【初心者向け】HTMLエディター9選をMac・Windows別に紹介!

これからHTMLの学習を始める方にとって欠かせないものが、「エディター」というHTMLを編集するソフトです。
「エディターってなに?」
「自分に合ったエディターってどれ?」
そう考えていませんか?
エディターによって機能が異なり、初心者用のものからプロ仕様のものまであります。
そのため多くのHTML初心者の方はどのエディターを使用すればいいのか迷ってしまいます。
そこでこの記事では、DMM WEBCAMPで受講生へプログラミング学習のアドバイスをしているメンターがこれからHTMLの学習を始める方に向けて、
- エディターとは何か
- エディターを選ぶ際のポイント
- WindowsとMac別のおすすめエディター
をご紹介します。
この記事を読めば、エディターを選ぶポイントがわかり、自分にぴったりのエディターが見つかるはずです!
 エンジニアメンター
エンジニアメンター
HTMLエディターとは何か?

まずは、「エディター」に関してご説明します。
エディターとはテキストを編集するためのソフトです。
例えばWindowsであればメモ帳が、MacではText Editがそれにあたり、双方とも標準で装備されています。
HTMLの学習にも、HTMLを書くエディターが必要になります。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

どんなエディターを選べば良いの?

エディターのご紹介する前に、エディターを選ぶ際のポイントをお伝えします。
エディターの種類や機能を知るだけでは、「結局どれがいいのかわからない!」となってしまいます。
また、HTMLだけを書くのであれば、機能などはエディターによって大きな差はありません。
そこで、以下の基準でエディターを選びましょう。
エディター選びの4つのポイント
HTML初心者の方が抑えたいエディター選びのポイントは以下の4つです。
- パソコンのOSに対応しているか
- 目的に合っているものか
- 見やすく使いやすいか
- 多くの人が利用しているか
1つずつご紹介していきます。
❶パソコンのOSに対応しているか
まず、自分の使っているパソコンのOSに対応しているエディターかどうかが基準になります。
OSとは、ソフトウェアのことで主にWindowsとMacが使われています。
この記事では、
- WindowsとMacどちらにも対応しているエディター – スグに読みたい方はこちら
- Windows対応のエディター – スグに読みたい方はこちら
- Mac対応のエディター – スグに読みたい方はこちら
WindowsかMacどちらのパソコンにしようか悩まれている方は、以下の記事でWindowsとMacを比較してご紹介しています。
 プログラミングを学ぶならMacがおすすめ【WindowsとMacを比較】
プログラミングを学ぶならMacがおすすめ【WindowsとMacを比較】
❷目的に合っているものか
現在はHTMLのみの学習の場合でも、今後はCSSやJavaScript、またさらにレベルの高いプログラミング言語の学習を始める人も多いでしょう。
そのため、これから学んでいきたい言語にエディターが対応しているかもエディターを選ぶ上でのポイントになります。
今後、より難易度の高い言語を学習したいと考えている方は、高機能なエディターに慣れておくと便利でしょう。
プロも使う上級者向けのエディターも後ほどご紹介します。
「将来自分が必要になるプログラミング言語がわからない」という方は以下の記事を参考に学びたい言語を探してみてください。
 プログラミングでできること・作れるものを言語別に解説
プログラミングでできること・作れるものを言語別に解説
❸見やすく使いやすいか
エディターにより機能やデザインが異なりますが、先ほども少し触れたように、HTMLだけを書くのであればどのエディタでも機能は大きく変わりありません。
しかし、見やすさであるデザインがエディター選びで大切です。
「デザインなんてなんでもいい」そう思った方がいるでしょう。
少し話が飛びますが、プログラミング学習は継続することが大切で、学習へのモチベーションの維持が大きく関わってきます。
HTML初学者にとって、”エディターのデザインがかっこいいか”がモチベーションを上げるために重要になってくるため、見やすいデザインのエディターであるかがポイントです。
❹多くの人が利用しているか
特に独学でHTML学習を始める方が抑えておきたいポイントは、多くの人が利用しているエディターであるかです。
多くの人が使っているメジャーなエディターであれば、ダウンロード方法などが丁寧に解説されているサイトが数多くあります。
エディターの設定でつまずいてしまう方もいるため、解説サイトの多い人気のあるエディターを選ぶことをおすすめします。
プログラミングの独学方法に興味のある方は以下の記事を参考に学習を進めてみましょう。
 プログラミングは独学でできる?何から始めたらいいのかがわかる完全ガイド
プログラミングは独学でできる?何から始めたらいいのかがわかる完全ガイド
おすすめエディター9つ
簡単な機能のものから高機能のものなど、数多くのエディターが企業や個人から提供されているため以下の観点を抑えてエディターをご紹介していきます。
- 対応OS
- 機能性
- 初心者または上級者向け
Windows、Mac双方で使えるおすすめエディター

まずは、Windows、Macどちらでも便利に使用可能なエディター4つをご紹介します。
WindowsとMacどちらでも使用可能なエディターを選ぶことで、つまずいた際の解決法がネットで簡単に見つかる場合が多いので独学でプログラミングを学んでいる方はここでご紹介しているエディターを使用することをおすすめします。
パソコンWindowsかMacどちらにしようか迷っているという方は、以下の記事でパソコン選びのポイントをご紹介しています。
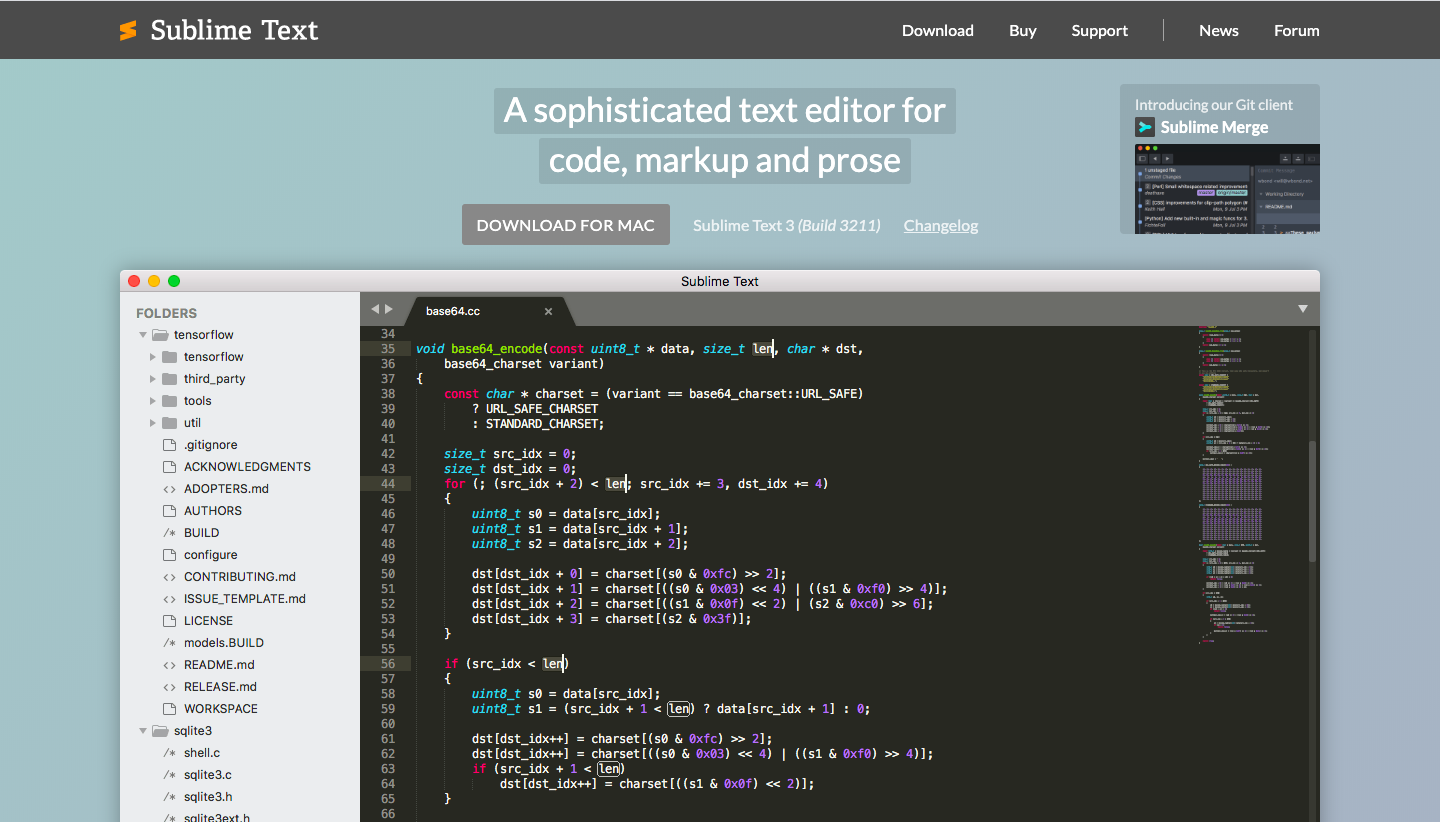
❶SublimeText
Sublime TextはプログラミングスクールのDMM WEBCAMPでも推奨しているエディターになります。
WindowsやMacだけでなくLinuxでも使えるエディタです。
HTMLの他にも多数の言語に対応しており、高機能かつ無料で使うことができるエディタです。
豊富な機能と見やすい画面が特徴でデザインが話題になったこともあります。
プラグインを使うことで、HTMLタグの補完機能も使えるようになります。
強力な検索置換機能、ショートカットキーによる多彩な編集機能のほか、プロジェクト管理機能も備えているエディタなので、開発環境としても使用することができます。
日本とアメリカ共に現役エンジニアにも人気のあるエディターで、解説ページが多くあるのでHTMLを独学で学んでいる方も扱いやすいエディターです。
こんな方におすすめです
HTML初心者の方はもちろん、HTMLの補完機能の使えるエディターを使いたい方、JavaScriptやCSSを使う機会が多い方、中級以上の方にも有用なエディターです。
一度覚えてしまえば便利な機能が数多く提供されているエディターなので、使いこなせると生産性はかなり向上します。
多くのエンジニアも使用しているため、使用方法につまずいた際はネット検索で見つけることができるのも利点です。
❷Atom
AtomもWIndows、Mac、Linuxで動作が可能な無料のエディタです。
操作画面はシンプルで使いやすく、動作も軽快です。
HTMLのタグを色分けや行数も表示できるほか、強力な検索・置換機能も備わっています。
そのほか入力文字からタグや属性の名称を予測変換してくれる機能など、開発の生産性を上げるための機能が数多く提供されており、初級者のみならず上級者も使いやすい仕様となっています。
こんな方におすすめです
HTMLがなんとなくでも読めるようになってきた方や、HTMLだけでなくJavaScriptなどのプログラミング言語もいずれは学習していきたいという方におすすめの高機能エディタです。
またAtomは高いレベルの言語にも対応できる役立つ高機能なエディタのため、初級者の方のみならず中・上級者の方にも使いやすいエディターとなっています。
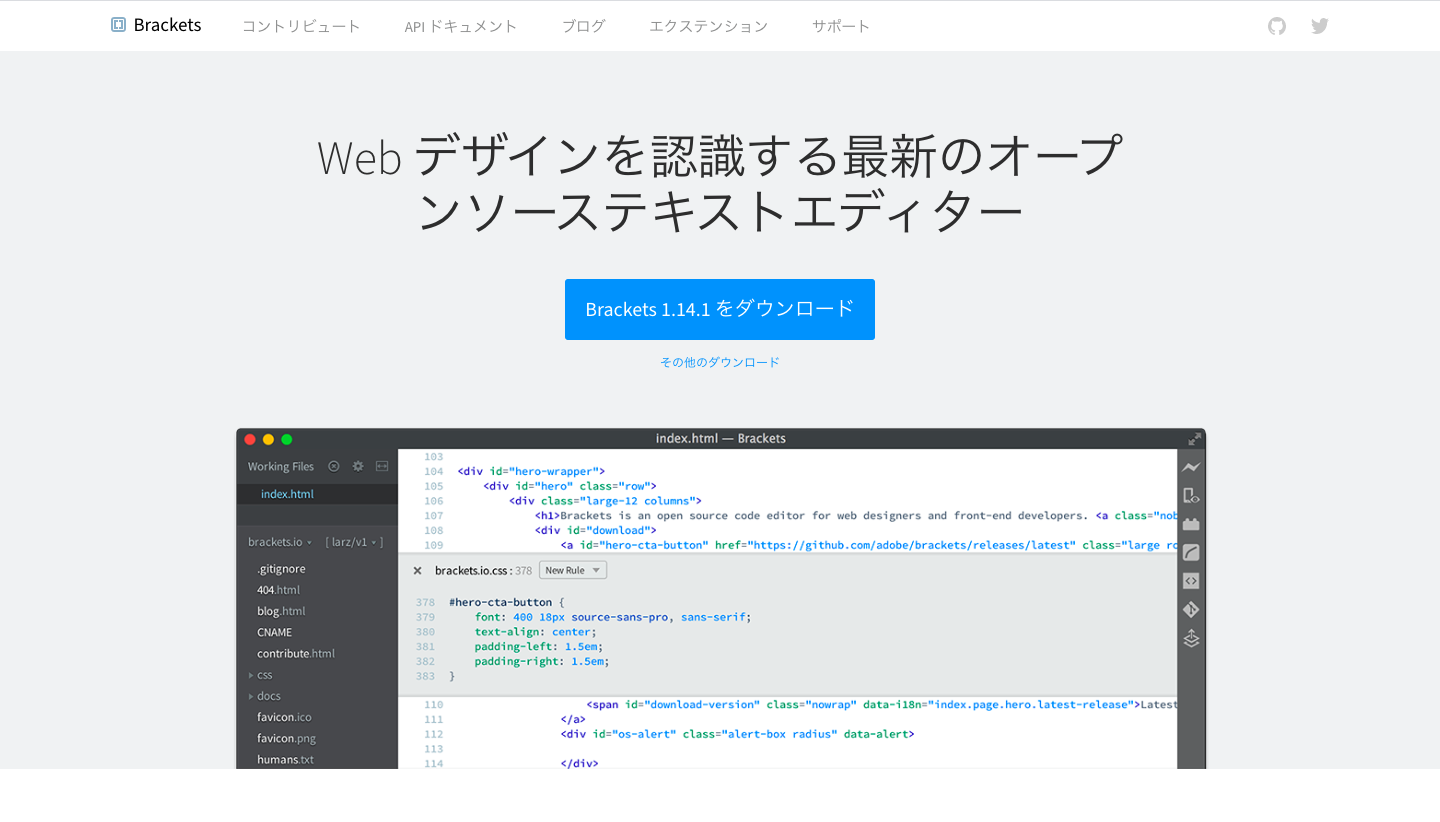
❸Brackets
IllustratorやPhotoshopを提供しているAdobe社製の「オープンソース」の無料エディターで、さまざまなプログラミング言語の編集ができます。
オープンソースとはプログラミング言語が一般的に公開されており誰でも使っていいとされているそソフトウェアのことです。
HTMLと一緒によく使われるCSSと使え、デザインをしながらコードを編集する時に便利な機能が多く提供されていることが特徴です。
例えば文字の色を画面に表示されるカラーチャートで色を確認しながら記入するといったことが可能です。
そのほか画像タグにポインタを重ねると画像がプレビュー表示されたり、CSSのソースをその場で修正できたりと、デザインをしながらコードを編集するときに便利な機能が多く提供されています。
こんな方におすすめです
HTMLの他に様々な言語を学習していきたい方に向いているエディターで、もちろん初心者の方にもおすすめです。
また、デザインに特化した使い方ができるエディターを使ってみたい方に特におすすめのツールです。
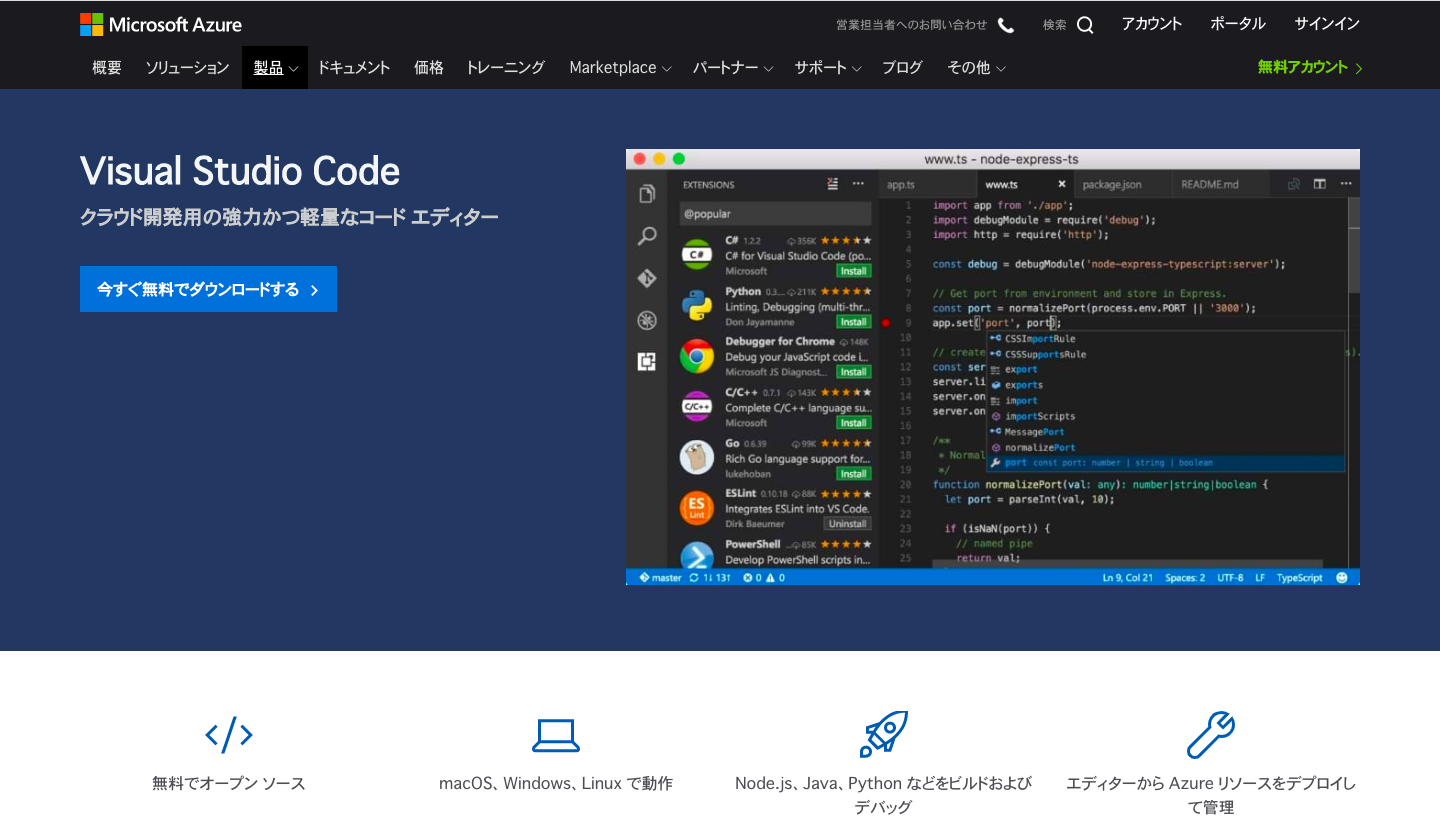
❹Visual Studio Code
マイクロソフトが提供している無料のオープンソースのエディターで、Windows、Mac、Linuxで使うことができます。
Visual Studioというマイクロソフトの開発ソフトの軽量版のようなイメージのエディターで、強力な補完機能もデバッグ機能も使うことができます。
ソース共有ツールのgitと連携しやすい仕組みもあるので、フロント部分の開発をしていくのにも有用なエディターです。
ただし拡張性が他のフリーエディタよりも少なく、起動に時間がかかるなど動作が重いといった弱みもあります。
リアルタイムに同期ができ、チーム開発をする際にはとても便利な機能もあります。
多くの人が利用しているエディターのため、解説サイトも豊富にあり、デザインが良いというのが初心者へのおすすめポイントです。
こんな方におすすめです
HTMLの学習を進めていきたい初心者の方や、コード補完機能やデバッグ機能を使ってプログラムを開発するのに近い感覚でコードを書いていきたい方におすすめのエディタです。
VisualStudioと使い方が似通っているので、VisualStudioをいずれは使いたいと考えている方には、使い方の練習になるかもしれません。
❺Vim
これまで紹介してきたエディターよりも一番レベルの高いエディターが「Vim」になります。
拡張性が高いことが特徴で、素早くタグが書けるなど多くのプログラマーに愛用されています。
こんな方におすすめ
プログラマーが使っているエディターを使いたい方や、将来的にサーバーサイドの作業で活躍したい方であればおすすめします。
HTMLのみの学習には高い拡張機能は必要ではないため、HTML初心者の方は他のエディターで問題ありません。
プログラマーの種類や仕事内容について知りたい方はこちらの記事をご覧ください。
以上がWindowsとMacどちらでも使用できるエディターのご紹介でした。
ここからは、OS別にエディターのご紹介をしていくのでお使いのパソコンにあったエディターを探してみてください。
Windowで使えるおすすめのエディタ

ここからは、Windowsで使える便利なエディターを3つご紹介します。
❶Notepad++
WindowsOSに標準装備されているエディター「Notepad」に機能を追加して、使いやすくしたエディターで無料でダウンロードすることができます。
動作が軽いという利点のほか、JavaScriptやCSS、PHPなど多くのプログラム言語の編集にも対応しています。
またさまざまなプラグインを使って、エディターの機能を拡張できるといった特徴もあります。
プログラムを組むために使うことも可能なので、中・上級者のエディターとしても人気が高いソフトです。
こんな方におすすめです
HTMLの学習初心者やWindowsのエディターが好きな方におすすめのエディタです。
Notepadを使い慣れている方は、このソフトから使い始めると学習に取りかかりやすいかもしれません。
❷サクラエディタ

サクラエディタは無料のオープンソースのエディターです。
ソースコードは全国の技術者によって随時改良されています。
複数ファイルから文字列を検索できるgrep検索や置換機能、検索文字列ハイライトなど、使いやすい機能が数多く搭載されている便利なエディターです。
また、多くのプラグインも提供されており、多様な使い方ができるエディターでもあります。
こんな方におすすめです
HTML学習初心者の方や、今後はプログラミングもエディターで学習していきたい方におすすめのエディタです。
またサクラエディターにはいろいろな機能が搭載されているので、多くの機能を使ってエディターを便利に使いこなしたい方にも向いています。
そのほかオープンソースのエディタを使いたいという、オープンソース好きの方にもおすすめです。
❸TeraPad
動作が軽いことで有名な無料エディターです。
HTMLの編集はもちろん、JavaScriptやPHPなどのプログラミング言語の編集にも使うことができます。
シンプルな構造で余分な機能がついておらず、簡潔でわかりやすいエディターを好む多くのユーザーが愛用しています。
そのほか行番号の表示や作業を元に戻す機能、ブラウザでのプレビュー表示といった機能も提供されています。
こんな方におすすめです
動作が軽いエディターが好きな方には向いており、操作がシンプルなのでエディター初心者にももちろんおすすめです。
シンプルな機能のみで良いという方にも向いています。
他にもWndowsで使えるエディターがあるので参考にしてみてください。
- WindowsとMacで使えるおすすめエディターはこちら
Macで使えるおすすめのエディター

ここからは、Macで使える便利なエディター2つをご紹介します。
❶CotEditor
機能がシンプルで動作も軽快なので快適に使用できる無料のエディターです。
MacのエディターといえばCotEditorというくらいメジャーなソフトなので、使い方などの情報もネットや書籍などで得やすいでしょう。
CotEditorではHTML以外にもJavaScriptやCSSなど多くの言語の編集ができますが、編集したい言語に対応していない場合は、シンタックス定義というものを追加して編集できるようにすることが可能です。
こんな方におすすめです
MacでHTMLの勉強を進めていきたい方、シンプルなエディターが好きな方には向いています。
CotEditorはAppleStoreから無料でダウンロードすることができるので、とりあえず無料でエディタを試してみたいという方にもおすすめです。
❷mi
シンプルで使いやすい無料のエディターで、HTMLだけでなくC言語にも対応しておりプログラムソースの編集も行えます。
多数のプログラミング言語に対応しているほか、優れた検索および置換機能、無限に「元に戻る」機能などが提供されています。
こんな方におすすめです
MacでHTMLの勉強を進めていきたい方、シンプルなエディターが好きな方には向いています。
そのほかプログラムソースをMacで編集する機会が多い方にも使い勝手の良いエディターでしょう。
先にご紹介したCotEditorと並んで、Macで使用できる代表的なエディタのひとつで、初級者から上級者まで幅広い層のMacユーザーに愛用されています。
他にもMacで使えるエディターがあるので参考にしてみてください。
- WindowsとMacで使えるおすすめエディターはこちら
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

学習内容別のおすすめエディター
ここまで数々のエディターをご紹介してきました。
ここで上記に紹介したエディターを
- HTMLのみの学習におすすめなエディター
- HTML以外のプログラミング学習にもおすすめなエディター
- 上級者の学習におすすめなエディター
に分けてご紹介します。
HTMLのみの学習におすすめなエディター
- TeraPad(Windows)
- サクラエディタ(Windows)
- CotEditor(Mac)
- mi(Mac)
プログラミング言語の学習予定のない方であれば、機能があまり複雑でなく、使い方がシンプルで動作が軽快なエディターがおすすめです。
今回ご紹介したエディターの中では、WindowsであればTeraPad、サクラエディタ、MacであればCotEditor、miがこれに当たります。
少し動作は重いですがVisualStudioCodeのように、補完機能がついたエディタを使用してコードを編集すると、タグを覚えるのに役立つかもしれません。
HTML以外のプログラミング学習にもおすすめなエディター
HTMLのみではなく、JavaScriptやRuby、PHPなど今後さらに多くのプログラミング言語を学習したい方は、Sublime TextやVisual Studioがおすすめです。
「これからプログラミング学習をしていく!」という方は、このどちらかのエディターを使用していいでしょう。
DMM WEBCAMPでは、Sublime Textを使用しています。
メジャーであるエディターであるため、使い方がわからなくても検索することで解決することができるでしょう。
上級者を目指す人におすすめなエディター
HTMLのタグが一通りわかるようになってきたら、もう少し高度なエディタを使ってみるといいでしょう。
HTMLを編集するための便利な機能がたくさん備わっているほか、高度な検索・置換機能、CSS編集補助機能、予測変換機能など、プラスアルファの機能も多く提供されていることが多いので、機能をどんどん活用して生産性を上げていくことが可能です。
今回紹介したエディタの中では、SublimeTextやAtom、Vimが中・上級者も使うエディターに分類されます。
SublimeTextはDMM WEBCAMPが推奨しているエディターのため、初心者の方でも使いこなせるようになります。
Vimは初心者の方には少しハードルが高い高機能エディターですが、今後新たな言語を学習する方は使いこなすことができれば生産性を高める強力な開発ツールになることでしょう。
いずれにせよ、ご自身で使ってみて使いやすいエディタを使うのが一番です。
どれがいいのかイマイチ判断がつかないといった場合は、いくつか気になるエディタを使ってみてから、コレというものを選ぶといいでしょう。
未経験からエンジニアやプログラマーを目指している方は以下の記事も参考にご覧ください。
 ITエンジニアは未経験でもなれる!失敗しない方法も紹介
ITエンジニアは未経験でもなれる!失敗しない方法も紹介
まとめ
いかがでしたでしょうか?
使ってみたいHTML編集エディタは見つかりましたか?
提供されているエディタはシンプルなものから高機能のものまでいろいろなものがあります。
エディターが得意なこともそれぞれ異なるので、目的に合ったエディターを選択するといいでしょう。
もしも自分に向いているエディタがわからなかったら、複数のエディタを使ってみて自分にぴったりなエディターを見つけるという方法もあります。
いろいろと試行錯誤をしていくなかで、使い勝手の良いエディターを探してみてくださいね。
HTMLの書き方はこちらの記事でご紹介しているので、エディターが決まったら早速学習に取り掛かりましょう!
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説