【初心者向け】PHPで掲示板を作る手順をわかりやすく解説

PHPは会員向けサイトのような、動的コンテンツを配信したいWebサイトで使われているプログラミング言語です。
有名な「WordPress」もPHPで書かれており、初心者でも比較的簡単に習得できることから人気があります。
今回はプログラミング初心者向けに、PHPで動作する掲示板を作る方法を分かりやすく解説していきます。
(この記事は、HTML/CSSを学習済みの方向けの記事です)
掲示板の完成形をイメージする

皆さんは掲示板というと、どのようなイメージが浮かぶでしょうか?大きな掲示板サービスだと「2ちゃんねる」や「したらば掲示板」といったものが有名ですね。
多機能の掲示板を作ろうとすると、考えることも多く難易度が高いです。
最低限必要な機能を洗い出す
まずは掲示板として最低限の機能を実装することを目標にしましょう。以下の機能が挙げられます。
・名前入力
・コメント入力
・掲示板表示
洗い出した機能について、必要な処理を考える
上記の機能を実装するときに必要な処理を考えてみましょう。
・文字数チェック
・同時書き込み処理
・セキュリティ対策
作成する機能について、それぞれ切り分ける
掲示板を作る場合、HTML、CSS、JavaScript、PHPで構成されることが多いです。
上記に挙げた機能はこのように切り分けることができます。
掲示板表示 PHP
同時書き込み処理 PHP
セキュリティ対策 JavaScriptまたはPHP
今回はJavaScriptを使用せず、PHPでの実装を行います。
次に開発環境の構築をしていきましょう。
プログラミング学習を効率的に進めたい方はDMM WEBCAMPへ行き学習をするのもおすすめです。
すぐに動作するPHP環境の構築方法

PHPはWebサーバーで動作するプログラミング言語です。そのため、PHPを動作させるにはWebサーバーとPHP本体の最低2つが必要です。
本来ならWebサーバーとPHPで設定が必要です。今回は一般的なWebサーバー構成を簡単にインストールできる「XAMPP」を利用してPHP環境を構築しましょう。
すでに環境構築を終えている人はここはスキップしていただいて構いません。
XAMPPをインストール
「XAMPP」は一般的なWebサーバー構成である「Apache」「MariaDB」「PHP」「Perl」を一括でインストールすることができます。
WindowsだけでなくMacでも導入できるので、すぐにPHPの動作環境を容易したいときに便利です。
XAMPPダウンロードページ
https://www.apachefriends.org/jp/index.html
インストール時のチェックは、デフォルト設定のままで大丈夫です。
Webサーバーにアクセスしてみる
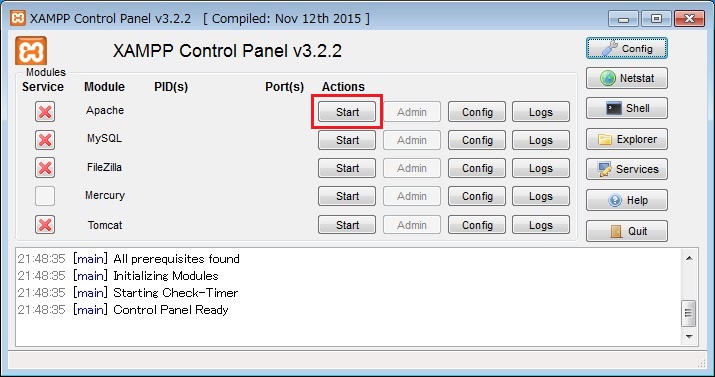
XAMPPのインストール完了後、コントロールパネルを開きます。
開いた直後は何もサービスが起動していないので、Webサーバー(Apache)を起動しましょう。
一番上の「Apache」の「Start」ボタンをクリックします。

Apacheが起動すると「PID」と「Port」に数値が表示され、ボタンも「Start」から「Stop」に変化します。

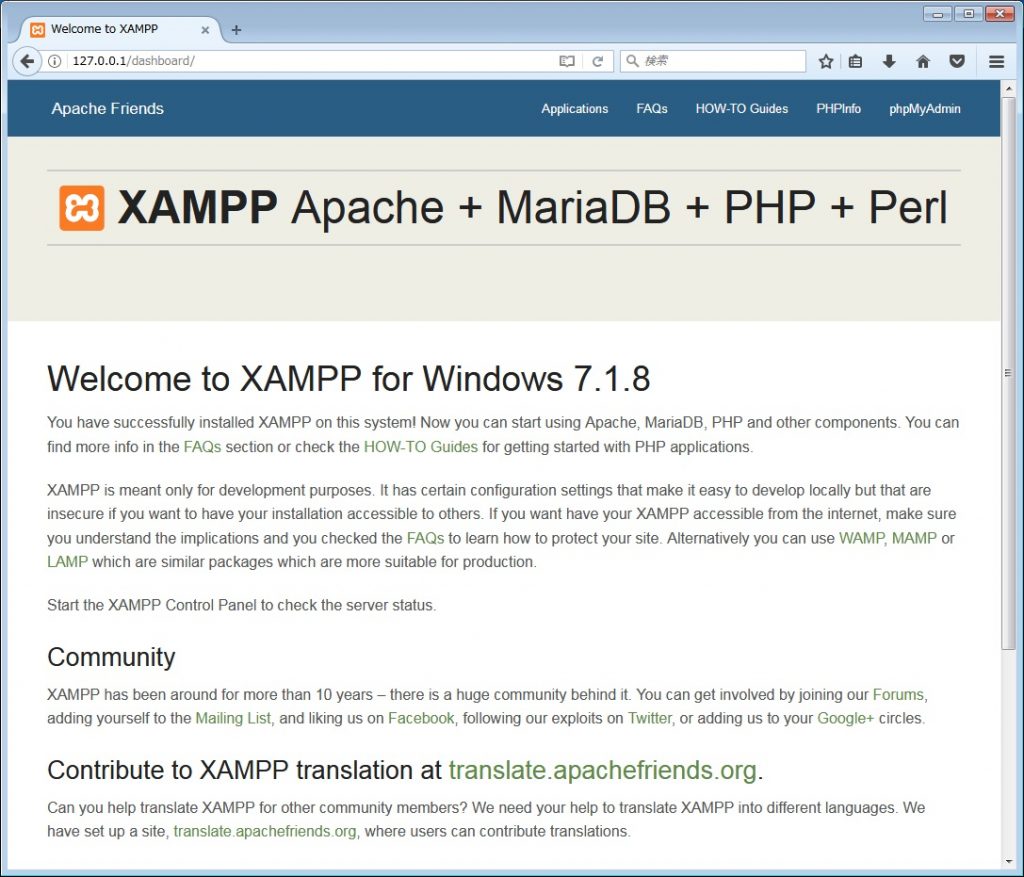
上記の状態になったら、ブラウザを立ち上げて以下のURLにアクセスしてみましょう。
http://127.0.0.1/

Apacheが起動していると、上記のような画面が表示されます。
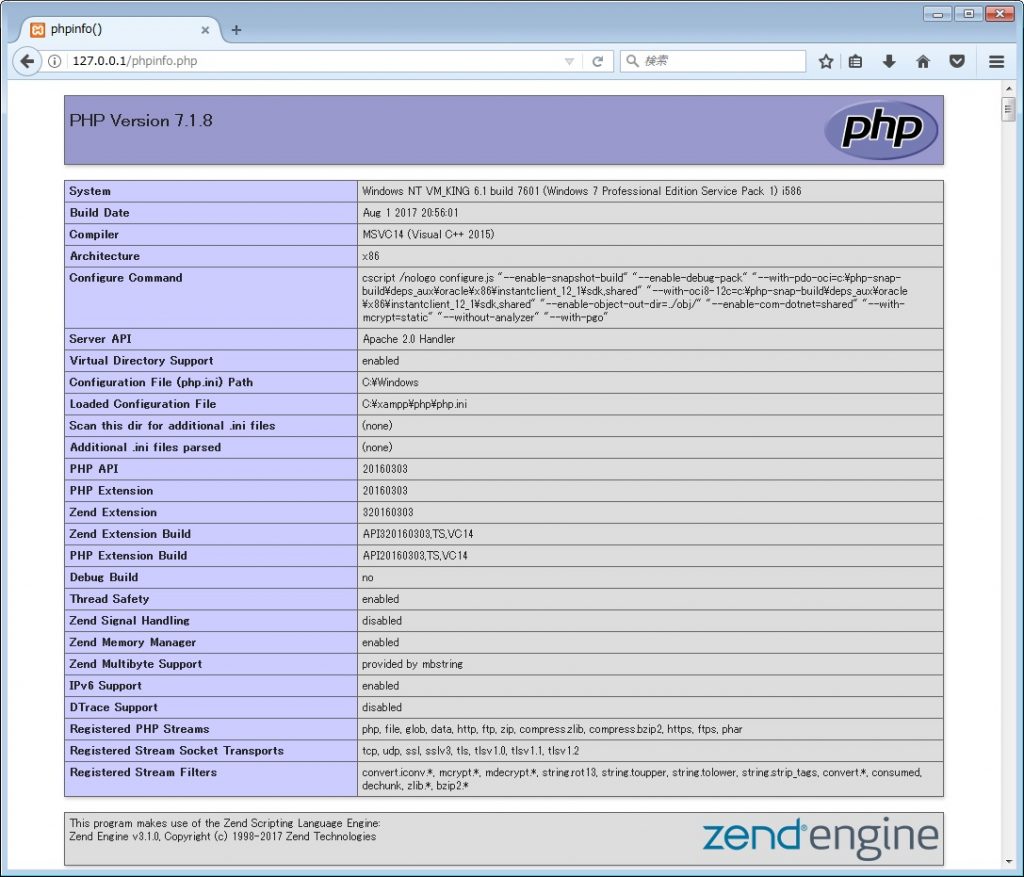
PHPの動作確認も行おう
WindowsでXAMPPをデフォルトでインストールした場合は、「C:\xampp\htdocs」に「phpinfo.php」を作ります。
「phpinfo.php」をエディタで開き、以下の内容をコピーしてください。
<? phpphpinfo(); ?>
では、「phpinfo.php」にアクセスしてみましょう。以下のURLをブラウザでアクセスします。
http://127.0.0.1/phpinfo.php

上記の画面が表示されたら成功です!
たったあれだけのコードで、PHPの環境設定を見ることができます。
簡単にWebサーバーとPHPの動作環境を構築できるので、プログラミングに集中できるのは嬉しいですね。
掲示板を作るための環境も整いましたので、次はいよいよコーディングになります。
https://web-camp.io/magazine/archives/8535
Webページのコードを記述する

まずは掲示板の見た目を作成しましょう。HTMLでコーディングします。
テキストボックスやラベルを配置する
名前やコメントを入力するテキストボックスと、掲示板を表示する部分を配置します。
完成形はこんな感じになります。

CSSでスタイル設定をする
このままでは見た目が味気ないですね。見た目を調整してみましょう。

投稿一覧にまだ何もないので、イメージが湧きづらいですね。
HTMLとCSSは別ファイルで書いたほうがよい
今回は分かりやすさを重視し、HTMLとCSSを一つのファイルに記述しています。しかし、本来ならHTMLとCSSは別々のファイルに書くべきです。
HTMLはWebページの構造、CSSはWebページの見た目を担当しており、一つのファイルだと混同する恐れがあるためです。
また、サイト内でスタイルを統一したい場合など、HTMLとCSSを別ファイルにしたほうが良いケースがほとんどなので、できるだけ別々のファイルに記述しましょう。
PHPのコードを記述する

見た目が完成したら、PHPで処理部分を実装します。
CSVファイルに書き込むコードを記述する
今回はCSVファイルに一行ずつ表示する方法で、掲示板機能を実装します。CSVとは1行ごとにデータを格納し、カンマ(,)区切りで列部分を表すファイル形式です。
データを格納するのによく使われており、読み込みや書き込み処理が容易です。
必要な機能は以下の3つですね。
・ページにアクセスしたらCSVを読み込んで掲示板を表示
・書き込みがされたらCSVに書き込んで、再度掲示板を表示
・テキストボックスが空白の場合の処理
ページにアクセスしたらCSVを読み込んで掲示板を表示
ページにアクセスされたら、CSVファイルを読み込んで掲示板にその内容を表示します。
ファイルオープンモードは読み込みモード「a」でOKです。先頭から読み取り専用で開く、という処理を行います。
改行文字を統一するために「b」オプションを付けると良いでしょう。
書き込みがされたらCSVに書き込んで、再度掲示板を表示
書き込みが行われたら、まずはCSVファイルの末尾に書き込まれた内容を追記します。
ファイルオープンモードは「a+」の追記モードで開きましょう。読み込み処理と同様に「b」オプションを付けておくと良いでしょう。
再度掲示板を表示するときには一工夫が必要です。追記した直後はファイル末尾にポインタがある状態です。ポインタは、メモ帳やWordでいうカーソルと考えるとイメージしやすいでしょう。
そのため、まずはポインタをCSVファイル先頭に移動して、読み込みを行う必要があります。
これで投稿した内容が表示されるようになります。
同時アクセス制御対策のコードを記述する
上記のコードでも掲示板として動作していますが、複数の人が同時に投稿をした場合のことを考慮していません。
このままだと同時書き込み時にCSVファイルが破損してしまう可能性があるため、その対策をしましょう。書き込んでいる間はロックモードにして、書き込めないようにします。
ロックモードには大きく2つ存在します。
排他ロック
ファイル書き込みを行う場合によく使われるモードです。自分の処理が終わるまでは、他の処理が割り込むことはできず待機させます。
今回は掲示板の投稿時は排他ロックを行います。
排他ロックをかけるにはflock関数に「LOCK_EX」フラグを立てて行います。
共有ロック
ファイル読み込みに使う場合によく使われるモードです。自分の処理が終わるまでは、書き込み処理が割り込むことはできませんが、読み込み処理はOKです。
今回は掲示板の表示時は共有ロックを行います。
共有ロックをかけるにはflock関数に「LOCK_SH」フラグを立てて行います。
XSS対策のコードを記述する
XSS(クロスサイトスクリプティング)は投稿内容にJavaScriptのコードを埋め込み、任意のスクリプトを実行させる脆弱性を指します。
また、投稿者が「<」「>」「&」といったHTMLの文法で意味のある文字を投稿していまい、そのまま保存して、表示するとページの表示ができなくなってしまいます。
XSSは対策をしないと簡単にできてしまうため、今回はXSS対策も行いましょう。
下記のような関数を作ることで「<」「>」「&」「”」「’」 は、それぞれ「<」「>」「&」「’」「’」に変換してくれます。
return htmlspecialchars($str, ENT_QUOTES, ‘UTF-8’);
}
XSSは比較的簡単に対策はできるので、セキュリティ面も考えしっかりと行いましょう。
CSRF対策のコードを記述する
CSRF(クロスサイトリクエストフォージェリ)は本人が意図しないリクエスト操作を行わせる脆弱性を指します。
犯罪予告の誤認逮捕を生んだ脆弱性で、リンクをクリックしただけで利用者が知らないところで勝手に実行されるため、意識しないと対策が難しいでしょう。脆弱性ではCSRFもメジャーなので、今回はCSRF対策も行います。
対策にはセッションという仕組みを利用します。セッションはCookieを用いたサーバー側でユーザー情報を管理する仕組みで、今回はこのセッションをCSRF対策として利用します。
セッションにはsession_start関数とsession_id関数を用いてユーザー固有の文字列を利用します。取得した文字列が改ざんされるのを防ぐため「sha1」などのハッシュ関数を使っておくと改ざんされる心配がグッと少なくなります。
ハッシュ関数で取得した値を「CSRFトークン」と呼びます。
あとはCSRFトークンをHTML内に埋め込み、投稿時にトークンのハッシュ値が一致していれば、投稿者の意図したとおりに送信されていたことが保証できます。
https://web-camp.io/magazine/archives/12654
もっと機能を追加したい!そう思ったときは?

今回は掲示板に最低限の機能しか実装していません。しかし、プログラミングをしているうちに「もっと機能を増やしてみたい!」と思う人もいらっしゃるでしょう。
投稿日時も記録したい
投稿日時も合わせて表示したい場合、CSVファイルに書き込むときに現在日時を取得して、項目を追記します。
CSVで管理している場合、項目の追加は比較的簡単に実装できます。表示するときの見た目は、CSSで細かく調整をするとより良いものができます。
ログインしたユーザーだけ書き込めるようにしたい
掲示板は不特定多数の人が書き込む場所です。そのため、ログインしたユーザーのみ書き込めるようにしたいと考える人もいるでしょう。
今回の記事で紹介をした「XAMPP」にはMariaDB(MySQL派生のデータベース)も含まれています。ログインするユーザーのアカウント情報をデータベースに格納して、PHPで接続する処理が必要になります。
データベースのテーブルの準備やPHPでの記述も必要ですが、比較的簡単に実装できるので、こちらもチャレンジしてみるのもいいでしょう。
まとめ
今回は初心者向けにPHP環境の構築から、PHPで動作する掲示板を作る方法を解説させていただいきました。
PHPは初心者でも扱いやすく、すぐに動作するものを作ることができます。特にWebでプログラミングをするときに欠かせない要素として、セキュリティ面の対策についても記載をいたしました。
簡単に作れてしまう反面、セキュリティ面についてはWebプログラミングをする上では考えなくてはいけない要素なので、常に意識してプログラミングしてください。
DMM WEBCAMPについて
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。1ヶ月でプログラミング・Webデザインを学ぶ通い放題の「ビジネス教養コース」も展開しています。
DMM WEBCAMPを運営する株式会社インフラトップ では、「学びと仕事を通して人生を最高の物語にする」という理念で会社を経営しています。
キャリアアップを目指す方は、この機会に私達と一緒にプログラミングを学んでみませんか?
【インタビュー】未経験から上京し、テレビでも話題のIT企業に転職
「ものづくり」をしたいという思いからITエンジニアを目指し、見事第一希望会社に内定したWebCampPro受講生にお話を伺いました。
「本当に未経験からITエンジニアになれるのか?」
「転職サポートは、どの程度のことをしてくれるのか?」
と疑問に思っている方は、是非この記事を読んでみてくださいね!
https://web-camp.io/magazine/archives/12481