【CSSのfloatを完全マスター】初心者でも分かる入門講座

float(フロート)プロパティは「要素を横並び」に出来るCSSのコードです。
画像などの配置で利用ができ、習得できればとても便利です。
ただ、floatの概念は少し分かりづらく、「解説サイトなどを読んでも良く分からない!」
と悩まれている方が多くいらっしゃいます。
そこで今回は、HTML/CSS初心者の方向けに図・コードなどを用いながら、誰でも分かるように解説していきます。
「floatプロパティとは何か」「floatプロパティはどうやって使いこなすのか」
といった、基本の「き」からご理解頂ける内容にしましたので、ぜひ学習に活かしていただけると幸いです。
floatプロパティとは??
冒頭でお伝えした通り、ブロック要素を横並びにしたいときに使用するコードです。
英語でfloatは「浮く」という意味になり、要素を浮いた状態にして並び変えれるようにするのです!
ただ、急に「要素を浮かせる」と言われても、頭に「??」が浮かびますよね。
イメージとして、「コーヒーフロート」を思い浮かべて下さい。

コーヒーフロートはコーヒーの上に、アイスがプカプカ浮かんでいる飲み物ですよね?
このアイス=要素だと想像をして下さい。
浮いているアイスはストローやスプーンで触れば動きます。floatプロパティはこれと全く同じ概念になります。
要素(=アイス)をコードを使って浮かびあがらせ、自由に配置=横並びに出来る様にする、と言うことなのです。


floatプロパティの指定の仕方
それでは、floatプロパティの書き方について解説していきます!
floatの書き方の基本
floatは、要素を横並びにさせて「Webページのデザインを変更する」ために使用するのでCSS(スタイルシート)内に記載します。
CSSについて詳しく知りたい方は、こちらのページをご覧ください
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
floatプロパティは、セレクタで要素を横並びにしたい部分を選び、「float:値;」で指定します。
こちらの例を見てみましょう。
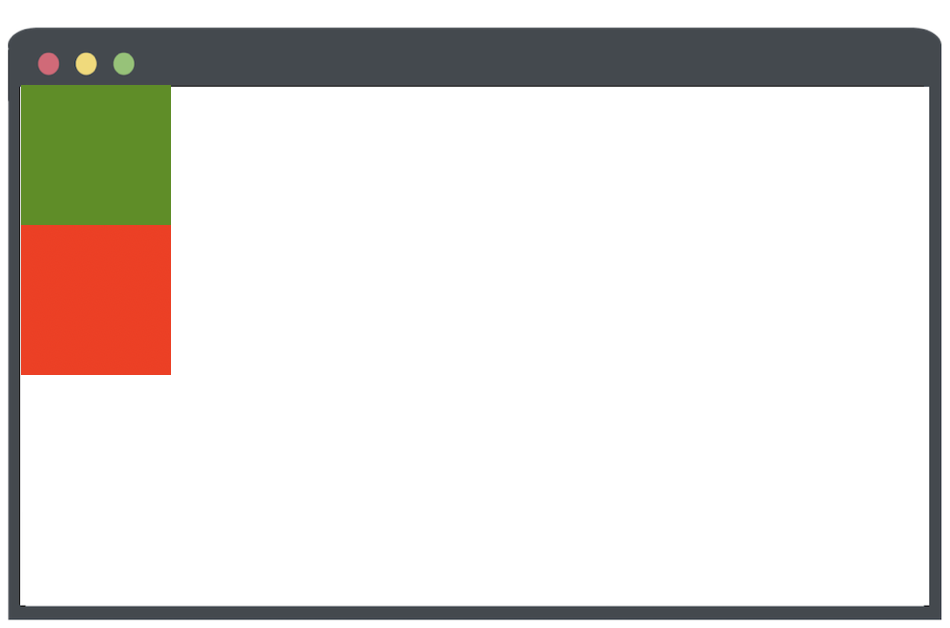
こちらの画像のブロック要素を横並びにして左寄せにします。

緑と赤の要素を横並びにしたいため、セレクタで「.red」「.green」を指定します。
そして、左寄せにするために、floatプロパティを用い、値で「left」を指定します。(左寄せにするため)
.green{
background-color: red;
width: 200px; height: 200px;
float: left;
}
.red{
background-color: red;
width: 200px; height: 200px;
float: left;
}
するとこちらのように要素が左寄せに横並びになります。

この「float:値;」という形は決まっているので、しっかりと頭に入れるようにしましょう!
次は、floatの書き方についてより詳しく解説していきます!
実際にfloatを書いてみよう!
それでは、実際にfloatプロパティを書いてみましょう!
floatの書き方は三つある
floatの書き方には、三つの種類があります。
「float:値;」の値には、要素を左寄せにできる「left」、右寄せにできる「right」、配置を指定しない「none」を入れることができます。
- left(要素を左寄せにできます)
- right(要素を右寄せにできます)
- none(配置を指定しません)
それぞれを詳しく解説していきます。
実際にコードを書いて学べる内容となっておりますので、ぜひ手を動かしながら学習を進めてみてください。
要素を左寄せしてみよう!
ではまず「要素を左寄せにする」ことから学んでいきましょう!
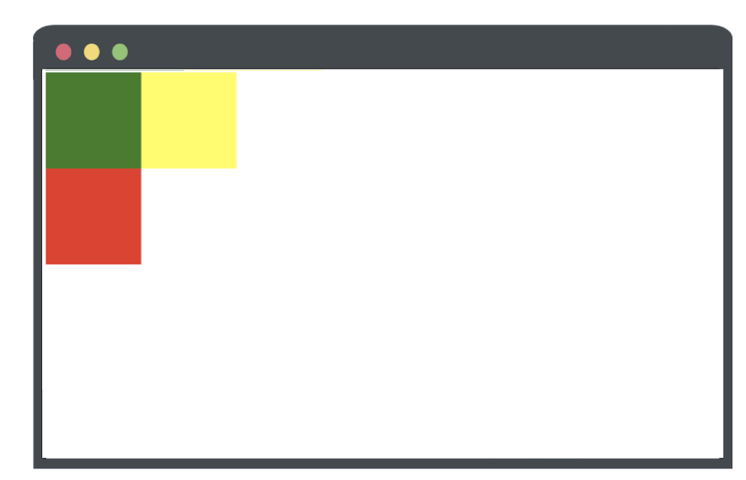
こちらの画像のようなブロック要素を、左寄せにしていきます。
【floatを指定する前】

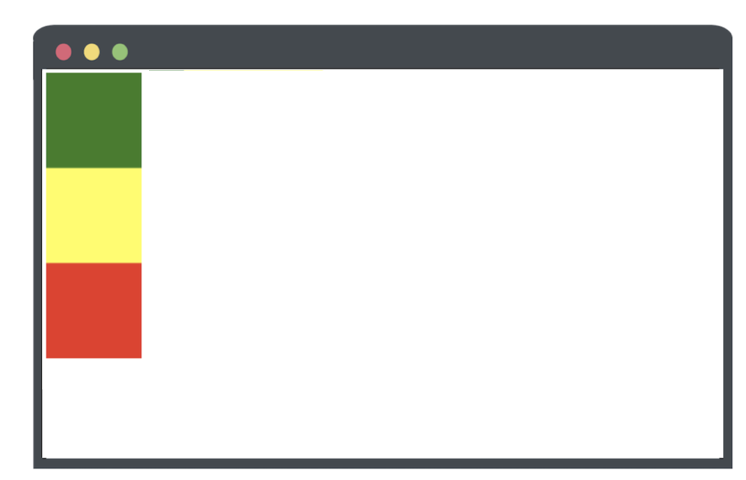
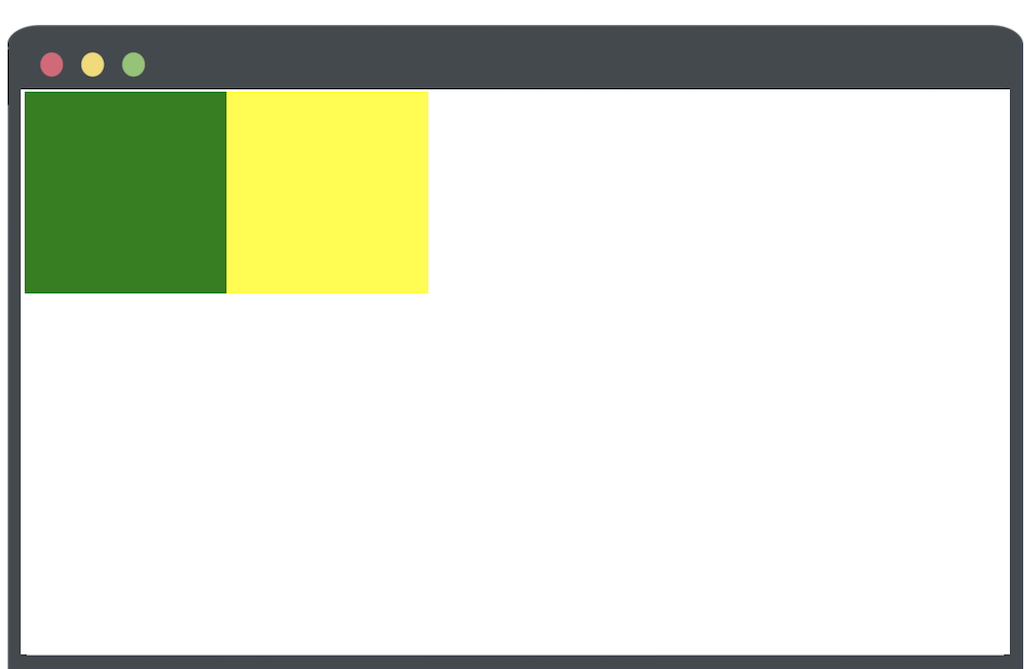
【理想形】

ではまずHTMLファイルとCSSファイルを準備していきましょう。
こちらがfloatを記載する前のHTML・CSSのコードになります。
実際にコードをコピーしてテキストエディタに貼り付け、ブラウザで表示させてみましょう!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>floatの使い方</title>
<link rel="stylesheet" href="float.css">
</head>
<body>
<div class="green"></div>
<div class="yellow"></div>
<div class="red"></div>
</body>
</html>.green{
background-color: green;
width: 200px;
height: 200px;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
}
.red{
background-color: red;
width: 200px;
height: 200px;
}上記のコードをテキストエディタに貼り付け、ブラウザで表示させるとこのようになります。

この理想形にするために、floatを記載していきます!

CSSに、「float: left;」をそれぞれ追加しよう
floatを横並びにしたい要素に指定していきます。
セレクタで横並びにしたい要素を指定し、左寄せにするために値で「left」を指定します。
今回は緑、赤、黄色のブロック要素を左寄せに横並びにさせたいため、green,yellow,redにfloatを指定していきます。
「height: 200px;」の下に 「float: left;」をそれぞれ追加していきましょう!
<float指定前>
.green{
background-color: green;
width: 200px;
height: 200px;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
}
.red{
background-color: red;
width: 200px;
height: 200px;
}<float指定後>
.green{
background-color: green;
width: 200px;
height: 200px;
float: left;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
float: left;
}
.red{
background-color: red;
width: 200px;
height: 200px;
float: left;
}CSSに「float: left;」をそれぞれ追加する事ができたら、ブラウザで確認してみましょう!
【ブラウザでの表示】

きちんと左寄せの横並びになりました!
このように表示されたらOKです!
要素を右寄せにしてみよう!
では次に、要素を右寄せにしていきます。
先ほどと同じCSS・HTMLのコードを使用します。floatの部分だけ変更するようにしましょう。
先ほどは、要素を横並びにして左寄せするために「float: left;」を使用して、こちらのように表示させました。
【左寄せの場合】

今度は、右寄せに横並びにして、このような形を目指します!
【右寄せの場合】

CSSに、「float: right;」をそれぞれ追加
緑、赤、黄色のブロック要素を右寄せに横並びにさせたいため、今回もgreen,yellow,redにfloatを指定していきます。
「height: 200px;」の下に 「float: right;」をそれぞれ追加していきます。
.green{
background-color: green;
width: 200px;
height: 200px;
float: right;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
float: right;
}
.red{
background-color: red;
width: 200px;
height: 200px;
float: right;
}記載できたら、保存してブラウザで表示させてみましょう!

このように表示されたらOKです!
「float:none;」について
「float:none;」を使用すると、今まで横並びにする為に使用したfloatプロパティを、無かったことにできます。
pcで横並びにした要素を、スマートフォンでは縦並びに表示させたい時に、CSS内で「float:none;」を指定するとfloatが解除され、縦並びに表示させることができます。
主にレスポンシブ対応の場面で使用します。
レスポンシブ対応についてさらに詳しく知りたい方は、こちらの記事をご覧下さい。
「HTML・CSS」をマスターして、自分でホームページやWEBアプリを作成できるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら



\経済産業省認定の圧倒的カリキュラム/
floatプロパティによる問題点
要素を横並びにするのに便利なfloatプロパティですが、問題点もあります。
floatプロパティを指定すると、要素が浮いている状態になってしまいます。
それによりfloatプロパティを指定していない要素が、floatプロパティを指定した要素の下に回り込んでしまうのです。
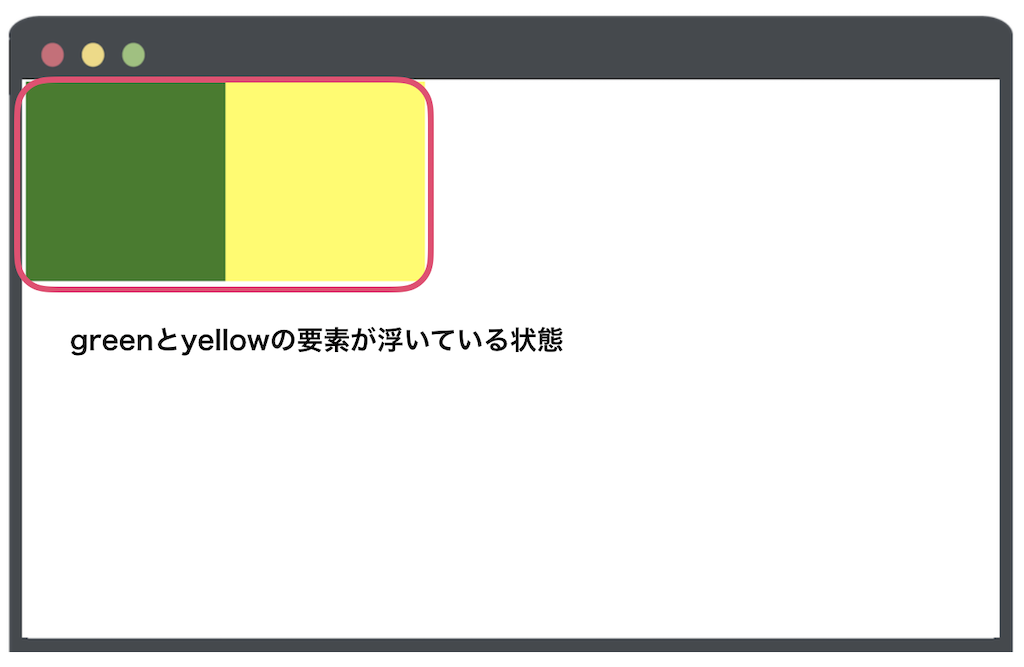
例えば、こちらの緑と黄色の部分だけを横並びにさせたいとします。
【変更前】

【理想像】

greenとyellowの部分を横並びにしたいため、greenとyellowだけにfloatを指定します。
.green{
background-color: green;
width: 200px;
height: 200px;
float: left;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
float: left;
}
.red{
background-color: red;
width: 200px;
}するとどうなるでしょうか?
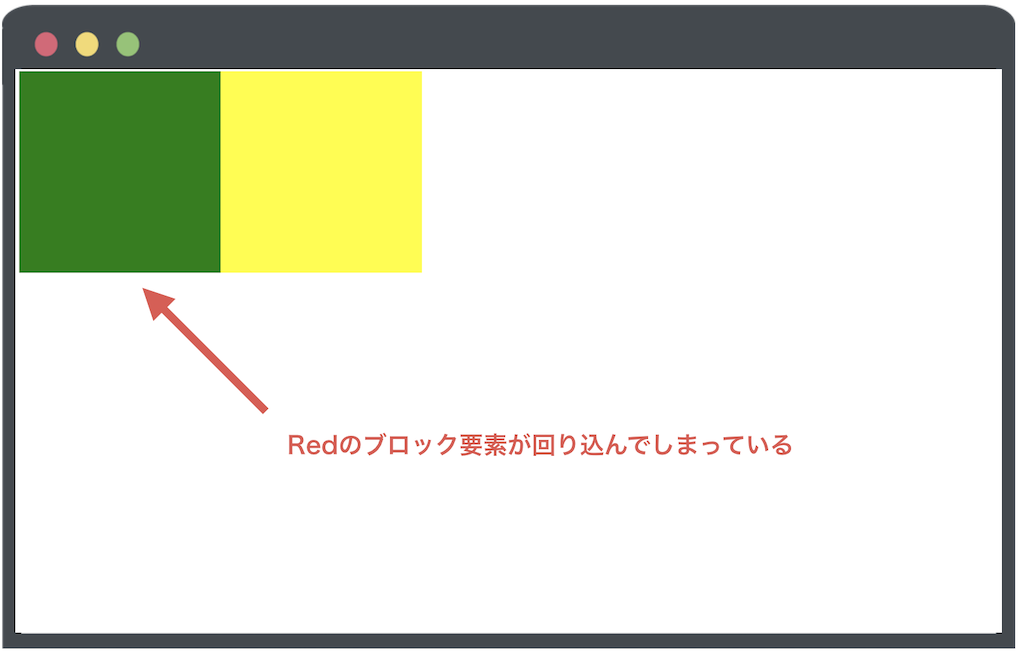
なんと、ブラウザではこのように表示されてしまいました!
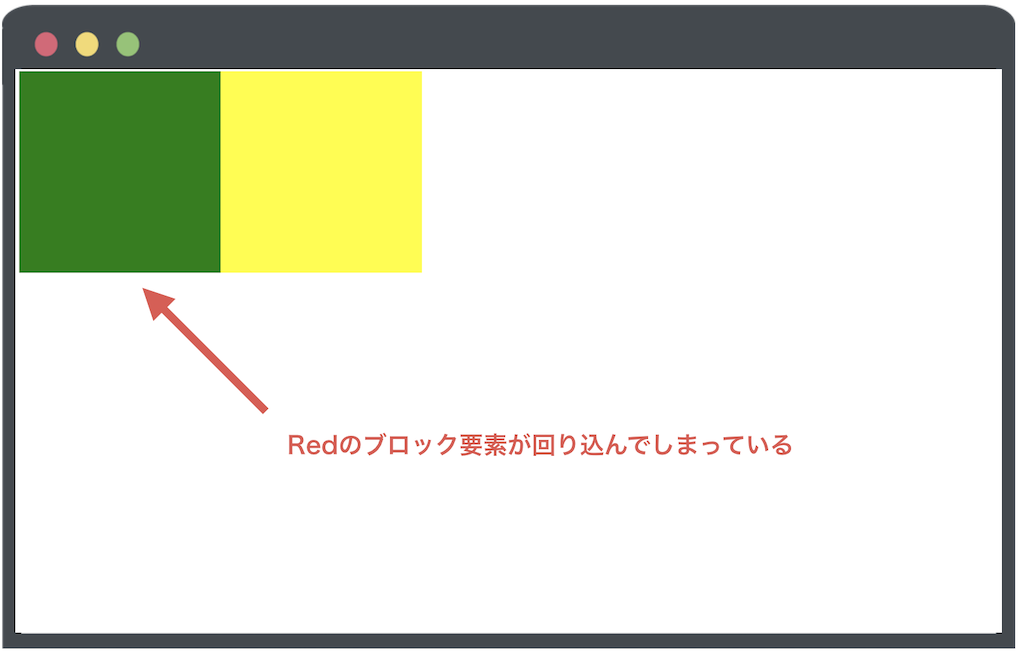
【greenとyellowにfloatを指定した後のブラウザでの表示】

redのブロック要素が消えてしまいましたね!
redのブロック要素はどこに行ってしまったのでしょうか?
実は、redのブロック要素は、greenとyellowの要素の下にいます。
先ほど説明したように、floatプロパティを指定すると要素が浮いている状態になります。

しかしredのブロック要素にはfloatプロパティが指定されていないため、
浮いた状態になっているgreenとyellowのブロック要素の下に回り込んでしまうのです。

このような問題を防ぐために、float回り込みを防ぐ必要があります!
floatによる回り込みを解除するには?
せっかくfloatプロパティを指定しても、floatプロパティを指定していない要素が回り込んでしまったら
レイアウトが崩れてしまいますよね。
このようなトラブルを解決するために、「clearfix」というプロパティを使うことができます。
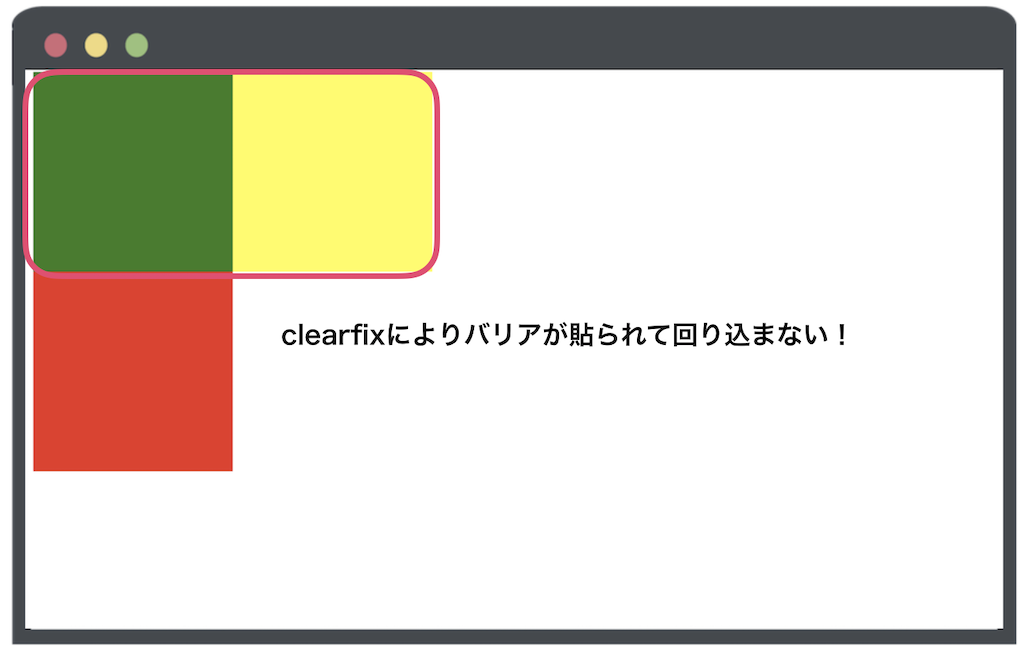
clearfixは、floatを指定して浮いている状態となっている要素にバリアのようなものを貼ることができ、回り込みを防ぐことができるのです!
【回り込みが起きている状態】

【clearfixにより、回り込みを防止している状態】

clearfixの詳しい書き方については、こちらの記事で解説してありますので、ぜひご覧ください!
 CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】
CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】
まとめ
いかかがだったでしょうか?
今回の記事では、Webページのデザインを変更する際などに使えるfloatプロパティについて解説しました。
今回の内容をざっくりと復習しましょう!
- floatプロパティでは要素を浮いている状態にし、横並びにする事ができる。
- 要素を左寄せにするには「float: left;」
- 要素を右寄せにするには「float: right;」
- 回り込みを解除するには「cleafix 」を使う
floatプロパティはレイアウトを変更する際にとても便利なプロパティです。
今回学んだfloatプロパティを、今後の学習に活かしていただけると幸いです。
またプログラミング学習を本気でしようと思っている方は、ぜひDMM WEBCAMPの詳細をご覧になってみてください。
そして、素敵なWebサイトなどを作っていきましょう!