JavaScriptで初心者がプログラミングを学ぶ4つのステップを解説!

今回の記事では、JavaScriptとはそもそもどのようなものなのか、どのようなステップで学習していくのがおすすめか解説していきます。
JavaScriptとはそもそも何か?初心者にもできる?

JavaScriptは、私達の身近にあるコンピュータープログラミング言語の一種です。世界中のインターネットで一番使われていると言っていいほど、重要なプログラミング言語です。ある研究者によると、地球上のプログラマーと呼ばれる人達の85%が使用しているプログラミング言語と言われています。
JavaScriptでできること
「Web上のブラウザに魔法をかけるのがJavaScript」
「Web上のブラウザに魔法をかけるのがJavaScript」と言われている程、色々な所で使われています。色々ある中で、私達の身近で目にする「JavaScript」をご紹介します。パソコンを起動してネットサーフィンをする際に「Google」や「ヤフー」などの「検索BOX」経由でWeb上の情報を探しますよね?
その「検索BOX」を表示させているのが「JavaScript言語」で作成されたプログラムです。他にもサイトのパスワード入力画面で、使用できない文字(半角やドット、ハイフン等サイト毎に異なる)が入力された場合、画面上に出てくる注意喚起のスクリーンなどもJavaScriptでプログラムされたものです。
JavaScriptを使用するメリット
ではそんな超有名言語「JavaScript」のメリットはなんでしょうか?以下に簡単にまとめました。
複雑な構造の配列が簡単に扱える。
多言語では複雑になってしまうようなプログラムの配列でも、JavaScriptであれば簡単に扱えます。それだけ言語の力が強く、より洗練された、多機能な言語であると言えますね。
オブジェクトが簡単に扱える。
オブジェクト指向型の言語としては他に類を見ない手軽さで扱えます。オブジェクト指向型の意味を知らなくても、恩恵を受ける事が出来ます。また柔軟性がある言語なので、やり方次第では自分好みのプログラムが作れるようになる自由度の高さも人気の秘密です。
処理系ソフトをインストールする必要がない
言語を使用してプログラミング作業を行う際には、その言語を扱う専用のソフトが必要になります。しかし、このJavaScriptではそんなソフトのインストールが不要です。Webシステムに特化している為、Web上で全て完結できるのも凡庸性の高さを物語っていますね。
他にも色々なメリットがありますが、プログラムの専門用語が並ぶ為割愛します。初心者以上のレベルになると、さらにメリットを感じる事が出来ますよ。
JavaScriptの学習難易度
数あるプログラミング言語の中だと、比較的学習難易度は低いといえます。
門編であれば数週間で習得できる言語ですので、第一言語、第二言語にも適していると言えます。ただし、ウィザードクラスやエキスパートクラスになると一気にレベルが上がる曲者でもあります。まずは入門編でしっかりと学び、実践で鍛えてから上位クラスの資格取得を目指した方がいいでしょう。
JavaScriptの使用者が多いという事は、学習方法も無限に存在するという事です。無料サイトをはじめ、書籍、勉強会など様々な手法で学ぶ事が出来るのは大きな魅力です。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

初心者向けのJavaScriptの求人はどんなものがある?

JavaScriptの求人数
求人総合サイト「InDeed」によると、その求人数はエンジニア、プログラマーを含めると20000件もの求人が!それだけ企業側のニーズも高い言語だという事が分かります。Web管理や保守など、企業の数だけ仕事もあるという事です。
JavaScriptの求人例
年収はピンからキリまであるのがJavaScriptの長所でもあり、短所でもある所。
一例をあげると、年収300万円台の求人が10000件以上あるのに対し、年収700万円以上の求人数は1400件とまるでピラミッド型な状態に。
実際の求人を見てみると、
・新宿区西新宿:Webシステム構築エンジニア
月収22万~40万
・港区:Webアプリケーションエンジニア
年収580万~1200万
など、収入に幅のある求人が多く見受けられます。
やはり、上位資格や、経験数が物をいうプログラマー業界。シェアNo.1の言語では求人数や条件も幅広くなるという事が分かります。
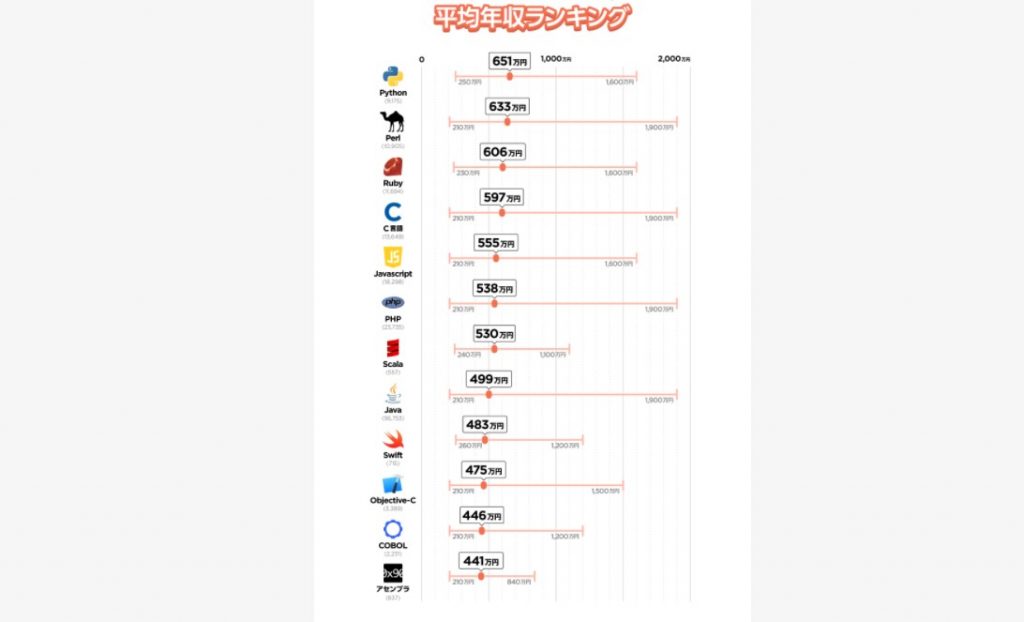
JavaScriptエンジニア・プログラマーの年収

出典:https://jp.stanby.com/media/programming_ranking2017/
一般的なサラリーマンの平均年収429万に対して、JavaScriptエンジニアの平均年収は555万。TOPのPython言語習得者は651万という結果です。上位クラスや工程上位にいる人程、年収が高くなる言語の典型的な例ですね。
初心者のJavaScriptの学習ステップ

「言語仕様を学ぶ」
まず大事なのは言語の仕組みを覚える事。一つずつ確実に覚える事が後のコード構築に役立ちます。自分でコードを入力しながら実行してみる事が、重要になります。
「ライブラリを使う」
通称「図書館」ですね。世界中にいるJavaScriptユーザーが記録した図書館には、自分に必要なコードなどが保管されています。自分で組み立てる事も学習としては大事ですが、実際に仕事になるとスピーディーなコード構築が求められます。
そこで活躍するのが、ライブラリ(図書館)サイトです。実践的な作業をする為にも、このライブラリを使えるように練習しておきましょう。
「フレームワーク」の使い方を覚える
フレームワークはライブラリのバリューセットのようなものです。フレームワークに沿ってプログラミングしていくことで、高度なプログラムを少ない手順で構築する事が出来ます。それぞれに特色等が違う為、色々試して感触をつかみましょう。
「サイト」を構築してみる
より実践的に学習するのには、自分でサイトを立ち上げる事が一番手っ取り早いかも知れません。ライブラリや、フレームワークを駆使してブログやWebサービスを作ってみましょう。面白そうなサイトを作れたら、実際にWeb上で公開してもいいかも知れません。
「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

初心者向けのJavaScriptのおすすめの学習方法

色々な学習方法があるJavaScript。サイトや書籍などを簡単にまとめました。
学習サイトで学習する
No.2:初心者のためのJavaScript入門@IT

http://www.atmarkit.co.jp/fcoding/index/js.html
Webマガジンサイト「@IT」で連載されていた、初心者向けJavaScript入門講座です。JavaScriptとはなんぞや?から実際に、JavaScriptを使用したプログラミング体験など、読む+やってみるがバランスよく配合されたサイトです。
・値段:無料
・こんな人におすすめ:情報を活字で読んで学習するのが好きな人。
とほほのJavaScriptリファレンス
ある程度JavaScriptを覚えたら、その知識を再確認する為の「リファレンス」が必要です。辞典としても活用でき、JavaScript習得後もお世話になると評判です。
・こんな人におすすめ:復習用の無料サイトを探している方
書籍で学習する
確かな力が身につくJavaScript「超」入門
とにかく丁寧な説明が高評価の一冊。これから始める人も、一度は挫折した方にもオススメです。サンプルプログラムをひとつずつ作ることで、知識や応用の知識も身に着ける事が出来ます。
入門者のJavaScript 作りながら学ぶWebプログラミング
一つ一つ例文を作りながら覚える事が出来る入門書です。キャッチコピーは「手順通りに書いて、動かすだけで自然とJavaScriptが身につく」です。その言葉通りにわかりやすい、丁寧な解説が人気です。
勉強会に参加する
TECH PLAY

学習会運営業界では知名度が高い「TECHPLAY」。プログラミングの講座も充実しています。JavaScriptは入門編から応用編まで、たくさんの「セミナー」、「勉強会」を検索して参加出来ます。
プログラミングスクールに通う
プログラミングは独学だと挫折しやすいので、自分で学習するのに行き詰まったら、スクールを検討してみるのもおすすめです。スクールでは疑問点があればすぐ質問することができるため、わからないままとにかく前に進むことがないため、効率的に学習することができます。
まとめ:JavaScriptは初心者に向けた学習方法の幅が広い!
JavaScript言語の凡庸性はご理解いただけましたか?
学び方も多く存在している事も、初心者にとってはうれしいポイントですね。まずはJavaScriptを知るところから、4つのステップで説明してきました。
JavaScriptはできることが非常に幅広い言語です。まずは基礎となる部分を着実に習得していきながら、学習していくうちに自分の得意なフレームワークや分野を見つけて特化させていきましょう。
DMM WEBCAMPについて
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。1ヶ月でプログラミング・Webデザインを学ぶ通い放題の「ビジネス教養コース」も展開しています。
DMM WEBCAMPを運営する株式会社インフラトップ では、「学びと仕事を通して人生を最高の物語にする」という理念で会社を経営しています。
キャリアアップを目指す方は、この機会に私達と一緒にプログラミングを学んでみませんか?








 http://www.tohoho-web.com/js/
http://www.tohoho-web.com/js/













