コーディングに必要な3つのスキルや学習方法を紹介

「コーディングって何?」
「どうやって学習すればいいの?」
「初心者にも取り組みやすいって本当…?」
と疑問に感じていませんか?
言葉自体は聞いたことがあるけれど、くわしい意味まではよくわからないという方も多くいるでしょう。
そこでこの記事では、
- プログラミングとコーディングの具体的な違い
- コーディングスキルを学習するうえで知っておいた方がよいポイント
- 効率よくコーディングスキルを身につける方法
- コーディングスキルを活用できる4つの職業
などについてくわしくお伝えしていきます。
この記事を読めばコーディングへの理解が深まり、エンジニアの仕事をより具体的にイメージしやすくなるはず。
IT業界やエンジニアに興味がある方は、ぜひ最後まで読み進めてくださいね。
コーディングとは「プログラミング言語でソースコードを作成すること」

コンピューターは私たち人間の言葉がわかりません。
コンピューターにもわかるように、プログラミング言語でソースコードを作成することをコーディングと呼びます。
そしてプログラミング言語とは、HTMLやPHP、JavaScriptなどのこと。
マークアップ言語やプログラミング言語のどちらであっても、ソースコードを書くことをコーディングと呼んでいるのです。
プログラミングを独学する方法について興味がある方は、こちらの記事もぜひ参考にしてください。
 プログラミングを独学で勉強して稼げるようになる方法を6つのステップに分けて解説!
プログラミングを独学で勉強して稼げるようになる方法を6つのステップに分けて解説!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

コーディングとプログラミングの違いは?

「コーディング」と「プログラミング」のどちらもプログラミング言語を用います。
そのため、一見同じように思えますよね。
しかし厳密にいうと、意味が少し異なります。
両者の大きな違いは、「使用するプログラミング言語の種類や作業の複雑さ」でしょう。
以下にそれぞれ使用する言語の種類を記載しました。
- コーディング:HTMLやCSSなどのマークアップ言語
- プログラミング:PHPやJavaScriptなどのプログラミング言語
このように、主にマークアップ言語を使用するのがコーディング、プログラミング言語を用いるのがプログラミングと分けることができます。
コーディングに必要な3つのスキル

コーディングを行うためには、どのようなスキルが必要なのでしょうか?
ここからは、コーディングを行うために必要な3つのスキルについて解説していきます。
- HTML/CSS
- JavaScript
- CMS
それでは順番に見ていきましょう!
1.HTML/CSS
コーディングを行ううえでもっとも基本的なスキルが「HTML」と「CSS」。
この2つの言語をマークアップ言語と呼びます。
それぞれの役割についても見てみましょう。
HTMLはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略称で、Webページの土台といえる言語。
たとえばWeb上の見出しを作ったり箇条書きを作ったり、といった文書構造を作成するマークアップ言語です。
そして、そこに装飾を行うのがCSS。
CSSは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略称です。
Webページのスタイルを指定するための言語で、HTMLと組み合わせて使用します。
HTMLがWebページ内の各要素の情報構造を定義し、CSSではそれらをどのように装飾するかを指定するのが基本的なコーディングの流れです。
HTMLの基本的な知識やコードの書き方などについてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
2.JavaScript
「JavaScript」はWebページ上で、複雑な機能を可能にするプログラミング言語の1つ。
ブラウザ上でページを表示するときに、JavaScriptを使用すれば以下のようなことができます。
- ブラウザ上の画像を拡大して見やすくする
- 入力フォームを設置してメッセージを送付できる
- ブラウザ上の画像や文章を動かせる
HTMLとCSSだけでは、文章や画像をそのまま見れるだけで複雑な動作は行えません。
JavaScriptを組み合わせれば、よりユーザーが使いやすいWebサイトが作成できるのです。
JavaScriptについてさらにくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 JavaScriptとは?6つのできることや人気が高い3つの理由を解説
JavaScriptとは?6つのできることや人気が高い3つの理由を解説
3.CMS
「CMS」とはContents Management System(コンテンツ・マネジメント・システム)の略称です。
Web制作に必要な専門知識がなくても、Webサイトやコンテンツを簡単に構築・管理・更新できるシステムを指します。
最近ではCMSを導入する企業が増えているため、コーディングをスムーズに行うためにも仕組みを知っておかなくてはいけません。
とくに、世界的に使用されている「WordPress」は勉強しておくことをおすすめします。
簡単にWebサイトの構築や更新ができるCMSですが、システムである以上は操作方法を学習する時間が必要です。
CMSのスキルや知識を身につければ、より効率よくコーディングを行えるようになるでしょう。
WordPressの仕組みやカスタマイズ方法についてくわしく知りたい方は、こちらの記事もぜひご覧ください。
 【初心者向け】PHPでWordPressをカスタマイズする方法
【初心者向け】PHPでWordPressをカスタマイズする方法
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

コーディングルールとは?

コーディングルールとはプログラミングや情報システムを作る際に、守るように決められたルールのことです。
コーディングルールは会社やチーム、担当するプロジェクトによって異なる場合もあります。
ここでは、グーグルが推奨するコーディングルールをご紹介しますので参考にしてください。
- インデント:半角スペース2つ分でのインデントを推奨。
空白タブを使用したり、タブとスペースを混在させてはいけない。 - 大文字/小文字:小文字のみを使用する。
ただしHTML要素名や属性、属性値の場合は除く。 - 末尾の空白:末尾の空白は削除する
上記はあくまでもグーグルが推奨するコーディングルールの一部です。
さらにくわしく知りたい方は、ぜひ『Google HTML / CSSスタイルガイド』を見てみてください。
コーディングルールを守る3つのメリット

コーディングルールを守ることで、具体的にどのような効果が期待できるのでしょうか?
ルールを守る目的を知れば、よりコーディングへの理解が深まるでしょう。
そこでここからは、コーディングルールを守る3つのメリットについてくわしく解説していきます。
ご紹介する内容は以下の通りです。
- 保守性を向上する
- 生産性が向上する
- 品質を保てる
それではさっそく見ていきましょう!
1.保守性を向上する
ソフトウェアの品質特性の1つに、「保守性」という特性があります。
プログラミングにおける保守性とは、対象の機器やシステムなどの維持管理のしやすさのこと。
コーディングルールには、保守性を高める効果があります。
保守性が備わっているソフトウェアは保守開発の際に低コストでかつ、高品質で開発が可能です。
品質の高いシステムを開発するためにも、技術者は書き上がったソースコードの保守性を高める必要があります。
より保守性の高いコードを作成するためにも、コーディングルールに基づいてコードを書く意識を持ちましょう。
2.生産性が向上する
コーディングルールを守ってコーディングを行えば、プロジェクト内の誰が見ても理解しやすいコードになっているはずです。
理解しやすいソースコードであれば、たとえ機能の変更や追加が行われてもしっかりと保守・運用できます。
チームメンバーとのコミュニケーションがよりスムーズになることで、結果的に生産性が大幅に向上するのです。
3.品質を保てる
コーディングルールは、実装工程での品質基準です。
そのため、たとえコーディングに不慣れなプログラマーだとしても、ルールを守れば品質が均質化したソースコードを作成できます。
これらのメリットを考えると、コーディングの学習を始めた頃からコーディングルールを意識しておいたほうがよいといえるでしょう。
コーディングの学習方法3つ

「コーディングスキルを身につけたいけど、どうやって勉強したらいいのかがわからない…」と悩んでいる方は多いのではないでしょうか?
できれば、挫折せずに効率よく学習を進めたいですよね。
そこでここでは、より実践的なコーディングスキルを身につけたい方におすすめな3つの学習方法をご紹介していきます。
ぜひ実際に試してみてくださいね。
1.プログラミングスクールに通う
もっとも効率よくコーディングスキルを身につけたいなら、プログラミングスクールがおすすめです。
スクールなら初心者向けの学習カリキュラムが整っているため、教えられる通りに勉強をすれば自然とスキルや知識を身につけられます。
さらに不明点が出てきた際にも、プロのエンジニアが直接指導してくれるためより実践的なスキルが身につきます。
また、スキルを身につけた後には「IT業界に転職したい」「コーディングスキルを使って副業をしたい」など、様々な思いがあるのではないでしょうか。
プログラミングスクールなら、一人ひとりの目的やキャリアプランに合わせた学習ができます。
しっかりとスキルを身につけたいなら、プログラミングスクールに通うのがよいでしょう。
プログラミングスクール選びのポイントやおすすめのスクールについてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説
プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説
2.書籍やネットで独学をする
書籍やブラウザで調べながらコーディングを行えば、基本的な知識やスキルが身につきます。
独学での学習を考えているのなら、書籍やネットでの学習方法がよいでしょう。
ただし、独学ではどうやって学習を進めていいかがわからずに挫折してしまう可能性が高いです。
自分自信でスケジュールを作成し、順序よく学習を進めなければ時間が多くかかってしまうでしょう。
プログラミングの独学におすすめの書籍については、こちらの記事もご覧ください。
 【激選10冊】独学でプログラミングを学べる本をご紹介!
【激選10冊】独学でプログラミングを学べる本をご紹介!
3.学習サイトで学ぶ
オンラインの学習サービスを利用してコーディングの勉強を行うのもよいでしょう。
ゲーム感覚でプログラミングを学べる『Progate』や、動画での解説がメインの『ドットインストール』など、有名な学習サイトは数多くあります。
サービスによって学習方法も様々なので、自分に合った方法を選択できるのが大きなメリットです。
とりあえずコーティングを始めてみたいという方は、学習サイトから取り組んでみるのもおすすめ。
次項ではおすすめの学習サイトをご紹介していきますので、ぜひ参考にしてください。
また、プログラミングの独学を成功させる秘訣について興味がある方は、こちらの記事もおすすめです。
 プログラミングは独学でできる?何から始めたらいいのかがわかる完全ガイド
プログラミングは独学でできる?何から始めたらいいのかがわかる完全ガイド
おすすめのコーディング学習サイト5選

ここからは、コーディングを学びたい初心者の方におすすめな5つの学習サイトをご紹介していきます。
サイトによって学習方法も異なりますので、複数のサイトを試してみるのもおすすめ!
解説していくのは以下の5つの学習サイトです。
- ドットインストール
- Progate
- CODEPREP
- Schoo
- Udemy
それでは順番に見ていきましょう。
1.ドットインストール

(出典:ドットインストール 公式サイト)
『ドットインストール』は、動画でプログラミングやコーディングに関する知識を学べる学習サイト。
学習動画は初心者向けに作られていることから、独学を始める人に人気がある学習サイトです。
また、すべての動画が3分以内に作成されているのも人気がある理由の1つ。
隙間時間に学習を進められるため、忙しい社会人にもおすすめです。
ただしドットインストールでは、環境構築を自分で作らないといけないため、少々難易度が高いかもしれません。
難しいと感じた場合には、他の学習サイトと同時進行で進めるとよいでしょう。
2.Progate

(出典:Progate 公式サイト)
ドットインストールと同様に、初心者に人気がある『Progate』。
Progateは、ゲーム感覚でプログラミングやコーディングスキルが学べるため、楽しみながら基礎知識を身につけていけます。
ドットインストールが難しいと感じた場合には、Progateを先にやるといいでしょう。
さらに、
- HTML/CSS
- JavaScript
- jQuery
- Ruby
- PHP
- Java
- Python
など、基本的なプログラミング言語のほとんどが無料で学べます。
全てのサービスが利用できる有料コースも月額980円(税別)で利用できるため、まずは気軽に始めてみたい方にぴったりな学習サイトといえるでしょう。
3.CODEPREP

(出典:CODEPREP 公式サイト)
実践形式でプログラミングやコーディングスキルが学べる『CODEPREP』。
「ブック」と呼ばれる学習コンテンツを利用して、10分程度の短時間でさくさくと勉強できるのが特徴です。
プログラミング言語の実行環境が用意されているので、環境設定ができていない方も気軽に始められます。
また、まずは「入門編」から「基本編」、「応用編」へと段階的に学べるので初心者の方にもおすすめです。
継続するのが苦手な人も1日10分の学習なら、無理なく続けられるのではないでしょうか。
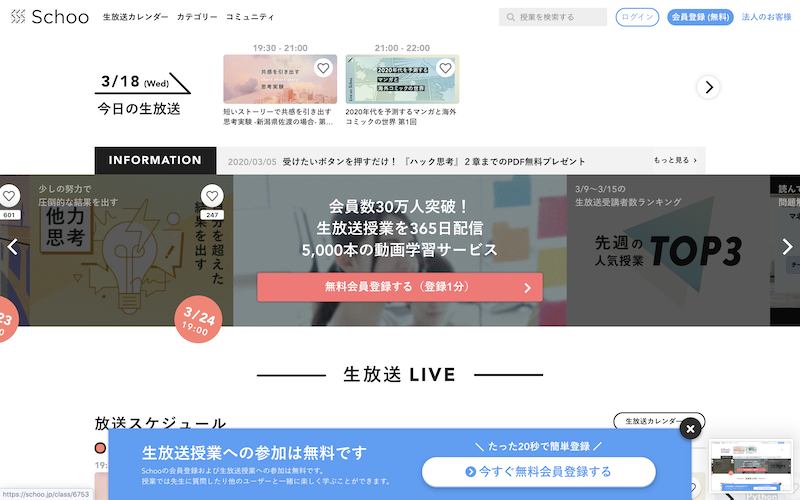
4.Schoo

(出典:Schoo 公式サイト)
『Schoo』は、動画教材と参加型の生放送授業で、仕事に活かせるスキルや知識を学べる学習サイトです。
プログラミングなどのITスキルはもちろん、企画、マーケティングなど様々なビジネススキルも学べます。
生放送授業では、先生や受講生同士でリアルタイムなコミュニケーションが取れるのがSchooの大きな特徴。
授業内でわからないことがあってもすぐに講師に質問ができるため、よりインプットの質が上がります。
無料でも利用できますが、月額980円(税込)のプレミアム会員になれば全5,000本の録画授業が見放題です。(2020年12月現在)
授業はPCでもスマホでも視聴できるため、ライフスタイルに合わせていつでも学習を始められます。
プログラミングスキル以外のビジネススキルも一緒に学びたい方におすすめです。
5.Udemy

(出典:Udemy 公式サイト)
『Udemy』は、100,000以上(2020年12月現在)の講座があるオンライン学習プラットフォーム。
プログラミング言語などのITスキルはもちろん、ビジネスに関する様々なことも一緒に学習できます。
また、最大の特徴はサブスクリプション型ではなく「買切り型のコンテンツ」ということ。
1度購入してしまえば期限を気にせずに学習、復習ができるのは嬉しいポイントです。
Udemyの料金は講座によっても異なりますが、平均1万円前後のコンテンツがほとんど。
やや高い料金設定ですが、頻繁にセールが行われているためタイミングがよければ半額以下(最大90%オフ)で購入できるケースもあります。
気になる講座を事前にチェックしておいて、セールのタイミングを待つのも1つの方法としておすすめです。
ゲーム感覚で学べるプログラミング学習サイトに興味がある方は、こちらの記事もぜひチェックしてください。
 プログラミングゲーム・学習サイト26選!作成方法とサンプルコードも紹介
プログラミングゲーム・学習サイト26選!作成方法とサンプルコードも紹介
コーディングをするときの注意点3つ

コーディングをする際には知っておいたほうがいい注意点があります。
この注意点を知っているか知っていないかで、学習効率が大きく変わるでしょう。
スムーズに学習を進めるためにも、ぜひ確認しておいてください。
- 細かいミスに気をつける
- エラーはすぐに調べる
- すべてを覚えようとしない
それではさっそく見ていきましょう!
1.細かいミスに気をつける
コーディングでは、どんなに細かいことでも間違っていれば必ずエラーが発生します。
エラーを出さないためにも細かい部分にまで注意を払い、ミスをなくす意識を持つことが大切です。
たとえばよくある細かいミスには、
- 「;」(セミコロン)が抜けている
- スペルミスをしている
- 「閉じタグ」や「閉じカッコ」が抜けている
などがあります。
コーディングは細かい仕事ですので、慣れていない頃にはよくあるミスもうっかりしてしまうものです。
「コードを書いたらエラーが出ていないかこまめに確認をする」など、自分なりのルールを決めておくとミスを減らせるでしょう。
2.エラーはすぐに調べる
エラーが出てしまった時にはめんどくさがらずに気がついた時点で解決策を調べるようにしましょう。
エラーの検証ツールには様々なものがあります。
その中でも、初心者におすすめなのがグーグルのデベロッパーツール(要素の検証機能)。
検証ツールを利用すれば、
- エラーの検証
- デザイン変更テスト
- 複数サイズでの表示チェック
など、コーディングで必要な作業が簡単に行えます。
クロームの場合は、右クリックで「検証」または「F12」を押せば検証ツールが起動。
今後プログラミングをしていくうえで欠かせないツールとなるので、ぜひ活用してみてください。
3.すべてを覚えようとしない
プログラミング言語の種類は多く、すべてを覚えようとするのは無謀です。
また、言語と意味をただ記憶しても、要素の種類によって使えない場合もあります。
丸暗記では応用問題に対応できないのです。
同様に、コードをコピー&ペーストをするのもおすすめできません。
1つ1つのコードを確認しながら何度もコーディングしていくうちに肌感覚で理解できるようになります。
実践で使えるスキルを身につけたいなら、ただすべてを覚えようとするのではなくコードを理解するようにしましょう。
コーディングを使う職業とは

コーティングを使う職業にはどのようなものがあるのでしょうか?
これからのキャリアプランを決めるためにも、コーディングスキルが活かせる職業についても知っておきましょう。
- Webコーダー
- フロントエンドエンジニア
- バックエンドエンジニア
- Webデザイナー
1.Webコーダー
Webコーダーは、Webデザイナーが作り上げたデザインをインターネット上で形にする職業です。
主に扱う言語は、
- HTML
- CSS
- JavaScript
です。
そのほかにも、最近では「WordPress」などのCMSのスキルが求められることが多いでしょう。
Webコーダーについてもっとくわしく知りたい方はこちらの記事も参考にしてください。
 Webコーダーの仕事は面白い?仕事内容と転職方法を解説
Webコーダーの仕事は面白い?仕事内容と転職方法を解説
2.フロントエンドエンジニア
「フロンドエンド」とはクライアント側、つまりWebブラウザ側で作動する部分のことを指します。
フロントエンドエンジニアは、ホームページなどでユーザーが画面上で見ている部分の設計や構築を行う仕事です。
フロントエンドエンジニアもWebコーダーと同様に、以下の言語を活用します。
- HTML
- CSS
- JavaScript
同じようなスキルが求められますが、フロントエンジニアはWebコーダーよりも幅広いスキルが求められる職業です。
そのためWebコーダーの上位職として認識されています。
フロントエンドエンジニアについてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 フロントエンドエンジニアに未経験でなれる!おすすめスクール4選
フロントエンドエンジニアに未経験でなれる!おすすめスクール4選
3.バックエンドエンジニア
フロントエンドとは対照的に、ユーザーから見えない部分の開発を行うのがバックエンドエンジニアです。
システム開発やデータベースの処理など、Webの機能の構築を主に行います。
バックエンジニアはコーディングスキルのほかにも、
- PHP
- Ruby
- Java
などのプログラミング言語スキルが必要です。
フロントエンドエンジニアが志望であっても、バックエンドのスキルを身につけておけばより業務の幅が広がります。
より活躍の場を広げたいなら、プログラミングスキルも身につけておくとよいでしょう。
フロントエンドエンジニアやバックエンドエンジニアを含む「Webエンジニア」に興味がある方は、こちらの記事もぜひ参考にしてください。
 Webエンジニアとは?仕事内容・年収・必要な4つのスキルなどを徹底解説!
Webエンジニアとは?仕事内容・年収・必要な4つのスキルなどを徹底解説!
4.Webデザイナー
Webサイトのデザインを行うWebデザイナーもコーディングスキルが必要な職業です。
Webデザイナーは、クライアントの意向に合ったWebサイトをデザインするために、以下の順番に業務を進めていきます。
- 顧客からのヒアリング
- デザイン作成
- ワイヤーフレームの構築
- コーディング
HTMLやCSSのスキル以外にも、PHPやRubyなどのプログラミングスキルを身につけることでより需要の高いWebデザイナーになれるでしょう。
Webデザイナーの仕事内容や将来性などについて興味がある方は、こちらの記事もぜひ参考にしてください。
まとめ:コーディングのスキルを身につけると選択肢が広がる
HTMLやCSSは、Webコンテンツを作るための基本となる言語です。
IT技術者は需要に反し、人手不足の状態です。
その中でコーディングスキルを身につければ、あなた自身の市場価値も高まります。
これらのスキルを身につけコーディングができるようになれば自社内での仕事の幅が広がったり、未経験からIT業界への転職も可能になるでしょう。
ぜひ、この機会にコーティングスキルを身につけてみてはいかがでしょうか。
また、今後IT業界の転職を考えているのなら、実践に即した最新の専門スキルを身につけることが大切です。
効率よく確実にスキルを身につけたいなら、プログラミングスクールの受講を検討してみるとよいでしょう。
おすすめのプログラミングスクールが知りたい方は、こちらの記事もぜひ参考にしてくださいね。






















