【初心者向け】JavaScriptの練習問題が解けるおすすめ無料サイト6選!

「JavaScriptの基礎を学びたいけど、自分に合うサイトはないかな」
「まずはお金をかけずにJavaScriptを学びたい」
上記のように考えていませんか?
JavaScriptを無料で学ぼうと思っても、サイトが多すぎて、迷ってしまいますよね。
練習問題ができて、より実践に近い形で、JavaScriptの学習が進められるサイトは、あるのでしょうか?
そこで今回は、
- JavaScriptの知るべき基礎知識
- JavaScriptの学習サイトを選ぶのポイント
- おすすめの練習問題のできる学習サイト
- 学習サイトを利用する際の注意点
について詳しく解説します。
この記事を見れば、あなたに合う学習サイトが見つかり、より実践的な学習が可能になります。
ぜひ最後まで読んでみてくださいね。
【練習問題をおこなう前に】JavaScriptの知るべき2つの知識

JavaScriptの学習サイトを知る前に、まずは知っておくべき知識について解説します。
以下が知っておくべき2つの基礎知識です。
- プログラマーの85%が使用している
- Webブラウザの中で活躍する
まずは知るべき知識を頭に入れて、学習をスタートさせましょう。
それでは、1つずつ詳しく解説します。
1.プログラマーの85%が使用している
JavaScriptは、私達の身近にあるコンピュータープログラミング言語の一種です。
世界中のインターネットで一番使われていると言っていいほど、重要なプログラミング言語です。
ある研究者によると、地球上のプログラマーの85%が使用していると言われています。
2.Webブラウザの中で活躍する
JavaScriptは「Webブラウザ」の中で活躍します。
JavaScriptはユーザーとWebブラウザのやりとりを円滑にするために使われているのです。
例えば、以下のようなところで活躍しています。
- ユーザーが間違いなくメールアドレスをフォームに入力をしたかチェックする
- 「Google」や「ヤフー」などのWeb上で「検索BOX」を表示させる
紹介した例はほんの一部で、ほかにもWebブラウザ上のいろいろな所に使用されています。
「Web上のブラウザに魔法をかけるのがJavaScript」と言われている程に多様性があるのです。
JavaScriptについて、さらに知りたい方は、より詳しくまとめたので、下記の記事を参考にしてください。
 JavaScriptとは?6つのできることや人気が高い3つの理由を解説
JavaScriptとは?6つのできることや人気が高い3つの理由を解説
JavaScriptの学習サイト選びで大事な2つのポイント

JavaScriptの学習サイトを選ぶ際に、効率的に学習を進める上で大切なポイントがあります。
学習サイト選びで大切なポイントは、以下の2つです。
- 自分の学習スタイルにあったサイトを選ぶ
- 動画・テキスト・スライドかを選ぶ
効率的に学習を進めるためにも、自分に合った学習サイトを選びましょう。
それでは、1つずつ詳しく解説します。
1.自分の学習スタイルにあったサイトを選ぶ
無料で学べるサイトを選ぶ上で、自分の学習スタイルにあったサイトを選ぶことが大切です。
JavaScriptはたくさんの学習教材があります。
そのため、学習スタイルを確率しないと、複数のサイトを中途半端に学習することになります。
中途半端にならないために、自分にあったサイトを1つに絞り、集中して進めるのがおすすめです。
2.動画・テキスト・スライドかを選ぶ
学習スタイルを決めるためにも、まずは教材の種類を知りましょう。
オンライン教材に多いのは、以下の3つのタイプです。
・動画を見ながら学習を進めていくもの
・テキストを読みながら学習していくもの
・学習スライドを見ながら進めていくもの
自分はどういう形式だと学習が進みそうか、サイトを見比べることが大切です。
複数のサイトを利用してみて、自分に合う学習スタイルをみつけましょう。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

JavaScriptの練習問題ができるサイト6選

JavaScriptの学習サイトの中でも、より実践的に学べるのが、練習問題をおこなうサイトです。
以下が、練習問題がおこなえる6つのおすすめサイトです。
- Coding Game
- Paiza(プログラミングスキルチェック)
- Elevator Saga
- w3shools
- AtCoder.jp
- code cademy
それでは、1つずつ詳しく見ていきましょう。
1.Coding Game

「Coding Game」はゲーム形式で学習を進められる、練習問題サイトです。
シューティングゲームからアクションまで、いろいろなゲームがあり、楽しみながら学習ができます。
初級編から上級編までのレベルも選ぶことが可能です。
しかし、全編英語表記なので、英語ができない人は注意が必要です。
公式サイト:Coding Game
2.paiza(プログラミングスキルチェック)

エンジニア転職で有名なpaizaが実施する、スキルチェックサイトです。
プログラミング問題を解いた結果をS、A、B、C、D、Eの6段階で評価します。
レベルも初級から上級まで分かれているので、自分のプログラミングレベルを客観的に知ることが可能です。
ただ、エンジニア転職を目的としているので、未経験の方には少しレベルが高いかもしれません。
公式サイト:paiza(プログラミングスキルチェック)
3.Elevator Saga

「Elevator Saga」とは、エレベーターのアルゴリズムをJavaScriptで書くゲームです。
少しほかの学習サイトとは、違った視点で楽しめるサイトです。
秒数が決められているうちに、何人を運べるかを競うゲームで、コードを修正、追記してエレベーターの動きを制御します。
シンプルなゲームですが、実行結果が目で見てわかるようになっているので、楽しみながら学習できます。
公式サイト:Elevator Saga
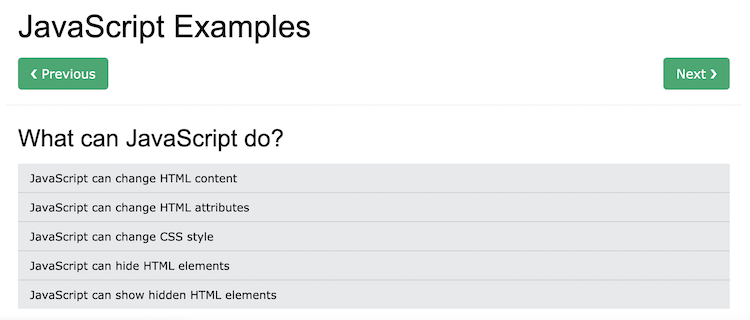
4.W3shools

「W3shools」はブラウザ上に直接プログラムを書き込み実行できる、学習サイトです。
実行した結果は、右画面ですぐに確認できるので、効率よく学習できます。
すべて英語表記になっていますが、使われている英語は中学生レベルなので、理解は難しくないでしょう。
公式サイト:W3shools
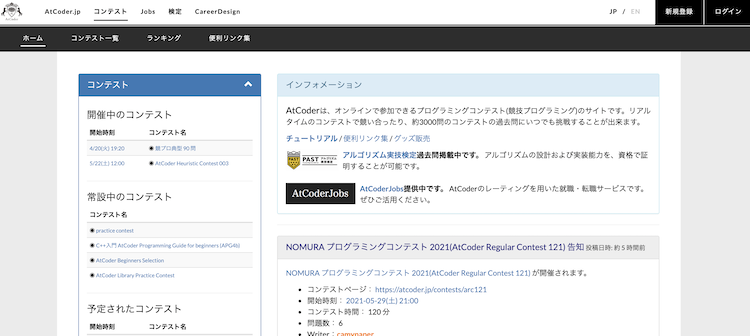
5.AtCoder.jp

「AtCoder.jp」とは、国内でも最大規模のプログラミングコンテスト開催サイトです。
実際にコンテストに参加しながら、JavaScriptの練習ができます。
過去に出題された、過去問題もいつでも挑戦できるようになっています。
コンテスト形式ということもあって、初心者には難しいため、上級者向けでしょう。
公式サイト:AtCoder.jp
6.code cademy

「code cademy」は、Webサイトを実際に作成したり、実践形式の本格的な学習が可能なサイトです。
利用ユーザー1600万人以上といわれていて、信頼、人気も高いサイトでしょう。
一部は日本語表記ですが、ほとんどは英語表記になっています。
公式サイト:code cademy
JavaScriptのスライド学習におすすめなサイト3選

スライド学習サイトは、環境構築が不要で、気軽に学習が可能なのでおすすめです。
実際に手を動かしながら学べるのが特徴で、効率的に学習できるでしょう。
以下が、スライド学習が可能な3つのサイトです。
- progate
- paizaラーニング
- CODEPREP
それでは、1つずつ詳しく解説します。
1.progate

「progate」は無料で学べるスライド学習サイトです。
エディタやプレビュー画面を見ながら、見本画面や解説を一緒に確認できるので、初心者の人でも理解しやすいです。
モチベーションを保つための、楽しい工夫もされているので、未経験でこれから始める方にもおすすめの学習サイトです。
公式サイト:progate
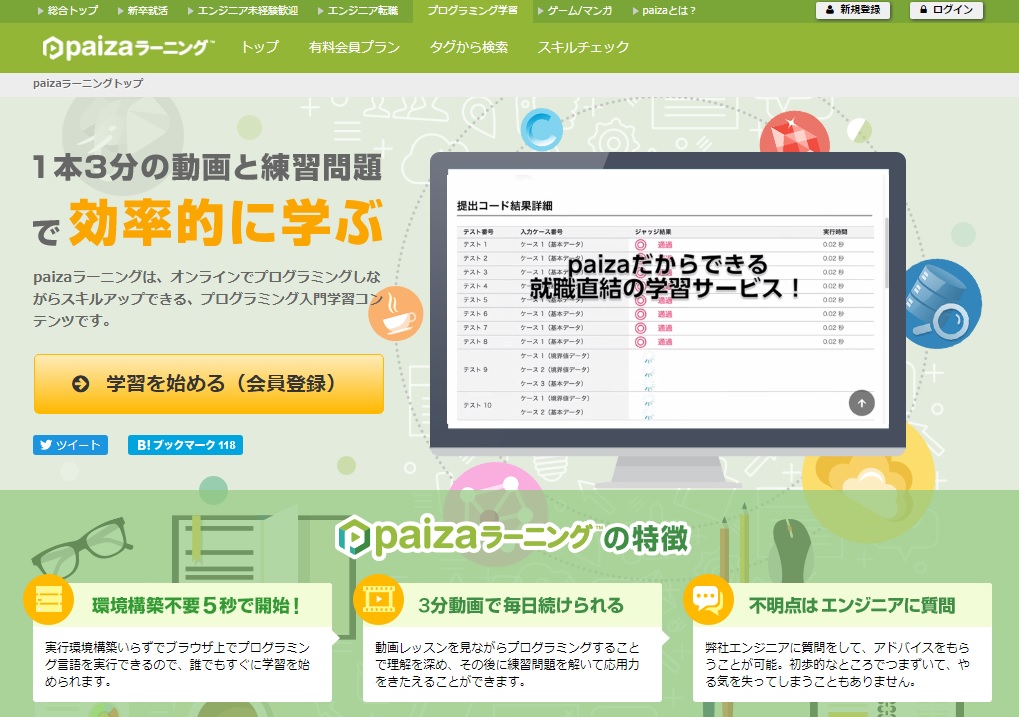
2.paizaラーニング

「paizaラーニング」は、エンジニアの転職サポートおこなっているpaizaの、初心者向けのプログラミングコンテンツです。
まずは3分動画をみて、その後に練習問題を解いていく学習スタイルなので、頭にも入りやすいです。
エンタメ性も高く、利用者を飽きさせない工夫もされていて、初心者でも挫折しずらいでしょう。
一部有料版はありますが、JavaScriptの基礎知識については無料で学べます。
公式サイト:paizaラーニング
3.CODEPREP

「CODEPREP」は、ブラウザ環境さえあればどこでも学ぶことが可能です。
タブレットなどにも対応しているので、空いた時間に学習出来ます。
1セクション30分位で学習できるので、手軽に学習できるのもいいところです。
CODEPREPをうまく活用して、仕事などの空き時間で、効率よく学習を進めましょう。
公式サイト:CODEPREP
JavaScriptの動画学習におすすめのサイト3選

動画学習は、目と耳から情報を得られるので、文章よりも多くの知識を学べます。
また、空き時間などにも視聴できるので、学習効率も上がるでしょう。
以下が、おすすめの動画学習サイトです。
- ドットインストール
- Schoo
- Udemy
それでは、1つずつ詳しく見ていきましょう。
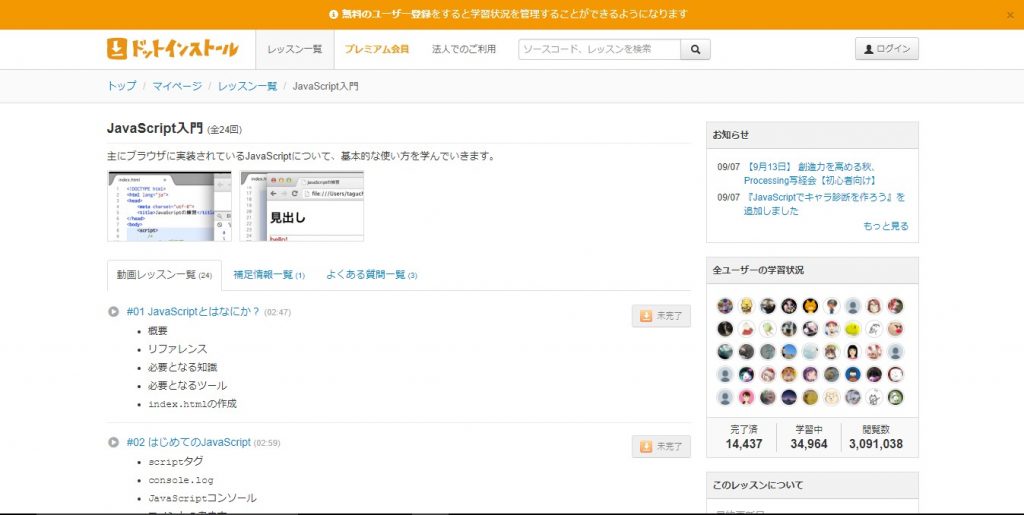
1.ドットインストール

「ドットインストール」は、プログラミングの基礎から簡単に学べるサイトです。
初心者向けのサイトなので、知識ゼロでプログラミングを始めようと考えている人に最適です。
1番の特徴は「3分動画で学べるプログラミング言語」というシステムです。
- 短時間なので集中力が持続しやすい
- 3分間なので、重要なところを逃さず記憶に残りやすい
長時間動画での学習は、集中力も散漫になり、本当に覚るべき所がわからなくなりがちです。
3分であれば集中力を切らさずに、隙間時間を使って学習できるので、手軽に学習できます。
公式サイト:ドットインストール
「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

2.Schoo

「Schoo」は、プログラミング以外にも色々な学習が出来る動画学習サイトです。
JavaScriptの授業はかなり前からおこなわれているので、多くの授業動画が保存されています。
- コースの最初の授業は無料で動画公開されている
- 月に1枚もらえる無料動画チケットを使えば、1コマ無料で視聴と学習が可能。
上記のように無料でも、十分に学習を進めることが可能です。
先に進みたいと思えば、無料ではなくなりますが月額525円でより深く学ぶこともできます。
入門編の授業としてはわかりやすいと評価の高いサイトです。
公式サイト:Schoo
3.Udemy

「Udemy」は、100,000以上のコンテンツがある動画学習のプラットフォームです。
より実践的な内容の動画が多く、本格的にJavaScriptを学びたい人におすすめです。
講座は有料ですが、サブスクリプションではなく、買い切り型なので、何回でも動画を見直すことができます。
買う前にプレビューで中身を確認できるので、自分にあった学習動画を選びましょう。
公式サイト:Udemy
JavaScriptのテキスト学習におすすめのサイト4選

JavaScriptの知識をより高めたい場合は、テキスト学習がおすすめです。
以下が、おすすめのテキスト学習サイト4つです。
- 初心者のためのJavaScript入門@IT
- とほほのJavaScriptリファレンス
- マンガで分かるJavaScriptプログラミング講座
- Let’sプログラミング(JavaScript入門)
1つずつ詳しく解説します。
1.初心者のためのJavaScript入門@IT

「初心者のためのJavaScript入門@IT」はWebマガジンサイト「@IT」で連載されていた、初心者向けJavaScript入門講座です。
「JavaScriptとは何か?」というところから実際に、JavaScriptを使用したプログラミング体験などを学べます。
「読む」+「やってみる」がバランスよく配合されたサイトです。
公式サイト:初心者のためのJavaScript入門@IT
2.とほほのJavaScriptリファレンス

「とほほのJavaScriptリファレンス」は、JavaScriptのコードがリストアップされていて、簡単な解説もしています。
ある程度JavaScriptを覚えたら、その知識を再確認する為の「リファレンス」が必要です。
辞典としても活用でき、JavaScript習得後もお世話になることがあるでしょう。
公式サイト:とほほのJavaScriptリファレンス
3.マンガで分かるJavascriptプログラミング講座

「マンガで分かるJavascriptプログラミング講座」は、難しく感じるJavascriptの知識を、ポップな漫画で分かりやすく解説しています。
漫画を使い、飽きないように解説してくれているので、これからJavascriptを学びたい人におすすめです。
項目が目次で分かれているので、自分の学びたいところを選んで学習することもできます。
公式サイト:マンガで分かるJavascriptプログラミング講座
4. Let’sプログラミング

「Let’sプログラミング」は初心者を対象に、Javascript以外にもさまざまプログラミング言語の解説をおこなっているサイトです。
テキストと画像を使用して、順番にきっちりと学べるので、体系的に学習したい人におすすめです。
さらに、サンプルコードと解説もあり、実際にコードを書きながら学習を進められます。
公式サイト:Let’sプログラミング
JavaScriptの3つのタイプ別学習方法

Javascriptの学習をする際に、タイプ別でおすすめの学習方法があります。
以下が、タイプ別の3つの学習方法です。
- 初心者でお金をかけたくない人
- 基礎から体系的に学びたい人
- 転職・独立・フリーランスを考えている人
それぞれのタイプに合わせ、学習を進めていきましょう。
1つずつ詳しく解説します。
1.初心者でお金をかけたくない人
完全未経験で、お金をかけたくないのであれば、学習サイトを有効活用しましょう。
まずは「ドットインストール」で動画を見てイメージを膨らませ、他サイトで練習問題を解いていくのがおすすめです。
以下の学習サイトから自分に合うサイトをみつけるのがポイントです。
- テキスト学習
- 動画学習
- スライド学習
まずは無料サイトから、自分に合った学習サイトみつけ、効率よく学習を進めましょう。
2.基礎から体系的に学びたい人
基礎から勉強したい方は、本や電子ブックの参考書がオススメです。
本を開いて確認しながらプログラミングを入力する方法は、一見古典的な勉強方法ですが、現代の社会人(20代~30代)には一番やり慣れた勉強方法であるともいえます。
日本人の多くは学習をするには常に本がある生活を送ってきているので、そういう意味で学習効率は高いといえるでしょう。
なにより、本だと体系的に学習することが可能なので、しっかり基礎から身につけることができます。
3.転職、独立、フリーランスを考えている人
教養やスキルアップのためだけでなく、本気でプログラミングを学習したい人はスクールで学習するのがおすすめです。
学習の費用はかかりますが、学習時間は独学より短くなります。
- 無料サイトは「時間」を投資が必要
- 本は「少しのお金」と「時間」を投資が必要
「スクール」では、「生産的な時間」と「お金」を投資します。
そのため、できるだけ時間を無駄にせずに学習をすすめていきたい方は、スクールに通うのがおすすめです。
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。
転職、独立、フリーランスを考えている人には、学習時間を大幅に短縮できるので、おすすめです。
より、学習時間を短縮したい方には1か月間で、プログラミング・Webデザインが学び放題の「ビジネス教養コース」も展開しています。
転職・独立を実現させたい方は、ぜひご活用ください。
JavaScriptの学習サイトを使う上での3つの注意点

Javascriptの学習サイトを利用する際に、注意してほしいことがあります。
以下が、学習サイトを利用する際の、3つの注意点です。
- 英語の情報が多いので、調べるのが大変
- 基礎は学べるが、サイトを作る知識までは身に付かない
- HTMLやCSSといった基礎言語は学べない
学習サイトのデメリットを理解し、より実践に役立つ学習方法も取り入れていきましょう。
それでは、1つずつ詳しく見ていきます。
1.英語の情報が多いので、調べるのが大変
学習サイトは、日本語のサイトも多くありますが、中には英語表記のサイトも存在します。
そのため、英語ができないと情報を検索する際に苦労することになるでしょう。
そもそもプログラミングは、コードを丸暗記することは少なく、「Google」や「Q&Aサイト」で検索することが多いです。
上記が、プログラミングの有名なQ&Aサイトですが「teratail」が日本最大級で「Stack Overflow」が海外最大級のQ&Aサイトです。
「teratail」でも問題はある程度解決しますが、より多くの情報を知ろうとする場合は、世界最大規模の「Stack Overflow」で質問する方が、効率よく問題が解決します。
「Stack Overflow」は海外のサイトなので、英語を使えないとQ&Aサイトにも適切な質問ができないのです。
そのため、学習サイトで勉強を進める際にも、英語が使えないことで、問題解決まで時間がかかることがあるでしょう。
2.基礎は学べるが、サイトを構築する知識までは身に付かない
学習サイトでは、基礎的な知識は学べますが、オリジナルのサイトを作るためには、不十分です。
学習サイトで習得できるのは、コードの働きなどの基礎知識で、サイトを1から構築するスキルまでは学べません。
たとえば、探索!京都大学のようなレイアウトを作るためには、実践も必要になってくるでしょう。
学習サイトは、基礎知識を学ぶには適していますが、より実践的なスキルを学ぶには不十分なのです。
3.HTMLやCSSといった基本言語は学べない
Webサイトを作るためには、HTMLやCSSを学ぶ必要があります。
なぜなら、Webサイトを作る際に、必ずHTMLとCSSが使われているからです。
たとえばHTMLクイックリファレンスで掲載されているようなサイトが、HTMLとCSSを利用した、基本的なWebサイトです。
Javascriptは、以下のことをおこなうには適していますが、サイト作成には必要最低限のHTMLとCSSの知識を学ぶ必要があります。
- Webページに動きをつける
- 利便性や見た目を高める
HTMLやCSSといった、サイト作成に必要な実践的なスキルを身につけるなら、DMM WEBCAMPの利用がおすすめです。
DMM WEBCAMPなら、3か月間で未経験から即戦力のエンジニアとして、働くことが可能です。
転職保証もされており、高確率で1からのサイト構築ができるようになります。
より、実践的なスキルを身につけるためにも、DMM WEBCAMPを活用しましょう。
転職成功率98%の【DMM WEBCAMP】で需要の高まるITエンジニアに転職しよう!
フルタイムのコミット型学習と手厚いキャリアサポート!
万が一転職できない場合は、全額返金の転職保証付き!
条件を満たすことで最大56万円のキャッシュバックも受けられます。
まずはお気軽に無料カウンセリングへ!
\参加者満足度99%!/
エンジニア転職のプロに無料で相談する!
※最短1分で申し込み可能
まとめ:自分に合うJavascriptの練習問題をみつけて、効率的に学習を進めよう
JavaScriptはプログラミング言語の中でとてもメジャーな言語ですので、その分学習教材もたくさんあります。
そのため、自分の学習タイプを見極めていないと、学習効率が悪くなってしまいます。
効率上げるためにも、以下の手順で、学習を進めましょう。
- JavaScriptの学習サイト選びの2つのポイントを知る
- おすすめサイトの中から自分に合う学習サイトを見つける
- 3つの学習タイプを理解し、効率よくが学習を進める
- 学習サイトを使用する際の注意点を理解する
JavaScriptはほかの言語に比べて学習環境は整っているので、手順どおりに学習を進めていきましょう。