CSSでフォントサイズを変更する方法を徹底解説!

「サイトの雰囲気がなんか違う、、」
「もっとカッコイイwebサイトを作りたい!」
HTMLやCSSの学習をしている際にそう思ったことはありませんか?
CSSでフォントサイズや色などを指定することで、
初心者の方でも簡単にサイトの見た目を変化させることができます!
CSSでは「font-size」以外にも「font-◯◯」というタグが多くあります。
それらをうまく使いこなせるようになれば、ユーザーに与える印象を大きく変えることができます。
この記事では、様々なfontタグの種類と使い方を丁寧に説明していきます。
サイトの雰囲気を大きく左右する、色々なfontタグをマスターしましょう!
フォントサイズの変え方をコピペで使いたい方は、目次「font-size フォントのサイズ指定する方法」から確認してみてください。
HTMLとCSSどちらでフォント指定をすればいい?
フォントに関する指定はCSSで指定するようにしましょう。
HTML4では、HTMLでも指定することが可能でした。
その時に使っていたfontタグはHTML5で廃止されました。
また、HTMLで指定することができるかに関わらずCSSで指定することをお勧めします。
理由は後ほど詳しく記述しますが、CSSだと細かい数値を用いて編集ができるからです。
HTML4上で指定する方法が知りたい方のために、この記事の最後で解説していきます。
まずは、CSSでフォントサイズなどの変更を行う方法を説明します。
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
CSSのfontを使ってできることは何?
ここからはCSSを用いて実際にフォントについて設定していく方法を説明します。
CSSの「font-〇〇」を使うことで、サイズだけではなく様々な表示方法を決めることができます。
また、レスポンシブ対応時にCSSを使用していると、とても便利です。
レスポンシブの方法について詳しく知りたい方はこちらをご覧ください。
加えて、フォントなどの見た目の編集は、HTMLよりCSSが推奨されています。
「HTMLはサイトの構造を決め、CSSはそれを飾り付けるもの」というように覚えましょう。
これらの理由から、フォントを指定する際にはCSSを使用しましょう。
CSSのフォントの指定でできること
CSSでは様々なフォントの指定ができるので、種類を見ていきましょう。
以下は、「font-◯◯」というタグを表で紹介しています。
| プロパティ | 効果 | 使用例 |
| font-size | フォントのサイズ指定 例:5px, 5em, 5% |
font-size: 10px;font-variant 大文字を小文字の大きさにする
font-variant: small-caps;font-weight
フォントの太さ指定
normal(初期設定), bold, lighter, bolder, 数値
font-weight: bolder;font-style
フォントのスタイル指定
normal(初期設定), italic, oblique
font-style: italic;font-family 文字のフォント変更
font-family: sans-serif;font-height *
行の高さ
5px, 5em, 5%, 単位なし
font-height: 15;* font-heightについて詳しく知りたい方はこちら。
フォントについての様々な指定を行うことがわかっていただけたでしょうか?
ここではHTMLとCSS初心者の方に向けて、よく使われる3つの項目についてわかりやすく解説していきます。
2. font-family フォントの種類と指定
3. color フォントの色指定
font-size フォントのサイズ指定する方法
まずは、フォントのサイズ、大きさを指定する【font-size】について説明します。
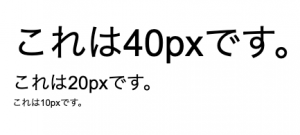
font-size: 数値;を使うことで、このように文字の大きさの変更をすることができます。
以下のサンプルコードで表現が可能です。
<p class="size_40">これは40pxです</p><p class="size_20">これは20pxです</p><p class="size_10">これは10pxです</p>
. size_40 {
font-size: 40px;
}
. size_20 {
font-size: 20px;
}
. size_10 {
font-size: 10px;
}CSSで指定するfont-sizeの数値が、高ければ高いほどサイズも比例して大きくなります。
Safariで表示できる最小の文字サイズは9px、Chromeは10pxとなっているのでこれよりも大きな数値を設定しましょう。
単位をつける際の注意
文字の単位を指定するために使える単位を4つご紹介します。
- px
- %
- em
- rem
どれを使っていいのかわからない!という方もいると思いますが、まずはそれぞれの考え方を理解しましょう。
まず大きく分けると、「絶対値」と「相対値」に分けることができます。
絶対値とはその数字を指定すればどんな時でもその数字の大きさになる指定です。
反対に相対値は、親要素への指定に左右されるものを指します。
px
絶対値は「px」だけです。
どんな時でも指定の大きさ通りになるので、
font-size: 16px;と指定すれば、その文字は16pxに表示されます。
%
%は相対値です。
「親要素に指定されている文字の大きさの何%の大きさ」という風に指定することができます。
例えば、以下のように指定されている場合を考えてみましょう。
font-size: 8px;font-size: 50%;この場合、親要素内の文字は8px、子要素内の文字は4pxに表示されることになります。
親要素に何も指定されていない場合、16pxとして扱われます。
em
emは相対値です。
考え方はほとんど%と同じで、親要素の何割という考え方になります。
1em=100%ととして考えます。
例えば以下の場合を見てみましょう。
font-size: 8px;font-size: 2em;この場合、親要素内の文字は8px、子要素内の文字は16pxで表示されることになります。
rem
remは相対値です。
emとほとんど同じ考え方ですが、影響を受けるのは親要素ではなくHTML自体です。
HTMLに対してなので、元は16pxになります。
例えばこの以下の場合を考えてみましょう。
font-size: 8px;font-size: 2rem;この場合、親要素内の文字は8px、子要素内の文字はHTMLの16pxの2倍なので32pxになります。
使い分けの仕方
4つの単位を紹介しましたが、その違いは大きく分けると絶対値と相対値の二つだけです。
絶対値であるpxは、どんなデバイスでも同じサイズになります。
そのため、自分が作業をしているパソコンとは違うサイズのパソコンで見てみると、レイアウトが崩れてしまうことがあります。
それに比べて、相対値であるem,rem,%はデバイスに左右されません。
現場によってどちらを使用するかが異なってきます。
まずはどんな特徴があるのかを知った上で、使えるようにしておけば良いでしょう。
自分で何かを作るときは、使うものを統一しておくことをオススメします。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
font-family フォントの種類の指定する方法
【font-family】とは、フォントの種類を指定するものです。
font-familyを使うことで、サイト全体の印象を大きく変えることができます。
より自分のイメージにちかいWebページにするために役立ちます。
使い方
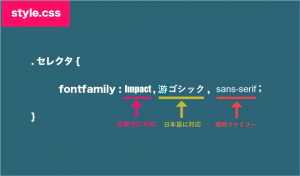
font-family: "英数字のフォント名" "日本語のフォント名” 総称ファミリー;セレクタには、font-familyを適応させたい要素を指定します。
” ”の中に適応させたいフォント名を入れます。
フォント名については以下で紹介します。
また、” “の数は例のような2つでなくても、それ以上でも以下でも構いません。
この時に気をつけていただきたいポイントは二つです。
- 一番左に来るフォントが優先される
- 英数字のフォント名は日本語のフォント名よりも左に置く
最後に配置されている総称ファミリーとは、それ以前に指定したフォントがブラウザと合わなかった時に表示されるフォントです。
忘れずに配置しましょう。
主に使われるフォントとその例
以下がよく使われるフォントの例です。
多くのサイトにはこれらのフォントが使われています。
サイトの雰囲気や、目的に合わせてフォントを選びましょう。
| フォント名 | フォントの種類 | 使用例 |
| sans-serif | ゴシック系 | これは例です。example |
| serif | 明朝系 | これは例です。example |
| cursive | 筆記体・草書系 | これは例です。example |
| fantasy | 装飾的 | これは例です。example |
| monospace | 等幅 | これは例です。example |
他には、Windowsには”游ゴシック”と”メイリオ”がゴシック体に対応しており、Macには”ヒラギノ角ゴ”がゴシック体に対応しています。
ここでは紹介できないほど多くのフォントが存在しているので、自分の表現したい雰囲気に合うフォントを探してみるのもいいですね。
注意点
font-familyを使う上で注意点が3つあるので解説します。
1、ブラウザによって対応していないフォントがある
フォントには、MacとWindowsそれぞれに対応していないフォントがあります。
そのため、どちらでも表示されるようにしなくてはなりません。
ゴシック体を表す”游ゴシック”がMacとWindowsのどちらにも対応しているフォントです。
とても便利なフォントですので、初心者は”游ゴシック”を使うのがオススメです!
2、書き方
上記でも少し触れたように、英数字を指定する場合には、日本語のフォントの前に配置し、最後に総称ファミリーを忘れずに入れましょう。
左のフォントほど、優先順位が高くなります。
3、ダブルクォテーションを使う
2単語に別れている名前のフォントは、ダブルクォテーションで囲みます。
フォントが文字に適応されていない時には、ダブルクォテーションがついているかチェックしましょう。
color フォントの色指定
【font-color】を使うと、フォントの色を指定することができます。
フォントのカラーによって、ユーザーが受ける影響はとても大きいので色の指定はとても重要なものです。
color: #カラーコード;CSSにcolorのプロパティを使ってカラーコードを入れていきます。
色は#の後に16進法で表した英数字を使って表しており、複雑な値です。
覚える必要はないため、都度調べるようにしましょう。
また、文字は色の指定の他に、透明にすることもできます。
文字などの要素を透明にする方法について詳しく知りたい方はこちら。
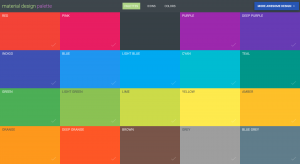
簡単に色の数値をだす
複雑なカラーコードを簡単に求めることができるツールがあります。
自分の使いたい色のコードを探してみてください。
これ以外にも様々な色のコードが紹介されています。
#に続いている値をコピーしてCSSに貼り、好きな色を表現しましょう!
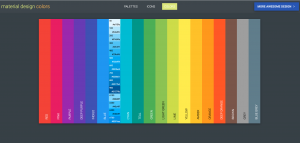
こちらのサイトでは、2色を選択するとそれにあった他の色を紹介してくれたり、グラデーションから色を探すことができるサイトです。
ワンランク上のデザインを求めている方は是非使ってみてください。
HTMLでのフォント指定する方法
これまでフォントの指定はCSSで行うと解説してきましたが、旧バージョンのHTML4ではHTMLでフォントの指定ができます。
旧バージョンであるHTML4では、fontタグというものが存在しています。
fontタグを使うことでサイズや種類、色を決めることができます。
<font size="1〜7">フォントのサイズ</font>
<font color="カラーコード">フォントの色</font>
<font face="フォント名">フォントの種類</font>
HTML4の場合、フォントサイズが1〜7の7段階でしか指定ができません。
また、レスポンシブ対応の際には一つずつ手直しをしなくてはならず、時間がかかり、ミスも増えてしまいます。
また、現在の最新のバージョンであるHTML5ではfontタグはサポートされていないので気をつけてください。
(出典:https://www.w3schools.com/tags/tag_font.asp)
そのため、CSSで指定することをお勧めします。
まとめ
HTMLのフォントサイズの変更には、CSSのfontを使うようにしましょう。
その理由は主に二つです。
- HTML5から、HTMLのfontタグがサポートされていない
- CSSのfontであれば、細かい数値を用いて指定することができる
また、CSSのfontを使えば、サイズだけではなく色や種類も細かく指定することができます。
プログラミングを習得していくためには、どんどん試してみることが不可欠です。
どんな指定をすれば、どんな風に画面に表示されるのかを試しながら掴んでいきましょう。