プログラミングって何?できること・言語の種類・学習方法を徹底解説

近年の急速なIT化により、「プログラミング」という言葉を耳にすることが多くなりましたよね。
そこで今回「DMM WEBCAMP MEDIA」では、この記事でプログラミングに関する疑問を全て解決していきます!一方で、
「プログラミングで何ができるの?」
「プログラミングって誰でもできるの?」
「そもそもプログラミングってどういうもの?」
このように、プログラミングに対してさまざまな疑問を持っている方が多いのではないでしょうか?
以下のような多くの方が気になるポイントを中心に解説していくので、興味のある項目から読み進んでみてくださいね。
- プログラミングでできること
- プログラミング言語の種類
- プログラミングを使う職業と年収
- プログラミング学習の始め方
プログラミングとは
そもそも「プログラミング」とは、goo辞書では以下のように解説されています。
プログラミング【programming】の解説
[名](スル)コンピューターのプログラムを作成すること。「翻訳ソフトをプログラミングする」
引用:goo辞書
プログラミングとは、コンピューターへ指示を送ることを指します。
逆にいうと、コンピューターはプログラミングを行わないと動かず、ひとつでもプログラミングを書き間違えるとエラーが出てしまうというとても繊細な性質を持っています。
私たちが持っているスマートフォンやパソコンは全て、プログラミングによって構成されておりプログラミングがあることで今の生活が送れていると言うこともできるでしょう。
プログラミングとはなにか以下の記事で詳しく解説しています。
プログラミングはその役割によって4つにジャンル分けができます。
| Webサイトの構築 | こちらの記事も含め、Webサイトはプログラミングによって構成されています。Windowsの方はCtrl+U、Macの方は ⌘-Option-Uを押すとコードを確認できます。 |
| アプリの開発 | YouTubeやメモ帳など、皆さんがスマホ・パソコンで使用するアプリもプログラミングで作られています。 |
| システムの構築 | システムを構成するためのソフトウエアなどを開発し、組み合わせ、組み合わせたものがひとつのシステムとして動作するように組み立てます。 |
| ソフトの開発 | 企業の業務システムやゲームソフトなどを開発します。 |
役割ごとに使用される言語も異なります。詳しく知りたい方は以下の記事も参考にしてみてください。
プログラミングでできることに関しては後ほど解説していきます。
大人だけじゃない!子供へのプログラミング教育
子供の頃から論理的思考を身に付けるため、子供へのプログラミング教育が注目されています。
2020年度から小学校でプログラミングが必修化に
2020年度から国内の小学校でプログラミングが必修化されました。
しかしこれは実際にコードを書くという学習ではなく、「プログラミング的思考」つまり「論理的思考が身に付く」ことを目的としています。「プログラミング」という教科が作られると考える方も多いのですが、実際は、算数・理科・総合的な学習の時間内で、プログラミングと関係した学習を行います。
具体的な学習内容は、以下のようなものが実施されています。
| 概要 | 自動車に搭載された技術の仕組みを理解し、プログラミングで車を作成する総合的な学習 |
| 詳細 | 1次:自動車の最先端の情報技術について学習
2次:「プログラムで命令できれば、同じ原理の車のをつくることができるのではないか」ということに気づき、「自分がつくってみたい自動車」を課題として設定 3次:自動車の進化やその周辺技術によって、私たちの生活がどのように変わっていくのかを課題に設定し、情報の収集を行う中で、「生活を助けてくれるもの」など、視点をより広げ、コンピュータと身近な生活での関わりや、人の手でしかつくれないものについてまとめていく |
| 実施学校 | 広島市立藤の木小学校、ひろしま自動車産学官連携推進会議 |
| コスト・環境 | Windows 10、児童2人に1台 |
小学校におけるプログラミング教育の必修化に関して、以下の記事では保護者の方の対応方法を紹介しているので参考にしてください。
子供にプログラミングを学ばせたい場合
子供がプログラミングを学ぶ方法は、主に2つあります。
- プログラミング学習サイト・アプリを使用する
- プログラミング教室に通う
❶プログラミング学習サイト・アプリを使用する
基本的に費用が掛からないものが多く、また、家で一緒に学習することができる点が特徴です。ただし、自宅学習が基本であり指導してくれる知識のある大人がいないため、挫折しやすい傾向があります。
❷プログラミング教室に通う
個人の習熟度に合わせたカリキュラムが組まれるため、確実なスキルアップを目指しやすいです。その一方で教材費や入学金などもかかるため、料金が高くなりやすいというデメリットがあります。
学習させる前に親が気を付けるべきポイントは以下の記事で紹介しているので、子供にプログラミングを学習させたい方は是非ご覧ください。
「プログラミング学習を家でさせたい」とお考えの方には、学習サイトスクラッチをおすすめします。
- 8歳から誰もが無料で学習できる
- プログラミング的思考が身につく
- マサチューセッツ工科大学が開発したソフト
- 簡単操作でゲームなどが作成できる
小学校のプログラミング教育で必要とされるプログラミング的思考を育むことができます。質の高い学習を完全無料で受けることができるので、気になる方は以下の記事をご覧ください。
プログラミングには様々な言語がありますが、実は子供向けのプログラミング言語というものが存在します。
プログラミング言語「ビスケット」はコードを入力する必要がなく、視覚情報で直感的に操作をすることが可能です。
具体的には、自分で描いた絵を用いて、メガネというツールで絵に指示を与えていきます。ゲーム感覚でプログラミング的思考を育めるので、子供に学習させてみたい方は以下の記事をご覧ください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プログラミングでできること
プログラミングでできることには、大きく分けて以下の2つのことがあります。
ひとつずつ詳しく見ていきましょう。
プログラミングで作れるもの
プログラミングで作れるものには、このようなものがあります。
- アプリケーション
- ゲーム
- システム
- ロボット
❶アプリケーション
スマートフォンで使用するアプリや、PC上で使用するアプリが含まれます。同じアプリケーションでも、開発言語が変わるときがあります。
❷ゲーム
皆さんがご自宅で使用するようなゲームもプログラミングによって作られています。この中には、ポケモンやモンスターハンターなどの有名なゲームも含まれます。
❸システム
駅の改札やエレベーター、レンジや冷蔵庫などの家電もプログラミングでできています。最近話題のIoTも含め、大企業が注目している分野になります。
❹ロボット
こちらも最近話題である、AIが含まれる分野です。医療用ロボットや介護ロボットに代表されるように、将来的に人間とロボットが共存する世界が来るともいわれています。
以下の記事は言語別でさらに詳しく解説しているので、もっと知りたい方はご覧ください。
 プログラミングでできること・作れるものを言語別に解説
プログラミングでできること・作れるものを言語別に解説
プログラミングによって身に付くスキル
プログラミングで身に付くスキルは、プログラムを組むスキルだけでなく「論理的思考」や「技術力」も挙げられます。
論理的思考
プログラミングでコンピューターに指示を出す際は、順序立てて物事を考える必要があります。なぜなら、コンピューターは指示されたことしか実行できないからです。
どういった順序であれば思い通りに動くのか、矛盾なく筋道を立てて考える力が身につきます。
技術力
プログラミングスキルを持っているということは、様々な場所で通用する技術力を持つことにもつながります。
プログラマーは専門職に当たります。また、どの業界にも必要とされる技術なので、習得後はあなたの強力な武器となるでしょう。
プログラミングを使う職業
一口にプログラミング業界といっても、その職種は様々です。よく知られているのはSE(システムエンジニア)はですが、IT業界にはそのほかにも6つの職業が存在しています。
こちらの記事では、人気であるプログラマー、システムエンジニア、そしてWebデザイナーについてご紹介します。
- プログラマー
- システムエンジニア
- Webライター
- Webデザイナー
- ネットワークエンジニア
- ITコンサルタント
- セールスエンジニア
上記の職業が所属しているIT業界に関しては、以下の記事で解説しています。
また、プログラミングに関する資格や検定もご紹介していきます。
プログラマー
仕事内容
プログラマーという言葉は聞いたことがあっても、その仕事内容はイメージできないという方もいらっしゃるのではないでしょうか?
プログラマーの仕事は、一言で表すと「コンピュータを動かすプログラミング言語を用いて、システムやアプリケーションを作る仕事」です。システムエンジニアとの違いは、こちらで解説をしています。
プログラマーといっても様々な種類があります。
職業によっては仕事内容、プログラミング言語も変わってくることもあります。
- Webプログラマー
- スマホアプリプログラマー
- ゲームプログラマー
- 通信系プログラマー
- 組み込み系プログラマー
- 汎用系プログラマー
どんなプログラマーを目指すかによって必要な言語や年収も変化します。
例えば、Webプログラマーに必要なのはHTMLやCSS、PHP、JavaScriptなどであり、平均年収は500万円ほどです。
他の職業についても詳しく知りたい方は、こちらの記事をご覧ください。
また、プログラマーには派遣としての働き方も存在します。ある程度時間に余裕を持ちたい、自分のペースで働きたいという方は、こちらの働き方も参照してみてください。
年収
プログラマーの平均年収は約418万円であり、これは日本の平均給与よりも低いと言われています。
しかしその実情は、先ほども述べた通り言語や職種などによって大きく変化します。
例えば年収1,000万円を目指したい場合は、技術の向上を目指したり、資格の習得、プログラミング以外のスキルを習得すると良いと言われています。主な資格一覧はこちらからご覧ください。
どんな職種や言語が有利か知りたい方は、こちらの記事にまとめてあるのでご覧ください。
将来性
近年AIの発達が著しいと言われていますよね。それに伴って消失する職業があると言われています。
では、プログラマーの仕事はAIに取って代わられることはあるのでしょうか?
結論を申し上げると、プログラマーの将来性はあると言えます。
基本的にプログラマーにはコミュニケーション能力やマネジメント能力が必要ですが、AIはこれらの能力を持ちません。AIに代替不可能なスキルが求められている限り、仕事がなくなることはないでしょう。
しかしプログラマーの中でも、単純作業のみ行っている場合は将来が危ういと言えます。ずっとプログラマーとして働き続けるためには「必要とされる人材」を目指さなければなりません。
市場価値の高いプログラマーの目指し方は、こちらの記事で詳しく解説しています。
プログラマーの目指し方
IT業界は人材不足が著しいため、初心者でもプログラマーを目指すことができます。しかしプログラマーの仕事もピンからキリまであるので、知識を付けずに業界に飛び込むと後で後悔をすることになりかねません。
未経験だけどIT業界に入りたい、という方は以下の記事をご覧ください。プログラミングの解説から学習方法まですべて網羅されています。
次に、プログラマーの目指し方を中高生・新卒・第二新卒・中途ごとにご紹介します。目指す時期によって向いている学習方法も異なるので、今の自分の状況にあったものを選びましょう。
| 中高生 | ①独学で勉強をする
②大学に通う ③専門学校に通う |
| 新卒 | ①独学で勉強をする
②未経験プログラマーとして企業に就職する |
| 第二新卒 | ①未経験プログラマーとして企業に就職する
②プログラミングスクールに通う |
| 中途 | ①未経験プログラマーとして企業に就職する
②プログラミングスクールに通う |
それぞれの方法にもメリットとデメリットが存在します。どれを選ぼうか迷う場合は、以下の記事をご覧ください。学習方法の詳しい情報をまとめています。
また、中高生の方は大学と専門学校のどちらが良いか迷われると思います。将来を決定する大事な進路選択なので、両者を徹底比較したい方は以下の記事をご覧ください。
転職
未経験からプログラマーを目指す場合、気を付けるべきポイントが何点かあります。
1つ目は、企業の選び方です。未経験でも働きやすい企業は多数ありますが、その探し方を知らないと入社後に困ってしまいます。
選ぶポイントは以下の通りです。
- 企業の従業員の規模が多すぎない、少なすぎない
- 企業内部でプログラマーを育成できる環境が整っている
- 企業の取引先が明示されており、内容が複雑ではない
詳しい内容はこちらの記事を参照してください。
2つ目は、準備をしておくべきことです。準備が整っていればいるほど転職の成功率は高まります。
- IT業界について知っておく
- プログラミングスキルを身につける
- プログラミングで実績を作る
- ポートフォリオを用意する
- なるべく若いうちに行動を始める
- ほかの業界で得たスキルをまとめておく
- 将来像をしっかりと考えておく
- 業界の知り合いから話を聞いておく
- 模擬面接で練習を重ねる
- 資格の習得にもチャレンジしてみる
多くてすべてをやりきれない、という方は自分に出来そうなもの・効果的なものを厳選しましょう。詳しい説明は以下の記事をご覧ください。
3つ目は、適切な志望動機を書くことです。
IT業界は特に専門性が高いため、志望動機も書くことが難しいと思われがちです。しかし、基本的な書き方さえ抑えれば書くことはそう難しくありません。
基本のポイントをいくつかご紹介しているので、気になる方はこちらの記事を参照してください。
適性
「プログラマーに興味があるけど、自分に向いているか自信がない…」という方は、適性をチェックしてみましょう。
プログラマーの適性としては、論理的思考力のある人、知的好奇心のある人、めんどくさがりの人などが挙げられます。
そうはいっても、自分がどんな人間なのか客観的に判断することは難しいと思います。そんな方には、GEEK JOBの適性検査を受検することをおすすめします。
こちらの記事で詳しく説明しているので、ご自身の適性を見極めてみてください。
エンジニア
エンジニアと一言にいっても、大きく分けて以下のように3つに分類することができ、どのエンジニアもプログラミングの知識が必要となります。
| 仕事内容 | エンジニア名 | |
| 開発系エンジニア | Webやアプリ、AIなどの開発 顧客が作りたいシステムを実際に作って形にする |
Webエンジニア/ゲームエンジニア/組み込みエンジニア/AIエンジニア |
| インフラ系エンジニア | サーバーの管理、ネットワークの構築・保守運用 セキュリティ保護など、ユーザーが快適にネット環境を使用できるようにする |
サーバーエンジニア/ネットワークエンジニア |
| 営業系エンジニア | エンジニアの知識を生かした営業 クライアントのニーズを適切に捉え伝える |
サポートエンジニア/セールスエンジニア |
必要なプログラミングの知識やレベルは職種によって違うため、各エンジニアに求められているスキルや具体的な仕事内容、気になる年収等は以下の記事で詳しく解説しています。
ここまで読んだ方は、「エンジニアとプログラマーの違いって?」と疑問に思いますよね。エンジニアとプログラマーは、簡単に言えば担当領域が異なります。
エンジニアが上流工程、プログラマーが下流工程を担当します。上流工程はクライアントのニーズに応える設計を考え、下流工程ではその設計に基づいたプログラムを組みます。
設計やプログラムはさらに細かい工程に分かれており、必要なスキルも異なります。詳しいことを知りたい方は以下の記事をご覧ください。
webデザイナー
Webデザイナーは、クライアントの求めるWebサイトのデザインを制作する仕事です。具体的な仕事の流れは以下の通りです。
| サイトの構築やレイアウトを決める | クライアントの要望をもとに、サイトの大枠を決めていきます。クライアントの要望を引き出すため、コミュニケーション能力が必要となります。 |
| Webサイトをデザインする | 決まったレイアウトをもとにサイトのデザインを行います。Photoshopやillustrator等のツールを使用するため、技術的なスキルが必要となります。 |
| コーディングを行う | デザインデータをもとにプログラミングを行います。ここではHTMLやCSSなどの言語を活用します。 |
Webデザイナーも需要の高い職業であり、未経験からでも目指すことができます。Webデザイナーを目指すための3ステップは以下の記事で紹介しているので、興味のある方はご覧ください。
HTMLやCSS、Photoshopなどについてさらに知りたい方はこちらの記事にまとめてあるので、ぜひご覧ください。
プログラミングに関する資格や検定
プログラマーやエンジニアへの就職や転職、またはプログラミングを副業とする際、資格を取得していると以下の理由で有利になります。
- スキルの証明ができる
- 評価に繋がる
- 自分のレベルの確認
主要な資格は7つあり、それぞれで試験内容や対策法、活かせる職業は異なります。
資格習得を目指している方は、こちらの記事を参照してください。
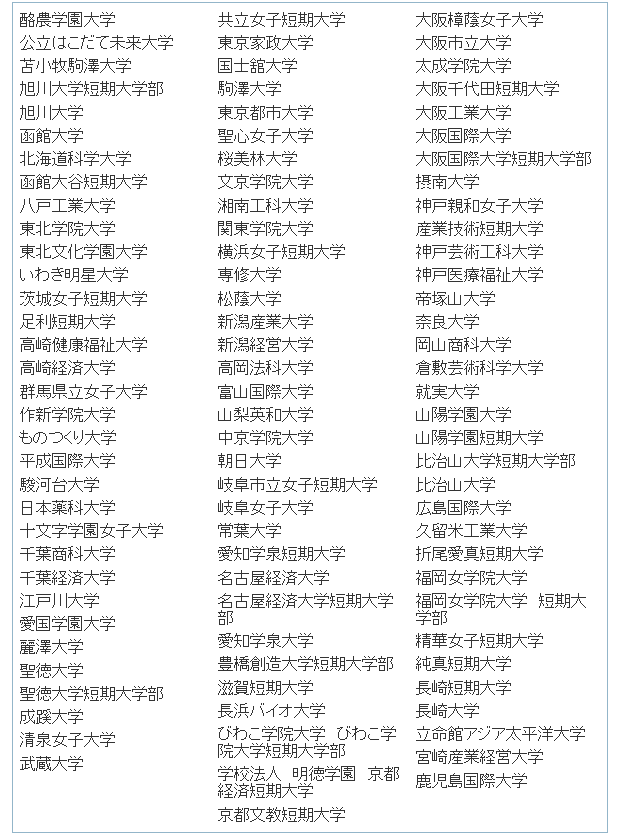
資格のほかにも、プログラミング検定を習得すると受験やキャリアで有利に働くことがあります。例えば、情報検定は以下の大学で優遇措置の対象となっています。

プログラミング検定は小学生から受けることが可能であり、以下の記事ではレベル別におすすめの検定を紹介しています。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プログラミング言語の種類
プログラミング言語は全て数えると200を超えてきます。
その中でも、代表的な以下の言語は耳にしたことがある方もいるのではないでしょうか?
- Java Script…HTML と合わせて使用して動きのある WEB ページを開発するために使用
- Ruby…日本人により開発されたプログラミング言語であり可読性を重視した構文になっていることが特徴
- Python…Web アプリケーションだけでなくクライアントアプリケーションとしても使用
- PHP…WEB アプリケーションのサーバー側プログラムとして使用
- Java…デスクトップ用アプリケーションやサーバー用アプリケーションの他にもAndroid 用アプリケーションの実装にも使用
- C…システムの共通言語として様々なプロラットフォームで使用
- C++…C を元にオブジェクト指向や例外処理等の概念を取り入れた言語
- C#…Microsoft が開発した .Net Framework と言うプラットフォーム上で動作させるためのプログラム
- Objective-C/Swift…Apple 社の MacOS や iOS 用のアプリケーションを開発するためのプログラム言語
- SQL…データベースから情報の取得、追加、更新、削除と言った処理を行う為の言語
上記のようなプログラミング言語によって、作れるものやできることが異なります。
自分が作りたいものや身につけたいスキルがある場合は、対応する言語から学習を始めてみてください。
各言語で何ができるかは、以下の記事で初心者の方にもわかりやすく解説しているので、ぜひ参考にしてくださいね!
「プログラミングに興味はあるけれど、どのプログラミング言語を学習するべきか迷っている…」という方は、以下の記事を参考にしてください。
目的や作りたいものが決まっていない方は、どんな基準でプログラミング言語を選んでいいのか分からないという場合がほとんどではないでしょうか?
そこで、以下の記事では需要のある言語や年収の高い言語などをランキング形式で紹介しています。
汎用性の高さや求人数の多さを基準に学ぶプログラミング言語を決めるという方法もアリです。
プログラミングの学習方法に関しては後ほど解説していきます。
プログラミング初心者がまず学ぶHTML・CSS
HTMLとCSSは正確にいうとプログラミング言語ではありませんが、HTMLとCSSだけでwebサイトが作成できるなど、プログラミング初心者の方は取り組みやすいものになります。
まずは、HTML・CSSの学習環境を整えましょう。
環境を整える作業は、初心者の方がつまづきやすいポイントの一つです。
せっかく学習しようと意気込んでもその前段階で手こずってしまうと、やる気もそがれますよね。
以下の記事では、HTML・CSSの学習に必須なテキストエディタとブラウザのインストールの仕方を画像を使って分かりやすく解説しています。
最初の関門をなんなく突破して、HTML・CSSをマスターしてください!
学習環境を整えたら、次は実際にコードを書く段階入りましょう。
はじめから自分だけでコードを書くのは難しいので、見本通りに書きながら練習していくことをおすすめします。
以下の記事は、画像を使用しながら順を追ってHTMLのコードの書き方を解説しています。
見本コードや完成形をみながら進めていくことができるので、HTMLのタグの使い方を効率よく学習することが出来ます。
HTMLのコードの書き方の次は、CSSについて学習しましょう。
HTMLがWebサイトを作成するうえでの土台とされているのに対して、CSSはWebサイトをデザインするコードです。
CSSを使うことで文字のサイズや種類、背景に色を付けることが出来るようになり、みなさんがよく目にするサイトができ上がります。
以下の記事では、CSSの基本的な書き方をコピペできるコードと図を用いながら解説しています。
初心者の方にも分かりやすく説明しているので、この記事をみながら実際にコードを書いてみてください!
プログラミングの学習方法
プログラミングの学習方法は、大きく分けて3つあります。
自分の性格やライフスタイルに合わせて、最適な方法を選んでください。
❶プログラミングスクールや学校に通って学ぶ
1つ目にプログラミングスクールに通って学ぶ方法があります。
スクールへ通うとプロから直接教えてもらうことができるので、独学よりも効率よく短期間でプログラミングを習得することができます。
以下の記事では、料金や習得できるスキルなどの観点からプログラミングスクールを比較しています。
プログラミングを習得した後のキャリアサポートの充実度など、それぞれのスクールによって大きく異なる部分なので注目してみてください。
プログラミングスクールへ通うことを検討されている方は、ぜひ参考にしてください。
プログラミングスクールの中でも、無料で学べるプログラミングスクールもあります。
「いきなりお金を払ってスクールに通うのは少し不安…」「まずはお試しでプログラミングスクールに通ってみたい」という方におすすめです。
以下の記事では、おすすめの無料プログラミングスクール4選や有料スクールとの比較も解説しています。
それぞれの無料プログラミングスクールの学習スタイルや特徴も紹介しているので、自分に合いそうなスクールを探してみてください。
❷オンラインで学ぶ
実際にスクールに通うことが少し面倒だなと思う方へは、オンラインでの学習をおすすめします。
プログラミングスクールは、オンラインでも開講しています。
好きな時間に好きなだけ学ぶことができるオンラインスクールについて、以下の記事で詳しく解説しています。
忙しくスクールへ通う時間が確保できないという場合でも、オンライン完結で学習することができます。
❸独学で学ぶ
プログラミングは独学で学ぶと挫折しやすいと言われています。
挫折してしまう多くの理由は
- エラーやわからない箇所を解決できる環境がないから
- プログラミング学習を目標なくなんとなく始めたから
などが挙げられます。
しかし、しっかり目標を持ち、一つ一つ取り組むことでプログラミング学習は成功させることができます。
プログラミングを独学で学ぶステップや効率の良い学習方法は、以下の記事で解説しています。
さらに、一度プログラミング学習で挫折してしまった方がどのように乗り越えたのかという体験談も紹介しています。
これから独学で学習しようと考えている方、一度独学に挑戦して挫折してしまった方へもおすすめの記事です。
学習サイト
独学で学ぶ方の多くが使用するのが、学習サイトです。
学習範囲に限りが出ますが、無料で学べるサイトも数多く存在しているのであまりお金をかけたくない方におすすめです。
以下の記事では、主な学習サイト10選を徹底比較しています。
どのサイトがどんなものを作るのに向いているのか、料金はいくらくらいなのかといった学習する前に気になることをまとめました。
自分が向いていそうと思う学習サイトを見つけてみてください。
「プログラミングを学んでみたいけどお金をかけるのは…」と思う方に向けて、以下の記事では無料で学ぶことができるプログラミング学習サイトを紹介しています。
無料サイトでまずはプログラミングを体験して、それから本格的に学ぶかどうかを考えてみてもいいと思います。
また、プログラミング初心者の筆者が実際に使った上でおすすめするサイトも掲載しています。
「独学だと飽きてしまう…」という方は、ゲーム感覚で学べる学習サイトを試してみると良いかもしれません。
以下の記事では、プログラミング未経験の方でも楽しく学ぶことが出来る学習サイトを紹介しています。
レベル別におすすめのサイトを紹介しているので、自分のプログラミングの理解度が高くなってきたなと思ったら、どんどん上のレベルのサイトで学習してみてください。
ロボットを作ったり、ゲームを作ることもできるサイトも紹介しています。
アプリ
「手軽な学習方法を知りたい」「移動時間に学習したい」という方はアプリを使用してみてください。
以下の記事では、自分に合ったアプリの選び方・おすすめアプリランキングを紹介しています。
プログラミング学習用のアプリもピンからキリまであるので、こちらを確認してからインストールすることをおすすめします。
プログラミングの適性がある人とは?
プログラミングに興味があるけれど、自分には適性があるのか…という気になる方もいらっしゃるかと思います。
そこで、DMM WEBCAMP の現役メンターに聞いたプログラミングに適性がある人に共通する特徴をご紹介します。
共通する特徴は、以下の5つです。
- 素直さがある人
- 自分の疑問点と向き合う力がある人
- 知的好奇心が高い人
- 「なんでだろう?」を深められる人
- プログラミング自体に楽しさを感じることができる人
それぞれの適性についての詳細な説明や実際に適性を測ることができる検査について、以下の記事で解説しています。
ぜひ参考にしてください。
プログラミングに使う学習ツール
プログラミングを始める上で基本的に必要となるのは、
- 開発環境
- パソコン
- テキストエディタ
の3つです。
しっかりと準備をしたうえでプログラミングを始めましょう!
開発環境を整える
プログラミングを始める際の大きなハードルは、開発環境を整えることです。
開発環境とは、プログラミングを実行するソフトウェアや使用するパソコンなどを指します。
具体的にどんな準備をすれば良いかは以下の記事にまとめています。
開発環境のイロハを記載しているので、自身の開発環境に不安がある方は参考にしてみてください。
プログラミング学習・開発におすすめなパソコン
開発環境を整える中で、どんなパソコンを選んだ方が良いか悩む方もいらっしゃるかと思います。
なんとなく選んで後悔しないためにも、パソコン選びには慎重になる必要があります。
パソコン選びの主なポイントは以下の通りです。
- スペック
- ノートパソコンorデスクトップ
- 画面の大きさ
- 重さ
- 値段
パソコンに関する知識が少なく、基礎から知りたい方はこちらの記事がおすすめです。
初心者向けにパソコン選びのポイントを詳しく紹介しています。
こちらは、WindowsとMacのどちらが良いかを解説しています。
タイトルの通り基本的にはMacがおすすめですが、どちらも一長一短なのでそれぞれの特徴を掴んでから選ぶと良いでしょう。
プログラミングに必須なおすすめテキストエディタ
テキストエディタとは、テキストを編集する際に使用するソフトのことです。
プログラミングを行う時に必要になるので、どんなテキストエディタを使用するか検討しましょう。
テキストエディタは数多く存在しており、パソコンのOSや使用者のプログラミングレベルによってどれを使うべきかも変わってきます。自身に合ったものを探したい方はこちらの記事をご覧ください。
まとめ:プログラミングを身につけて活躍する人材に!
今回「DMM WEBCAMP MEDIA」では、以下の項目を中心にプログラミングに関する様々な疑問を解決しました。
- プログラミングでできること
- プログラミング言語の種類
- プログラミングを使う職業と年収
- プログラミング学習の始め方
近年IT化が進み、プログラミングができる人への需要は年々高まっています。
プログラミングが必修化されたことを踏まえると、今後プログラミングスキルが重要視されてくいくことは明らかです。
ぜひ、プログラミングを身につけて自分の市場価値を高めてください!






















