【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説

Webサイトなどをデザインする際、文字の色や背景を付けて素敵なページにしたいですよね!
そんな時に役立ってくるものが、「ホームページの形」を作る存在のCSSになります。
今回の記事では、
「CSSの基本が知りたい」「HTMLもCSSも初心者」
そんな方に、CSSの役割や書き方をステップ別にご紹介していきます!
この記事を読めば、CSSの基本の書き方ができるようになり、Webサイトの文字のサイズや種類の変更、背景に色が付けられるなどとサイトの見た目を大きく変えることができます。
そのためには、まずCSSの基本を学習していきましょう!
この記事で学べることは以下のポイントです。
- CSS(スタイルシート)の役割
- CSSを書く前の準備
- 基本のCSSの書き方
- よく使うCSSでできること
コピペできるコードと図も用いながらわかりやすく解説しているので、初心者の方でも実際にお手元でコードを書きながら学べるので頑張りましょう!
 エンジニアメンター
エンジニアメンター
CSS(スタイルシート)の書き方の基本ステップ

CSSを書く際、「どこに書けばいいの?」「そもそもHTMLとの違いは?」「CSSで何ができるの?」このような疑問がたくさん出てくると思います。
そこで、CSSが書けるようになるまでの全体を、わかりやすくステップごとにまとめました。
CSSの基本は以下の手順でマスターすることができます!
CSS学習が初心者という方はSTEP1から学んでいきましょう!
またこちらの記事は長いため、途中でSTEP一覧に戻りたい場合、記事途中にあるSTEP一覧へ戻るをクリックするとこの見出しに戻って来れます。
まずはじめに、CSSが持つ役割を解説しています。
「なぜCSSが必要なの?」「CSSでできることって何?」「HTMLとの違いがいまいちわからない」という方はこちらのステップからご覧ください。
CSSの基本的な書き方を図を使って説明しています。
とても基礎的なCSSの書き方を解説しているので、ここで書き方の理解をしてから実践的練習に移りましょう。
「CSSの書き方が知りたい!」という方はこちらのステップからご確認ください。
CSSの書き方を説明する際に、さまざまな用語が出てくるので、まずは用語の理解をしましょう。
CSSのプロパティの種類も一覧でご紹介しています。
「セレクタ」「プロパティ」「値」という用語にピンとこない方は、こちらのステップから学習を始めましょう。
CSSを書く場所には3つの場所があります。
もっともスタンダートなHTMLにCSSを読み込む方法をコピペできるコードと共に解説しています。
「CSSってどこに書くの?」という方はこちらのステップからご覧ください。
このステップでは、基本的なCSSの書き方を理解している方へ、文字の大きさ・色・フォントの種類、背景色を変更する方法をコピペできるコードで解説しています。
「CSSの基礎的な書き方はわかる」という方はこちらのステップから実践的な学習をしてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

STEP1 CSSの概要を理解しよう!
CSS(スタイルシート)の書き方を説明する前に、なぜCSS(スタイルシート)が必要なのかについて画像でわかりやすく説明していきます。
CSSとは、HTMLの要素に対して「この文字色を赤に」「文字をもっと大きく」のように指定し、ページをデザインするために使用します。
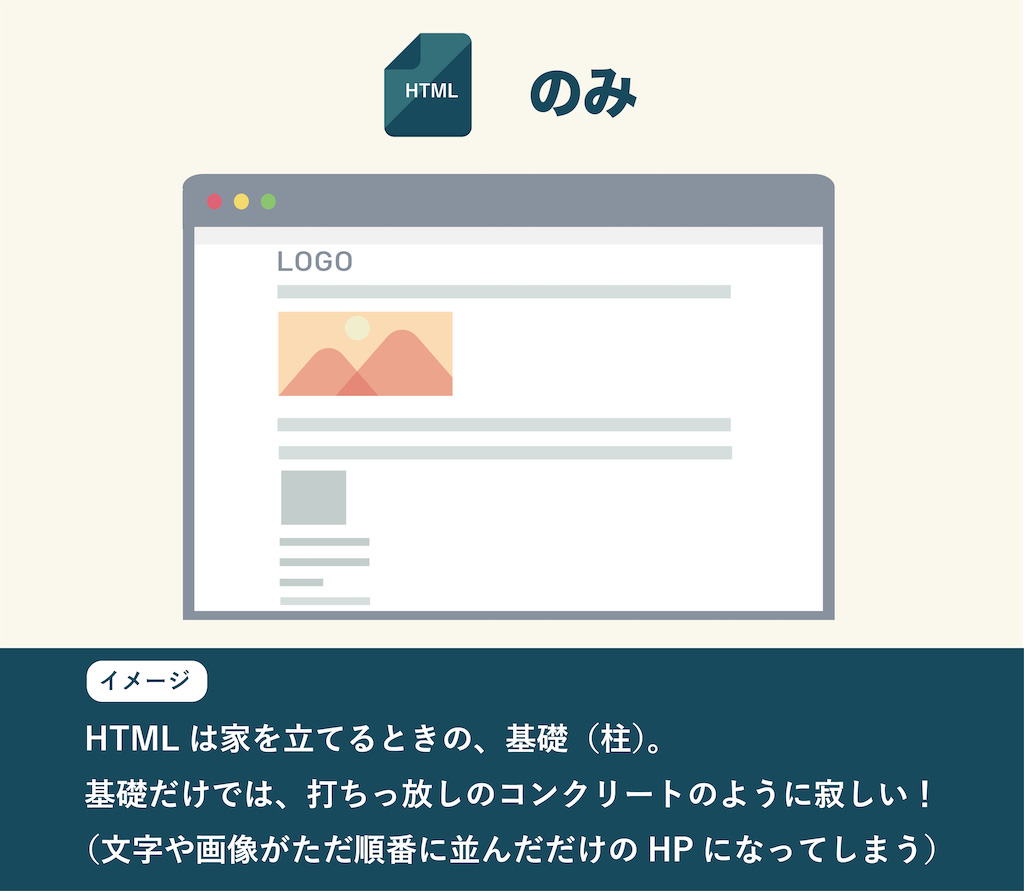
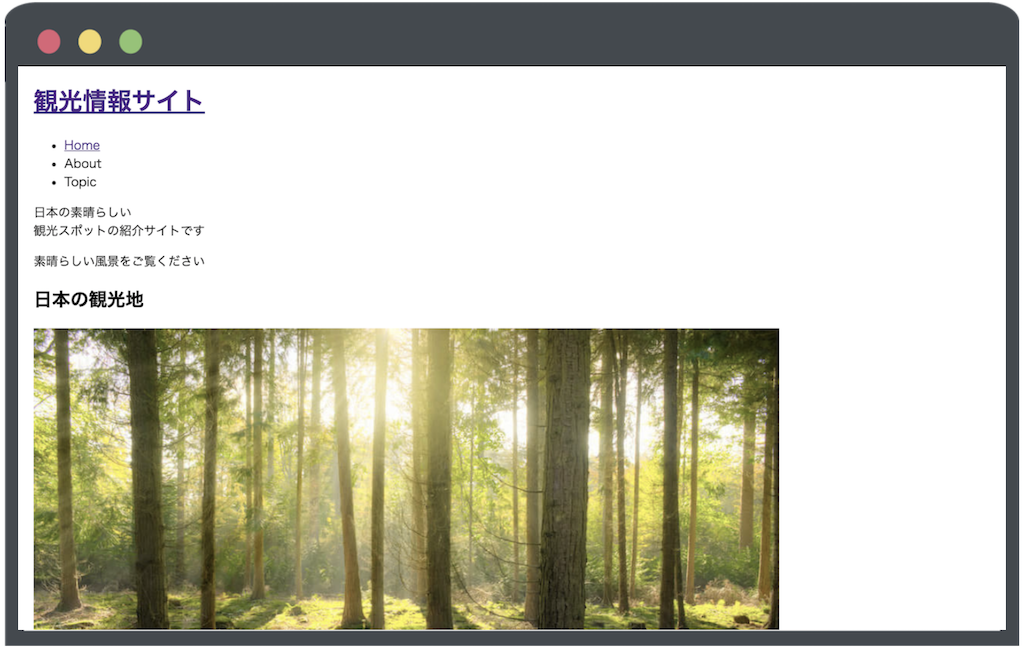
<HTMLのみ>

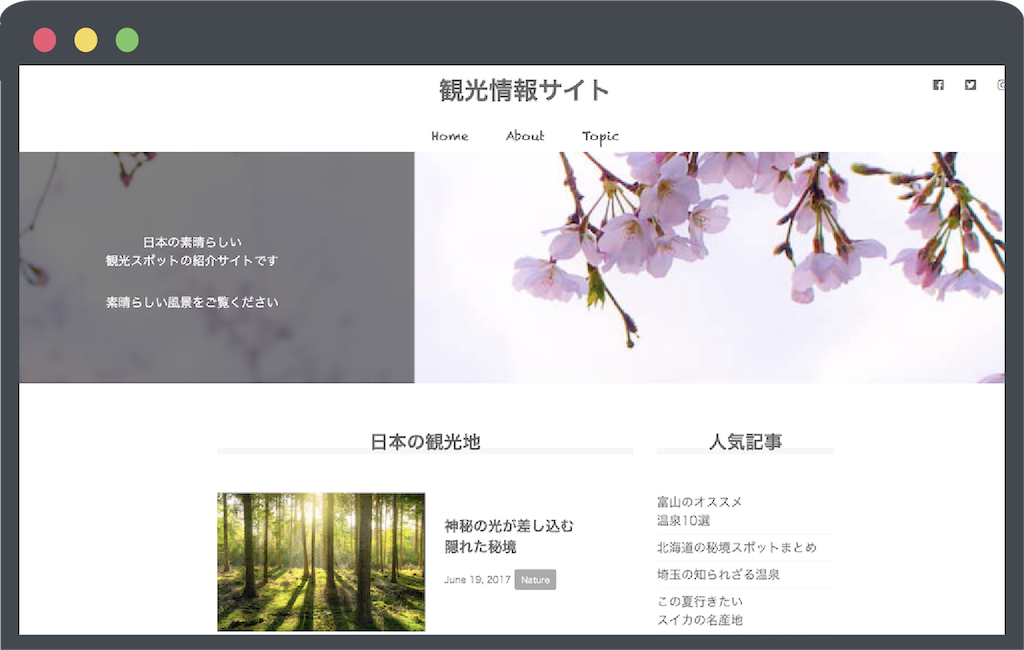
<HTML+CSS>

HTMLだけを用いると、白黒の単調なサイトになってしまいます。
CSSを用いることにより、文字の色や画像の大きさなどを指定することができるので、
デザイン性のあるサイトを作成することができるのです!
以下のサイトをご覧ください。
 【初心者必見】CSS3って何?CSSとの違いやHTML5との関係を徹底解説
【初心者必見】CSS3って何?CSSとの違いやHTML5との関係を徹底解説
<HTMLのみ>

<HTML+CSS>

HTMLだけで作成したサイトとCSSを加えたものになりますが、CSSを付け加えた方は文字の色や配置が変わっているのが見られますね。
このように、CSSはWebサイトの見た目を作成する上でとても大切になります。
STEP2 CSSの基本的な書き方を理解しよう!
CSSの必要性が理解できたところで、次にCSSの基本的な書き方について解説していきます!
CSSを書く場所の説明はSTEP4で行うので、今はCSSの書き方だけ理解しておいてくださいね。
CSSの基本的な書き方はこの様になります。
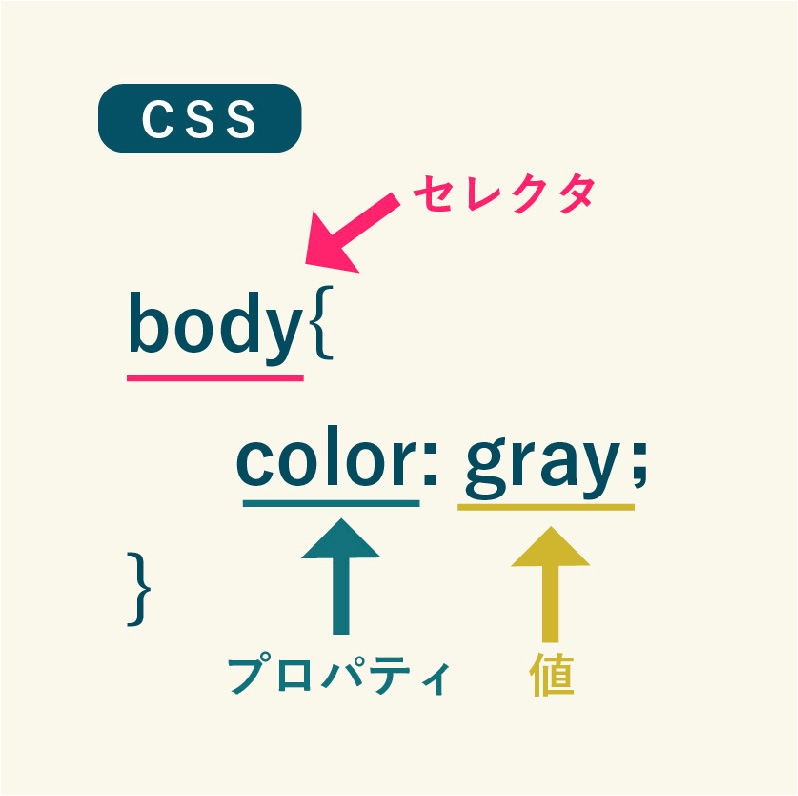
セレクタ{プロパティ:値;}
このセレクタ、プロパティ、値を記入することによって、
どこの・何を・どのように変えるかを指定することが出来ます!
こちらの例を見てみましょう。
body{color:gray;}セレクタでbody,プロパティでcolor、値でgrayを指定しています。

セレクタ、プロパティ、値は「どこの、何を、どのように」を指定しますので、
こちらではbody要素の色を灰色に変えています。
ざっくりと解説しましたが、いきなりセレクタ、プロパティ、値と言われても、頭に「?」が浮かんでしまいますよね。
それぞれの用語を次のSTEP3で1つずつ解説していきます!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

STEP3 CSSの用語の意味を理解しよう!
それでは、プログラミングの説明でよく使われる以下3つの用語を解説していきます。
- セレクタ
- プロパティ
- 値
意味を完璧に覚える必要はありませんが、CSSの説明には必要不可欠な用語になります。
用語がどの部分を指しているのかは理解しておきましょう。
セレクタとは?
セレクタは、デザインを変更したい部分を指定します。
英語では「selector」=選ぶ人 という意味です。
「デザインを変更したい部分を選ぶ」そう考えると分かりやすいと思います。
h1タグの色を変更したい場合は、
h1{color: red; }のように、セレクタでh1を指定すればOKです!
プロパティとは?
プロパティは、英語で「property」=特性、特質
という意味です。
プロパティでは、セレクタで選んだ要素の色、フォントのデザイン、背景の色、文字の大きさなどといった、「要素の特性」を指定します。
「どこの、何を、どのように」の部分の「何を」の部分がプロパティで指定することができますね!
h1タグの文字の大きさ(font-size)を変更したい場合は、
こちらのようにプロパティで文字の大きさを指定すればOKです。
h1 {font-size: 12px; }また、プロパティを複数指定することも可能です。
例えば、h1タグの文字の大きさと色を変更したい場合は、こちらのように改行して2つ指定することができます。
h1{
font-size: 12px,
color: red;
}
このように指定すればOKです!
プロパティの種類一覧
こちらはよく使うCSSのプロパティの一覧になります。
| プロパティの名前 | 役割 |
| font-size | 文字の大きさを指定 |
| font-family | フォントの種類を指定 |
| color | 文字の色を指定 |
| background | 背景を指定 |
| background-color | 背景色を指定 |
| width | 指定した要素の幅を指定 |
| height | 指定した要素の高さを指定 |
| margin | マージンを指定 |
| padding | パディングを指定 |
| float | 要素を横並びにできる |
| clearfix | floatによる回り込みを解除する |
| text-align | 行の揃え位置を指定 |
CSS各プロパティの解説記事一覧
各プロパティの使い方がわからない場合は、以下の解説記事を参考に学習してください!
文字や背景を透明にする
行の高さを指定
ここでご紹介した記事は、CSSの基本的なスキルの解説記事です。
他にも多くのCSSの解説記事があるので参考にしてください!
値とは?
「どこの、何を、どのように」の「どのように」の部分になりますね!
下の画像では、body要素を青に変更するために、値でblueを指定しています。

セレクタ{プロパティ:値;}という形は決まった形なので、頭に入れるようにしましょう!
最初は難しいと感じられるかもしれませんが、慣れてくるとスラスラと書けるようになっていきます!
STEP4 CSSファイルを準備しよう!
それでは、実践的な学習に入るために、CSSを書く準備をしていきます!
CSSファイルを用いて、デザインをしていくにはHTMLにCSSを読み込む必要があります。
CSSをHTMLに読み込ませないと、CSSにいくらコードを書いても反映がされないのでこのステップは外せません。
ここでは、3つのCSSを書く場所の紹介と、その中でも最もオーソドックスなHTMLにCSSを読み込ませる説明をしていきます。
CSSはどこに書くの?
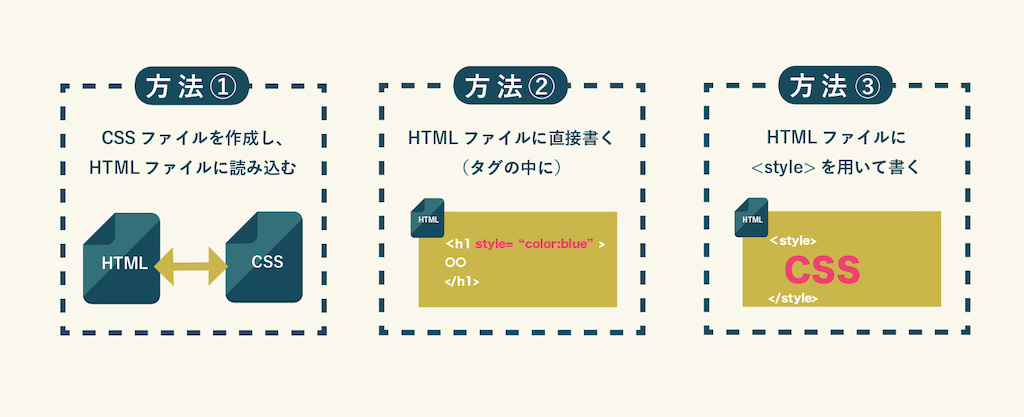
CSSをHTMLと連携させるためには、以下の3つの方法があります!

今回は最もオーソドックスな書き方である、方法①の
「CSSファイルを作成し、HTMLファイルに読み込ませる方法」を解説していきます!
方法②、方法③を知りたい方は、以下の記事で詳しくご紹介しています。
 CSSにHTMLを読み込む方法とは?コードを用いて解説!
CSSにHTMLを読み込む方法とは?コードを用いて解説!
では早速、方法①「CSSファイルを作成し、HTMLファイルに読み込ませる方法」を解説していきます。
以下の手順に沿って進めていきます。
- ツールを準備する
- HTMLファイルを準備する
- CSSファイルを準備する
- CSSをHTMLファイルに読み込ませる
一つずつ順を追っていけば難しくないので、早速やっていきましょう!
❶まずはツールを準備しよう!
CSSの学習には、HTMLファイルが必要です。
そして、HTMLファイル作成に必要なツールが、テキストエディタとブラウザになります。
今回の記事では、テキストエディタは「Sublime Text」、ブラウザは「Google Chrome」を使用していきます。
テキストエディタとブラウザのインストールの方法は以下の記事で解説しているので、まだ準備をしていない方はこちらをご覧ください。
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
❷HTMLファイルを準備しよう!
テキストエディタとブラウザの準備ができたら、次にHTMLファイルを用意していきます。
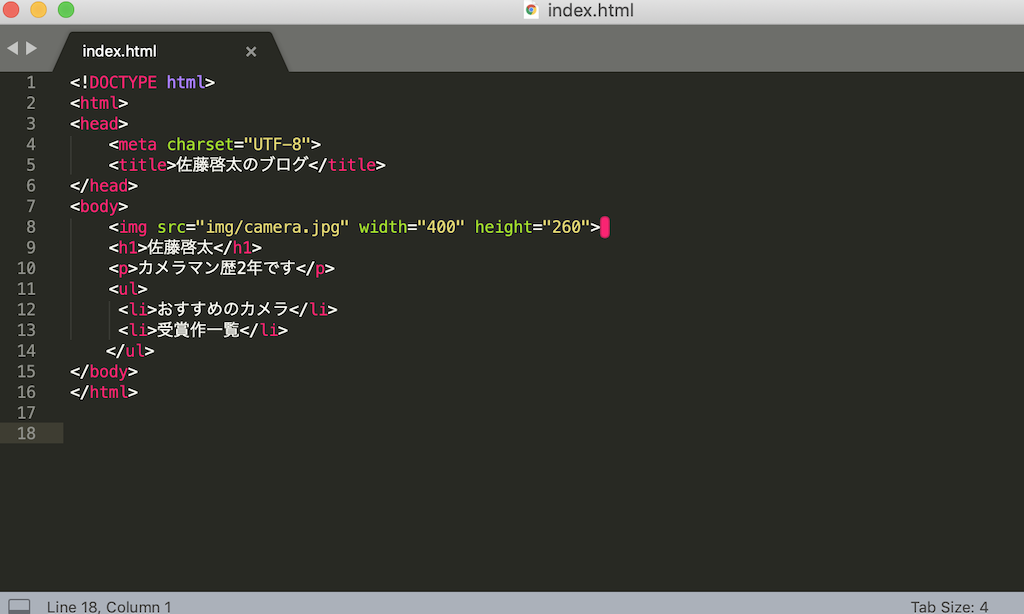
今回は以下のHTMLのファイルにCSSを反映していきます。
Sublime Textを起動し、以下のコードをコピペして貼り付けましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>佐藤啓太のブログ</title>
</head>
<body>
<img src="img/camera.jpg" width="400" height="260">
<h1>佐藤啓太</h1>
<p>カメラマン歴2年です</p>
<ul>
<li>おすすめのカメラ</li>
<li>受賞作一覧</li>
</ul>
</body>
</html> コピペができたら、[command+S]を押して「index.html」というファイル名で保存しましょう!
わかりやすく、保存場所はデスクトップを選択するのがおすすめです。
以下の状態になっていればHTMLファイルの準備は完璧です。
【Sublime Textでの表示】

❸CSSファイルを準備しよう!
HTMLファイルの準備ができたら、次にCSSを書くシートを準備します。
先ほどのHTMLファイルを開いた状態で、[command+N]を押します。
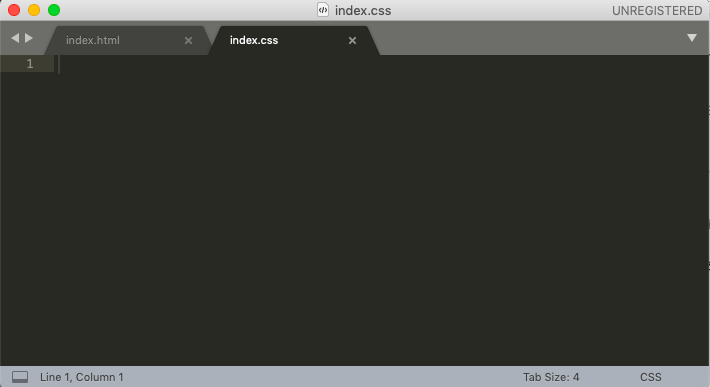
すると、新しいシートが開かれます。
このシートは、「index.css」というファイル名で保存をしましょう!
保存方法はHTMLと同様に、[command+S]を押して、保存場所はデスクトップを選択しましょう。

これでCSSを書き込むファイルの準備はできました!
しかし、このままではHTMLとCSSが連携していないので、HTMLにCSSを読み込ませる必要があります。
方法はとても簡単なので、次のステップで見ていきましょう。
❹HTMLファイルをCSSファイルに読み込ませよう!
CSSファイルを作成したら、HTMLで作成したファイルに読み込ませていきます。
HTMLファイルの<title>佐藤啓太のブログ</title>の下に
<link rel="stylesheet" href="index.css">と記入しましょう!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>佐藤啓太のブログ</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<img src="img/camera.jpg" width="400" height="260">
<h1>佐藤啓太</h1>
<p>カメラマン歴2年です</p>
<ul>
<li>おすすめのカメラ</li>
<li>受賞作一覧</li>
</ul>
</body>
</html> <link rel=”stylesheet” href=”index.css”>の rel属性(レル属性)は、リンク先との関係を示すために記載します。
(今回はCSSなのでstylesheetと記述します。)
href属性は、HTMLファイルに外部ファイル(先ほど作ったCSSファイル「index.css」)を読み込ませるために記載します。
これでCSSで書いた内容を、HTMLの要素に反映させることができます!
早速学習を進めていきましょう!
STEP5 実際にCSSを書いてみよう!
それでは、実践的な練習に移っていきましょう!
今回はSTEP4で完成したウェブサイトのデザインを右のように変更していきたいと思います。
【デザイン変更前】

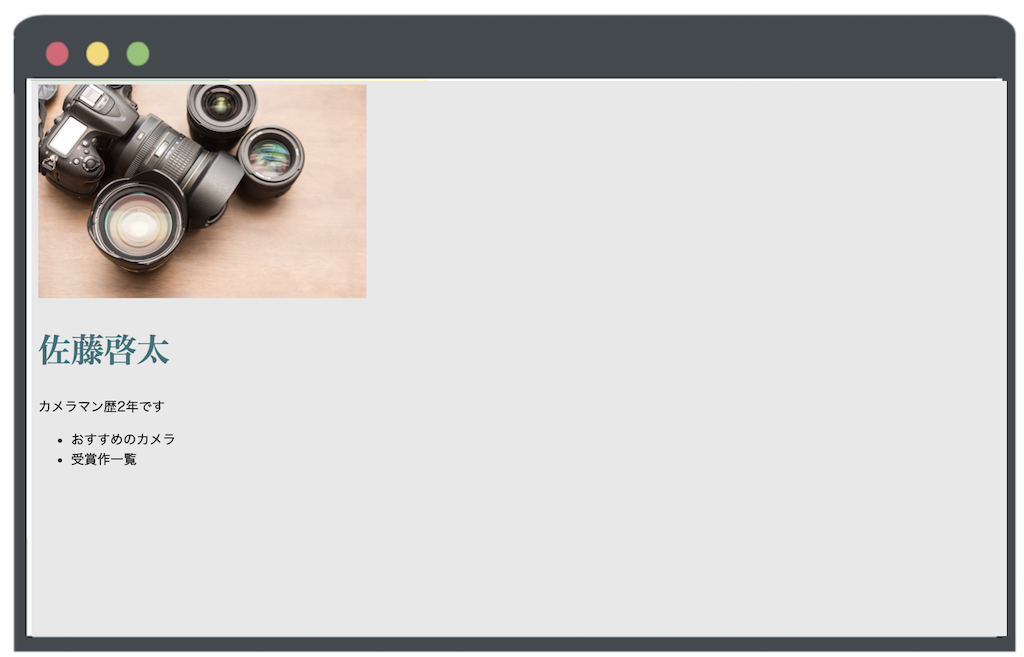
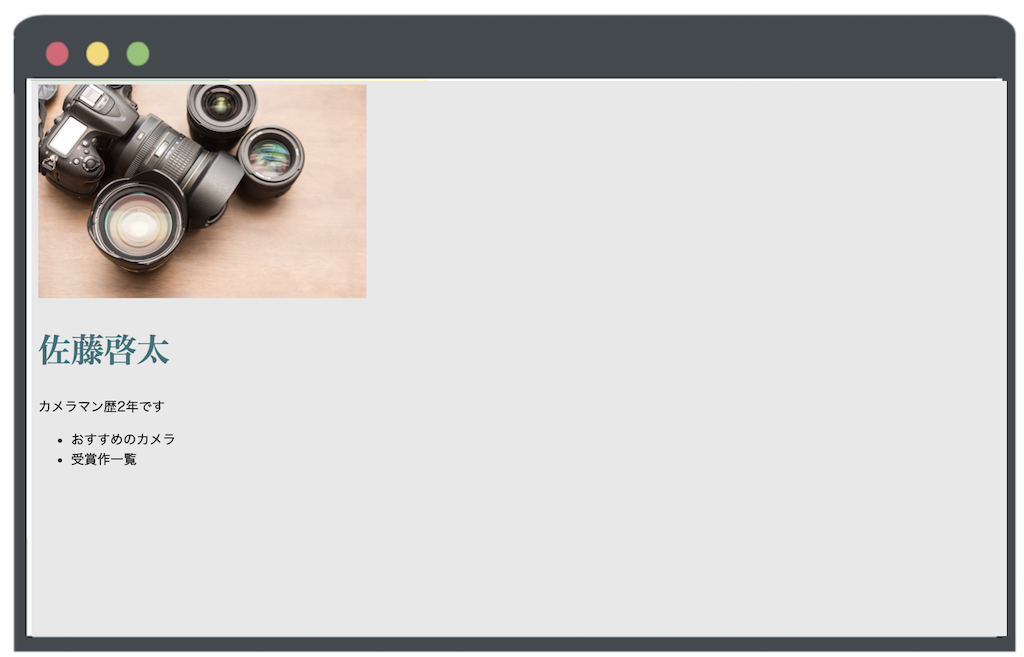
【デザイン変更後】

デザインの変更には、以下の工程が必要になります。
- 文字の色を変更する – スグに読みたい方はこちら
- 文字の大きさを変更する – スグに読みたい方はこちら
- フォントの種類を変更する – スグに読みたい方はこちら
- 背景色を変更する – スグに読みたい方はこちら
お手元でコードを書きながら学習できる内容となっておりますので、ぜひ実際にコードを書きながら学習してみてください!
今回は、CSSを使った文字サイズの変更や背景色の変更などを行なっていきますが、これらの変更はHTMLだけでも行うことができます。
しかし、HTMLは構造を作るものであるため、CSSでデザインをすることで編集がしやすくなります。
文字の色を変えてみよう
文字の色を変えるには、colorプロパティを使用し、「color: #ff0000;」のように16進数のカラーコードで色を指定します。
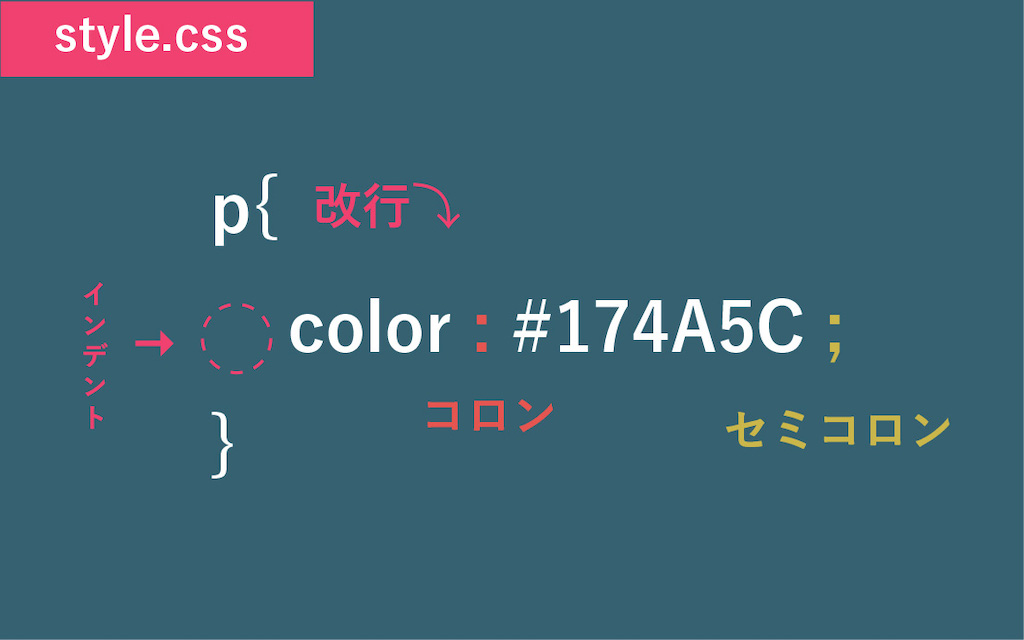
そして、コードを書くときはHTMLと同じく下の画像のようにインデント(字下げ)をします。
インデントは、[tab]キーを押すことでインデントされます。
プロパティの後にはコロン(:)、値の後にはセミコロン(;)が必要なので、忘れないようにしましょう。

(赤や青といった主要な色であれば、「color: red;」のように指定することができます。)
今回は見出しの「佐藤啓太」の色を薄い緑色(カラーコード; #337079)に変えていきます!
h要素を指定していきましょう!
↓コピペできます
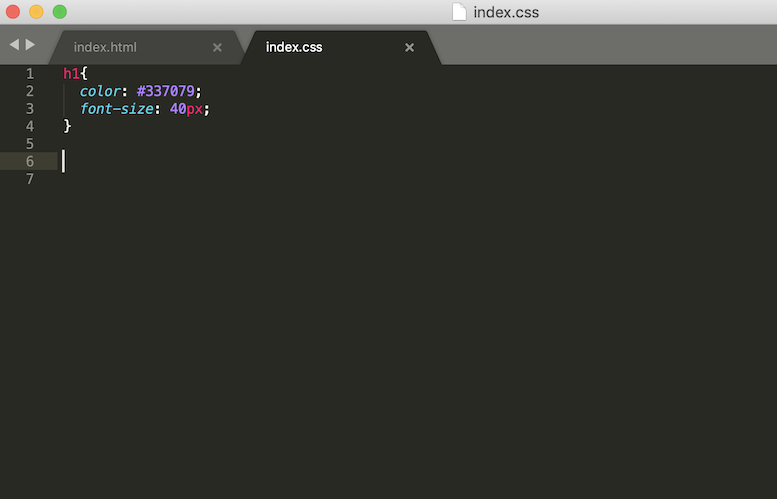
h1{
color: #337079;
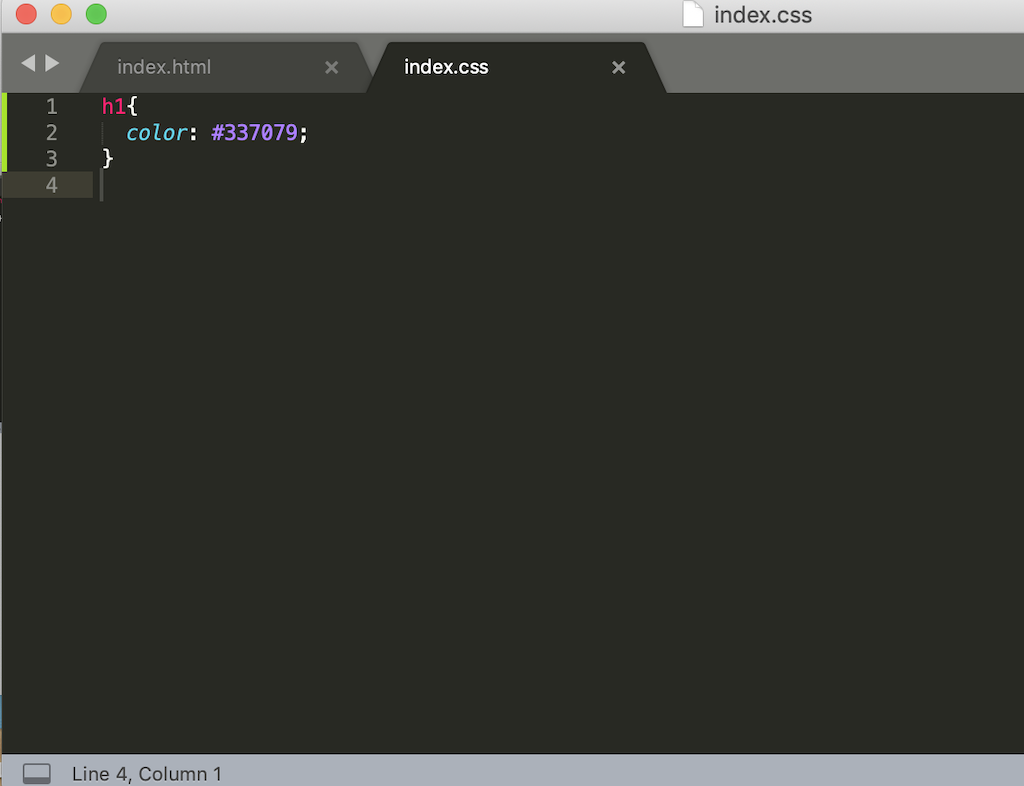
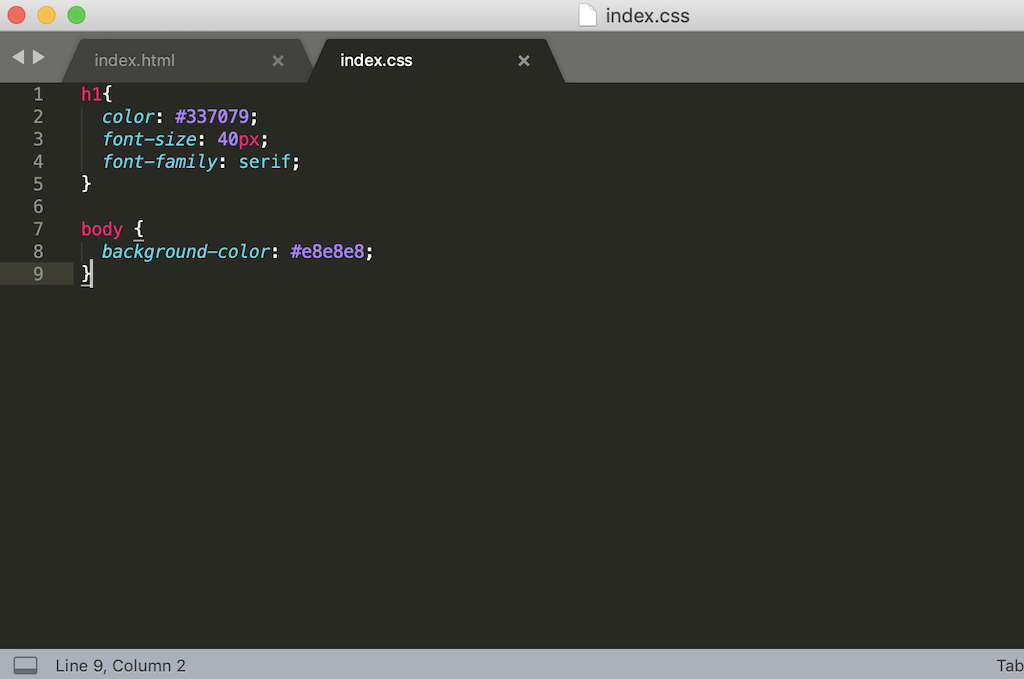
}【Sublimeでの表示】

記入が出来たら、[command+S]で保存してブラウザで表示させてみましょう!
「佐藤啓太」の文字が薄い緑色に変わっていたらOKです!
【反映前】

【反映後】

文字の大きさを変えてみよう
次に、文字の大きさを変えていきましょう!文字の大きさを指定するにはfont-sizeプロパティを使用します。
フォントサイズを指定するには、px(ピクセル)という単位が必ず必要なので、書き忘れないようにしましょう!
今回は<h1>要素の「佐藤啓太」の文字を少し大きくするために、40pxに指定していきます。
↓コピペできます
h1{
color: #337079;
font-size: 40px;
}【Sublimeでの表示】

記入したら、保存してブラウザで表示しましょう!
【反映前】

【反映後】

右のように表示されたらOKです!
 CSSでフォントサイズを変更する方法を徹底解説!
CSSでフォントサイズを変更する方法を徹底解説!
文字の種類を変えてみよう
フォントの種類を指定するには、font-familyプロパティを使用します。
font-familyには、「明朝体」や、「ゴシック体」などの、様々なフォントを指定することができます。
今回はh1要素の「佐藤啓太」を明朝体に指定したいので、{font-family: serif;} と記載します。
以下のように「佐藤啓太」の文字が明朝体になったらOKです!
h1{
color: #337079;
font-size: 40px;
font-family: serif;
}【Sublimeでの表示】

記入したら、保存してブラウザで表示しましょう!
【反映前】

【反映後】

右のように表示されたらOKです!
背景色を変えよう
次に、背景色を変更してみましょう。
背景色を変更するには、background-colorプロパティを使用します。
全体の背景の色を変更するために、セレクタで「body」を指定します。
今回は背景を薄い灰色にしたいため、カラーコードは#337079を指定します。
h1{
color: #337079;
font-size: 40px;
font-family: serif;
}
body {
background-color: #e8e8e8;
}【Sublimeでの表示】

記入したら、保存してブラウザで表示しましょう!
【反映前】

【反映後】

右のように表示されたら完成です!
背景色を変更する際に使用するbackground-imageについてさらに詳しく知りたい方は、
こちらの記事をご覧ください。
STEP5のトップへはこちら
まとめ
CSSの基本的な技術系の解説記事は、CSS各プロパティの解説記事一覧でご紹介しているので、ぜひ今後の学習に活用してください!
ここまで学習してきたCSSの基本を、ざっくりと復習しましょう!
- CSSはHTMLファイルのデザインを変更できる!
- CSSの書き方は、セレクタ{プロパティ:値;}
- セレクタは、デザインを変更する部分を指定
- プロパティ(property)とは適用するスタイルを指定
- 値は、色やサイズの大きさなどを指定
- 文字の色を変えるには、colorプロパティを使用
- フォントの種類を指定するには、font-familyプロパティを使用
HTML&CSSでは、背景色を変えるなど、他にも色々な事ができます!
これからもHTML&CSSの学習を続けて、さらにレベルアップしていきましょう!
そして、プログラミングの世界をさらに楽しみましょう!!