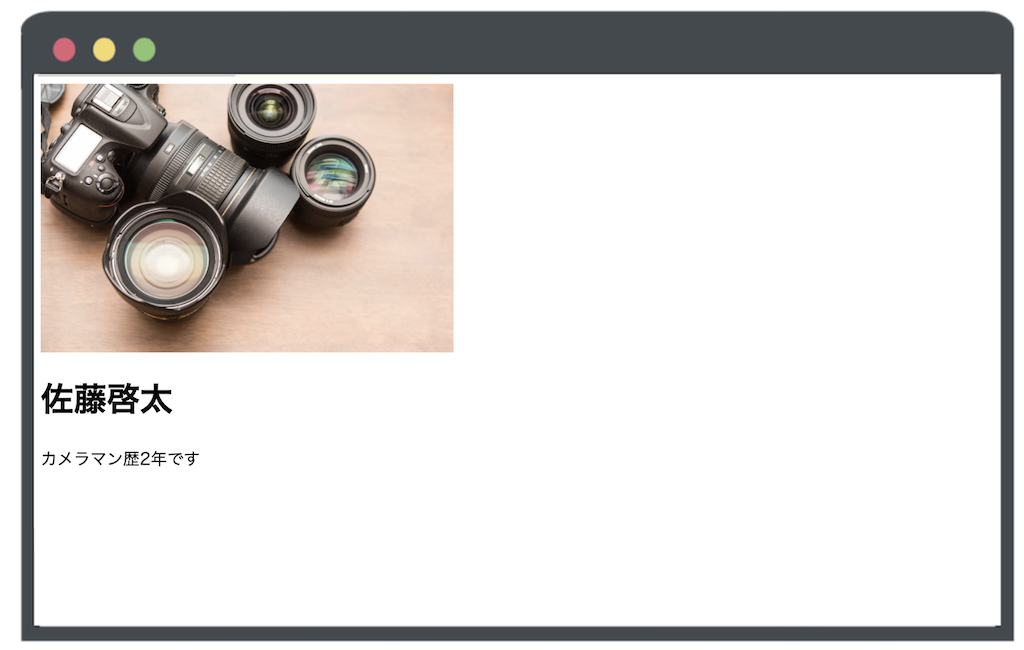
ブラウザでこのように表示されたらOKです!!

ブラウザでこのように表示されたらOKです!!
 HTMLで画像を挿入する方法!初心者向けに属性の使い方や違いを解説
HTMLで画像を挿入する方法!初心者向けに属性の使い方や違いを解説
リストを表示させよう!
完成形の画像を見ると、「カメラマン歴2年目です」の下に
- おすすめのカメラ
- 受賞作一覧
がリストになっていますね。

このようなリストを作るには、<ul>タグ(ユーエルタグ)と、<li>タグ(リストタグ)を使用します。
<ul>タグは、リストを作りたい部分を挟みます。<li>タグは箇条書きを作成します。
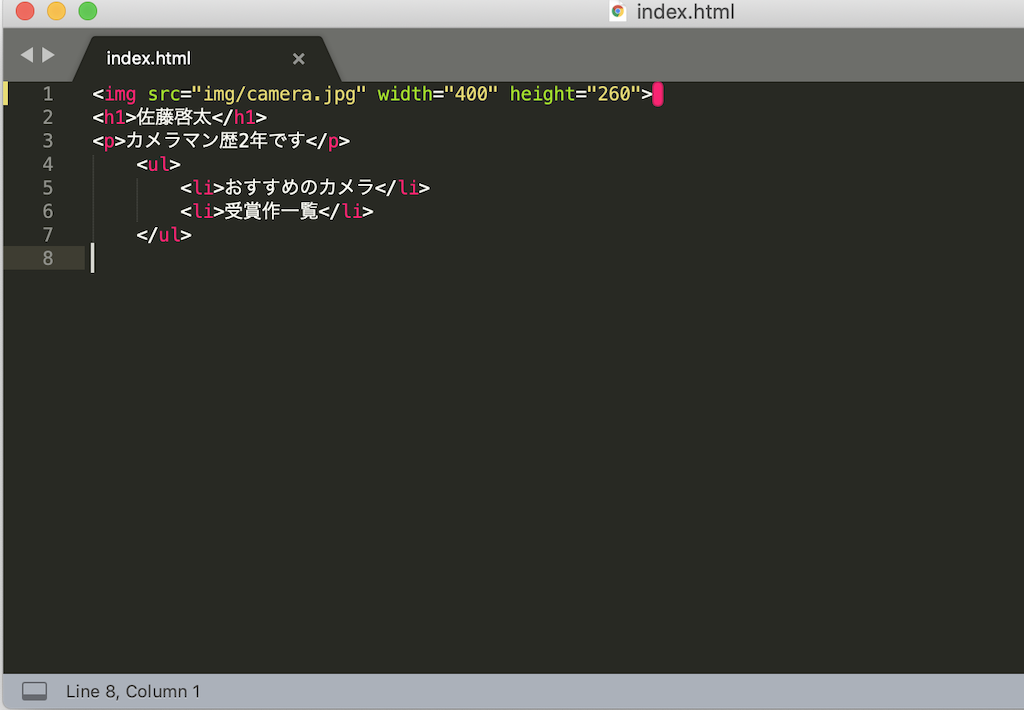
このようSublime Textに記載してみましょう。
ここからコピーできます↓
<ul>
<li>おすすめのカメラ</li>
<li>受賞作一覧</li>
</ul>

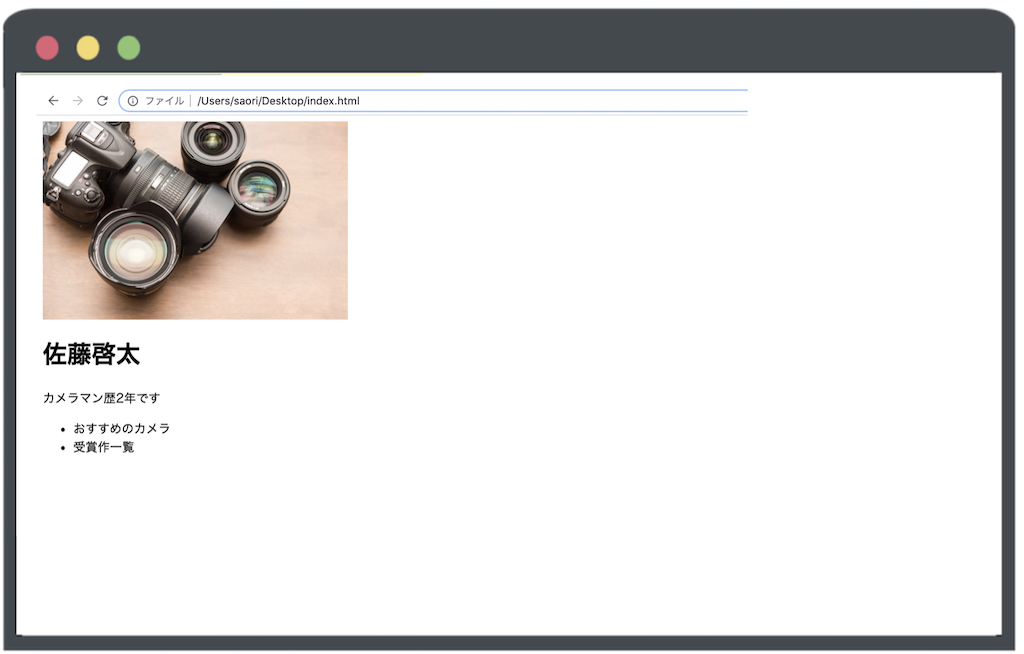
ブラウザで再読み込みを行うと、このように表示されます。

このように表示されたらOKです!
HTMLファイルの情報を書き込もう!
これまで、文書の内容となる箇所をSublime Textに記載しました。
これでOKかな、、、?と思いきや、HTMLファイルを作成するには、他にもやることがあります!
最初にHTMLファイルです!と宣言をする
まず、このファイルはHTML文書だよ、と宣言するために、文書の一番上に<!DOCTYPE html> (読み方;ドックタイプ)を記載しましょう!
<!DOCTYPE html>は宣言コードと呼ばれています。
<!DOCTYPE html>この宣言コードのおかげで、ブラウザがHTMLファイルとして認識することができます。
これは決まり文句のようなものなので、HTMLを書くときは必ず先頭に書くようにしましょう!
HTMLの部分を囲む
そして次に、htmlで書かれているところを、<html></html>で挟みましょう。
この<html>で挟むことによって、ブラウザがどこからどこまでがhtmlで書かれているのかを認識することができます。
Sublimeテキストの中に、<!DOCTYPE html>と、<html></html>を記載しましょう!

文書をhead要素とbody要素に分ける
HTMLを構成しているものを要素と言い、大きくhead要素、body要素の二つに分けられると先ほど学習しました。
head要素には、実際のページには表示されないHTML自身に関する情報を記載します。
body要素には、ブラウザで実際に見える部分、ページのコンテンツの情報を記載します。
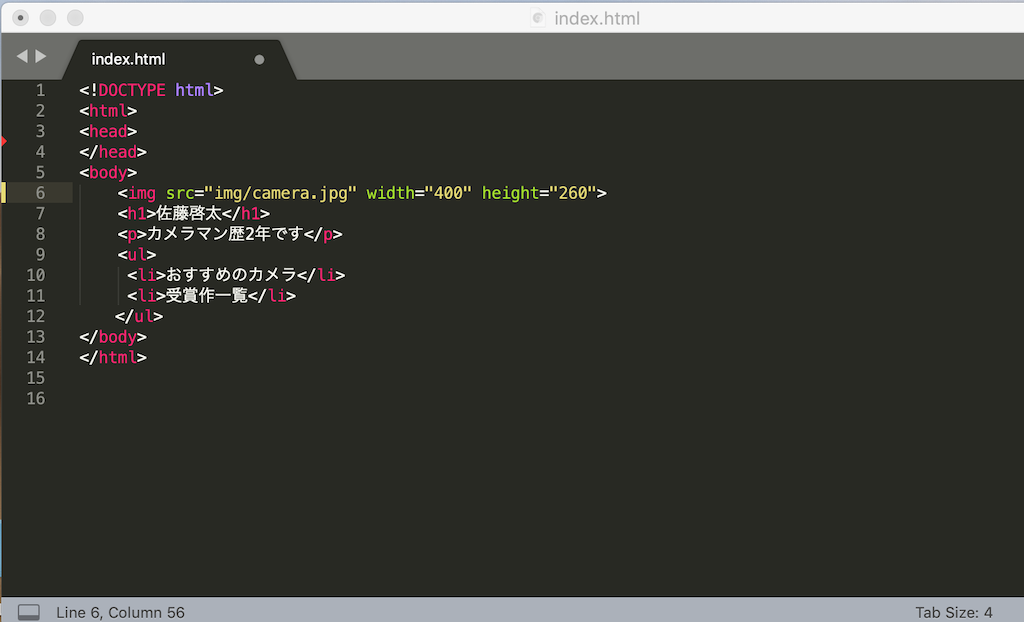
まず<head></head>を、文書の中に記載しましょう。<html>の下に記載します。
次にbody要素を記載します。今回は画像のところからリストのところまでをブラウザに表示させたいため、<img>タグの前から、<ul> タグの後までを<body>タグで囲みます。

<head></head>の中にHTMLの情報を記載する
head要素には、実際のページには表示されないHTML自身に関する情報を記載していきます。
<meta charset=”UTF-8″>を記載
<meta charset="UTF-8"><meta charset=”UTF-8″>は、文字化けを防ぐために使用します。
meta要素とは、文章に関する情報を指定するものです。
この”UTF-8″というのは文字コードといい、コンピュータでの文字の処理方法を指定しています。
ここは深く考えず、文字コードを<meta charset=”UTF-8″>という形で指定するということだけ覚えましょう!
ページのタイトルを記載
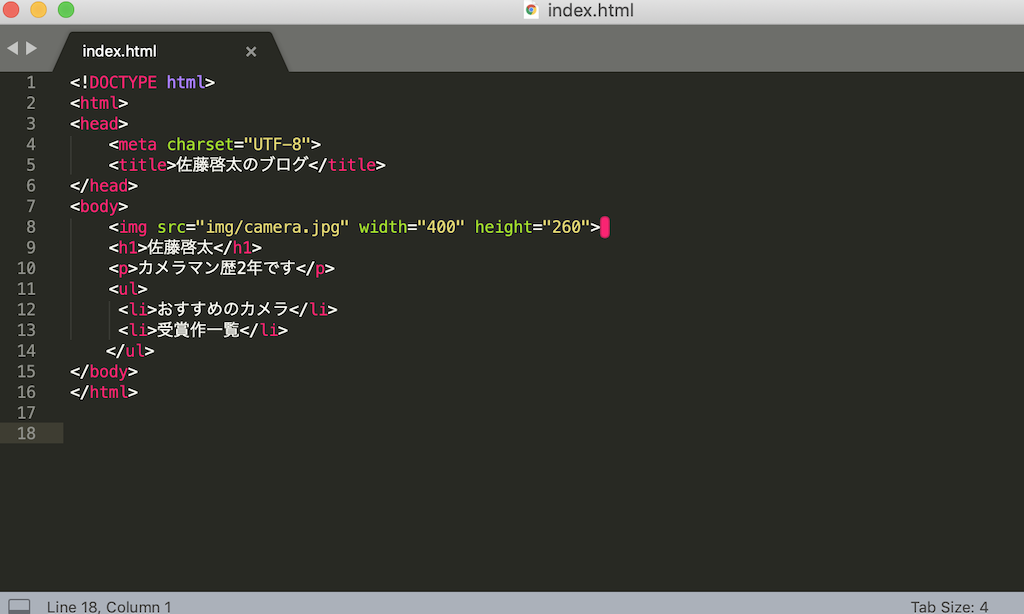
次に、<meta charset=”UTF-8″>の下に、ページのタイトルを記載します。
<title> 佐藤啓太のブログ</title>
このように<head>内に<meta charset=”UTF-8″>と <title></title>を記載できたらOKです!

なお、これらの情報は<head>内に記載していくため、ブラウザ表示しても内容は変わりません。
ですが、ブラウザがHTMLファイルの情報を読み込むための大切な情報ですので、必ず記載するようにしましょう!
これで、必要な情報を全て書き込むことができました!
 【HTML初心者入門】<head>タグとは?使い方も解説!
【HTML初心者入門】<head>タグとは?使い方も解説!
HTMLのタグ一覧
HTMLのタグを、一覧できるようにまとめたものになります!今後、HTMLの学習を進める上でぜひ参考にしてみてください!
| <html></html> | 文書がHTMLで書かれていることを意味する |
| <head></head> | ブラウザに表示しないページの情報を記載 |
| <body></body> | ブラウザに表示する内容を記載 |
| <main></main> | サイトの中心となる文書を記載 |
| <title></title> |
ブラウザのタブに表示するタイトルを記載 |
| <h1></h1> | 大見出しを作成 |
| <p></p> | 節や段落を作成 |
| <ol></ol> | 順序つきリストを作成 |
| <ul></ul> | 順序がない箇条書きリストを作成 |
| <li></li> | リスト項目を作成 |
| <div></div> | 要素をグループ化 |
| <img> | 画像を表示 |
| <a></a> | リンクを表示 |
| <br> | 改行 |
| <section></section> | セクションを作成 |
| <header></header> | ヘッダーを作成 |
| <footer></footer> | フッターを作成 |
| <span></span> | 要素を囲み、デザインを調整する際によく使われる。 |
| <table></table> | 表を作成 |
| (tableタグ内) <th></th> | 見出しを作成 |
| (tableタグ内) <tr></tr> | 横一列を作成 |
| (tableタグ内) <td></td> |
データを作成 |
まとめ
お疲れ様でした!上記の内容を、ざっくりと復習しましょう!
- HTMLを構成しているものを要素と言う
- タグでHTMLの要素に役割をつけることができる
- 属性を指定することによって、要素の効果や、具体的な支持を付け加えることができる
- <head></head>の中には、WEBページの情報や設定について書く
- bodyタグ(body要素)には、実際にブラウザで表示される文書の内容を書く
- <h1>タグは見出しを作成するために記載
- <p>タグは、段落を作成するために記載
難しそうなイメージのあるHTML、意外と簡単に書けたのではないでしょうか?
どんどん難しい内容にもチャレンジして、プログラミングの世界を楽しんでくださいね!