CSSにHTMLを読み込む方法とは?コードを用いて解説!

「CSSをHTMLに読み込む方法がわからない」
もしくは、
「CSSを読み込んでいるはずなのに、なぜか反映されない」
といった問題を抱えている方は多いのではないでしょうか?
この記事では、実際のコードとブラウザ上での実行結果の画面を使って、CSSをHTMLに読み込んで表示するまでを丁寧に解説します。
(コードはコピペで動かせるので、手を動かして勉強してみて下さい。)
この記事で、HTML&CSSの表示を完全にマスターしましょう!
 エンジニアメンター
エンジニアメンター
解説に入る前に
元となるHTMLのソースファイル
この記事では、共通のHTMLファイルにCSSでデザインを変更しながら解説を進めて行きます。
具体的には、<h1>見出しの「サンプルコード」の文字色をCSSで赤や青に変更する様子を確認します。
こちらが元となるHTMLのサンプルコードとブラウザ上での表示画面です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプルコード</h1>
<p>HTMLファイルにCSSを読み込んでみましょう</p>
</body>
</html>

私はこのファイルの名前を「index.html」としていますが、拡張子がhtmlであればファイル名は何でも構いません。
(「○○.html」というファイル名であればOKという意味です。)
現段階ではHTMLを読み込んでいるだけなので、文字の色は黒色です。
上に貼ってあるHTMLファイルindex.htmlを実行したものです。
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
HTMLにCSSを読み込む3つの方法
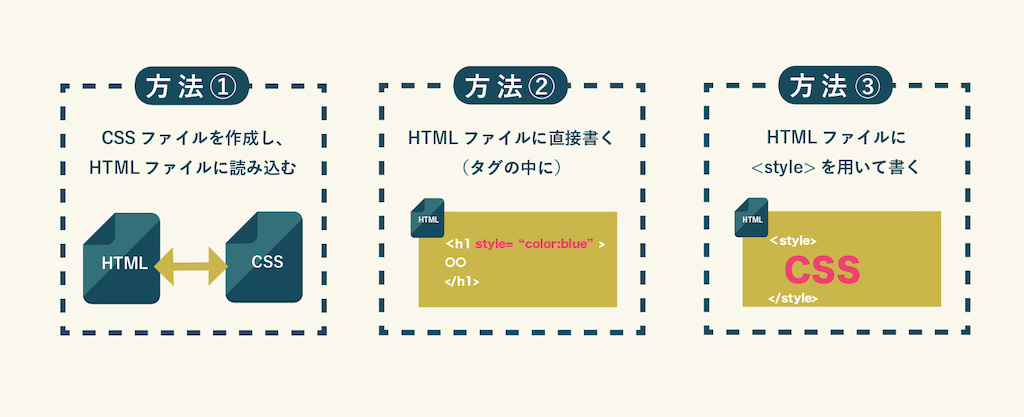
HTMLにCSSを読み込む方法は全部で3つあります。

- 外部ファイルに記述したCSSをHTMLファイルに読み込む
- インラインでCSSを反映したい要素のHTMLタグの中に書く
- HTMLファイルのstyleタグにCSSを書く
1つ目の方法は、HTMLを書くためのファイルとCSSを書くためのファイルを別々に分けるオーソドックスな方法です。
初心者の方でも、まずは一般的なこの方法で行いましょう。
外部のCSSをHTMLファイルに読み込む際、つまづく人が多いので、意識して記事を読んでみてください。
2つ目の方法は、HTMLファイル内のCSSを反映したい要素を囲んでいるタグにstyle属性を与え、その値としてCSSを書き込む方法です。
3つ目の方法は、HTMLファイルの<head>タグに<style>タグを設けて、<style>タグの要素としてCSSを記述する方法です。(headタグとは?)
解説に入る前に、「ある程度HTMLとCSSを分かっている」方に向けて、それぞれの方法とその書き方、CSSを読み込む際に優先される順番をまとめた表を貼っておきます。
これから3つの方法を実際のコードとブラウザ上での表示結果を使いながら、ひとつずつ丁寧に解説します。
コードはコピペで動くようになっているので、内容の理解を一番に意識してみて下さい。
※プロジェクトや会社によっては、コードの記載の仕方やフォルダやファイルの階層、ファイルの命名方法などが定められていることがあります。
優先順位やインラインの使用の可否などはコーディング前に確認いたしましょう。
方法1:外部のCSSファイルを読み込む
3つの方法の中で最も一般的な方法がこちらです。
HTMLファイルの他に外部にCSSファイルを作成しそれを読み込むという手順で行います。
この外部のCSSファイルを「Stylesheet(スタイルシート)」と呼びます。
解説の流れは、HTMLファイルの解説から始めて、次にCSSファイルの解説に移ります。
HTMLのコードと解説
まず初めに、HTMLファイルの準備をしましょう。
テキストエディタを起動して、以下のコードをコピペしましょう。
初めに紹介したHTMLファイル(index.html)の<head>部分に1行書き加えればいいだけなので非常に簡単です。
(変更点にハイライトを入れてあります。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<h1>サンプルコード</h1>
<p>HTMLファイルにCSSを読み込んでみましょう</p>
</body>
</html>
<link rel=”stylesheet” href=”style1.css”>について
<head>部分に書き込んだこのコードは、外部ファイルを読み込むことを意味しています。
外部ファイルを読み込む際は<link>タグを使うことを押さえておきましょう。
(リンクを埋め込む際に<a>タグというタグを使いますが、全くの別物なので注意しましょう。)
rel属性は、読み込む対象とHTMLファイルの関係性(relationship)を表します。
HTMLファイルから見て、外部CSSはスタイルシートと呼ぶので、rel属性の値には “stylesheet” を与えます。
href属性の中には読み込む対象のCSSファイル名を記述します。
この場合、CSSファイル名は「style1.css」で私が名付けたCSSのファイル名です。
(こちらも拡張子がcssであれば、自由に命名してもかまいません。)
追加したこの行のコードが表す意味を一言でまとめると、
<「HTMLファイルにスタイルシート(外部のCSSファイルの総称)である、style1.cssを読み込みます」>
という解釈をすることが出来ます。
上記のコードを書き込むことができたら、「index.html」という名前でHTMLファイルを一旦保存しましょう。
保存方法は[command+s]で保存画面が現れます。
(windowsの場合[control+s]です。)
(こちらも拡張子がhtmlであれば、自由に命名してもかまいません。)
CSSのソースファイルと解説
次に、HTMLファイルに読み込むCSSファイルを準備します。
テキストエディタを起動した状態で[command+N]を押します。
すると新しいシートが開くので、そこに以下の<h1>見出し「サンプルコード」の文字色を赤色に変えるコードをコピペします。
h1{
color: red;
}
このシートも、HTMLファイルと同じように保存をしましょう。
ファイル名は「style1.css」としています。
この時のCSSのファイル名は、HTMLの<link>タグ内に書かれている href=”style1.css”と同じ名前にしてください。(hrefとは?)
これで、HTMLファイルにCSSファイルを読み込むことができました!
HTMLファイルを開くと、<h1>の文字が赤くなっていることが確認できます。(見出しについて)
ブラウザ上での表示画面
HTMLファイル(index.html)をブラウザ上で実行した結果がこちらになります。

うまく実行されない場合は・・・
HTMLファイル(index.html)とCSSファイル(style1.css)は同じフォルダにおいてありますか?
2つのファイルが同じフォルダにない場合、HTMLファイルはCSSファイルを見つけることが出来ないので読み込むことができません。
2つのファイルが違うフォルダにある場合でも、HTMLファイルにCSSを読み込むことはできます。
興味がある方は、この記事の後半の「パスとは – 相対パスによるファイルの指定」を参考にして下さい。
より詳しくこの方法①を知りたい方は、以下の記事のSTEP4も参考にしてください。
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
外部CSSを読み込むことのメリット
- 他の方法に比べてHTMLのコード量を減らすことができスッキリするので見やすい
- 複数のHTMLファイルに同じCSSを反映したいときに役立つ
外部CSSを読み込むことは、<link>タグ内で外部CSSのファイルを指定するだけなので1行で済み、とても読みやすいコードになります。
また、複数のページから構成されるWebサイトを開発するときでも、同じCSSを反映させることができるので、一つ一つのページにデザインを施す必要がなくなり非常に便利です。
上記のメリットからか、外部CSSを読み込む方法は最も多く利用されます。
複数の方法を利用するときでも、まずは外部CSSファイルが一般的です。
方法2:HTMLのstyleタグにCSSを記述する
<style>タグ内でのCSSの書き方
この方法では、HTMLの<head>内に<style>タグを用意して、その中にCSSを書き込みます。
外部CSSを作る必要はなく、HTMLファイルに直接書き込みます。
HTMLのソースファイルとブラウザ上での表示画面
外部CSSに記述するCSSコードを<style>タグで囲むだけです。
最初のHTMLファイル(index.html)との変更点にハイライトを入れてあります。
ファイル名を「tag.html」としていますが、拡張子がhtmlであればファイル名は何でも構いません。
(「〇〇.html」という風になればOKです。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
h1{color:purple;}
</style>
</head>
<body>
<h1>サンプルコード</h1>
<p>HTMLファイルにCSSを読み込んでみましょう</p>
</body>
</html>

styleタグにCSSを記述するメリット
1ページごとのデザインが可能
外部CSSを読み込む方法では複数のページに一括で同じデザインを反映できるというメリットがありました。
それに対し、<style>タグを用いる方法では、1ページごとにデザインを調整できる点が便利です。
方法3:インラインにCSSを記述する
インラインにCSSを記述する方法
この方法では、HTML内の装飾したい要素を囲むタグにstyle属性を与え、その値にCSSを書き込みます。
コードの基本構文は<タグ名 style = “プロパティ: 値”>です。
HTMLのソースファイルとブラウザ上での表示画面
インラインにCSSを記述している行にはハイライトをつけています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1 style="color:orange">サンプルコード</h1>
<p>HTMLファイルにCSSを読み込んでみましょう</p>
</body>
</html>

インラインでCSSを記述するメリット
要素ごとの細かいデザインの調整が可能
<style>タグは1ページごとにデザインを調整することが可能でした。
インラインに書く方法では、CSSを反映したいタグにピンポイントでデザインを施せるので、さらに細かい微調整が可能です。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
パスとは – 相対パスによるファイルの指定
HTMLファイルに別のフォルダにある外部CSSを読み込むためには相対パスの指定方法を理解する必要があります。
相対パスとは
相対パスとは、現在いるフォルダからの経路を表します。
具体的に言うと、HTMLファイルから見て読み込み対象のCSSファイルがどこにあるのかを示しています。
相対パスを指定することで、HTMLファイルは別のフォルダにあるCSSファイルを認識し、読み込むことができます。
相対パスの指定方法
相対パス指定の基本構文は、<link rel = “stylesheet” href = “フォルダ名/ ファイル名” >です。
外部CSSファイルは<link>タグで読み込むという点に変更はありません。
HTMLとCSSのソースファイルとブラウザ上での表示画面
私は先ほどまで、HTMLファイル(index.html)とCSSファイル(style1.css)を同じフォルダに置いていました。
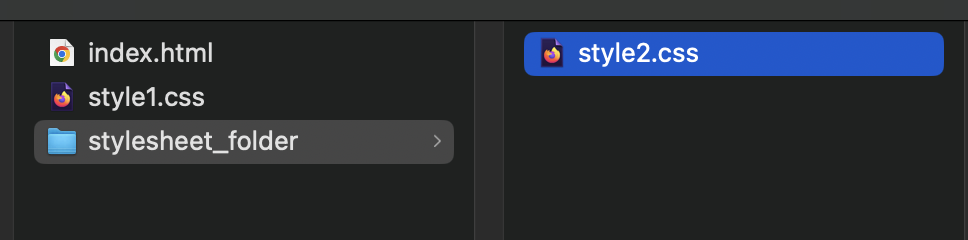
今、このフォルダ内にstylesheet_folderというフォルダを新たに作成し、その中にCSSファイル「style2.css」というファイルを作成しています。

これが現在の、フォルダとファイルの関係を表した図です。
以下がHTMLファイル(index.html)とCSSファイル(style2.css)のコード、そしてindex.htmlをブラウザで表示した画像です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet_folder/style2.css">
<title>サンプル</title>
</head>
<body>
<h1>サンプルコード</h1>
<p>HTMLファイルにCSSを読み込んでみましょう</p>
</body>
</html>
h1{
color: blue;
}
【重要】CSSが読み込まれる際の優先順位
本記事で紹介した3つの方法を組み合わせて使う際に注意する点があります。
それぞれの方法で書いたCSSは読み込まれる際に優先順位が存在するということです。
優先順位が高い順番に並べると
- インラインに書かれたCSS
- HTMLのstyleタグ内に書かれたCSS
- 外部ファイルに書かれたCSS
となります。
たとえば、HTML内の同じ要素に外部CSSとインラインでそれぞれ別のCSSを記述した場合、インラインの方のCSSが優先されてブラウザ上に表示されます。
優先順位に関しては、細かいデザインを調整できるものほど高いと覚えておけばよいでしょう。
まとめ:結局どれを使えば良いか
これまで紹介した3つの方法の書き方と大まかな用途、先ほど紹介した優先順位をまとめた表がこちらになります。

最後に、3つの方法でどれを使えば良いかを解説します。
①外部CSSを作成する
まずは、外部のCSSを作成しましょう。
CSSの読み込みの優先順位が最も低く、複数のHTMLファイルにCSSを反映できるこの方法はデザインの大枠を決めることに適しています。
また、このことから外部のCSSファイルを作成することは最も一般的な方法でもあります。
HTML&CSSを勉強し始めたばかりの初心者の方は、当分外部CSSに記述する方法を知っているだけで充分です。
②<style>タグ、インラインに書きこむ方法
他のページに影響を与えず、特定の部分にのみCSSを適用させたい場合に、タグやインラインによる記載を行いましょう。