【初心者・入門者・子供向け】ゲーム感覚で学べるプログラミングサービス10選(子供向けから社会人用のものまで紹介)

プログラミングの学習を始めたはいいけど、難しい言葉が出てきたり、うまく動作しなかったりと、挫折してしまったことはありませんか?ゲーム感覚で楽しく学べるサービスがあれば挫折する人も少なくなるはずです。今回はゲームで楽しく学べるプログラミング学習サイトをご紹介します。
子供向け
スターウォーズやアナと雪の女王で学べる!Code.org

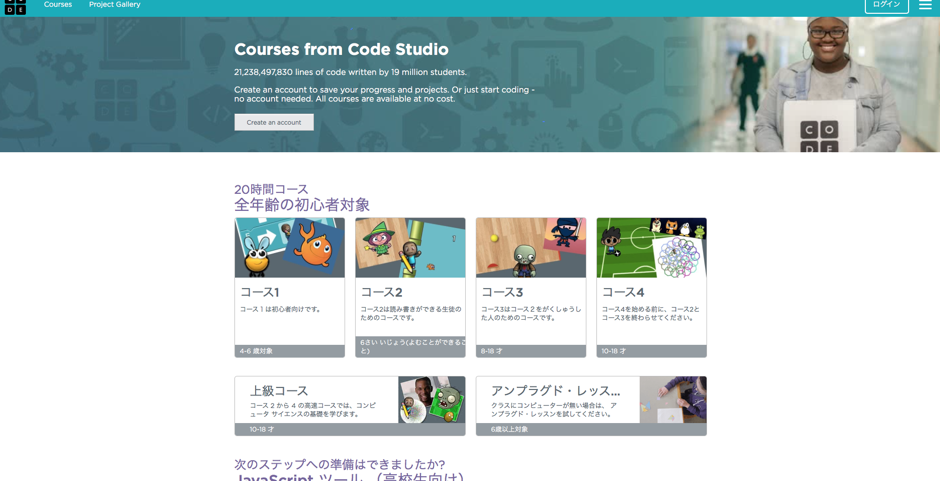
Code.orgはアメリカのプログラミング教育を支援する非営利団体が運営しているサイトです。
サイト内のコースでは4歳から6歳が対象のコース1から始まり、6歳以上、8歳から18歳、10歳から18歳と子供の発達段階に応じて細かく学習レベルが区分されています。
アメリカの人気コンテンツでゲームができる
このサイトの大きな特徴は、マインクラフトやアングリーバード、スターウォーズ、アナと雪の女王といったアメリカの人気コンテンツをテーマにしたゲームができることです。スターウォーズであれば、ドロイドBB-8を移動させてバンデットを避けながら金属を回収ルートを作るゲームになっています。アナと雪の女王であれば、アナとエルサに氷の上を移動させ、四角形などの図形を描くゲームになっています。どのゲームも子供であれば楽しめるゲームになっていますが、大人が遊ぶのは少し物足りないかもしれません。
プログラミングの概念理解に役立つ
ゲームそのものもコードを書くことはなく、「前に進む」「右へ進む」といった選択肢のブロックを組み合わせてキャラクターを移動させるものになっています。コードを勉強するというよりも、どちらかというとコンピューターの処理やアルゴリズムの基本を学ぶという構成になっています。アメリカのサイトではありますが、言語選択で日本語を選ぶこともできるので英語ができなくても安心して学べます。
ブロックの組み合わせでRubyが学べる!Rubyプログラミング少年団

http://smalruby.jp/
Rubyプログラミング少年団とは、地域の青少年に対してRubyのプログラミング教育支援を行なっているNPO法人です。活動場所は島根県松江市で、Rubyの生みの親であるまつもとゆきひろ氏の出身地でもあります。
キャラクターを制御しながら遊ぶ
Rubyプログラミング少年団のサイトでは、「スモウルビー(Smalruby)」というゲームで遊ぶことができます。スモウルビーでは猫や犬や忍者などのキャラクターに対して、複数のブロックを組み合わせて見た目を変えたり音をつけたり、イベントを設定したり、アルゴリズムで制御したりなどして遊ぶことができます。ブロックの組み合わせは表示を切り替えることでRubyのコードとして見ることもできます。ブロックの組み合わせという点では一つ前に紹介した「Code.org」と大変よく似ているのですが、スモウルビーでは最初から最後まで全てを自分で作るというゲームになっています。
インストール不要で手軽に遊べる
インストール不要なのですぐに遊ぶことができます。ブロックを組み合わせるだけなので大人は物足りないかもしませんが、Rubyの表示に切り替えることでコードも見れるので、コードの学習をしたい方はそちらを見て学ぶことができます。
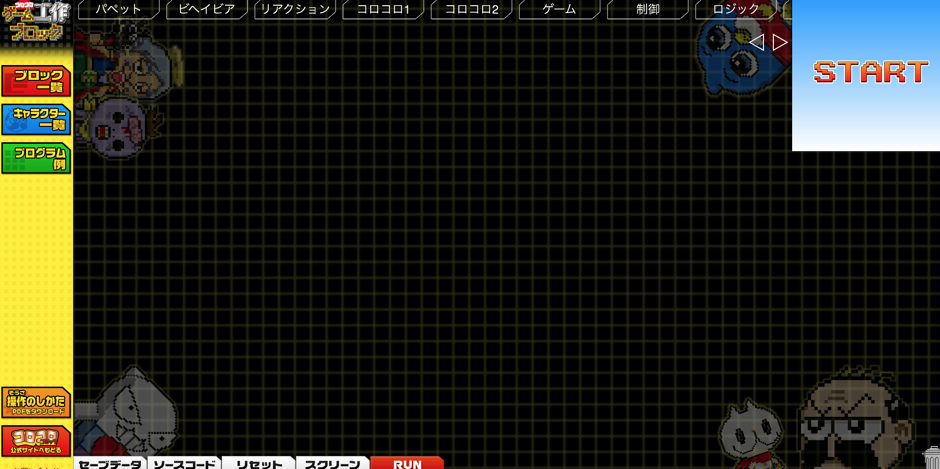
コロコロのキャラクターで学べる『コロコロゲーム工作ブロック』

コロコロゲーム工作ブロックとは、コロコロコミックの公式サイト内にあるプログラミング学習ゲームです。ミャメミャメ、じーさん、ケシカスくん、ベッカム、ゾンビーくん、ムラ神様などコロコロコミックのキャラクターを使い、ブロックを組み合わせて自分でゲームを作ることができます。
キャラクターと遊ぶうちにゲームが作りたくなる
小さなお子さんだと、最初はどうやってブロックを組み立ててゲームを作ったらいいのかわからないと思いますが、このサイトにはプログラム例が載っています。例として載っているのは「ケシカスくん大ピンチ」や「じーさんvsベッカム うんち合戦」の二つ。この二つで遊んでいるだけでも楽しく、遊んでいるうちに自分でもゲームを作りたくなってくるでしょう。操作がわからなかったら、左下の「操作のしかた」に使い方が詳しく載っています。ただブロックを組み合わせるだけでなくソースコードを見ることもできるので、コードの勉強がしたい方も参考になります。
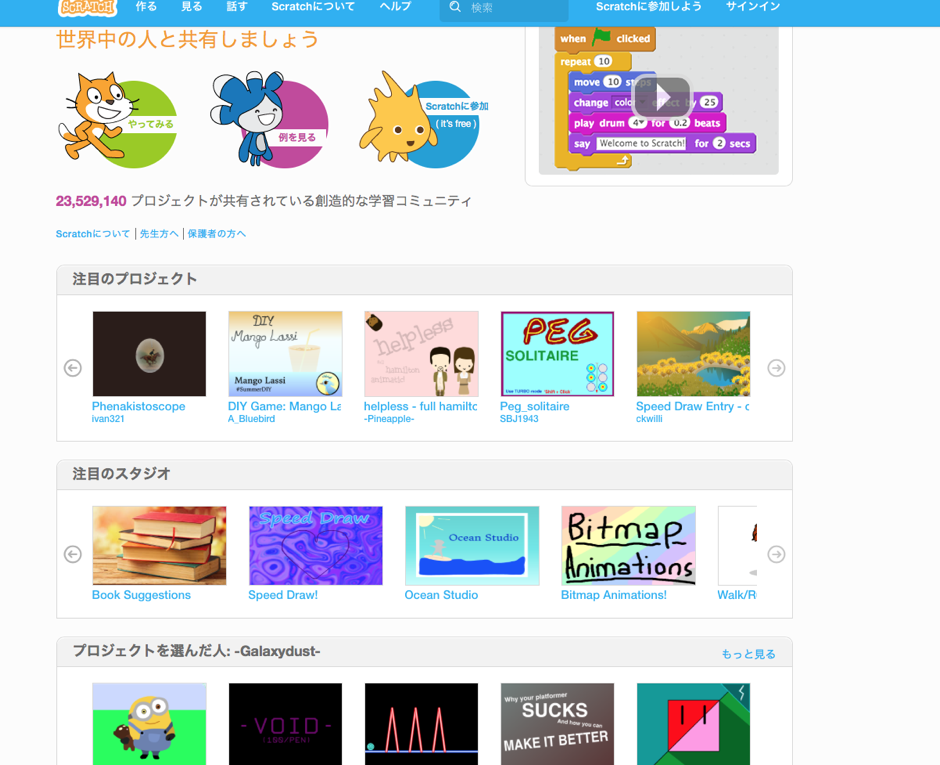
ゲームやアニメを作りながら学べる『Scratch』

他の人の作品を見ることができる
Scratchはブロックを組み合わせることでアニメやゲーム、物語を作ることができるサイトです。ブロックの組み合わせでプログラミングを学ぶというところはこれまで紹介してきた「Code.org」「Rubyプログラミング少年団」「コロコロゲーム工作ブロック」と同じですが、Scratchの特徴は他人の作品を見たり、他の作者とコミュニケーションできることです。ただ自分で作品を作るだけでは物足りない、他人の作品も見てみたいといった人にはおすすめです。他人の作品を見ることで、さらにプログラミングのモチベーションが上がったりインスピレーションを得たりこともあるでしょう。ただ、Scratchではコードを見ることができないので、コードを学びたいという人には向いていません。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

コードを書きたい人向け
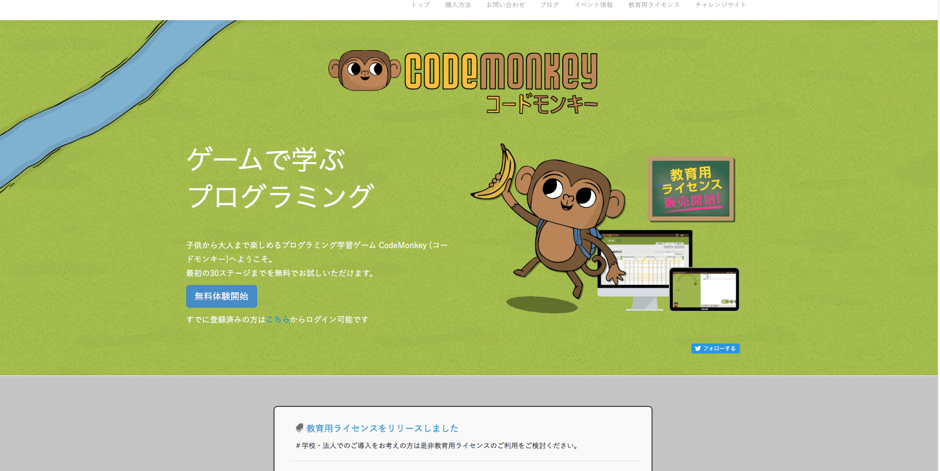
キャラクターを動かしてコードを学べる『CODEMONKEY』

コードモンキーJP
猿の「モンタ」を動かしてバナナを入手するゲーム
CODEMONKEYでは「step」「turn right」「turn left」などの簡単なコードを組み合わせて、キャラクターのモンタを動かしてプログラミングのコードを学ぶサイトです。モンタを動かしてバナナを入手できたらゴールです。ゲームそのものは子供向けですし、コードも特定の言語ではないので、すでにプログラミングを学んだことがある方は物足りなく感じるかもしれません。プログラミングについてまだ何も知らない人、知識ゼロの人が、プログラミングにまず触れるには最適なサイトです。
全世界に300万ユーザー!
無料では30問しか解くことができないので、それ以上遊びたい方はライセンスを購入する必要があります。非常に有名なサイトで、全世界に300万人もサイト利用者がいるほどです。Code.orgなどの子供向けプログラミング学習サイトで一通りアルゴリズムを学んだ人が、次にコードを書くプログラミングを始めるための入り口として利用するのが良いかもしれません。
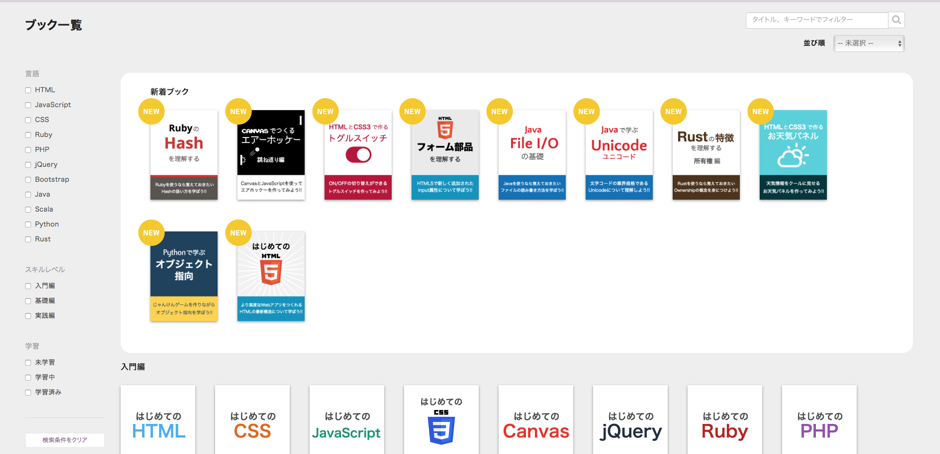
様々な言語を学べる『CODEPREP』

CODEPREPは実際にある言語のコードを書いて学べるサイトです。HTML、CSS、Javascript、PHP、Ruby、jQuery、Bootstrap、Java、Python、Scala、Rustなど選択できる言語の幅が広いのが特徴です。
実践的にコードを埋めていくサイト
テキストエディタに穴埋め形式で足りないコードを埋めていくことで進んでいくので、実践的な作りになっています。各問題にはヒントやTipsもあるので、全くの初心者でもつまずくことなく進めていくことができます。学習レベルは入門編、基礎編、実践編と分かれているので、自分の学習レベルの合わせて問題を解いていくことができます。「実践編」といっても難しいわけではなく、入門編と同じように足りないコードを穴埋めしながら進めていきます。プログラミングの学習経験者なら物足りなく感じてしまうかもしれません。「CODEMONKEY」でプログラムのコーディングを体験した人が次に実践的なコーディングを勉強するのにCODEPREPは最適であると言えます。
コードもゲームも本格的にやりたい人向け
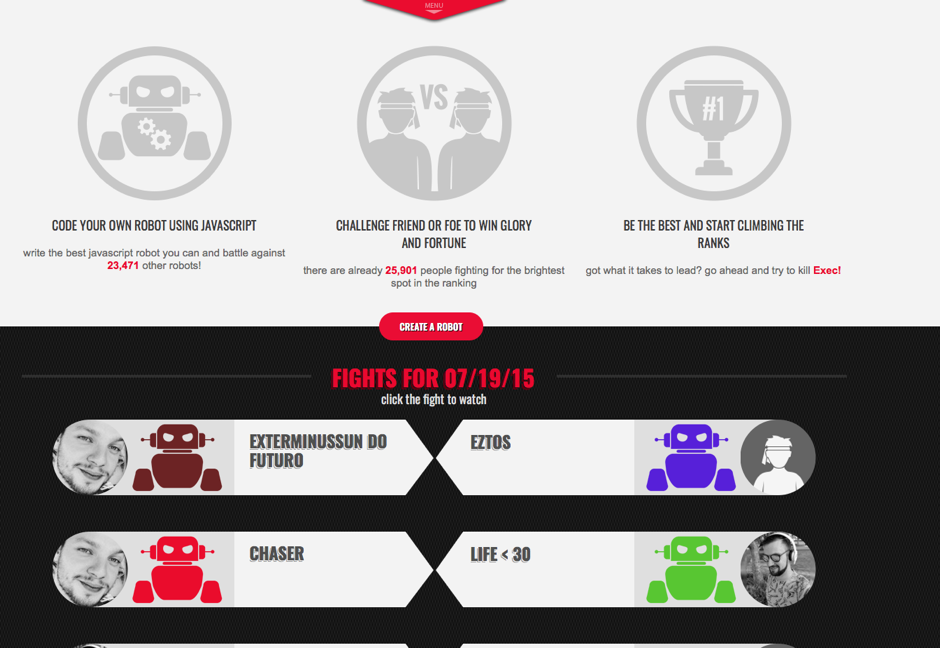
ロボットを戦わせて学べる『FightCode』

自分のロボットで対戦しながらJavascriptを学べる!
こちらのサイトは英語のみですが、自分だけのロボットを作って誰かと対戦することができるゲームです。Javascriptでコーディングをしてロボットを作ります。ロボットといっても実際には戦車なのですが、相手の砲弾を避けながら動き回り、相手に砲弾を当ててライフゲージを削ると勝ちになります。過去の対戦動画を見ることもできるので、みんながどういうロボットを作っているのか参考にすることができます。ランキングもあるので、自分がどの位置にいるのか、ランキング上位の人がどんなロボットを使っているのか知ることもできます。ロボットが好きな人、Javascriptを学んだことがある人、英語ができる人におすすめのサイトです。
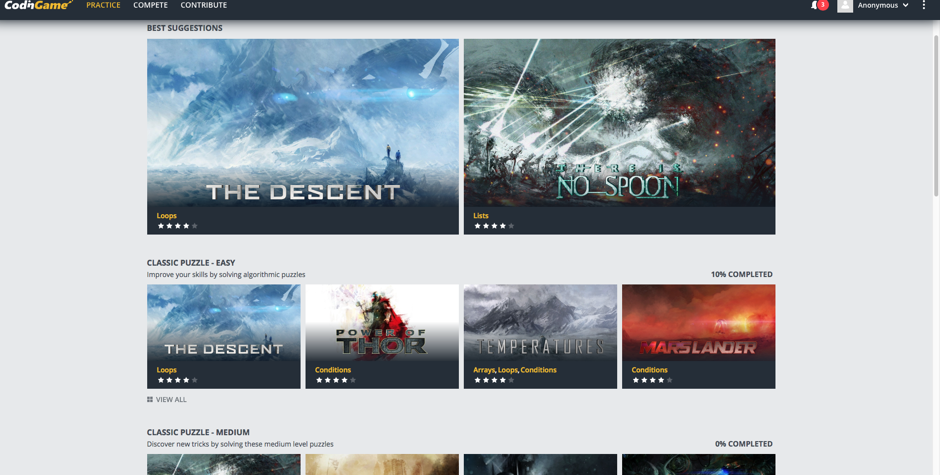
パズルやシューティング、アクションゲームで学べる『CodinGame』

アクションからシューティングゲームまで多様なジャンル
こちらのサイトも「FightCode」と同じく英語のみです。「FightCode」と違うのはゲームと言語の多様さです。ゲームはアクション系のものやシューティング系のものなど多種多様なゲームが揃っているので飽きません。また対応言語もJavaやC、PHP、RubyといったメジャーなものからBash、Haskell、Groovy、Ocamlといったマイナーなものまで揃っているので、自分の得意な言語で挑戦することができます。
グラフィックがキレイ
このゲームの魅力はグラフィックです。市販の海外ゲームのような凝ったグラフィックが使用されていて、海外ゲームが好きな人はハマると思います。このゲームが無料でできるというのは驚きです。英語しかないですが、子供向けのゲームでは物足りないという人にはおすすめのサイトです。
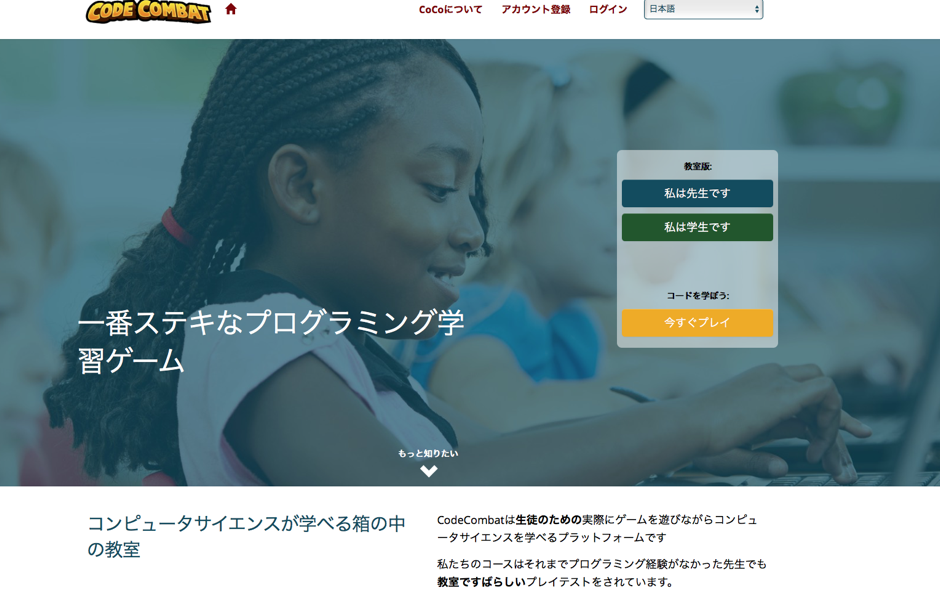
RPGで学べる『CodeCombat』

RPGでPython、Javascriptを学べる
こちらは海外のサイトですが日本語に切り替えることができるので、英語ができない人でも問題ありません。ゲームは王道的なRPGで、敵を避けながらアイテムを集め、ダンジョンの中を冒険していきます。ダンジョンをクリアするとアイテムや装備を手に入れることができ、武器を装備することでキャラクターを強くすることができます。言語はPython、Javascript、Coffeescript、Lua(ゲーム専用の言語)から選ぶことができます。最初は「hero.moveRight()」などの簡単なコードを入力していくだけでキャラクターを移動させることができます。
無料とは思えない本格的な作り
このゲームは無料にもかかわらず、キャラクターは15種類の中から選ぶことができ、グラフィックやBGMも凝っています。子供だけでなく大人も楽しむことができるでしょう。RPGが好きな人やPython、Javascriptでコードを書きたい人におすすめです。
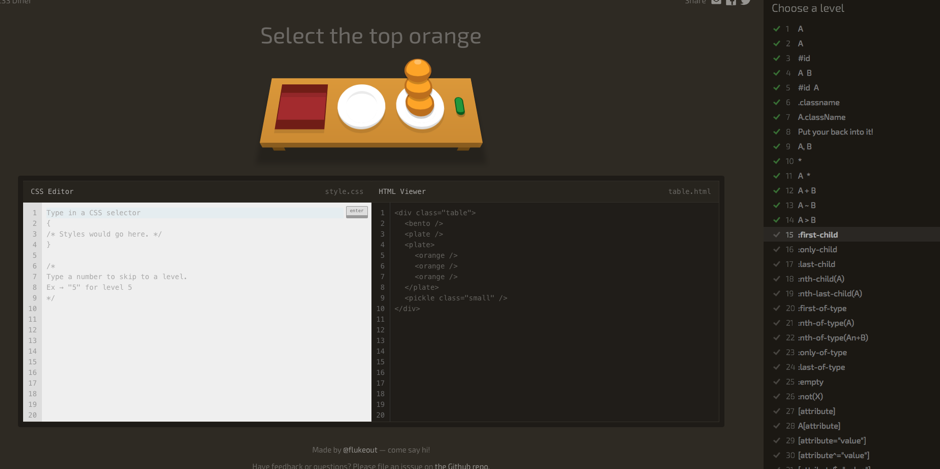
クイズ形式でCSSを学べる『CSS Diner』

CSSの概念をアウトプットできる
こちらのサイトでは指定されたCSSのセレクタ(CSSを適用する対象となるもの)を入力していきます。、htmlやcssを学んだことがある人が、セレクタの知識を楽しみながらアウトプットしていくには最適です。「プレートの隣にあるりんご」や「プレートの上に乗っているピックル」などの対象が指定され、それに合ったセレクタを入力すると次のステージに進めることができます。問題は全部で32問あり、問題が進むにつれてレベルが上がっていきます。CSSのセレクタを練習したい人にはおすすめです。サイトは英語のみで日本語対応はありません。出題文の英語自体は簡単なので英語が苦手でも読むことができると思います。もしわからなくてもgoogle翻訳に頼れば大丈夫なくらい簡単な英文しか出てきません。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

結局何がおすすめなの?
英語ができる人→FightCode、CodinGame
たくさんの言語を学びたい人→CODEPREP、CodeCombat
学びたい言語が決まっている人→Rubyプログラミング少年団、FightCode、CSS Diner
コードを書かずにゲームだけやりたい人→Code.org、Rubyプログラミング少年団、コロコロゲーム工作ブロック、Scratch
有料ライセンスを購入してしっかり時間をかけて学びたい人→CODEMONKEY
まとめ
いかがでしたか?
ゲームで学ぶタイプのサイトは、楽しんで学習することを目的としているのでやはり子供向けのものが多いです。
プログラミング学習は最初でつまずいてしまいがちなので、初学者がつまずいたり挫折したりしないようにできるだけ楽しく学習できるような配慮がされたゲームが多いです。
それゆえにプログラミング学習者や大人では簡単すぎて物足りないと感じることもあるかと思いますが、なかには大人でも楽しめるようなクオリティの高いゲームもあります。
プログラミングをゲーム感覚で学べるサイトは色々なものがあるので、自分に合ったものを選ぶと良いでしょう。
DMM WEBCAMPについて
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。1ヶ月でプログラミング・Webデザインを学ぶ通い放題の「ビジネス教養コース」も展開しています。
DMM WEBCAMPを運営する株式会社インフラトップ では、「学びと仕事を通して人生を最高の物語にする」という理念で会社を経営しています。
キャリアアップを目指す方は、この機会に私達と一緒にプログラミングを学んでみませんか?