【就活生必見】Webエンジニアに新卒採用されるためのコツと事前にできる準備とは

「Webエンジニアとして新卒採用されるにはどんな準備が必要?」
「どのように企業を選べばいいのか分からない」
と思うことはありませんか?
Webエンジニアとして就職したくても、どのような準備をしたらいいのか迷ってしまいますよね。
また、Webエンジニア未経験でも内定を獲得できるのでしょうか?
そこで今回は、
- 新卒でWebエンジニアとして働くメリット
- 新卒でWebエンジニアを目指すなら習得しておくべきスキルや準備
- 企業選びで重視するべきポイント
- Webエンジニア未経験の第二新卒でも大手企業から内定を得られる理由
について詳しく解説します。
この記事を見れば、未経験でもWebエンジニアとして内定を獲得するコツが必ず分かります。
ぜひ最後まで読んでみてくださいね。
新卒でWebエンジニアとして働く5つのメリット

新卒でWebエンジニアとして働くと、さまざまなメリットがあります。
具体的には、以下の5つです。
- 市場が拡大していて文系出身でも働ける
- 働きながらスキルを磨ける
- ほかの職種に比べて労働環境の自由度が高い
- 収入が高い
- やりがいを感じながら働ける
やりがいがある、収入が高い、労働環境が自由といった点がWebエンジニアとして働くメリットです。
新卒として働くのなら、Webエンジニアは申し分ない職種といえるでしょう。
以下、詳しく解説していきます。
1.市場が拡大していて文系出身でも働ける
WebエンジニアはIT市場の成長に伴って需要が増加しており、文系でも問題なく働けます。
IT市場は、2020年には13兆円を超える市場規模になると予想されており右肩上がりで成長を続けています。

市場の成長に伴ってWebエンジニアの需要は高まっており、文系出身でもエンジニアとして活躍している人も多いです。
文系出身でも活躍できるのは、Webエンジニアの知識というよりは、プログラミングの実務経験が重要視される職種だからです。
新卒として採用されると「いかにスキルを高めていけるか」が重要であり、文系出身かどうかはあまり関係ありません。
2.働きながらスキルを磨ける
Webエンジニアは働きながらスキルを磨くことが可能です。
というのも、Webエンジニアの仕事は新しい知識やスキルが必要とされるからです。
働きながらスキルを磨けることは、スキルを高める時間の時短につながるでしょう。
例えば銀行員は、以下のような資格の取得が推奨されています。
- ファイナンシャル・プランナー
- 日商簿記
- 証券外務員
銀行員は、日々の業務の他にも上記のような資格の勉強にあてる時間を作らなければなりません。
もちろん、Webエンジニアも自分でスキルを磨くための勉強は必要です。
しかし仕事をする、スキルが磨かれる、また仕事に活かす、さらにスキルを磨くといういい循環が生まれてきやすいのがWebエンジニアなのです。
3.他の職種に比べて労働環境の自由度が高い
Webエンジニアは比較的自由度が高い労働環境といえます。
IT業界は業界全体で、勤務時間に対して柔軟な考え方をもっているからです。
例えば、Webエンジニアだと以下のような働き方も実現できます。
- フレックス制度を利用して、出社を11時にして家事をこなす
- 裁量労働制を利用して、仕事が早く進んでいるので数時間で切り上げる
上記以外にも、リモートワークが可能、服装自由といった職場も多いのがIT業界の特徴です。
労働環境の自由度が高いことは、Webエンジニアのメリットといえるでしょう。
4.収入が安定している
Webエンジニアは、安定して収入を得やすい職種といえます。
理由は以下のとおりです。
- Web・IT業界が成長している
- スキルアップすれば収入増加が見込める
IT業界は業界規模が13兆円を超え、右肩上がりに成長を続けています。
業界が右肩上がりなので、Webエンジニアの需要が高まる一方でしょう。
また扱える言語によっても収入は安定していく傾向にあります。
今はとくにGoやPythonといった将来需要が高まる言語のスキルを高めておくと、さらに収入を増やせる可能性も高められます。
5.やりがいを感じながら働ける
Webエンジニアは、やりがいを感じる機会が多い職種といえるでしょう。
中でも自社サービスのシステムを開発するときにやりがいを感じやすいです。
ほかの企業から開発の委託を受ける場合、納期があってクライアントの要求を満たすことが求められます。
一方で自社開発の場合は「どのようなサービスがユーザーのニーズを満たすか」を考えて、開発初期段階から携われるのは大きいでしょう。
新卒でWebエンジニアを目指すなら習得しておいた方がいいスキル5選

新卒でWebエンジニアをめざすのなら、最低限のスキルは身につけておくべきです。
面接でアピールできるスキルや知識があると新卒でも採用されやすくなるでしょう。
具体的に身につけておくべきスキルは以下のとおりです。
- HTMLやCSS
- 需要のあるプログラミング言語
- フレームワーク
- データベースに関する知識
- クラウドサービスに関する知識
とくに新卒の場合は、未経験者も多いのでスキルをもっていればそれだけで差別化できるでしょう。
以下、詳しく解説していきます。
1.Webエンジニアにとって必須のHTMLやCSS
HTML、CSSはWebエンジニアとして働くなら絶対に避けては通れません。
よく使うプログラミング言語やフレームワークなどはHTML、CSSの知識がないと理解ができないからです。
知識習得の難易度はそれほど高くはなく、独学、オンラインプログラミングスクールに通うといった方法で十分に習得可能でしょう。
WebエンジニアにとってHTMLやCSSは基礎的な項目になりますが、日々の業務で欠かせない部分ですので、必ず習得するようにしましょう。
2.需要のあるプログラミング言語
Webエンジニアをめざしているのなら、プログラミング言語の習得が必要です。
以下のように人気がある言語、もしくは将来需要がある言語を習得しておくと面接のときに有利になります。
- Ruby
- PHP
- Python
- Java
- JavaScript
- Swift
とくにAIの普及を背景に普及してきたPython、スマホアプリに使われるSwiftといった言語は今後の需要が見込めるでしょう。
- 自分がどの分野に進んでいきたいのか
- その分野で需要が高い言語はなにか
上記のような視点をもっておくと、学ぶべき言語はおのずと見えてきます。
3.フレームワーク
フレームワークも、エンジニアにとっては非常に重要です。
うまく活用できれば、開発のスピードが急速に早まり効率的に仕事を進められるはずです。
新卒でWebエンジニアをめざすのなら、以下のフレームワークを身につけておくと企業からの評価も高くなるでしょう。
- Ruby on Rails
- Laravel
- React
- Angular
- Django
プログラミング言語とフレームワークはセットで使われることも多いため、言語を習得したら同時にフレームワークも習得することを意識しておくといいでしょう。
4.データベースに関する知識
Webエンジニアにはデータベースに関する知識も必要となります。
データベースのデータの表示、検索、登録、削除などが可能になり、さまざまなWebサイトの開発に応用できるからです。
具体的には、SQLを習得しておくと新卒としてWebエンジニアになるための要件は満たしているといえるでしょう。
Webエンジニアにはフロントエンド、サーバーサイドと2種類がありますが、SQLはどちらかというとサーバーサイドでとくに必要な項目です。
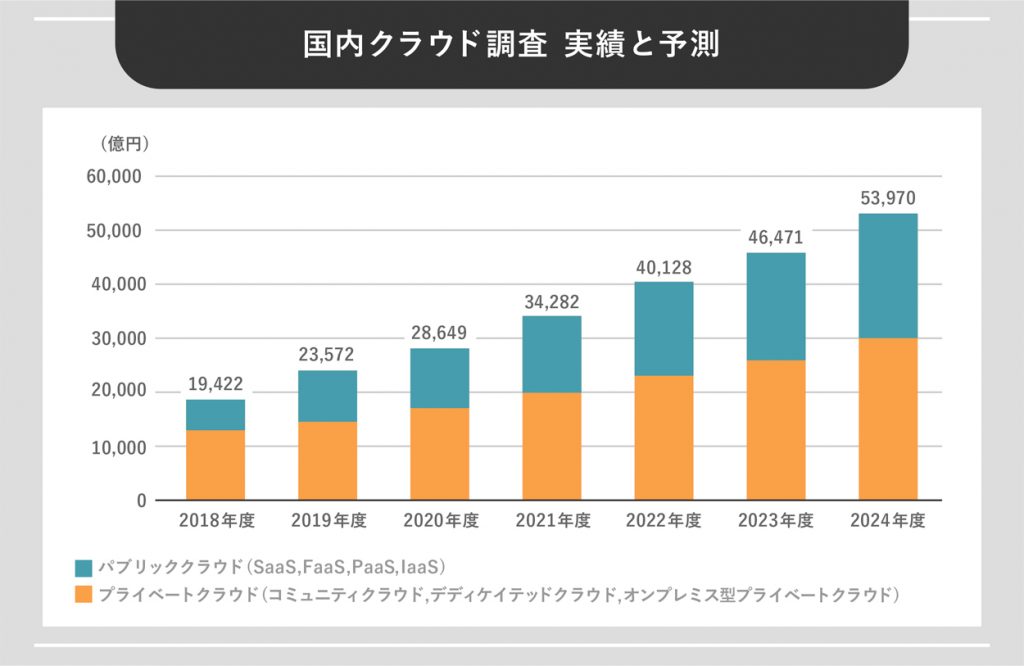
5.クラウドサービスに関する知識
クラウドに関する知識を身につけておくと、新卒のWebエンジニアとしては非常に強いです。
その理由はクラウドに対する需要が大きくなっているからです。
実際にMM総研が実施した調査によると、国内のクラウドサービスの需要は右肩上がりで成長していて2024年には5兆を超える規模になると予想されています。

とくに以下のクラウドサービスの知識を習得しておくと、企業からの評価も得られるでしょう。
- アマゾンのAWS
- GoogleのGCP
- MicrosoftのAzure
クラウドは今後の伸びが確実であり、知識を習得しておくと新卒のWebエンジニアとしてほかとの差別化が可能です。
新卒のWebエンジニアが内定を得るためにできる7つのこと

新卒としてWebエンジニアが内定を獲得するためには、事前の準備が必要不可欠です。
なぜなら、中途採用のようにスキルや知識だけでなく、企業研究や志望動機、企業との相性という部分も重要視されるからです。
具体的には、以下の項目を事前に準備しておきましょう。
- インターンを利用して就職活動に慣れておく
- 志望動機をきちんと考えておく
- スキルを証明するために資格を取得する
- ポートフォリオを作成する
- 日頃から論理的思考力を鍛えておく
- 就職サイトを活用して企業情報を得る
- 就活イベントに参加して情報収集をしておく
順番に解説していきます。
1.インターンを利用して就職活動に慣れておく
インターンは就職活動に慣れるために効果的だといえます。
その理由はインターンに参加する過程で、就職活動と同じような選考があるからです。
- エントリーシート
- 学力テスト
- グループディスカッション
- 面接
上記のように、実際の就職活動に近い選考内容がインターンでも実施されるのが一般的です。
したがってインターンに参加しておくと、本番の選考の練習にもなるのでおすすめです。
またインターン参加にしておけば早期の内定をもらえたり、一部の面接が免除されることもあるので積極的に参加するべきでしょう。
2.志望動機をきちんと考えておく
当然ですが「なぜその企業で働きたいのか?」という理由をしっかりと考えておく必要があります。
なぜなら志望動機は必ず聞かれる質問内容であり、最もあなたの本気度を企業に伝えることができるからです。
志望動機を考えるときには、以下の点を徹底的に意識してみましょう。
- 「なぜ競合他社ではなく、この会社なのか。」
- 「この会社のどこに魅力を感じて、なぜ魅力を感じたのか。」
考える際のポイントは、自分の経験やスキルと志望動機を結びつけ納得感を持たせることです。
3.スキルを証明するために資格を取得する
新卒でWebエンジニアとして内定を獲得するには、資格を取得してスキルを証明することも効果的です。
新卒採用といえど、企業は「あなたが入社して貢献してくれそうか?」という点を面接で見ています。
エンジニアをめざす以上は、スキルを持ち合わせているかどうかという点も重要となるので、資格を取得しておけば客観的に自分のスキルをアピールできます。
具体的には、以下の資格がおすすめです。
- 基本情報技術者
- ITパスポート
- HTML5プロフェッショナル認定資格
- Rails技術者認定
上記のような資格でスキルを客観的に証明できると、新卒のWebエンジニアとしては採用されやすくなるでしょう。
4.ポートフォリオを作成する
自分の取得しているスキルや過去の実績をポートフォリオとして作成しておくと、ほかの人と差別化ができます。
とくに新卒採用の面接では「志望理由に納得できるか」「企業と価値観が合うかどうか」といった部分が重要視されることが多いです。
上記にくわえて、ポートフォリオを作成しておけば自身の実績をアピールでき、ほかの人との更なる差別化が容易になります。
即戦力を求めている企業も多いため、客観的に自分のスキルや実績をアピールできると内定に繋がりやすくなるでしょう。
5.日頃から論理的思考力を鍛えておく
普段の生活をしていく中で、論理的思考力を鍛えておくと企業から評価されやすいでしょう。
なぜならWebエンジニアに必要不可欠な資質が論理的思考力だからです。
具体的にはクライアントの要望するシステムを開発、構築していくときには
- 自分の頭の中でシステムを作る
- 実際にやってみる
- 適宜、修正改善を繰り返す
このようなサイクルを回し続けてシステムを構築していくことになり、論理的な思考が必要となってきます。
論理的思考力を身につけるには、身の回りの事象に対して疑問を持ち、自分なりに考えることが近道といえるでしょう。
6.就職サイトを活用して企業情報を得る
自分が働きたい企業の情報は、徹底的に調べるようにすべきです。
理由は以下の2点です。
- 志望理由を考える際に役立つ
- 入社後のミスマッチを防ぐ
志望理由を考えるときには、エントリーした企業の情報を深く理解しておく必要があります。
また福利厚生や社内の雰囲気といった部分も、入社後に「こんなはずではなかった」と後悔しないように調べておくべきでしょう。
就職サイトを活用すれば、現役社員の口コミや勤務実態もある程度は把握できるので、一度自分の目で確認しておきましょう。
7.就活イベントに参加して情報収集をしておく
入社したい会社の情報は、就活イベントに参加することでも収集が可能です。
- 会社説明会
- 短期のインターンシップ
- セミナー
上記のような就活イベントに参加することで、企業概要や会社の雰囲気などをリアルに感じられます。
入社したい企業の情報を徹底的に収集することで、面接でも好印象になるでしょう。
また就活イベントへの参加が本選考に進むための条件であることも多いです。
選考を受けたい会社の就活イベントは、可能な限り参加するようにしましょう。
新卒Webエンジニアが企業選びで重視すべき4つのポイント

新卒のWebエンジニアとして入社する会社は慎重に選ぶべきです。
なぜなら、入社前と入社後でのギャップが大きいほど、その企業で働くことがつらくなるからです。
入社後のミスマッチを防ぐために、以下の点を事前にチェックしておきましょう。
- 業務内容に興味・関心が持てるか
- 入社後の研修をしっかりおこなっているか
- 人間関係のストレスがなく働けるか
- 福利厚生や労働時間など待遇面で納得できるか
順に詳しく解説していきます。
1.業務内容に興味・関心が持てるか
入社したい企業の業務に意欲的になれないと、仕事は長続きしません。
新卒の時点では興味・関心を持てる事業をしている企業を選ぶようにしましょう。
仮に自分の希望とは違う部署に配属されたとしても、業務内容に興味をもっていれば前向きな姿勢で仕事に取り組めます。
今後、60歳から70歳まで働くことを考えると、意欲的になれる会社を選択することが重要となります。
2.入社後の研修をしっかりおこなっているか
入社後の研修をしっかりと実施しているかどうかは、重要なポイントです。
Webエンジニアはスキルや知識を習得するために、自ら積極的に学んでいく姿勢が重要です。
しかし、新卒のWebエンジニアにとっては具体的にどのように勉強すればいいか分からないこともよくあります。
とくに未経験の場合には不安を感じやすいので、入社した企業の研修内容やクオリティは確認をしておくとよいでしょう。
3.人間関係のストレスがなく働けるか
退職理由として常に上位にランクインするのが「人間関係が思わしくなかった」という理由です。
実際に平成30年に実施された厚生労働省の調査によると、退職理由として「職場の人間関係」をあげる人の割合は増えています。
上昇幅が最も大きいのは、男性は「職場の人間関係が好ましくなかった」で 0.5ポイント上昇、女性は「定年・契約期間の満了」で 3.2 ポイント上昇した。
Webエンジニアの場合は、チームで仕事をする機会が多く、プロジェクトが完了するまでの数ヶ月間は同じ人と過ごすことになります。
このような環境では人間関係が思わしくないと、大きなストレスにつながってしまいがちです。
企業の人間関係を把握するには、OB訪問などで現役社員に対して質問してみるといいでしょう。
4.福利厚生や労働時間など待遇面で納得できるか
その企業に入社して「自分が待遇面で満足できそうかどうか」は企業を選ぶときに欠かせないポイントです。
Webエンジニアとして働くうえで待遇面は重要な要素になってくるので、後悔がないように入念に調べるべきです。
具体的には、以下の項目を事前に調べておくべきでしょう。
- 福利厚生
- 勤務条件
福利厚生では、残業代や休日手当はきちんと支払われるのかを調べておくべきです。
勤務条件では、クライアントへの常駐の有無、リモートワークが可能かといった部分を確認しておきましょう。
Webエンジニア未経験の第二新卒でも大手企業に転職できる3つの理由

第二新卒でも、Webエンジニアとして大手企業に転職することは可能です。
その理由は以下のとおりです。
- IT業界は人手不足で未経験でも転職できる
- 転職者の中では若く社会人経験がある
- 政府が第二新卒の採用をサポートしているから
全く別の業界からWebエンジニアに転職して収入がアップした人もいます。
「Webエンジニア未経験」「第二新卒」でも転職できるのかと不安に感じる必要はありません。
順に詳しく解説していきます。
1.IT業界は人手不足で未経験でも転職できる
IT業界は慢性的な人手不足で未経験者でも転職しやすい状況となっています。
人手不足となっている理由は以下の2点です。
- IT市場規模の成長
- 少子高齢化
IT市場規模は右肩上がりで成長を続けていて、Webエンジニアの需要は多くなってきています。
また、少子高齢化によって生産年齢人口も年々減少傾向にあり、労働力不足も深刻な問題といえるでしょう。
このような理由からIT業界では慢性的な人手不足の状況が続いています。
したがって未経験者でも、Webエンジニアに転職するチャンスは十分あるといえるでしょう。
2.転職者の中では若く社会人経験がある
第二新卒は、転職者の中では若く、その上社会人経験もあるため転職はしやすいといえます。
「第二新卒」の定義は明確なものはありませんが「大学・短大・高校卒業後3年以内」をさすことが多いです。
企業が第二新卒を採用する理由は以下の2点です。
- 年齢が若く、やる気があるから
- 最低限のビジネスマナーを習得しているから
第二新卒はまだ会社や社会に染まりきっておらず、新卒と同じようにやる気をもっていることが多いです。
また、最低限のビジネスマナーも学んでいるため企業からすると教育もしやすいという利点もあります。
3.政府が第二新卒の採用をサポートしているから
第二新卒の採用をおこなった企業に対して、国が助成金を支援する制度もあります。
それが特定求職者雇用開発助成金(三年以内既卒者等採用定着コース)です。
学校等の既卒者や中退者の応募機会の拡大および採用・定着を図ること を目的としたもので、既卒者等が応募可能な新卒求人の申込みまたは募集を行い、既卒者 等を新規学卒枠で初めて採用後、一定期間定着させた事業主に対して支給します。
(出典:厚生労働省 )
卒業または中退後3年以内の人を対象に、採用後最大3年間にわたって助成金を受け取れる制度です。
政府からの支援制度もあり、第二新卒の採用は企業側も積極的になりやすくなっているのです。
まとめ:新卒未経験からWebエンジニアを目指すなら事前の準備が重要!
新卒としてWebエンジニアをめざすのなら、スキルや知識の習得に加えて適切な準備が必要となります。
なぜなら新卒未経験からWebエンジニアとして採用されるには、スキルや知識だけでなく、その企業への熱意が必要だからです。
そのため、今回紹介した下記の内容は改めて確認しておきましょう。
- 新卒でWebエンジニアとして働くメリット
- 新卒でWebエンジニアを目指すなら習得しておくべきスキルや準備
- 企業選びで重視するべきポイント
- Webエンジニア未経験の第二新卒でも大手企業から内定を得られる理由
Webエンジニアは将来性も高い職種で、今後の需要が高まることはほぼ間違いありません。
事前にしっかりと準備をしてWebエンジニアをめざしてみましょう。























