【初心者向け】HTMLでのホームページの作り方を解説

「自分でイチからホームページを作りたい」
そう思ったことはありませんか?
ホームページはHTMLという言語で書かれているので、HTMLを覚えれば誰でもホームページを作ることができます。
今回の記事では、HTMLを使ったホームページの作り方を初心者の方にも分かりやすく解説していきます!
そもそもHTMLとは何か?
そもそも、HTMLとは一体どのような言語なのでしょうか?
大きく3つのポイントがあります。
- HTMLとはブラウザに文書を表示させるための言語
- タグというもので構成されている
- ファイルの拡張子は.html
詳しく解説していきます!
ブラウザに文書を表示するための言語
HTMLは「HyperText Markup Language」の略になります。
直訳すると、「すごいテキストを構造化する言語」という意味になります。
具体的にどういうことができる言語かというと、文書中にリンクが設定できたり、文字の色や大きさを操作できたり、画像や動画を設置できたり、といった機能があるすごいテキスト、という具合に解釈していただくといいかもしれません。
タグというもので構成されている
HTMLはタグというものを使って書かれています。
文字を太くしたい場合、ワードなどでは文字列を選択して「B」のマークのボタンを押すと太くなりますね。HTMLでは太くしたいところを「<b>」というタグで囲みます。例えば以下のようにします。
<b>字体を太くしたいです</b>この文字列をhtml用のファイル(後述します)に保存し、ブラウザで表示させると字体が太くなって表示されます。HTMLはこのようにさまざまな機能のあるタグを使って文書を構成していきます。
 【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
ファイルの拡張子は.html
テキストファイルを保存するとき、拡張子は.txt、ワードを保存するとき拡張子はおおむね.docxです。
HTMLは.htmlという拡張子をつけたファイルに保存します。
拡張子がご自身のパソコンで表示されない場合はまず拡張子を表示する設定を行ってください。
HTMLでホームページを作成するステップ
それでは、実際にホームページを作成する方法を解説していきます。
ここで紹介する手順は実際に作って覚えるためというよりは、一連の流れを理解するためのものです。
具体的なやり方がわからなくても、とりあえず一度目を通してみてください。どのようにホームページが作成されていくのかがなんとなく掴めるようになるはずです。
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】このファイルに前の章で説明したタグを使って文書を作成していきます。タグの詳細な説明はここでは省きますが、以下のような構成の文書をhtmlファイルに保存すると、このようなページがブラウザに表示されるようになります。
<html>
<head>
<title>ここがタイトル情報です</title>
</head>
<body>
<h1>文章のタイトルなどをここに記述</h1>
<p>ここが本文を記述するところです。</p>
</body>
</html>
完成したhtmlファイルを、今度はwebサーバーというホームページを公開するための外部のパソコンにアップロードしていきます。
htmlファイルをアップロードするにはFTPソフトという、外部のパソコンにファイルを送信するためのソフトウェアを使用します。FTPソフトには外部のパソコンと接続するための設定が必要ですが、複雑なのでここでは省きます。
FTPソフトを使ってアップロードする手順
- まずFTPソフトでアップロードするファイル(今回はhtmlファイル)を選択。
- webサーバーにファイルをアップロード。
- webサーバーに設定してあるアドレス(概ねhttp://で始まる文字列)をブラウザのアドレスバーに入力して、htmlファイルをブラウザで表示させる。
実際はwebサーバーのインストールしてあるパソコンのどこにファイルをアップロードするのかなど細かい決まりごとがありますが、ここで大事なのは自分のパソコンで作成したhtmlファイルをインターネットで閲覧するには、webサーバーファイルをにアップロードする必要がある、ということです。
HTMLはどうやって書くのか?
それでは、HTMLでWebサイトを作るのには欠かせない、基本的なタグの解説をしていきます。
さらに詳しく知りたい方は、こちらの記事でHTMLの基本的な書き方やタグについて詳しく解説しているので、こちらをご覧ください。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
大きなポイントはこちらになります
- headタグの中にHTMLの情報を記載する
- bodyタグにページの内容を書く
- ホームページのリソースをみる
詳しく解説していきます!
headタグにHTMLの情報を記載する
headタグの中に、サイトの情報などを記載していきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">
<link rel="stylesheet" href="style.css">
<title>〇〇</title>
</head>このheadタグに書かれている内容は、実際にページには表示されません。
bodyタグにページの内容を書いていく
bodyタグには、実際にブラウザに表示される、ページの内容を記載します。
<body>
<h1>サンプルホームページ</h1>
<p>事業内容</p>
<p>メンバー紹介</p>
</body>h1タグ<h1></h1>には、見出しを記載
見出しを作成するには、h1タグを使用します。h1~h6までの段階があり、数字が大きくなるほど文字が小さくなります。
pタグ(<p></p>)には、文章を記載
文章は<p>というタグで囲みます。bodyタグの中に書くようにします。
ブラウザで表示させると、このようになります。

ここまで作ってきた文書をhtmlファイルに保存し、ブラウザで確認すると以下のようなページを見ることができます。
ホームページのソースを見てみよう
ホームページのソースとは、ホームページを構成しているHTMLやCSSのことを指します。このソースは簡単に見ることができますので、見てみましょう。まずはご自身のパソコンでお好きなホームページを開いてみてください。
ブラウザを右クリックして出てきたメニューから、google chromeの場合は「ページのソースを表示」を選択すると見ることができます。
使用しているブラウザによって文章は変わりますが、「ソースを表示」というニュアンスの文字列が表示されるので、その項目を選ぶとホームページのソースが表示されます。
すると、たくさんの解読不明の文字列が表示されたのではないでしょうか。
実際のホームページはHTMLタグだけではなく、CSSやJavaScriptといった言語でも構成されています。
勉強を進めることでこれらの要素を理解できるようになります。
「HTML・CSS」でもっと最短でサイトを作成してみたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】は
✔通学不要!スキマ時間でプログラミング学習ができる!
✔未経験者のために開発された効率的な学習カリキュラムを用意!
✔ライフコーチが卒業まであなたの学習をサポートします!
少しでも気になった方はぜひ、こちらの実際に卒業した方のインタビューを覗いてみてください!
ホームページをデザインするには?
HTMLだけを用いてホームページを作成すると、白黒だけの単調なホームページになってしまいます。
デザインなどを加え、おしゃれなホームページにするにはCSSを用いる必要があります。
CSSについて詳しく学習したい方は、こちらの記事で初心者の方向けに詳しく解説してありますので、ぜひご覧ください。
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
DMM WEBCAMPでは、Webデザイン未経験・初心者の方でもHTMLやCSSを用いてプロのWebデザインスキルを身に付けることができます。
学習を進めていく中で分からないことが出てきたときは、 オンラインで好きなだけ質問をすることが可能なので効率良く学習を進めることが可能です。
その他のホームページの作り方
HTMLでは自分でデザインから考えてWebサイトを作成する事ができますが、ホームページを作成する方法は、他にもあります。
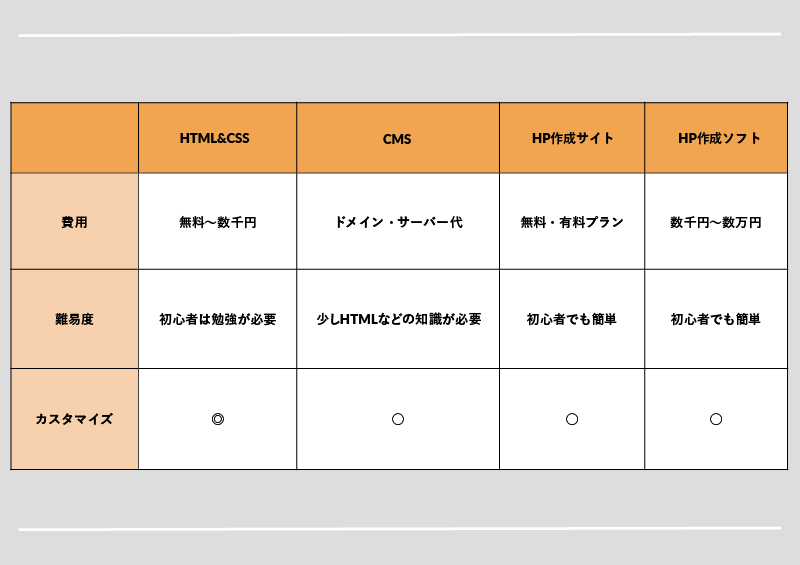
今回はその中でも代表的なCMS, 無料ホームページ作成サイト, ホームページ作成ソフトで作る方法を紹介します。
まず、それぞれの特徴を解説する前に一覧で表にまとめました。

HTML・CSSについては上記で説明しましたので、その他の方法についてそれぞれ詳しく解説していきます。
CMSで作成する
CMSとは、Contents Management System(コンテンツ・マネジメント・システム)の頭文字をとったものです。
web制作に必要な専門的な知識が無い方でも、webサイトやコンテンツを構築・管理・更新できます。
代表的なWordPressと、Movable Typeについて紹介します。
WordPress

引用元:WordPress公式サイト
1つ目は、WordPressを使ってサイトを作成する方法です。
WordPressでは、無料か有料のテーマを選び、カスタマイズをしてホームページを作成していきます。
WordPressを使うこと自体は無料ですが、サーバー代、ドメイン代などが必要になります。
HTML・CSSの知識がなくても、本格的なサイトを作りたい人にオススメです!
 【初心者向け】PHPでWordPressをカスタマイズする方法
【初心者向け】PHPでWordPressをカスタマイズする方法
Movable Type
Movable Typeは日本の企業が提供しているため、信頼性が高いのが特徴です。
Movable Typeは個人利用では無償となっていますが、商用利用では有償になってしまいます。
またプラグインも有料なものが多いため、コストが大きくなってしまうのがデメリットとしてあげられます。
無料ホームページ作成サイトを使って作成する。
2つ目は、無料サイトを使って作成する方法です。
「Wix.com」や「Jimdo」といった無料ホームページ作成サイトでは、たくさんのテンプレートの中から好きなものを選んでカスタマイズすることができます。
HTMLの知識や、Wordpressの初期設定などが必要ないので、とにかく簡単にホームページを作成したいという方におすすめです。
無料ですが、独自ドメインを取得したり、広告を非表示にする為に課金する必要があるので、注意が必要です!
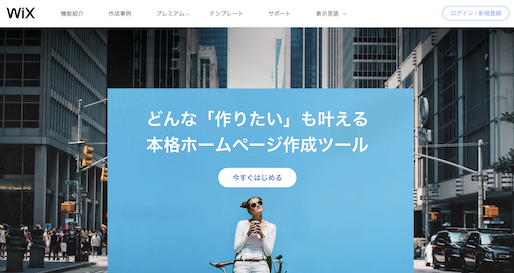
Wix.com

Wix.comではAI を使用した自動ホームページ作成ツール「Wix ADI」、自由自在にデザインを編集できるクリエイティブな方向けの「Wix エディタ」など、様々な機能があり、誰でも簡単におしゃれなホームページが作成できます。
「無料」と書かれていますが、独自ドメインを取得したりするには料金がかかりますので注意が必要です。
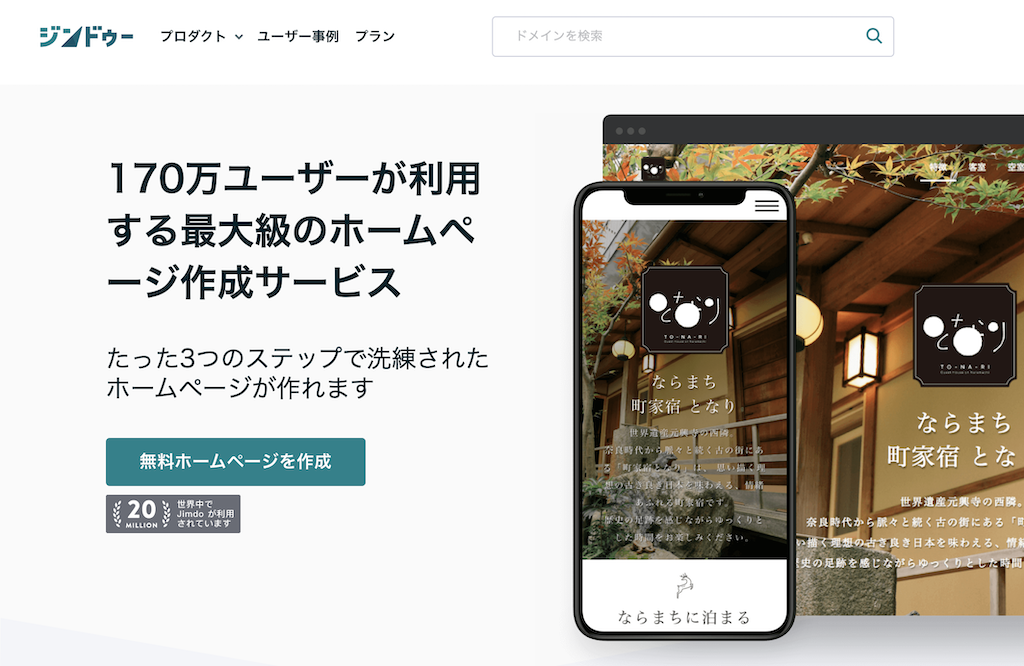
ジンドゥー

引用元:Jimdo公式サイト
ジンドゥーも無料でホームページ作成を始めることができますが、Wixと同様に、独自ドメインなどを取得するには課金する必要があります。
ジンドゥーは、「コーディング不要で作成できる方法」と「コーディングを用いながらホームページを作成する方法」の2つから選べるので、自分に合った方法でホームページを作成することができます。
ホームページ作成ソフトを使って作成する。
三つ目は、ホームページ作成ソフトを使って作成する方法です。
ホームページ作成ソフトは、Wordpressや無料作成サイトと違って数千円〜数万円とお金がかかってしまいますが、テンプレートの数が充実していたり、カスタマイズがより自由にできるといったメリットがあります。
代表的なホームページ作成ソフトをいくつか紹介します。
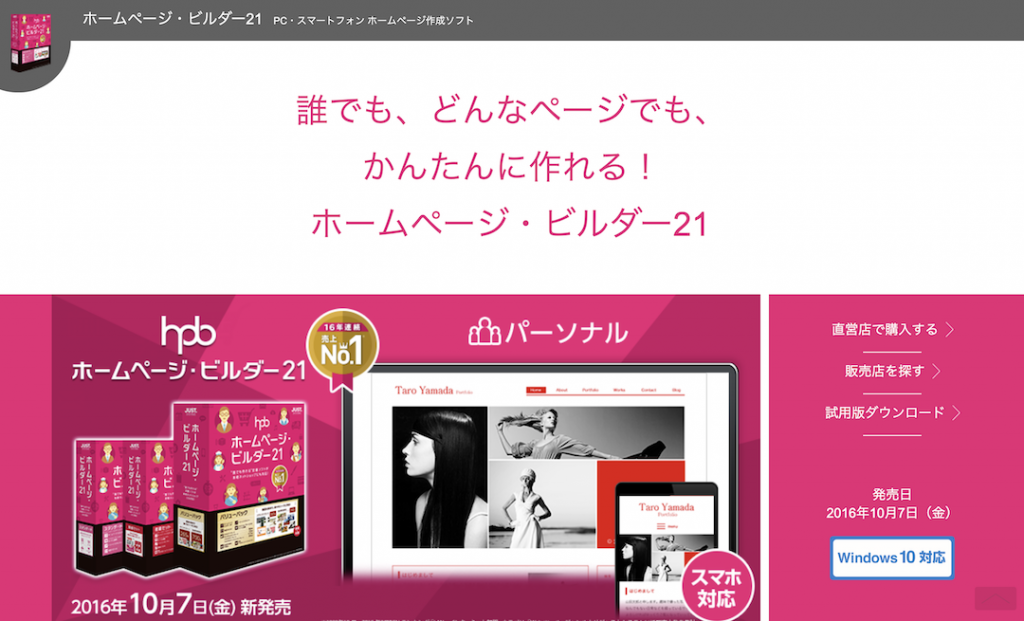
ホームページビルダー21

引用元:http://www.justsystems.com/jp/products/hpb/index.html
ジャストシステム社が開発しているホームページ作成ソフトです。1~2万円前後で購入でき、初心者でも比較的簡単にホームページを作成することができます。Webページの表現もいくつかテンプレートがあらかじめ用意してあるので、HTMLやCSSに詳しくなくても本格的なホームページを作成できる点が魅力です。
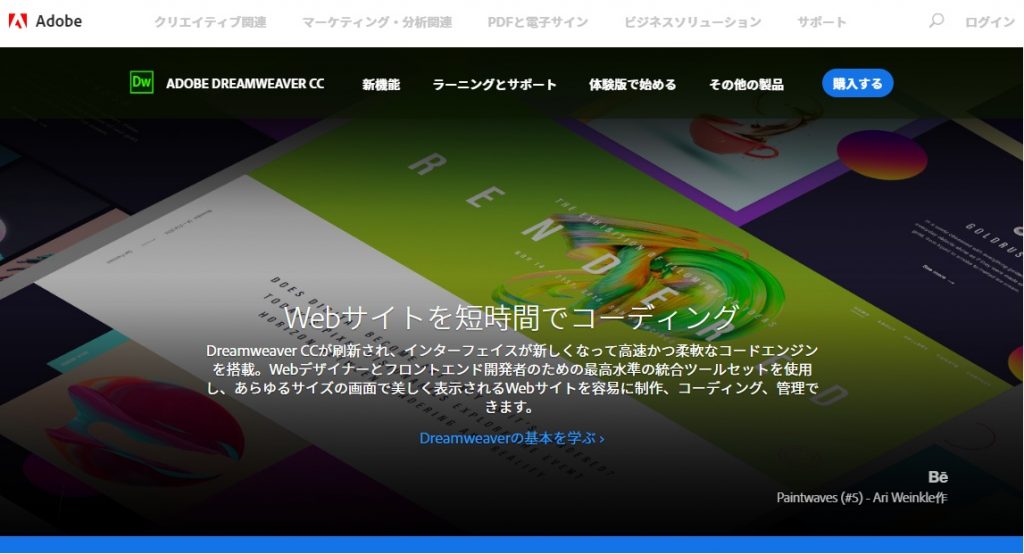
DreamWeaber CC

引用元:http://www.adobe.com/jp/products/dreamweaver.html
HTMLとCSSがある程度わかるようになってきたら、本格的なツールを使ってホームページを作成してみるのもいいでしょう。DreamWeaber CCはAdobe社が提供するホームページ作成ツールです。月額2,200円で利用可能で、さまざまな機能を備えているためプロの使用にも耐えられます。
ホームページを作る為に、さらに学習を深めよう
HTMLでホームページを作っていく為には、更に学習を深めていく必要があります。
代表的な学習方法として、「学習サイトで学習する方法」と「スクールに通う方法」について解説していきます。
学習サイトで学習を進める
ドットインストールやProgateなどの学習サイトでは、オンライン動画やスライドで分かりやすくプログラミングを学ぶことができます。
分からないところを何度も見返すことが出来るので、自分のペースで学ぶことができます。
HTMLを勉強できるサイトは数多く存在します。その中でも役に立つホームページをいくつかご紹介していきます。
ドットインストール

動画で学ぶならドットインストールがおすすめです。3分程度の短い動画でホームページの作り方を説明してくれるので、ちょっとした隙間時間にも学習を進めることができます。HTMLのほか、CSSやJavaScriptといった言語も学習可能です。
progate

HTMLを実際に書きながら学習できるサイトです。会員登録することで利用することが可能になります。無料と有料両方のコースが用意されており、初級編は無料で学習することができるようです。テキストを読みながらコードも書いて学習していきたい方におすすめです。
 オンラインでプログラミングを学習できるサイト10選!選び方や独学のコツも解説
オンラインでプログラミングを学習できるサイト10選!選び方や独学のコツも解説
プログラミングスクールに通う
一番おすすめしたいプログラミングの学習方法は、「プログラミングスクールに通う」ことです。
プログラミング学習は、多くの人が挫折してまう分野でもあります。
そのために「作りたいホームページを作れるようになる」前に、諦めてしまう人が多くいます。
プログラミングスクールでは、分からないところをすぐに質問できたり、ライフコーチによる学習指導によって、挫折する可能性が圧倒的に少なくなります。
DMM WEBCAMPでは、初心者からプログラミングスキルを身に着けたい方を全力でサポートする環境をご用意しております。
あなたもDMM WEBCAMPでご自身のスキルアップにチャレンジしてみませんか?
 プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
まとめ
いかがでしたか?なんとなくでもHTMLを使ったホームページ作成方法について、ご理解いただけましたでしょうか。
ホームページを作成するだけなら、HTMLやCSSといった言語を理解していなくても作ることは可能です。実際HTMLやCSSを書くことなく、美しいホームページを作成するためのサービスはいくつか提供されています。
しかしHTMLやCSSを覚えることで、より細かな調整や、こうしていきたいという希望が実現できたりするので、表現の幅が広がります。
HTMLは無料から有料までさまざまなタイプの学習サイトや、書籍、スクールなど数多く存在しています。HTMLは学習環境が大変整った学習しやすい言語なので、興味のある方は一度学習されてみてはいかがでしょうか。

























