【要素理解がカギになる】CSSのdisplayをマスター

WEBサイトを作るために欠かせない「dispaly」について知っていますか?
CSSの「display」を使えば要素の種類を決めることができます。
「そもそも要素って何?」
という方も安心してください。この記事では要素についての基礎知識からdisplayの使い方までしっかりと解説していきます。
CSS初心者の方だけではなく、displayについてもう一度確認したい方にもおすすめの記事です。
この記事を読んでCSSの「display」をマスターしましょう!
 エンジニアメンター
エンジニアメンター
要素の表示を指定する「display」とは?
「display」は要素の表示の仕方を変えることができるプロパティです。
最初に要素について理解しておきましょう。
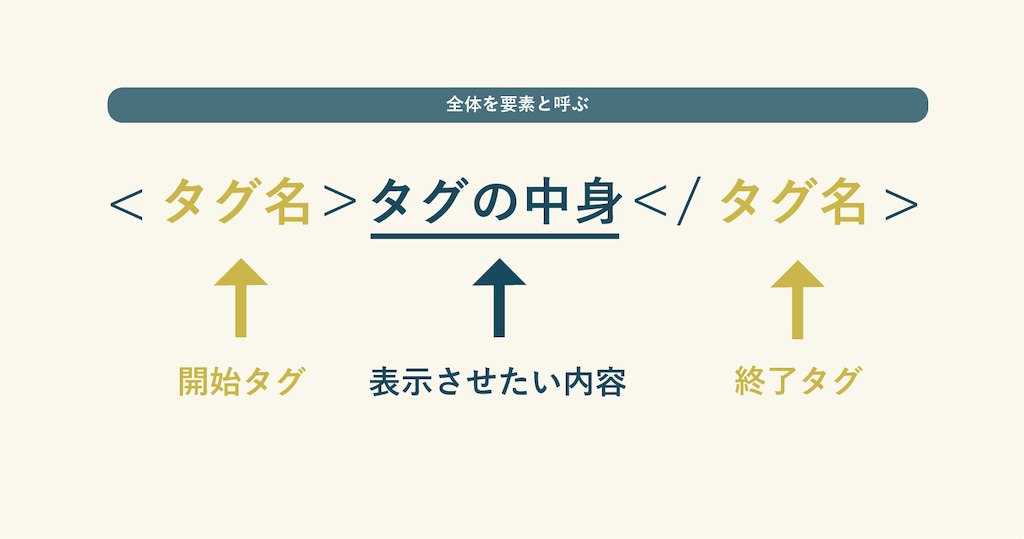
要素とは、開始タグから終了タグまでの全体のことです。
中には<img>(イメージタグ)のように終了タグが存在しないものもあります。

一つ一つの要素には、最初から表示の仕方が指定されています。
ブロック要素や、インライン要素などを耳にしたことはありませんか?
それらは全て、要素をどうやって表示するのかを呼んだものです。
「display」は、デフォルトで指定されている表示の設定を変えることができます。
指定することができる値
「display」で指定することのできる値はたくさんあります。
最初にこの3つの言葉を覚えておきましょう。
- block
- inline
- inline-block
それぞれに「display」を使って指定すると、要素自体が
「ブロック要素」「インライン要素」「インラインブロック要素」
と呼ばれるものになります。
まずはじめに3つの特徴が書かれているこの表をご覧ください。
次の章からそれぞれ細かく解説をしていくので、ここではイメージを掴んでみてください。

「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

覚えておきたい「display」で指定できる3つの要素
先ほどご紹介した、よく使われる3つの要素について詳しく見ていきたいと思います。
これがわかれば、他のCSSの指定もスムーズにできるようになるので頑張りましょう!
block:前後に改行が入る【ブロック要素】
ブロック要素は前後に改行が入ります。
そのほかも含めると、ブロック要素には以下のような特徴があります。
- 高さと幅を指定することができる
- paddingやmarginを使って余白を作ることができる
- 見えていなくても、要素は幅いっぱいに広がる
例えば、初期値がブロック要素のものに<div> </div>タグがあります。
これを使った場合を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</body>
</html>
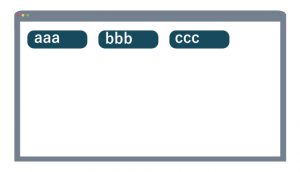
このように、ブロック要素は前後に改行が入る要素です。
実際に見えているのは「aaa」のような文字の部分だけですが、イメージとしては要素が画面の横いっぱいに広がっています。
そのため、改行をしなくてもどんどんと下につながっていきます。
inline:文章の一部としての【インライン要素】
インライン要素は、横並びに繋がっていきます。多くは文章の一部として使われています。
インライン要素はブロック要素の中にあることが多く、その反対はほとんどありません。
インライン要素の特徴は以下の通りです。
- 高さと幅を指定することができない
- paddingやmarginは、左右に対してだけ使うことができる
- 横につながっていく
- text-alignを使うことができる(親のブロック要素に対して指定することで反映)
例として初期値がインライン要素である<span></span>を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</body>
</html>
上の図のようにブロック要素と違って横いっぱいに広がらず、見えている部分だけ幅があります。
そのため短いテキストの場合は横につながっていきます。
インライン要素の特徴としては、高さや幅が指定できないという点があります。
inline-block:特徴をあわせ持つ【インラインブロック要素】
インラインブロック要素はブロック要素とインライン要素の特徴をあわせ持っているイメージです。
少し想像しづらいと思いますが、「インライン要素」のようなものでありながら幅や高さが指定できるものです。
インラインブロック要素の特徴は以下の通りです。
- 高さと幅を指定することができる
- paddingやmarginを使って余白を作ることができる
- 横につながっていく
- text-alignを使うことができる(親要素に対して指定することで反映)
表示のされ方はインライン要素のようでありながら、高さや幅を指定することができたり、paddingやmarginを使うこともできるといった両方の特徴を併せ持っています。
インライン要素との違いは、横並びになっていったときに中途半端な場所で切れることがないというところにあります。
インライン要素は文字が右端まで来ると文章の途中であっても改行されてしまいますが、インラインブロック要素は途中では改行されません。
インラインブロックは【要素をキレイに横並びにしたいとき】に有効的です!
3つの要素の違いまとめ
ここまで出てきた3つの要素の違いを、コードでも確認してみましょう。
自分でもコードを書いて反映してみると、その違いがわかると思います。
もちろんコピペしてみても大丈夫です!
HTMLとCSSのコードを見たい方は下をクリック!
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<div class="box">
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
<span class="inline-block">インラインブロック要素</span>
<span class="inline-block">インラインブロック要素</span>
<span class="inline-block">インラインブロック要素</span>
<span class="inline-block">インラインブロック要素</span>
<span class="inline-block">インラインブロック要素</span>
<span class="block">ブロック要素</span>
<span class="block">ブロック要素</span>
<span class="block">ブロック要素</span>
<span class="block">ブロック要素</span>
<span class="block">ブロック要素</span>
</div>
</body>
</html>*{
margin: 0;
padding:0;
}
.box{
width: 500px;
background-color: #174a5c;
color: white;
}
.inline {
display: inline;
}
.inline-block{
display: inline-block;
}
.block{
display: block;
}
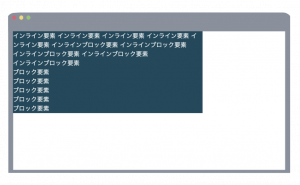
画像からわかるように、インライン要素は横向きに並んでいき、改行をするために文字が途中で切れてしまっています。
一方で、インラインブロック要素も横並びにはなっていますが、インライン要素とは違って文字が途切れる前に改行されています。
状況に応じてこれらを上手く使い分けるようにしましょう。
基本のコードの書き方
block
ブロック要素にするためには、指定し直したい要素に対してCSSに下のように書き足します。
display: block;inline
インライン要素にするためには、指定し直したい要素に対してCSSに下のように書き足します。
display: inline;inline-block
インラインブロック要素にするためには、指定し直したい要素に対してCSSに下のように書き足します。
display: inline-block;要素を消すためのnone
noneという値を指定すると指定された要素は非表示になります。
「スマートフォンサイズの時は表示させたくない!」などのレスポンシブデザイン関連で使われる指定です。
使いたい場合は以下のように指定します。
display: none;「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

要素の表示を指定する「display」まとめ
いかがでしたでしょうか?
「display」は、要素の表示のされ方を変更することができます。
各要素の特徴をここで、もう一度押さえておきましょう。

各要素それぞれの特徴を掴むことで他のCSSにおいての指定もスムーズにできるようになると思います。
何回も確認して使えるまで覚えることが大切です。ぜひこの記事を何度も読んで【CSS display】をマスターしてください!
HTML・CSSの独学でWebデザイナーになるためのステップ