CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】

Webページなどを作る際、レイアウトが崩れてしまったり、うまく表示できなかったり、、、
上手に整えられなかった経験はありませんか?
実は、「floatプロパティ」が原因となっている場合が多くあります。
floatプロパティの解除法は様々な手法がありますが、「clearfix」なら簡単に問題を解決することができます。
そこで今回は、HTML/CSS初心者の方でもわかる様、clearfixの書き方やfloatの回り込みの解除方法について解説していきます。
実際にコードを書きながら実践的に学べる様な記事になっておりますので、作業をしながらプログラミングの学習へ活かして頂ければと思います!
clearfixとは?
レイアウトが崩れてしまった際に役立つ「clearfix」は、どんな機能があるのでしょうか?
実は、clearfixを用いることによってfloatプロパティによる回り込みを解除することができるのです。
「floatプロパティって一体何??」と思われた方は、まずはこちらの記事をご覧ください。
 【CSSのfloatを完全マスター】初心者でも分かる入門講座
【CSSのfloatを完全マスター】初心者でも分かる入門講座
floatプロパティを使用することによって、縦に並べられたブロック要素を横並びにすることができます。
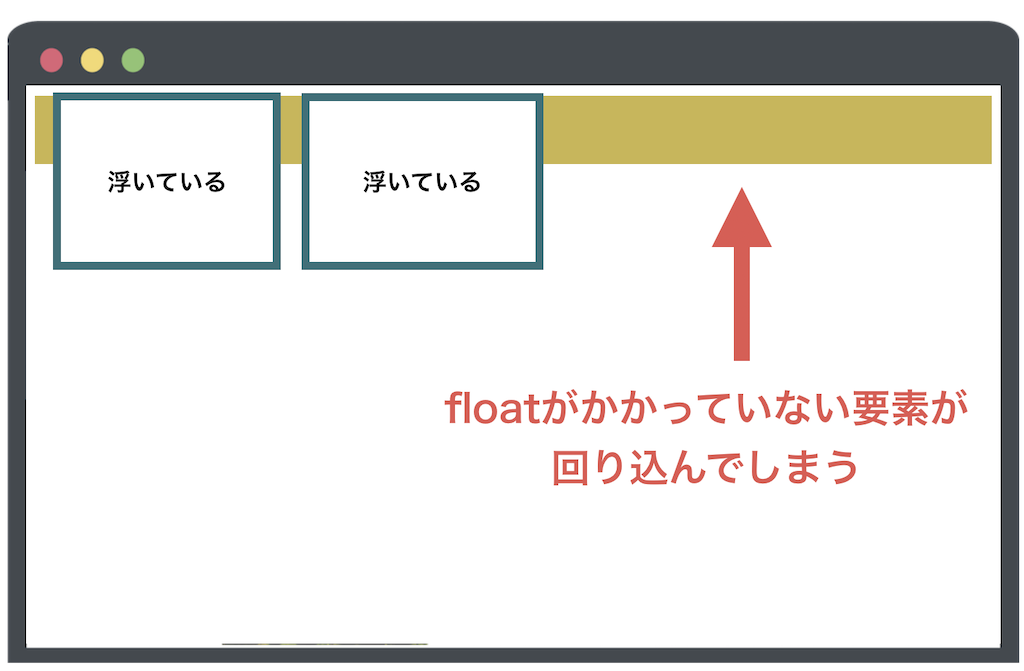
しかし、floatプロパティを用いると要素が浮いた状態になるため、他の要素が下に回り込んでしまうトラブルが起きてしまいます。

そのトラブルを解決するために使えるのが、clearfixです。
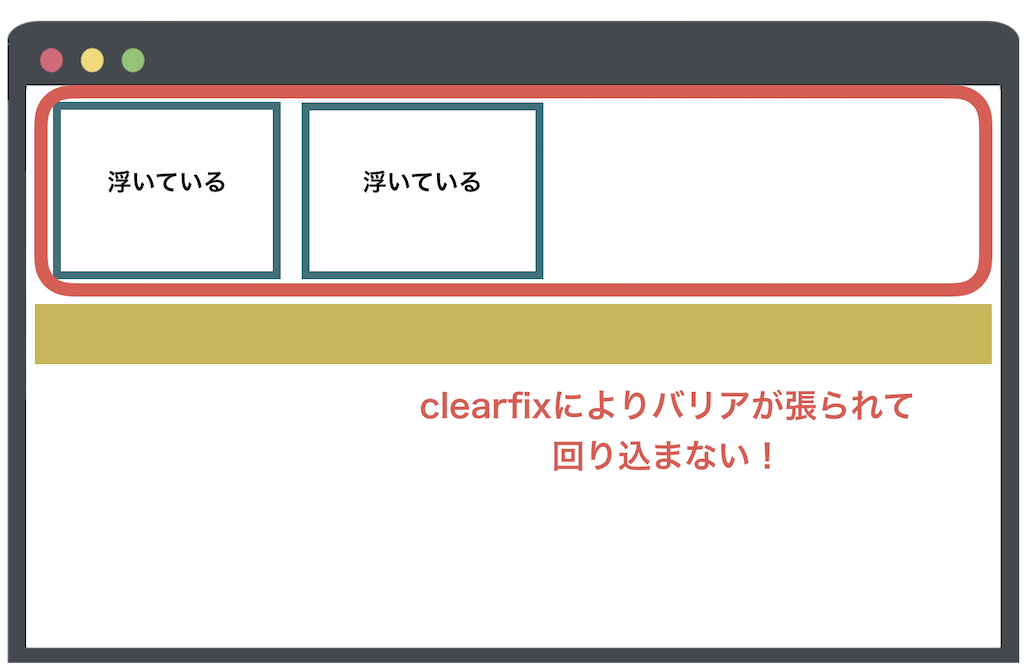
clearfixは、「浮いた要素のバリア機能」とイメージすると分かりやすいと思います。
clearfixを指定することにより、浮いた要素にバリアのようなものを張ることができ、浮いた要素に他の要素が回り込むのを防ぐことが出来るのです。

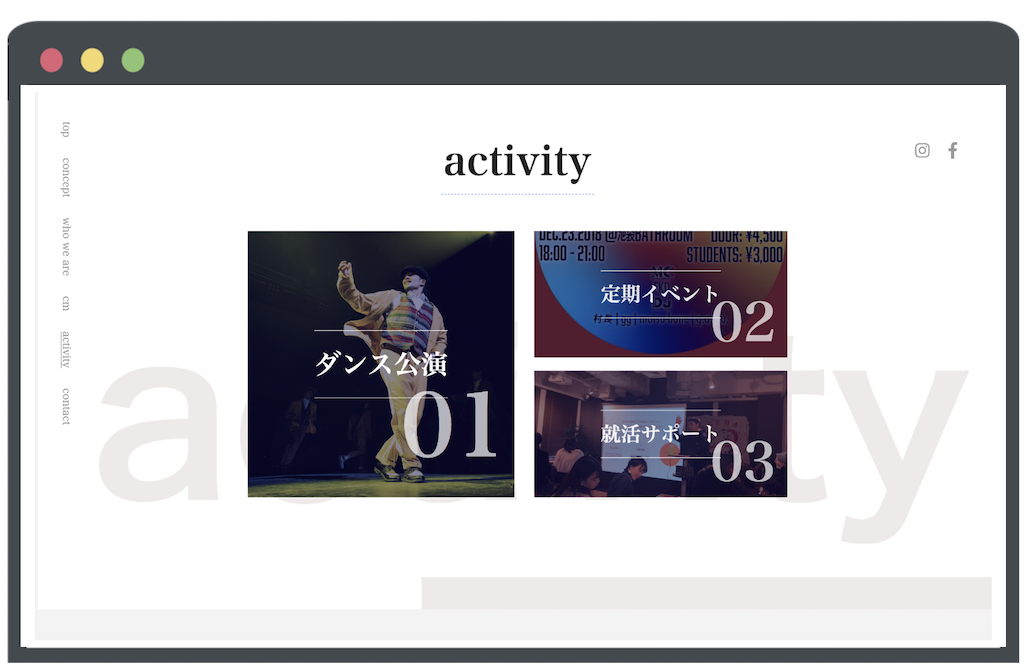
こちらのWebサイトも、float・clearfixが使用されています。

「activity」の下の四角い項目が綺麗に配列されていますが、clearfixによって他の要素が回り込むのを防いでいます。

上記のようなサイトを簡単に作れるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
clearfixでfloatによる回り込みを解除する方法
それでは、実際にclearfixを用いてfloatを解除する方法を解説していきます!
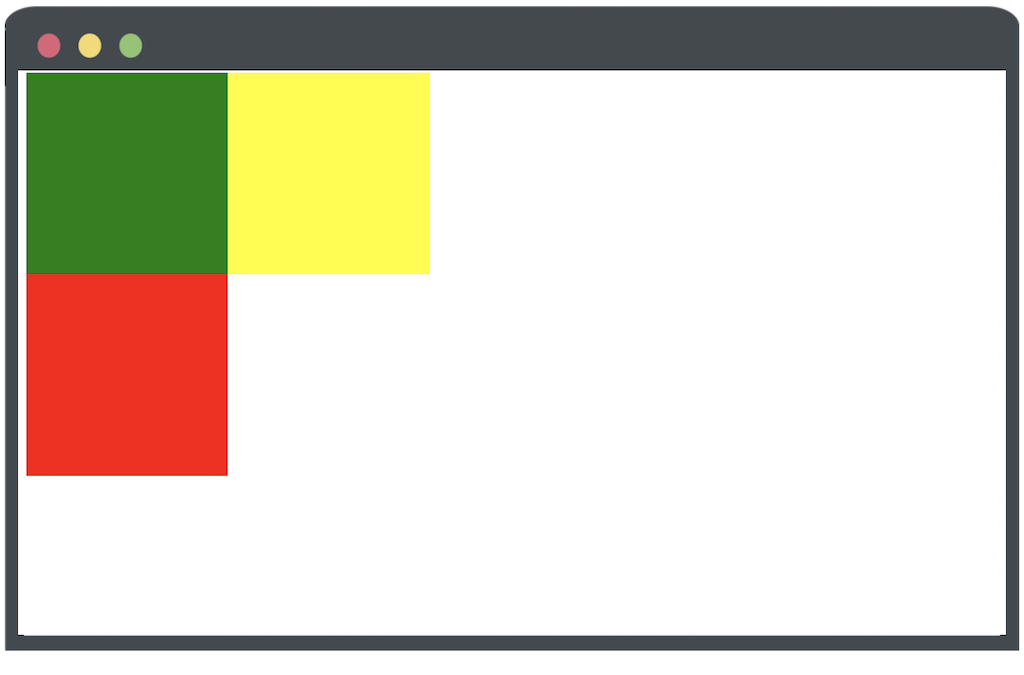
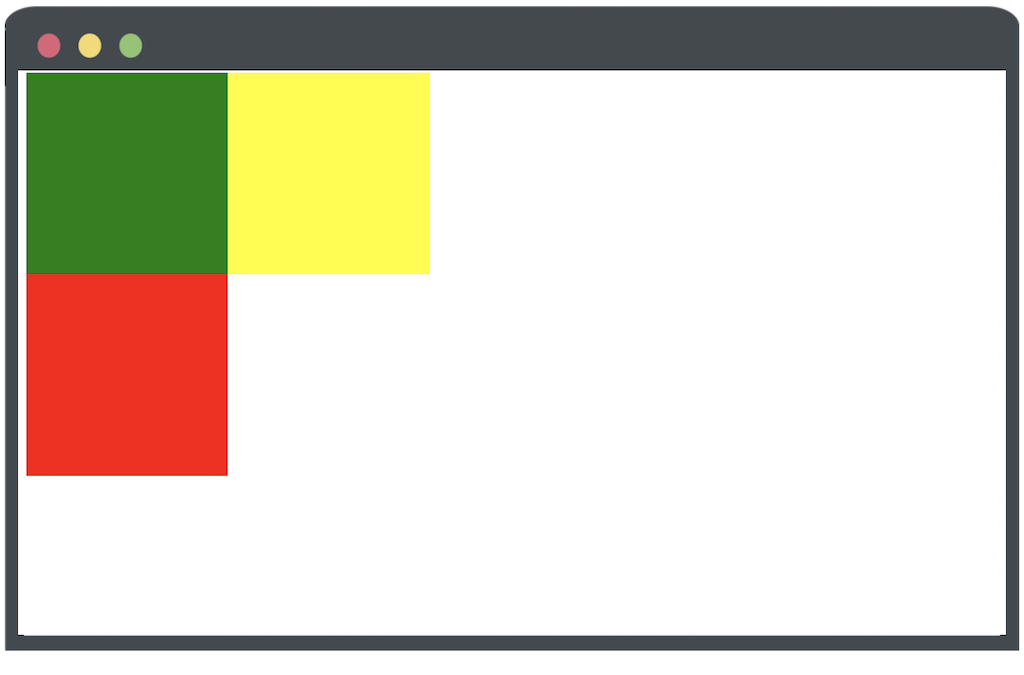
こちらの画像の緑と黄色のブロックだけを横並びにしていきます。

【理想形】

まず、横並びにするためにCSSでyellowとgreenに「float: left;」をそれぞれ指定します。
HTML・CSSのコードはこちらです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>clearfixの使い方</title>
<link rel="stylesheet" href="clearfix.css">
</head>
<body>
<div class="green"></div>
<div class="yellow"></div>
<div class="red"></div>
</body>
</html>.green{
background-color: green;
width: 200px;
height: 200px;
float: left;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
float: left;
}
.red{
background-color: red;
width: 200px;
}
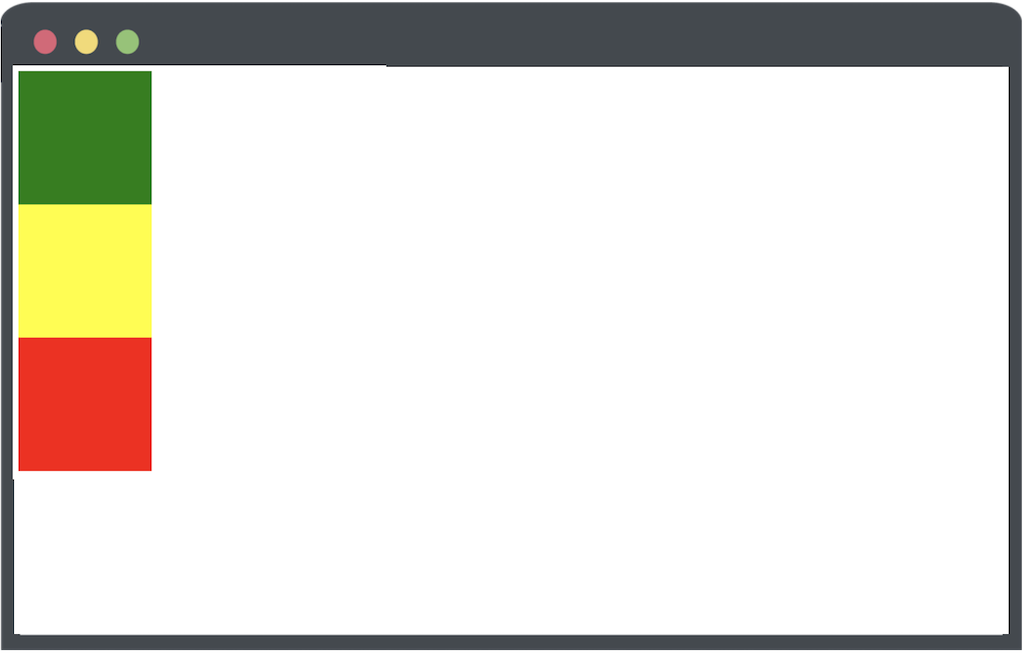
しかしブラウザで表示させると、redのブロック要素が消えてしまいました!

redのブロック要素が、floatによって浮いたgreenとyellowの要素の下に回り込んでいます!!
clearfixを用いて回り込みを解除し、このような状態を目指します!

ステップ1 HTMLで要素を囲む
まずはじめに、clearfixを指定するHTMLの要素をdivで囲みます。(divとは?)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>floatの使い方</title>
<link rel="stylesheet" href="float.css">
</head>
<body>
<div class="clearfix">
<div class="green"></div>
<div class="yellow"></div>
</div>
<div class="red"></div>
</body>
</html>ステップ2、CSSでclearfixを指定する。
次に、CSSでclearfixを指定します。
.clearfix::after {
content: "";
display: block;
clear: both;
}
.green{
background-color: green;
width: 200px;
height: 200px;
float: left;
}
.yellow{
background-color: yellow;
width: 200px;
height: 200px;
float: left;
}
.red{
background-color: red;
width: 200px;
height: 200px;
}.clearfix::after {
content: “”;
display: block;
clear: both;
}
を一番始めに記入することにより、HTMLで指定したclearfixに全て対応させる事ができます。
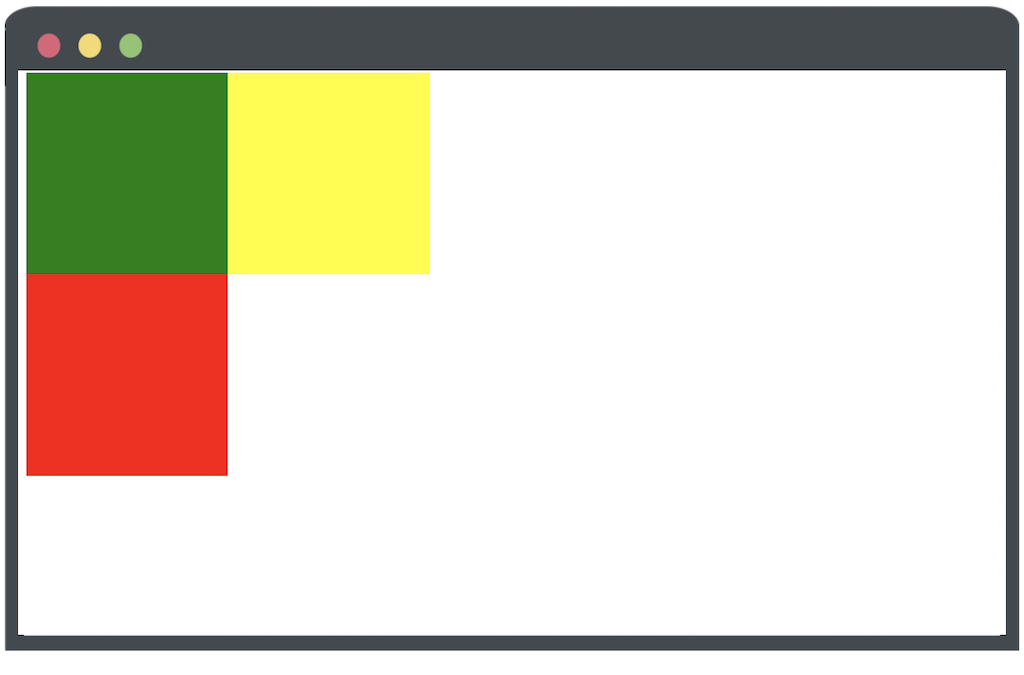
すると、floatによって浮いた要素にバリアのようなものが張られ、redのブロック要素が回り込まなくなります。

赤の要素が緑と黄色の要素に回りこまなくなりましたね!!
ブラウザで、このように表示されたらOKです!
まとめ
いかがだったでしょうか?
今回学習した内容を、ざっくりと復習しましょう!
- floatによる回り込みをclearfixで解除できる
- clearfixは、浮いた要素に壁をつけるイメージ
- HTMLでclearfixをかける要素を<div class=”clearfix”>で囲む
- CSSで.clearfix::after {~ を記載
つまずきやすい内容ですが、clearfixはCSSでレイアウトを作成するときに大変便利なプロパティです。
しっかりと内容を理解して、今後の学習に活かしていきましょう!
また、CSSの基本的な書き方や概要について知りたい方はこちらの記事をご覧ください↓ 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
また、今回の内容も含めてしっかりとプログラミング学習をしたい方は我々が運営するプログラミングスクール「DMM WEBCAMP」へのご参加をお待ちしております!!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!