プログラミングのポートフォリオ作成手順を6ステップで解説!おすすめテンプレも紹介

「プログラミングのポートフォリオってどうやって作るの?」
「プログラミングのポートフォリオって何?」
「プログラミングのポートフォリオは作ったほうがいいの?」
と悩んでいませんか?
プログラミングのポートフォリオは、自身のスキルを証明するもの。
自分の実績や能力を評価してもらうために作成します。
とはいえいきなりポートフォリオを作成しようと思っても、どうしたらいいかわからないと困ってしまいますよね。
そこでこの記事では、
- プログラミングのポートフォリオの具体的な作成方法
- ポートフォリオを作るうえで知っておくべき10のポイント
- プログラミングのポートフォリオを作成するメリットと作成しないデメリット
- プログラミングのポートフォリオ作成におすすめのテンプレートサービスサイト7選
などについてくわしくご紹介していきます。
この記事を読めば、初心者の方もスムーズにポートフォリオを作成できるでしょう。
ポートフォリオへの苦手意識や不安を解消したい方は、ぜひ最後まで読み進めてくださいね。
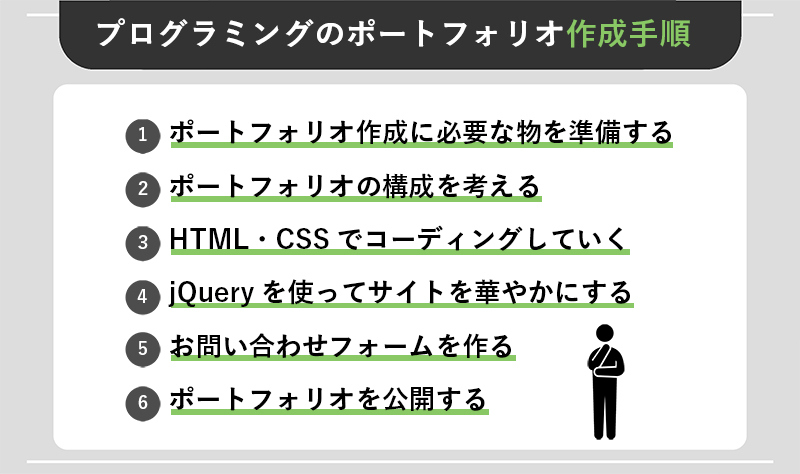
プログラミングのポートフォリオ作成手順6ステップ

ではさっそくプログラミングのポートフォリオの作成方法を、初心者の方にもわかりやすく解説していきます。
ステップ形式でご紹介していきますので、ぜひ実際に取り組んでみてくださいね。
それでは順番に見ていきましょう!
1.ポートフォリオ作成に必要な物を準備する
まずは、ポートフォリオ作成に必要になる物を準備していきましょう。
ポートフォリオに必要な物は以下の通りです。
- 画像データ
(ファーストビュー画像) - 制作物
- スキルシート
- お問い合わせフォーム
- SNSのアカウント
(Twitter、Instagram、YouTube、ブログなど)
それではさらにくわしく見ていきましょう。
画像データ(ファーストビュー画像)
ファーストビュー画像とは、ポートフォリオのメインとなる画像のことです。
その名のとおり最初に目に入る画像なので、ポートフォリオの印象を決めるうえで非常に重要な画像です。
よって一般的には、自分の個性が表現できる画像がいいとされています。
具体的には、自分の顔が写っている写真や自分でデザインしたイラスト画像などがよいでしょう。
制作物
自分が今まで作ってきた制作物を用意しましょう。
ポートフォリオは自分の実績や力量を示すものです。
初心者の場合は、作りやすい難易度の低いアプリを作成するのがおすすめ。
たとえば掲示板やToDoリストなどです。
初心者向けのものでもいいので、最低でも5つくらいは作成しておきましょう。
ただし簡単なものばかりだと、自分の実力をうまくアピールできない可能性があります。
自分の実力に合わせて、定期的にアップデートしていきましょう。
プログラミング初心者向けにアプリを開発する方法について興味がある方は、こちらの記事も参考にしてください。
 プログラミング初心者がアプリ開発できるようになるための3ステップ
プログラミング初心者がアプリ開発できるようになるための3ステップ
スキルシート
スキルシートとは名前の通り、自分が実際に使える技術を示したものです。
扱えるプログラミング言語やビジネススキルなどを、具体的に書いておきましょう。
スキルごとに制作物を掲載していると、より信ぴょう性が高まるのでおすすめです。
お問い合わせフォーム
ポートフォリオには、お問い合わせフォームも必要です。
お問い合わせフォームがないと仕事の依頼を受けられないため、必ず設置するようにしましょう。
依頼をしてもらいやすくするために、必要情報を入力するだけで簡単に送れるものがおすすめです。
SNSのアカウント(Twitter、Instagram、YouTube、ブログなど)
今や、SNSアカウントは自分を表現する名刺代わりにもなるツールです。
ポートフォリオにSNSのアカウントリングがついていれば、見ている人に安心感を与えます。
ただし、自分のスキルや人柄をアピールできるアカウントをリンクさせるように注意してください。
ポートフォリオと関係がないプライベートの要素が強いアカウントはやめておきましょう。
また、SNSアカウントを持っていない企業もいるので、問い合わせをSNSのDMのみにするのは避けてください。
メールアドレスもしくは、お問合せフォームを用意しておきましょう。
2.ポートフォリオの構成を考える
ポートフォリオに必要な物を用意できたらサイトの構成を考えましょう。
ポートフォリオには記載しなければいけない項目がいくつかあります。
具体的には、
- 自己紹介文
- 持っているスキル
- サービス内容
- 制作物
- 実績
- お問い合わせフォーム
などです。
自己紹介文や持っているスキルはできるだけ具体的に記載しましょう。
初心者の場合には、LP(ランディングページ)のような簡単なものでも十分です。
3.HTML・CSSでコーディングしていく
ここまでの準備が整ったら、実際にHTML・CSSでコーディングしていきます。
HTMLとCSSでWebサイトを作るためには、
- テキストエディタ
- ブラウザ
の2つのツールが必要です。
「まだ準備ができていないよ」という方は、HTMLのCSSの開発環境を整える方法についてくわしく解説しているこちらの記事も参考にしてください。
 HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】
4.jQueryを使ってサイトを華やかにする
HTMLとCSSのコーディングだけでは、どうしても地味な印象を与えてしまいます。
ポートフォリオサイトに華やかさをプラスするためにも、jQueryを活用しましょう。
jQuery(ジェイクエリー)とは、JavaScriptコードをより簡単に記述できるようにするために設計されたJavaScriptライブラリの1つ。
jQueryでCSSを変更する具体的な方法やサンプルについてくわしく知りたい方は、こちらの記事を参考にしてください。
5.お問い合わせフォームを作る
つづいては、お問い合わせフォームを作成していきます。
お問い合わせフォームを作るためには、PHPの知識やスキルが必要です。
PHPの知識がない場合には、グーグルアカウントの活用がおすすめ。
HTMLとCSSでフォームのデザインを作成した後に、グーグルフォームと連携すれば簡単に実装できます。
興味がある方は、こちらのグーグル公式サイトをご覧ください。
6.ポートフォリオを公開する
ここまで作成できたら、他の人がアクセスできるようにポートフォリオを公開しましょう。
基本的にポートフォリオをWebブラウザ上に公開するためには、ドメインやサーバーが必要です。
しかし、ドメインやサーバーを用意するためには費用もかかります。
できれば無料で作れたら嬉しいですよね。
そういった方のためにも、後ほど無料でホームページを作成できるテンプレートもご紹介しますので楽しみにしていてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

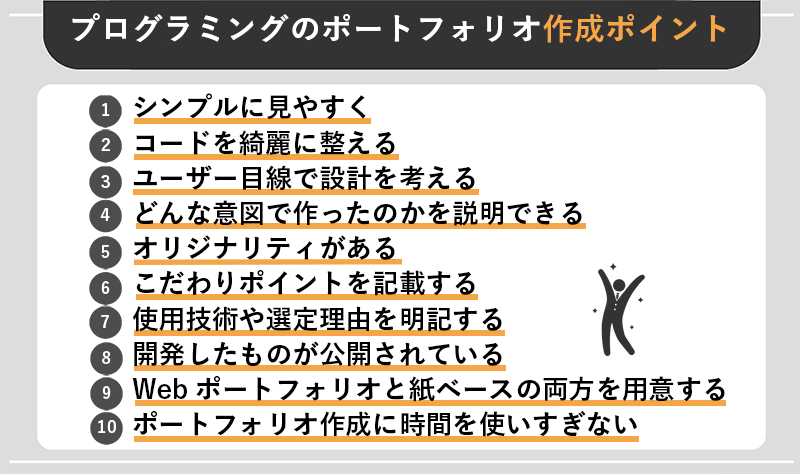
プログラミングのポートフォリオを作成する10のポイント

プログラミングのポートフォリオを作成するためには、どのようなポイントに注力すればよいのでしょうか?
ここからは、プログラミングのポートフォリオを作成する際に大切にしたい10のポイントをご紹介していきます。
1.シンプルに見やすく
転職や就職を目的とするITエンジニアのポートフォリオは、できるだけ見やすく作成するべきです。
シンプルに見やすいポートフォリオを作るように意識しましょう。
プログラムは複雑であればいいものではなく、誰が見ても見やすく簡単に理解できるものが求められます。
見やすい構成のポートフォリオが作成できれば、よりスキルの高いエンジニアだと評価されやすいです。
独りよがりにならないように、「他のエンジニアから見てどうか?」という視点を持って作成するようにしましょう。
2.コードを綺麗に整える
ポートフォリオやポートフォリオに掲載している制作物は、基本的にソースコードまでチェックされます。
スキルの高いエンジニアが書くコードは、誰が見ても見やすく綺麗に整っているもの。
たとえばインデントや改行を整えたり、コメントは必要最低限にするなど基本的なことも大切にしてください。
綺麗なコードを書いて、「丁寧な仕事をする人」という印象を獲得しましょう。
読みやすいコードを書くコツついてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 プログラミングの読みやすいコードの書き方のコツ5つを解説!練習方法3選も紹介
プログラミングの読みやすいコードの書き方のコツ5つを解説!練習方法3選も紹介
3.ユーザー目線で設計を考える
ユーザビリティ(ユーザーにとっての使いやすさ)を考えられることは、エンジニアにとって大切なスキルの1つです。
ポートフォリオを作る際には、プログラミングにばかりつい目がいってしまいませんか?
しかし、ポートフォリオを作成するうえで大切なのはユーザー目線でサイトを作ることです。
たとえば見た目にこだわるばかりに、ユーザーにとって使いにくいサイトになってしまってはいいポートフォリオとはいえません。
ポートフォリオを作る際には、ユーザー目線の設計にこだわるようにしましょう。
4.どんな意図で作ったのかを説明できる
制作者が、どんな意図をもってポートフォリオを作ったのかも評価の対象となります。
「誰のために作ったのか」「どんなふうに役に立つのか?」などを具体的に説明できるようにしましょう。
作品を作るうえで、明確な意図がないと何を目的としたサービスかが伝わりません。
誰に向けたどんなサービスなのかをはっきりさせましょう。
また、意図を込めて作ったとしてもそれが相手に伝わらなけば意味がありません。
しっかりと相手に伝わるように、具体的に説明できるようにしておきましょう。
伝えたいことを「伝える力」は、あらゆるコミュニケーションの場において重要なスキルとなります。
伝える力を高める方法などについて興味がある方は、こちらの記事もぜひ参考にしてください。
 伝える力をアップさせたい!話を伝えるためのポイント10選
伝える力をアップさせたい!話を伝えるためのポイント10選
5.オリジナリティがある
オリジナリティがあるポートフォリオは、見る人の印象に残ります。
どこにでもあるありきたりものではなく、個性を表現できるポートフォリオを作成しましょう。
ありきたりなポートフォリオは、簡単に作成できる印象を与えます。
どこにでもあるような構成では、「手を抜いている」と思われる可能性も。
とくに、Web上のサンプルを参考にしている場合は注意が必要です。
6.こだわりポイントを記載する
先ほどのオリジナリティにも繋がりますが、自分なりにこだわったポイントはしっかりと説明文に記載するようにしましょう。
すべての採用担当者が、ポートフォリオのすみずみまでを見てくれるとは限りません。
せっかくこだわったポイントがあるのなら、しっかりと見てもらえるように記載しておきましょう。
7.使用技術や選定理由を明記する
使用したプログラミング言語や、その技術を使った理由も明記しておきましょう。
選定理由と聞けば難しい印象を受けるかもしれませんね。
選定理由には「どうしてその言語や技術を使用したのか?」という制作者の意図が伝わればいいです。
「〇〇を表現するためには、〇〇が適していると思ったから」といったように、自分の考えや意見を明確に明記しておきましょう。
8.開発したものが公開されている
ポートフォリオがオンライン上でアクセスできるように公開されているかも大切なポイント。
なぜなら「1通りサービスやアプリケーションを公開するまでのスキルがある」ことの証明になるからです。
オンライン上に公開させるためには、サーバーやドメインなどの知識が必要です。
そういった基本的なスキルや知識があることも、ポートフォリオを通してアピールしましょう。
また、公開させるためにドメインやサーバーを契約すると費用が発生します。
しかし、無料で公開できるサービスも沢山あるので、費用面が気になる方はそういったサービスを活用しましょう。
無料で使えるおすすめのサービスについては、後ほどくわしくご紹介します。
9.Webポートフォリオと紙ベースの両方を用意する
一般的なポートフォリオの種類には、大きく分けて紙ベースのものとWebベースのものがあります。
プログラミングのポートフォリオの場合には、紙ポートフォリオよりもWebポートフォリオの方が、自分の実績やスキルを最大にアピールできると考えるかもしれません。
しかし、企業によって求められるポートフォリオの形式は異なります。
就職や転職という状況においては、Webポートフォリオと紙ポートフォリオの両方を作成した方が望ましいでしょう。
また、紙ポートフォリオは作成した紙を冊子にするなど、相手が見やすいように意識することも大切です。
10.ポートフォリオ作成に時間を使いすぎない
ポートフォリオを作成する目的は、エンジニアとしてのスキルや実績をわかりやすく相手に伝えることです。
ポートフォリオの作成にはこのことを踏まえ、作成に時間を使いすぎないように注意しましょう。
多くの企業では未経験者にも、最低限のプログラミングスキルを求めています。
しかし、あくまでもそれは仕事をするうえで基本的なスキルが求められている場合が多いです。
そもそも未経験者だとわかっていれば、企業側もいきなり高いスキルは要求しないでしょう。
つまり、ポートフォリオでは基本的なスキルがあることを証明できれば十分といえます。
やはり、早くエンジニアとして活躍するためには実務経験を積むことが大切です。
ポートフォリオだけにこだわるのではなく、転職活動やスキルアップにも時間を費やすべきでしょう。
未経験からプログラマーへの転職を成功させる方法について興味がある方は、こちらの記事もぜひご覧ください。
 未経験からプログラマーへの就職は可能?就職を成功させる3つの方法を解説
未経験からプログラマーへの就職は可能?就職を成功させる3つの方法を解説
プログラミングのポートフォリオ作成後にすべき3つのこと

プログラミングのポートフォリオを作成してしまえば、それで終わりではありません。
では具体的に、どういった行動を取ればよいのでしょうか?
ここからは、作成後にするべき3つのことについてご紹介していきます。
1.こまめに更新する
就職・転職活動中のエンジニアにとって、ポートフォリオは現在の自分のスキルを証明するものです。
ですので、スキルがアップデートされるたびにこまめに更新するようにしましょう。
具体的には、新しくサービスを作ったらポートフォリオに追加する、といったようにです。
自信のある作品ができたら、更新することを習慣化させましょう。
たとえ業務上は作らないようなプロダクトだとしても、掲載することで自分が得意な仕事を受注できる可能性もありますよ。
自分の仕事の幅を広げるためにも、こまめな更新をおすすめします。
2.SNSで拡散する
とくにフリーランスのエンジニアとして活動する場合には、SNSの活用はとても大切になります。
SNSで拡散したことは、誰が見ているかわかりません。
積極的に更新することで、自分の活動を知ってもらうチャンスが増え、仕事をもらえる可能性も高まるでしょう。
たとえ仕事に繋がらなくても、他のエンジニアと繋がるきっけとなるメリットも。
自分の好きな技術についてアピールしておくことで、関連する情報も入ってきやすくなるでしょう。
TwitterやInstagram、ブログなどSNSによってそれぞれ特徴が異なります。
まずは自分に合ったものを活用して、積極的に情報を発信していくことが大切です。
3.名刺にURLを載せる
ポートフォリオを作ったら、名刺にURLを載せましょう。
名刺交換をする際にURLを載せておくことで、スムーズに自分のスキルを確認してもらえます。
名刺交換がきっかけで仕事をもらえることも珍しくありません。
交友関係を広げたり、自身の仕事の幅を広げるためにもポートフォリオのURLを記載しておきましょう。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プログラミングのポートフォリオを作成するメリット3つ

メリットを知れば、よりポートフォリオを作成するモチベーションが上がるのではないでしょうか。
ここからは、エンジニアがポートフォリオを作成する3つのメリットをご紹介していきます。
1.プログラミングスキルが証明できる
プログラミングのポートフォリオを作成する1番のメリットは、プログラミングスキルが証明できることでしょう。
とくに未経験から転職や就職を考えた場合、いかに言葉でアピールしても実務経験がないことから説得力に欠けてしまいます。
そこでポートフォリオを作成すれば、明確に自身のスキルを証明できるのです。
ポートフォリオでは、
- コードの綺麗さや質
- ユーザビリティの有無
- 表示速度
などもスキルの判断材料となります。
自分の技術を最大限表現するためにも、定期的に作成したポートフォリオを見直すようにしましょう。
2.書類選考に有利
書類選考の際に、職務経歴書だけで他の人との差別化を図るのは簡単ではありません。
とくに未経験の場合、応募書類だけで選ばれるのは難しいでしょう。
そこでもしも魅力的なポートフォリオがあれば、面接官から得られる評価も変わるはず。
たとえば、他の未経験の方よりも優れたポートフォリオを作成していれば就職活動において有利です。
少しでも採用される可能性を高めるためにも、ポートフォリオは作成しておきましょう。
3.入社後のミスマッチを減らせる
企業にエンジニアとしてのスキルを伝えるために、もっとも効果的なのがポートフォリオです。
企業側にとっても自分自身にとっても、適切なポートフォリオは入社後のミスマッチを防ぐことに繋がります。
未経験者の場合実務経験がないため、職務経歴書などの書類だけではスキルを判断できません。
応募者にとっても、自分のレベル感と合っていない企業であれば入社してから辛い思いをする可能性があります。
お互いのミスマッチを減らすためにも、ポートフォリオは大切な役割を持つのです。
プログラミングのポートフォリオを作成しないデメリット3つ

では反対に、プログラミングのポートフォリオを作成しなければどのようなデメリットが発生するのでしょうか?
ここからは、ポートフォリオを作成しない場合に起こり得る3つのデメリットをご紹介します。
1.判断材料が履歴書と職務経歴書だけになってしまう
未経験者がエンジニアとして就職や転職を目指す場合、ポートフォリオほどスキルを証明してくれるものはありません。
実務経験がなく応募書類だけしかアピール材料がない場合には、評価を受けるまでのハードルが高くなります。
判断材料が履歴書と職務経歴書だけになってしまえば、採用される可能性が少なからず落ちてしまうのです。
2.面接を受けられないケースがある
やはり企業としては未経験者であっても、エンジニアとしてのスキルがある人を採用したいと考えます。
しかし技術力を証明できないと、企業側も応募者のスキルを判断できません。
ポートフォリオがない場合、企業によっては面接さえ受けられないケースもあります。
応募できる企業が減ることは、それだけ就職できる可能性が減るということです。
エンジニアとして就職を果たすためにも、ポートフォリオを作っておきましょう。
3.他のエンジニアと差別化ができない
ポートフォリオがなく、履歴書や応募書類しかなければ他のエンジニアとの差別化が難しいです。
よっぽど輝かしい応募書類であれば別ですが、多くの場合は差別化が難しいでしょう。
しかし、ポートフォリオであれば制作物次第で差別化ができます。
たとえば、他の応募者の中でもっとも魅力的なポートフォリオを提出すれば、それだけ評価は高くなるのです。
未経験のITエンジニアでもポートフォリオで他の人と差をつける方法について興味がある方は、こちらの記事を参考にしてください。
プログラミングのポートフォリオ作成におすすめのテンプレート7選

ポートフォリオを作成するためには構成を作り、テキストエディタなどでHTMLとCSSのコーディングを行う必要があります。
しかし、サイト制作がそれほど得意ではない人にとっては、ハードルが高く感じてしまうかもしれません。
そのような方におすすめなのが、ポートフォリオ向けのHTMLテンプレートサービスです。
ポートフォリオ向けのテンプレートを活用すれば、サイトを簡単に作れます。
さらに、サービスによっては無料で活用できるため、自分でサーバーやドメインを取得するよりもお得です。
ここからは、プログラミングのポートフォリオ作成におすすめのテンプレート7選をご紹介していきます。
ぜひ気になるサービスがあれば積極的に活用してみてください。
それでは順番に見ていきましょう!
1.Jimdo

(出典:Jimdo 公式サイト)
「Jimdo(ジンドゥー)」は、無料で利用できるホームページ作成サービスです。
美しいデザインのテンプレートが多いのが特徴。
スライドショーなどのコーディングでは少し難しいデザインも簡単に作成できます。
メディアライブラリと大容量ストレージが使えるため、作品数が多い方や動画などのデータ量のある作品を載せたい方におすすめ。
InstagramやFacebookなどのSNSとの連携が簡単なのも魅力的なポイントです。
2.WiX

(出典:WiX 公式サイト)
「WiX(ウィックス)」は、デザイン重視の美しいデザインのテンプレートが豊富な無料ホームページ作成サービス。
大きな特徴は、
- AIを使用した自動ホームページ作成ツール「Wix ADI」
- 自由自在にデザインを編集できるクリエイティブな方向けの「Wix エディタ」
- デベロッパー向けの「Corvid」
の3つの独自ツールが利用できることでしょう。
作成者のレベルに合わせてホームページを作成できるのが特徴です。
最短3分で最適なコンテンツを生成してくれるため、ホームページ制作に自信がない方にもおすすめ。
3.Ameba Ownd

(出典:Ameba Ownd 公式サイト)
「Ameba Ownd(アメーバ オウンド)」は、国内最大規模の無料ブログサービス「Ameba」が提供する無料ホームページ作成サービスです。
20種類以上のデザインテーマからキーカラーも選べて、1万通り以上のオリジナルサイトが制作できます。
スマホだけでもかんたんにホームページ制作ができるなど、操作性が高いのが魅力的なポイント。
おしゃれなホームページを気軽に作成してみたい方におすすめなサービスです。
4.Strikingly

(出典:Strikingly 公式サイト)
「Strikingly(ストライキングリー)」は、無料で簡単にホームページが作成できるサービス。
シンプルでわかりやすい操作性で、美しいデザインのホームページを30分もかからず作成できます。
- Eコマースの機能を使って商品を販売できる
- シンプルなブログをすぐに作成できる
- アクセス解析機能がついている
など、ホームページに必要なツールが揃っているのも魅力的。
より簡単に優れたデザインのホームページを作成したい方におすすめです。
5.IM Creator

(出典:IM Creator 公式サイト)
「IM Creator(アイムクリエイター)」は、無料で利用できるホームページ作成サイトです。
複数のカテゴリに分類された数100種類以上のレスポンシブ対応のテンプレートを選択できるのが特徴のサービス。
コーディングスキルがなくても、簡単に見栄えのよいポートフォリオを作成できます。
ホスティングストレージが無制限なので、画像や動画を多く入れたい方におすすめです。
6.resume

(出典:resume 公式サイト)
「resume(レジュメ)」は、簡単に美しいポートフォリオを作成できるサービスです。
エディタ画面は直感的に操作でき、これまでの制作物もきれいにまとめられます。
完全無料で利用できるのも嬉しいポイント。
自分のこれまでの経歴などを綺麗にまとめられるため、就職活動にも問題なく活用できます。
7.Template Party

(出典:Template Party 公式サイト)
「Template Party(テンプレートパーティー)」は、無料で利用できるホームページ作成サイトです。
1つのテンプレートに対して複数の色やデザインのパターンがあるため、選択肢が豊富なのがポイント。
テンプレートのダウンロードからアップロードに至るまで、丁寧な解説がついているので初心者の方にもおすすめです。
まとめ:プログラマーとして活動していくうえでポートフォリオは必須
質の高いポートフォリオを作成すれば、未経験からのプログラマーの転職を有利に進められます。
プログラマーとして活躍していくためにも、ポートフォリオを作成しましょう。
ホームページ制作に自信がない方は、ぜひご紹介したポートフォリオ作成サービスを活用してみてください。
自分が作りたいイメージのものに合ったテンプレートを見つけて、センスのよいWebサイトを作ってみましょう!
また、ポートフォリオを1からしっかり作成したいならプログラミングスクールに通うのも1つの方法としておすすめです。
おすすめのプログラミングスクールやスクール選びのポイントについて興味がある方は、こちらの記事もぜひ参考にしてください。
 プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説
プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説