【2022年】Webデザイントレンド21選を解説!これからの予想も紹介

日々変わりゆくWebデザインのトレンド。
Webデザインのトレンドには、ただの「流行り」だけでなくユーザー目線が存在します。
トレンドを知れば、ユーザーの関心への理解に繋がり新たな考え方を発見できるでしょう。
また、自身のデザインの幅を広げるために、様々なデザインの手法を知ることも大切です。
そこでこの記事では、2021年のWebデザインのトレンドをご紹介していきます。
さらに、
- 翌年のWebデザイントレンド予想
- トレンドを効率よく学ぶ方法
などについてもくわしく解説していきますので、ぜひ参考にしてください。
【2021年】Webデザイントレンド21選

インターネット上には数えきれない程のWebサイトが存在しますよね。
そのなかでも特に注目されているWebデザインには、どういったものがあるのでしょうか?
まずは、2021年のWebデザインのトレンド21選についてくわしく見ていきましょう!
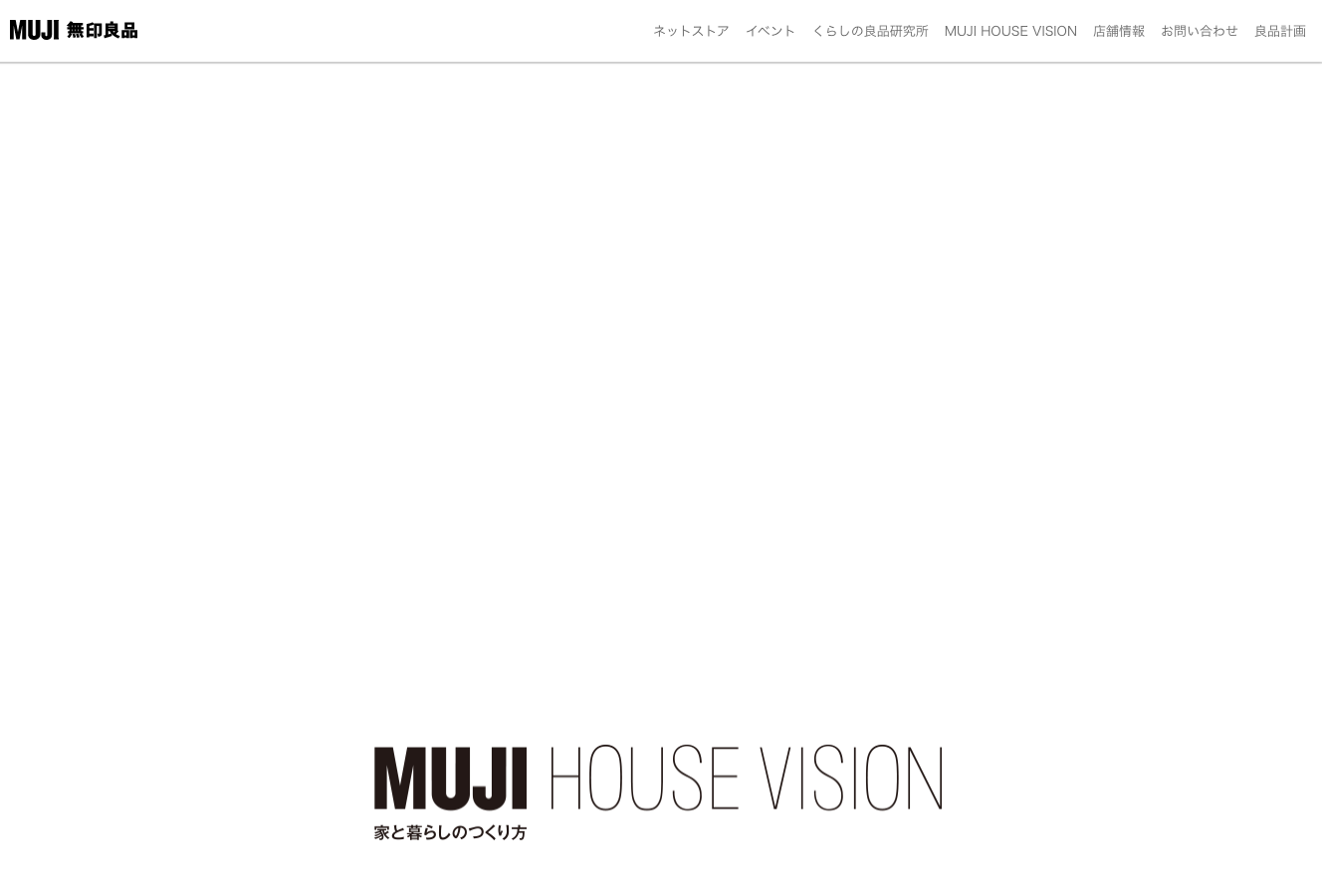
1.ミニマリズム

(出典:無印良品公式サイト)
「ミニマリズム」は言葉の通り、無駄なもの省きできるだけシンプルにしたデザインです。
数年前から注目されているデザインの1つでもあります。
ミニマリズムの大きな特徴は、伝えたいメッセージを強く打ちだせること。
デザインテイストがシンプルであるため、大切なポイントにユーザー目線をフォーカスしやすいのです。
また、ナビゲーションメニューをミニマルにするのもトレンド。
ユーザーにとって必要なメニューだけを残すことでシンプルな印象になり、より洗練されたWebサイトをつくれます。
全体的なデザインだけでなく、細部までミニマリズムに作成するのがトレンドです。
2.スクロール

(出典:Bake App公式サイト)
「スクロール」も今年のトレンドです。
スクロールによって画面が変化する演出は以前からありました。
そのなかでも最近では、スクロールに合わせてアニメーションが再生されたり、画像が大きく表示されたりといったデザインが人気を集めています。
スクロールをするだけで画面が変化していくので、ユーザーに下部ページまで関心を持ってもらいやすくなるのがメリット。
以前のスクロールデザインよりも、より大胆な変化を取り入れているサイトが増えています。
3.グラデーション

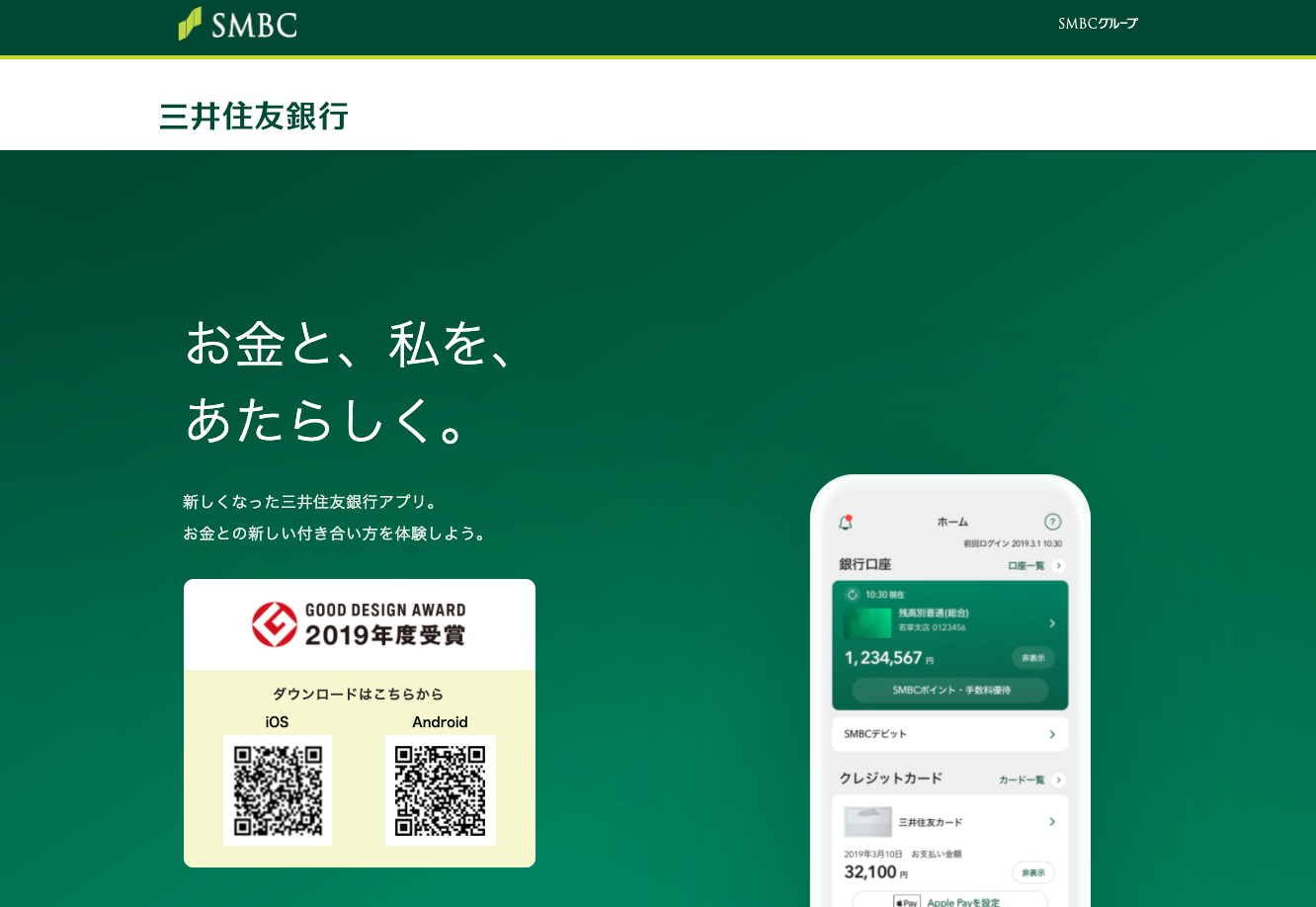
(出典:三井住友銀行公式サイト)
「グラデーション」は、近年人気を集めているデザインパターンの1つです。
古くから使われていますが、引きつづきトレンドとなっています。
たとえば『三井住友銀行』のホームページのように、背景全体がグラデーションになっているのはよくあるデザイン手法です。

さらに最近では『AIトランスフォーメーションセンター』のホームページのように、アニメーションとグラデーションを組み合わせたデザインも増えています。
アニメーションと組み合わせることで、ユーザーに強く印象づけるきっかけにもなるでしょう。
このように、グラデーションの使いかたは様々です。
デザインにグラデーションを取り入れると、一気にトレンド感を演出できるでしょう。
4.ダークモード

(出典:apple公式サイト)
iPhoneのiOS13に搭載されたことで注目されている「ダークモード」。
ダークモードとは、画面の背景色を黒などのダークカラーに切り替える機能を指します。
使用するユーザーが増えてきたことで、ダークモードに対応するCSSが登場しました。
このCSSを利用すれば、ユーザーに合わせてダークモードに変換できます。
こういった機能を用いて、徐々にダークモードのWebサイトが増えてきているのです。
ダークモードはまだまだ最新のトレンド。
ダークモードに対応したWebサイトにすれば、トレンドに敏感なWebサイトだとアピールできるでしょう。
5.データビジュアリゼーション

(出典:brusselsairport公式サイト)
「データビジュアリゼーション」とは、ビックデータ活用法の1つ。
膨大で複雑なデータをグラフや図でわかりやすく表現する技術を指します。
データビジュアライゼーションのメリットは、ユーザーが直感的にデータの内容を理解できるようになること。
『brusselsairport』のホームページは、アニメーションとグラフィックを組み合わせて美しく制作されています。
データビジュアリゼーションは、単なる情報だけでなく視覚的にもユーザーに語り掛けられる表現手法です。
今後も、ダイナミックエフェクトやWebGなど、様々なタイプのデータビジュアリゼーションが増えていくでしょう。
6.テキストモーション

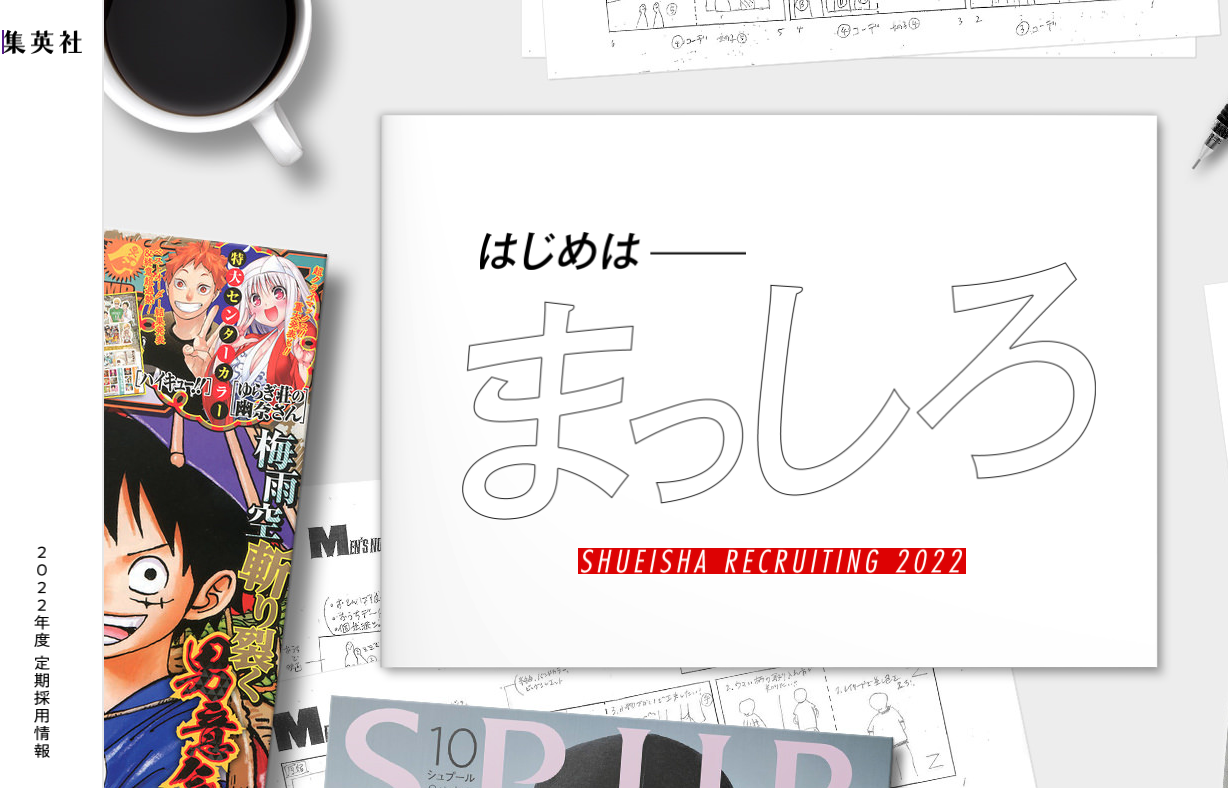
(出典:集英社公式サイト)
「テキストモーション」は、文字に動きをつける表現方法です。
テキストに何らかの動きをつけることでユーザーの興味を集め、より魅力的なWebサイトに仕上がります。
『集英社』のホームページでも、文字を大きく表示させてインパクトを与えていますよね。
以前は文字をタイピングしているようなデザインが流行っていましたが、近年では文字全体に装飾を行うようなテキストモーションが注目されているようです。
キャッチーなワードと合わせることで、よりユーザーにささるWebサイトをつくれるでしょう。
7.ボールドフォント

(出典:marchily公式サイト)
「ボールドフォント」は、書式の1つであり文字を通常よりも太くした表現方法のこと。
太字でくっきりしたテキストのデザインは、伝えたいワードの印象をより強くします。
テキストのフォントデザインの種類は様々。
そのなかでも太字でくっきりとしたデザインがトレンドです。
『marchily』の公式サイトでは、ボールドフォントがバランスよく活用されてとても魅力的に仕上がっていますよね。
ボールドフォントはコンテンツを読みやすくするだけでなく、デザインにメリハリをつけたい時にもおすすめです。
よりユーザビリティを高めるために、使用してみてはいかがでしょうか。
8.3Dデザイン

(出典:A-o design公式サイト
「3Dデザイン」は、ユーザーの関心を高めサイトの世界観に引き込みます。
『A-o design』のホームページでも、画面全体にフィットしたリアルな3Dデザインにアニメーションが加わっています。
その完成度の高さに、つい色々と操作を試してしまうのではないでしょうか。
これまでは3Dの作成には多くの費用がかかっていました。
しかし現代では、より手軽に3Dデザインを設計できるようになっています。
そのため今後も3Dデザインを用いたWebサイトは増えていくことが予想できるでしょう。
9.コラージュイラスト

(出典:モスバーガー公式サイト)
「コラージュイラスト」を上手く活用すれば、ユニークでセンスのある印象をユーザーに与えられます。
『モスバーガー』のホームページでは、コラージュイラストと手書き感のあるフォントがバランスよく並べられています。
ポップなイラストに、見ていて楽しい気持ちになりますよね。
コラージュイラストを取り入れれば、オリジナリティが溢れ他のサイトとの差別化がはかりやすくなります。
独自性を強調したい時などに有効な方法といえるでしょう。
10.ジオメトリック

(出典:builtbybuffalo公式サイト)
「ジオメトリック」とは、直線を中心に一定の規則性を持った構成を指します。
「幾何学の、幾何学的な」といった意味があり、六角形や三角形、水玉や格子などもジオメトリックです。
ジオメトリックを活用すれば、Webサイトのデザイン性が高まります。
さらには、デザインを生かして機能性も高められるメリットも。
デザインと機能性に優れたジオメトリックデザインを活用したWebサイトは、今後も増えていくでしょう。
11.コーナーナビゲーション

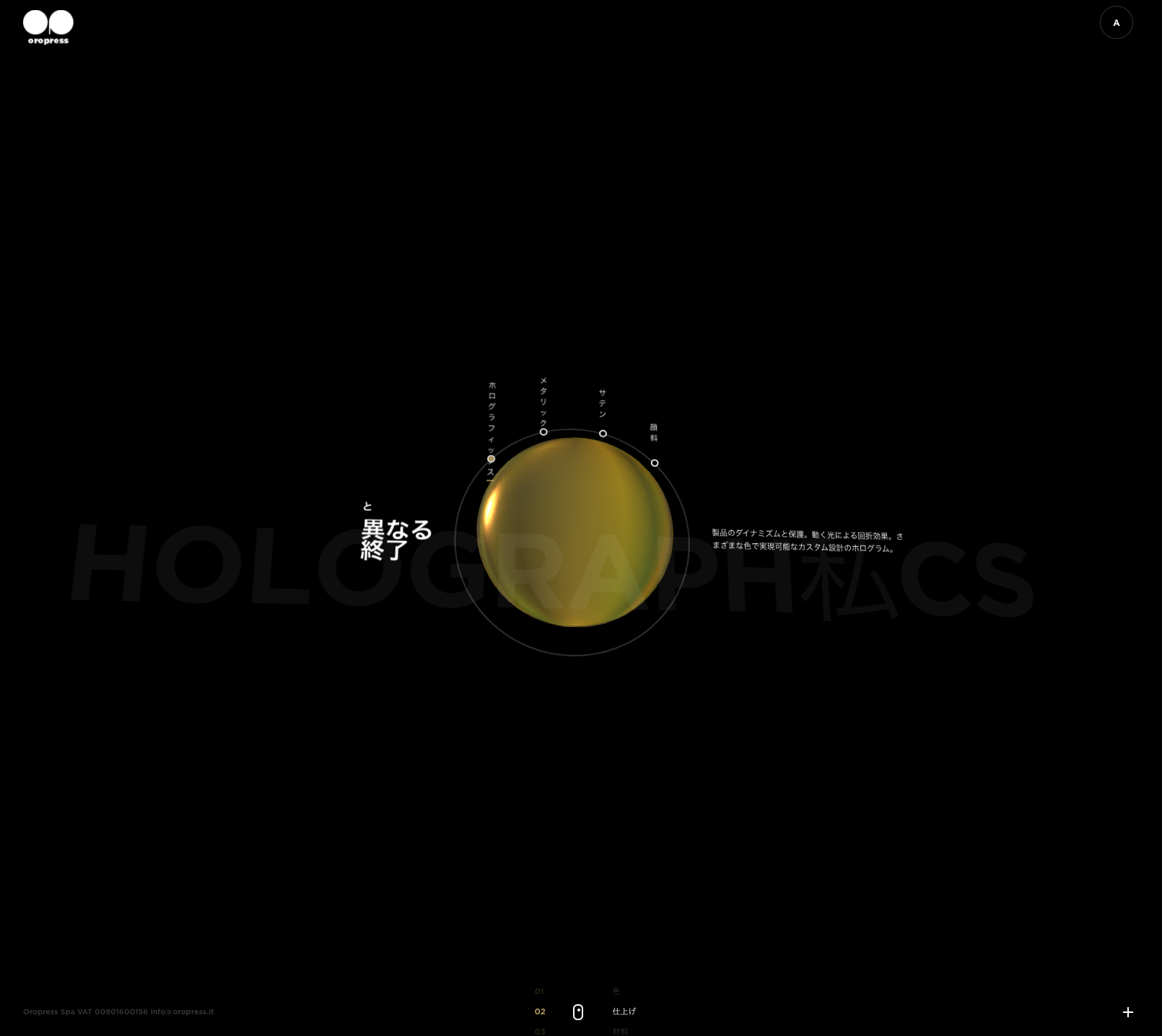
(出典:Oropress公式サイト)
ナビゲーションの位置やデザインにもトレンドがあります。
「コーナーナビゲーション」は、画面四隅に配置されるナビゲーションのこと。
こちらも少し前から流行りだしたトレンドの1つです。
『Oropress』のホームページでは、コーナーナビゲーションを取り入れてミニマルな印象も与えています。
コーナーナビゲーションはデザインに制限が少ないため、様々なスタイルと組み合わせられるところも魅力的です。
より洗練された印象を与えたい時に活用してみてはいかがでしょうか。
12.ラインアート

シンプルかつミニマルな印象を与える「ラインアート」も、注目されているデザインです。
『Touch that Sound!』のホームページのように、デザインの1部として使われたり、イラストやアニメーションのなかで使用されることもあります。
ラインアートを上手く活用すれば、独自性に溢れる洗練されたWebサイトをつくれるでしょう。
13.フューチャリスティック

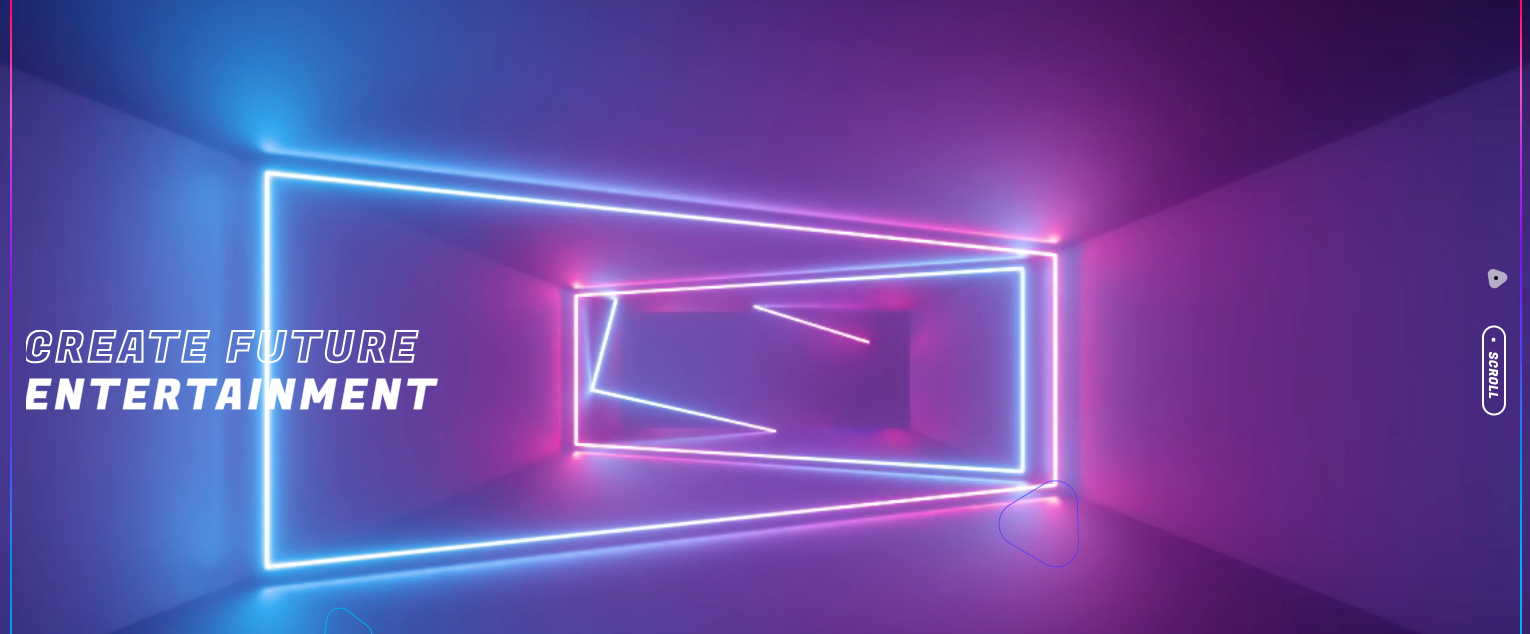
(出典:CARAFUL公式サイト)
「未来的」という意味を持つ「フューチャリスティック」。
ネオンカラーなどを組み合わせた派手な配色や、流線型のシェイプを多用するなどの特徴があります。
『CARAFUL』のホームページは、グラデーションやネオンカラー、浮遊感のある動きなど、まさにフューチャリスティックデザインが満載です。
最先端である印象を与えたい時に活用するとよいでしょう。
14.モーションアンドインタラクティブ

(出典:り山公式サイト)
動画のような演出を行う「モーションアンドインタラクティブ」も、トレンドのひとつです。
以前なら動的なコンテンツは、動きが遅くなるなどの理由から敬遠される印象がありました。
しかし、5Gが普及しつつある現代では、動的なコンテンツが注目を集めています。
たとえば『り山』のホームページを見てみてください。
ホームページを開くだけで、まるでお店に行っているかのような感覚を得られますよね。
このように、モーションアンドインタラクティブを活用すれば、お店の雰囲気をWeb上で見せることも可能です。
訪問したユーザーに自社の詳細な内容を自然に伝えられるのが、モーションインタラクティブの魅力といえるでしょう。
15.エモーショナルデザイン

Webサイトを見ただけで「このお店に行ってみたい!」「この商品を使ってみたい」と思ったことはありませんか?
このようにユーザーの感情を動かすデザインを「エモーショナルデザイン」といいます。
たとえば『BAKE CHEESE TART』のホームページでは、商品の魅力を最大限に活かして顧客の購買意欲を高めるように工夫しています。
エモーショナルデザインを上手く活用して、お客様の心を掴みましょう。
Webサイトを通してユーザーとの繋がりをつくることが、エモーショナルデザインのすべてといえます。
16.レトロモダン

(出典:Sweet Magnolia Gelato Co.公式サイト)
レトロなデザインとトレンドのデザインとを組み合わせた「レトロモダン」も、注目を集めています。
ノスタルジアをイメージさせるイラストやデザインスタイル、無機質な質感などがレトロモダンの特徴です。
『Sweet Magnolia Gelato Co.』ではレトロなイラストにアニメーションが使用されていて、まさにレトロモダンな印象を受けます。
レトロデザインを効果的に使うには、ただ古臭く見えるだけのデザインにならないように上手くトレンドを取り入れることが大切です。
17.アイソメトリック

(出典:Glad Cube公式サイト)
「アイソメトリック」とは、横幅・奥行き・高さの3方向でつくる角度がそれぞれ120度になるように描く図法のこと。
簡単にいうと、斜めうえから見たようなイメージで立体感を演出する技法のことです。
『Glad Cube』のホームページでは、立体感のあるデザインを演出してインパクトを与えています。
このように、アイソメトリックを上手く活用して奥行きや立体感を出せば、他のWebサイトと差別化を実現できるのです。
18.エディトリアル

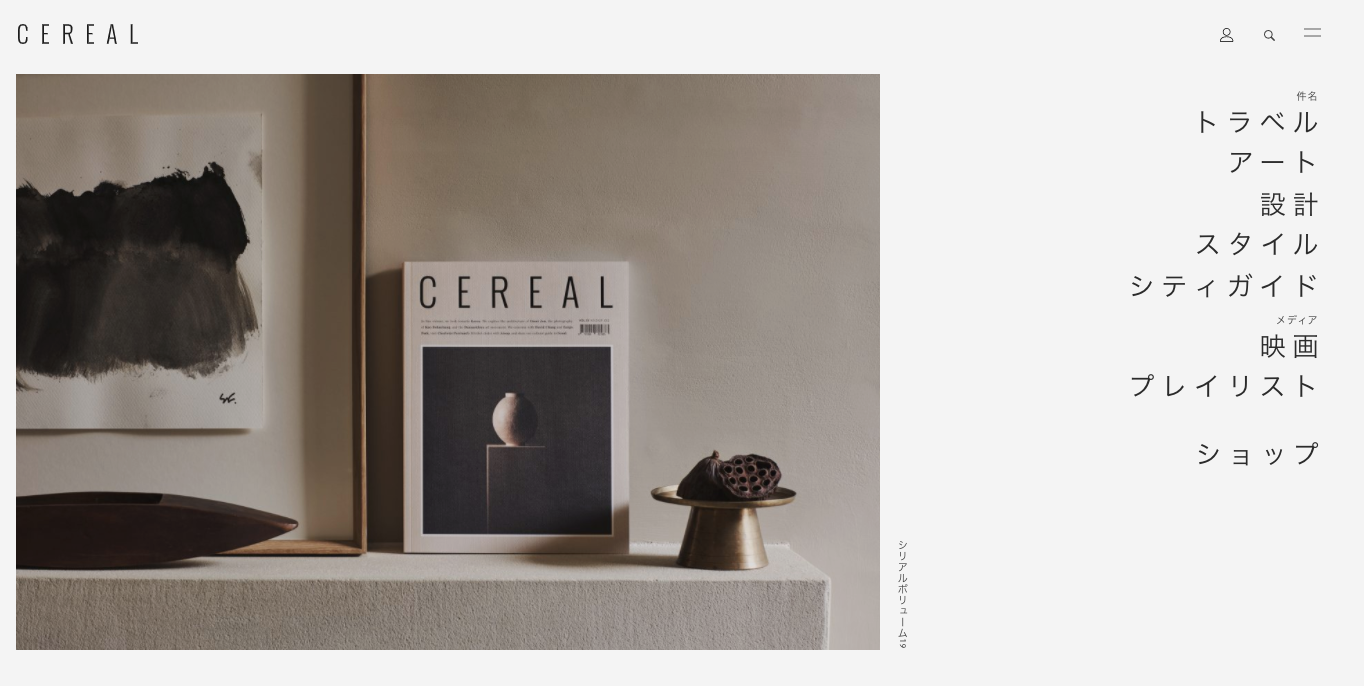
(出典:CEREAL Magazine公式HP)
ファッション系やプロダクト系のWebデザインとの相性がいい「エディトリアル」。まるで雑誌のようなエディトリアルデザインが人気を集めています。
見栄えがよくプロフェッショナルなデザインと、関心を引くグラフィックを備えているのが特徴です。
『CEREAL Magazine』のホームページでは、雑誌のように視覚的に楽しめる工夫が施されています。
ビジュアルに焦点を絞ったデザインがとても素敵です。
19.ドロップシャドウ

(出典:DEOAS公式サイト)
「ドロップシャドウ」は、影をつけて奥行き感を演出するテクニックです。
3Dデザインよりも、少し控えめに抑えたい時に使うと効果を発揮します。
『DEOAS』のホームページでは商品が浮いているように見えますよね。
このような商品画像だけでなく、文字テキストなどにもドロップシャドウは使用できます。
立体感を出して他のWebサイトとの差別化をはかりましょう。
20.ブロークングリッドレイアウト

(出典:LIVESENSE RECRUITMENY公式サイト)
あえてレイアウトを崩すテクニックが「ブロークングリッドレイアウト」。
きっちりとしたグリッドレイアウトを軸にして、レイアウトを崩すことでよりデザインをより魅力的にする手法です。
あえて一部分を崩せば、その違和感がアクセントとなってオリジナリティが生まれます。
今後は、意図的にラフで不完全な人間らしさが伝わるデザイン要素を採用するWebデザイナーが増えるでしょう。
21.スプリットスクリーン

(出典:東京農業大学公式サイト)
「スプリットスクリーン」とは画面を大きく分割するレイアウトで、2017年くらいから人気を集めているデザイン手法です。
変わらずトレンドの1つとして存在しています。
たとえば『東京農業大学公式サイト』。
こちらは情報量が多いのにも関わらず、とても見やすいWebサイトに仕上がっていますよね。
さらに、オリジナリティもしっかりと演出されています。
このようにスプリットスクリーンを上手く活用すれば、ユーザーの目を引くサイトを作成できるでしょう。
初心者でもWebデザインスキルを最短で身につける方法について興味がある方は、こちらの記事もぜひ参考にしてください。
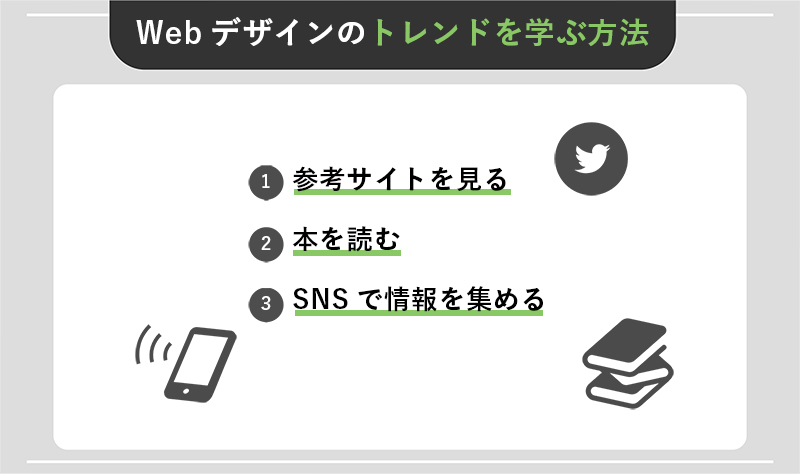
Webデザインのトレンドを学ぶ方法3選

Webデザインのトレンドは1度だけでなく、習慣的に学習していきたいですよね。
Webデザインのトレンドを学ぶにはどのような方法があるのでしょうか?
ここでは具体的な3つの方法をくわしく解説していきます。
1.参考サイトを見る
トレンドを学ぶためには、とにかく人気のあるWebサイトをチェックするのが効果的です。
そこでおすすめなのが、様々なWebサイトをまとめてくれている「参考サイト」。
おすすめの参考サイトには、
などがあります。
まずはとにかく多くのデザインに触れてみてください。
また、どういったテイストがトレンドになっているのかをチェックしながら見てみるのもおすすめです。
2.本を読む
知識を体系的に身につけたい場合には、参考書を読むのが効果的です。
Webデザインの学習を行ううえでおすすめできる書籍の種類には様々なものがあります。
より自分が身につけたい知識を得るためにも、まずは学習したい内容を明確にしておきましょう。
具体的には、
- デザインの基礎知識を学びたいのか?
- HTMLやCSSなどマークアップ言語を学びたいのか?
- 今よりも知識を深めたいのか?
など、今の自分の目標を今1度見直してみましょう。
Webデザインが学べるおすすめの書籍については、こちらの記事を参考にしてください。
3.SNSで情報を集める
Webデザインのトレンドは日々変化しています。
よりタイムリーな情報を得るためにも、SNSで情報を集めることも大切です。
TwitterやInstagram、Facebookなどで、日々の情報収集を習慣化させてしまいましょう。
毎日のように様々なデザインを目にすれば、自然とトレンドにもくわしくなれるはずです。
興味を引くデザインがあれば、「どこが気になるのか?」など自分なりに分析してみてください。
様々なデザインに触れることで、自身のスキルアップへと繋がっていくでしょう。
【今後の考察】Webデザイントレンド予想5選

最後に、今後流行するであるWebデザインのトレンド予想についてもご紹介していきます。
ぜひ参考にしてくださいね。
- リキッド・モーション
- アニメーション・ロゴ
- 背景アニメーション
- ローディング・アニメーション
- キネティック・タイポグラフィー
それでは順番に見ていきましょう!
1.リキッド・モーション

(出典:Liquid Effect by Asha Rajput)
「リキッド・モーション」とは、水などの液体のような動きを演出する手法です。
液体の動きと共に画面も変化させることで、ユーザーは思わず魅了されるでしょう。
流れるようなリキッド・モーションは自然な画面遷移や変化を生み出し、新鮮で印象的なグラフィックスに仕上げます。
今後ますます注目されるトレンドデザインとなるでしょう。
2.アニメーション・ロゴ

(出典:Logo Animation in After Effects Lego by MaxKravchenko)
ここ数年で人気を集めている「アニメーション・ロゴ」。
回転するロゴや、隠れて見えるロゴ、手書きのアニメーション・ロゴなどその種類は様々です。
企業やサービスのイメージと上手く紐付けできれば、よりユーザーの記憶に残るWebサイトを作成できるでしょう。
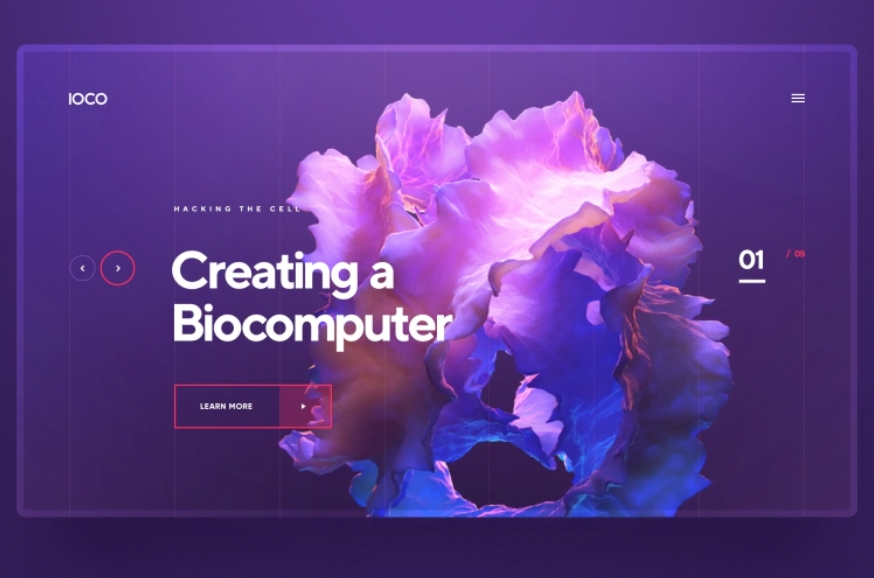
3.背景アニメーション

(出典:IOCO / Biocomputer by Mike | Creative Mints)
現代のWebサイトにおいて、目にすることが多くなりつつあるアニメーションデザイン。
「背景アニメーション」も、今後トレンドとなりそうなデザイン手法です。
1度ウェブサイトを開けば自動的に様々な情報を楽しみながら見れるため、背景アニメーションは多くのユーザーに愛されています。
オリジナリティを出したい時にもおすすめです。
4.ローディング・アニメーション

(出典:SpinKit
ページの読み込み時間は、離脱率にもっとも大きく影響する要素の1つです。
ユーザーの離脱率を抑えるためにも「ローディング・アニメーション」は注目されています。
簡単にいうと、Webサイトが読み込まれている間にユーザーを退屈させないためのデザイン手法です。
ローディング・アニメーションの種類は様々で、シンプルなものから個性的なものまであります。
サイトのイメージに合ったアニメーションはユーザーを楽しませ、離脱率の低下に繋がりやすくなるでしょう。
5.キネティック・タイポグラフィー

(出典:Typographic Slider by Hervé Rbna)
「キネティック・タイポグラフィー」は、タイポグラフィと動きをミックスしたアニメーション技法です。
テキスト自体はシンプルでも、タイポグラフィを組み合わせれば、ユーザーに様々な印象を与えられます。
キネティック・タイポグラフィーを効果的に活用すれば、Webサイトで伝えたいメッセージやコンセプトを適度に強調できるでしょう。
まとめ:トレンドを参考にしながら、目的に合ったデザインが大切
今回は、流行しているWebサイトのトレンドを中心にご紹介していきました。
取り入れてみたいデザインはありましたか?
また、Webデザインを行ううえでトレンドを重視するのは必ずしも大切なことではありません。
あくまでもユーザビリティを大切にしながら、目的に合ったデザインを作成してください。
ただしトレンドを知れば、より自身のデザインの幅を広げることに繋がります。
スキルアップのためにもぜひ、今回ご紹介した内容を参考にしてみてくださいね。