Webデザインのポートフォリオを徹底解説!作る手順を3ステップに分けて紹介

Webデザインをするときには、ポートフォリオを作成します。
ポートフォリオとは、自分の実績や制作物、できることをまとめたものです。
自分のポートフォリオがあると、クライアントに自分は何ができるのかを伝えやすく、仕事の受注に役立ちます。
そんななか、
「ポートフォリオの作成のポイントって?」
「Webデザインのポートフォリオの作り方が知りたい」
という方もいるのではないでしょうか。
今回は、
- Webデザインのポートフォリオサイト作成のポイント
- Webデザインのポートフォリオを作る手順
- Webデザインのポートフォリオが作れるサービス
- 企業がポートフォリオでチェックしているポイント
などについてご紹介します。
ポートフォリオの効果的な作成方法を知り、Webデザインの仕事に役立てましょう。
「Webデザインのポートフォリオを作成したい!」という方は、ぜひ最後まで読み進めてくださいね。
Webデザインにおけるポートフォリオの重要性

Webデザインにおいて、ポートフォリオがあることはとても重要です。
Webデザインは技術的なスキルなので、実際にどんなWebデザインをしてきたのか、どんなWebデザインができるのかが重視されます。
そこで、ポートフォリオがあれば過去のWebデザインをすぐに見せることができ、あなたの実績や能力をスムーズに伝えられます。
Webデザイナーを求める企業は、ポートフォリオを見て、あなたの能力を判断するでしょう。
そのため、転職や案件獲得の際には、ポートフォリオが必須です。
Webデザイナーとして、見やすくわかりやすいポートフォリオを用意しておく必要があります。
Webデザインのポートフォリオサイト作成のポイント7つ

Webデザインではポートフォリオが非常に重要であることをお伝えしました。
見やすいポートフォリオを作成しておきましょう。
Web系の仕事をする人は、一般的にポートフォリオサイトを作成して持っています。
きれいなポートフォリオサイトを作成するには、ポイントをおさえることが大切です。
ここでは、Webデザインのポートフォリオサイト作成のポイントを7つご紹介します。
- 使いやすさと分かりやすさを意識する
- 自分の個性を反映する
- 統一感に気をつける
- 載せる順番は直近の作品から
- 作品の数は10個以内に絞る
- 顔写真を入れる
- 紙のポートフォリオは必要な場合だけ準備する
これらのポイントを意識することで、効果的なポートフォリオサイトが出来上がりますよ。
それぞれ詳しく見ていきましょう。
1.使いやすさと分かりやすさを意識する
ポートフォリオ作成では、使いやすさとわかりやすさを意識します。
どんなに高い能力や優れた実績が掲載されていても、ポートフォリオ自体がわかりづらく使いにくければ、評価は下がります。
ポートフォリオ自体が1つのWebデザインであることを意識し、クライアントが見やすいように情報を整理して掲載しましょう。
ユーザー目線に立ったWebデザインを、ポートフォリオから実践していることが重要です。
2.自分の個性を反映する
ポートフォリオでは、自分の個性を反映することも重要です。
Webデザインを通してセルフブランディングができると、あなたの魅力をクライアントに感じてもらえます。
たとえば、ポートフォリオにはあなたの得意なスキルを使った効果や機能を追加してみましょう。
ポートフォリオを通して、あなたのスキルを効果的にアピールできますよ。
3.統一感に気をつける
ポートフォリオに掲載するものは、統一感に気をつけましょう。
要素の雰囲気がバラバラだと、「見にくい」と感じさせてしまいます。
コンテンツのサイズや色合い、装飾を一定に揃えるなど、少しの工夫で統一感を出すことは可能です。
「統一感」がわからなければ、優れたWebデザイナーのポートフォリオを参考にしてみるのもおすすめですよ。
4.載せる順番は直近の作品から
ポートフォリオに掲載する実績は、直近の作品の順にします。
より新しい作品から見られるようにすることで、現在のあなたの能力を伝えやすくなりますよ。
ポートフォリオを見るクライアントは、現在のあなたの能力を見極めようとしています。
そのため、最新の作品をすぐに見られるようにすると、相手は見やすいと感じるでしょう。
さかのぼることで過去の作品が見られれば、あなたのWebデザインの成長過程もわかります。
5.作品の数は10個以内に絞る
ポートフォリオに掲載する作品の数は10個以内に絞りましょう。
掲載する作品が多すぎると、まとまりのないポートフォリオになってしまいます。
掲載する作品は、自信のあるWebデザインであることも重要ですが、あなたのさまざまな能力がわかるように選ぶことが大切です。
同じようなWebデザインばかりではなく、多種多様なWebデザインの作品を掲載するよう心がけましょう。
ポートフォリオに掲載することを考えて作品作りをしてみてもいいかもしれません。
6.顔写真を入れる
ポートフォリオに掲載するプロフィールには、顔写真を入れましょう。
あなたの顔がわかるだけで、クライアントからの信頼は高まります。
ポートフォリオは、あなたが面と向かって会う相手だけが見るものではありません。
あなたと会ったこともない人が、Webを通してあなたのポートフォリオにたどり着くこともあります。
誰が見ても信頼を感じられるポートフォリオにするには、顔写真の掲載は効果的です。
7.紙のポートフォリオは必要な場合だけ準備する
ポートフォリオは必要に応じて、紙で見せることもあります。
クライアントと直接会う場合や提出を求められた場合など、必要なときには紙で用意できるようにしておきましょう。
Webの仕事では、基本的にポートフォリオサイトを参照するので、紙で必要になることは少ないです。
Webデザインのポートフォリオを作る手順3ステップ

Webデザインのポートフォリオサイトを作成するポイントについてお伝えしました。
ポイントをおさえて、より良いポートフォリオサイトを作成しましょう。
初めてポートフォリオを作る人なら、「ポートフォリオってどうやって作成するの?」という方もいるでしょう。
ポートフォリオの作成には手順があります。
ここでは、Webデザインのポートフォリオを作る手順3ステップをご紹介しましょう。
- 自分のスキルを洗い出す
- 情報を整理して構成を考える
- 制作して改善を繰り返す
ステップごとに解説します。
1.自分のスキルを洗い出す
最初に自分のスキルを洗い出しましょう。
- どんなスキルをどのくらい学んできたか?
- 過去にどんな作品があるか?
- どんなグラフィックソフトが使えるか?
- 自分には何ができるのか?
上記のように自分に問いかけ、思いつく限りの情報を洗い出します。
紙やメモアプリなどを用いて、リストアップするのがおすすめです。
あとで整理できるので、小さなことでも挙げておきましょう。
2.情報を整理して構成を考える
情報を洗い出したら、整理して構成を考えます。
- できること
- スキルや知識
- 取得した資格
- 意識していること
- 過去の作品
上記のように、カテゴリ別に情報をまとめ、ポートフォリオの構成を考えていきましょう。
情報が多すぎたり少なすぎたりしないよう、バランス良くまとめます。
3.制作して改善を繰り返す
情報が整理できたら、ポートフォリオを制作して改善を繰り返します。
実際にポートフォリオを使って案件獲得に挑戦し、クライアントの反応などから改善しましょう。
Webデザイナーの仲間や知り合いがいれば、見てもらってアドバイスをもらうのも効果的です。
未経験の場合は「ポートフォリオに載せる作品作り」から

Webデザインのポートフォリオを作成する手順についてお伝えしました。
最初に情報を洗い出し、まとめながらポートフォリオとして整える流れです。
もし未経験の場合は、ポートフォリオの作成より先に作品作りを行いましょう。
おすすめはWebサイトの作成です。
自分でWebサイトをデザインして、実績を作ります。
作品が完成したら、さっそくポートフォリオを作成して掲載しましょう。
ポートフォリオは自分の実績を掲載するため、実績がなければ充実させられません。
積極的にWebデザインの実績を作ることが大切です。
Webデザインのポートフォリオが作れるサービス5選

Webデザインのポートフォリオは、サービスを利用することで簡単に作成できます。
ゼロから作る必要がないので、時間や手間をかけずにきれいなポートフォリオを作れますよ。
ここでは、Webデザインのポートフォリオが作れるサービス5選をご紹介します。
- PORTFOLIOBOX
- Wix
- Adobe Portfolio
- Salon.io
- Ameba Owned
自分が使いやすいポートフォリオ作成サービスを選んで使いましょう。
それぞれ説明していきましょう。
1.PORTFOLIOBOX

「PORTFOLIOBOX」は、世界100万人以上が利用している無料のポートフォリオ作成サービスです。
作成できるポートフォリオは最大10ページ、30画像まで使用可能で、パソコンサイトとモバイルサイトの両方が作れますよ。
優良プランなら、ページ数は無制限で、最大1000枚の画像を使えます。
コーディングが不要で、シンプルでデザイン性の高いポートフォリオを作成可能です。
さらに、様々なデバイスに自動で調節してくれるため、レスポンシブ対応の必要はありません。
PORTFOLIOBOXでポートフォリオを作成したい方は、公式サイトをご覧ください。
2.Wix

「Wix」は、豊富なテンプレートを使って簡単にポートフォリオが作成できるサービスです。
500種類以上のテンプレート、40種類以上の画像が提供されており、ドラッグ&ドロップだけで配置できます。
さらに、通常ではCSSやJavaScriptでしか実現できないWebサイトの動きも、ボタン1つで実装可能です。
無料で利用できますが、有料にすると独自ドメイン設定や広告の非表示が可能になります。
Wixでポートフォリオを作成したい方は、公式サイトをご覧ください。
3.Adobe Portfolio

「Adobe Portfolio」は、8つのレイアウトを使ってポートフォリオを作成できるサービスです。
ポートフォリオはレスポンシブデザインで、スマホ表示にも対応しています。
コーディングが不要で、簡単にポートフォリオを作成できますよ。
レイアウトは作成途中でも変更可能で、自由度の高さが感じられます。
通常は有料のソフトですが、PhotoshopやIllustratorなどAdobeの他の製品を使用していると、無料で利用可能です。
Adobe Portfolioでポートフォリオを作成したい方は、公式サイトをご覧ください。
4.Salon.io

「Salon.io」は、ドラッグ&ドロップで簡単にポートフォリオが作成できるサービスです。
コーディングの知識が不要で、初心者でも簡単にポートフォリオ作成ができます。
Webデザインの未経験者にもおすすめです。
HTMLやCSSを追加できる機能もあり、自分でエディター機能からカスタマイズも可能ですよ。
Salon.ioでポートフォリオを作成したい方は、公式サイトをご覧ください。
5.Ameba Owned

「Ameba Owned」は、アメーバブログやAbemaTVで有名なサイバーエージェントが提供するポートフォリオ作成サービスです。
スタイリッシュなデザインが多く、統一感のあるポートフォリオを簡単に作成できます。
さらに、SNS連携をすれば、SNSの投稿を表示させることも可能です。
SNSと同時並行で情報発信をしたい方には嬉しい機能ですね。
Ameba Ownedでポートフォリオを作成したい方は、公式サイトをご覧ください。
企業がポートフォリオでチェックしているポイント5つ

ポートフォリオを作成できるサービスについてお伝えしました。
特に初めてポートフォリオを作成するときは、サービスを活用することで簡単に見やすいポートフォリオが作れます。
ポートフォリオの見やすさは、企業があなたの能力を判断する上でも重要ですよ。
企業に評価されやすいよう、工夫したポートフォリオを作成しましょう。
ここからは、企業がポートフォリオでチェックしているポイントを5つご紹介します。
- デザインのスキル
- どんな勉強をしてきたか
- デッサン力があるか
- 最新のトレンドを取り入れた表現方法をしているか
- 伝える力があるか
順番に詳しくご説明しましょう。
1.デザインのスキル
企業が最も重視するポイントは、デザインのスキルです。
企業は、ポートフォリオのなかでも「実績」を参考に、デザインのスキルがどれほどあるのかを判断しようとしています。
Webデザインのスキルが企業の求めるレベルに達しているかが、採用における重要な判断基準です。
あなたのスキルが伝わるように、実績を作って掲載しましょう。
2.どんな勉強をしてきたか
企業は、あなたがWebデザインについてどんな勉強をしてきたかにも注目しています。
勉強の成果は実績に現れるので、直近の実績だけではなく過去の実績も豊富に掲載しましょう。
過去から現在まで、時系列に実績を掲載することで、あなたのスキルの変化が伝わりますよ。
3.デッサン力があるか
デッサン力があるかどうかを見る企業もありますよ。
デザインの基本的なスキルであるデッサン力は、企業があなたの能力を見極める1つの指標になります。
デッサンの実績がある場合は掲載しておくといいでしょう。
4.最新のトレンドを取り入れた表現方法をしているか
Webデザインにはトレンドがあります。
最新のトレンドを取り入れた表現方法をしているかも、企業が着目するポイントです。
企業は流行を捉えたWebデザインができる人材を求めています。
常にWebデザインのトレンド情報にはアンテナを張り、新しいトレンドを取り入れることを意識しましょう。
5.伝える力があるか
伝える力があるかも企業が重視するポイントです。
ポートフォリオでは、ただ実績を掲載するのではなく、課題に対してWebデザインでどのように解決したのかを記述しましょう。
課題解決のプロセスについて明らかにすることで、Webデザインの意図や効果をわかりやすく伝えられます。
企業は単なる見た目だけの問題ではなく、課題解決の手段としてWebデザインを求めているのです。
ポートフォリオを通して、「伝える力がある」ことを表現しましょう。
参考にしたいWebデザイナーのポートフォリオサイト5選

企業がポートフォリオでチェックしているポイントについてお伝えしました。
ポイントを意識することで、効果的なポートフォリオを作成できます。
「他の人のポートフォリオを参考にしたい!」という方もいるでしょう。
ここでは、参考にしたいWebデザイナーのポートフォリオサイト5選をご紹介します。
- maima.me
- UNDERLINE
- フクシマナオキ
- Takeshi Oide
- TAIKI KATO
どれも美しく見やすいポートフォリオサイトです。
ぜひ参考にしてみてくださいね。
それぞれ見ていきましょう。
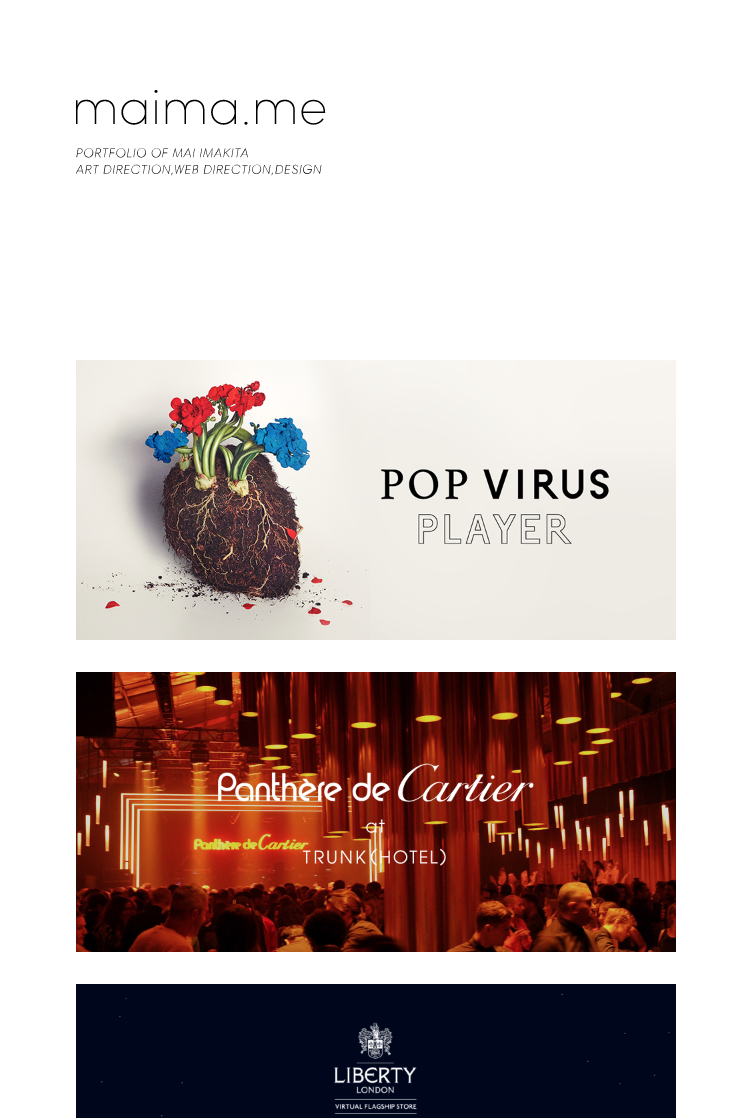
1.maima.me
(出典:maima.me)
「maima.me」は、アートディレクション、Webディレクション、デザインを手掛けるMAI IMAKITAさんのポートフォリオサイトです。
1ページに簡潔な自己紹介と実績が並べられた、シンプルなレイアウトとなっています。
過去の実績が縦1列で続き、一覧で見られるのが特徴です。
全体的には白を基調としていますが、実績の作品がカラフルで映えていますね。
実績は画像をクリックすることで、詳細が表示されます。
詳細にはプロジェクトや担当した内容、案件に関わった企業や団体、ほかのクリエイター名をクレジット表記していますよ。
2.UNDERLINE

(出典:UNDERLINE)
「UNDERLINE」は、フリーランスでディレクション、デザイン、コーディングを手掛ける徳田優一さんのポートフォリオサイトです。
徳田優一さんの写真とメッセージが印象的なトップ画像では、落ち着いた雰囲気と信頼感を伝えられます。
3つのサービスがまとめられ、ひと目でどんなことをしてくれるのかがわかるレイアウトです。
アイコンを活用して、視覚的にも理解しやすい工夫がされています。
全体的に白を貴重としたシンプルなデザインで、統一感がある構成です。
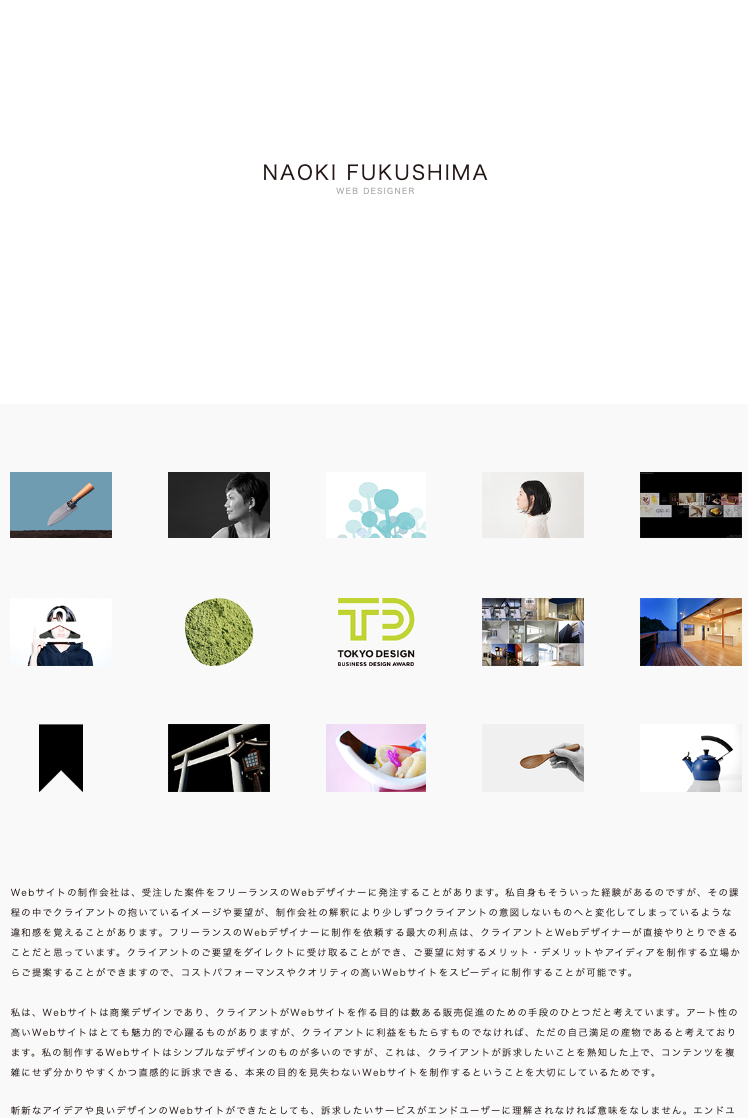
3.フクシマナオキ

(出典:フクシマナオキ)
「フクシマナオキ」は、Webデザインを手掛けるフクシマナオキさんのポートフォリオサイトです。
1ページに実績とWebデザインに対する考え方を掲載しているのが特徴と言えるでしょう。
伝えたいことがぎゅっと凝縮された内容となっています。
実績の画像をクリックすると、ページ全体やサイト全体が掲載されており、わかりやすいです。
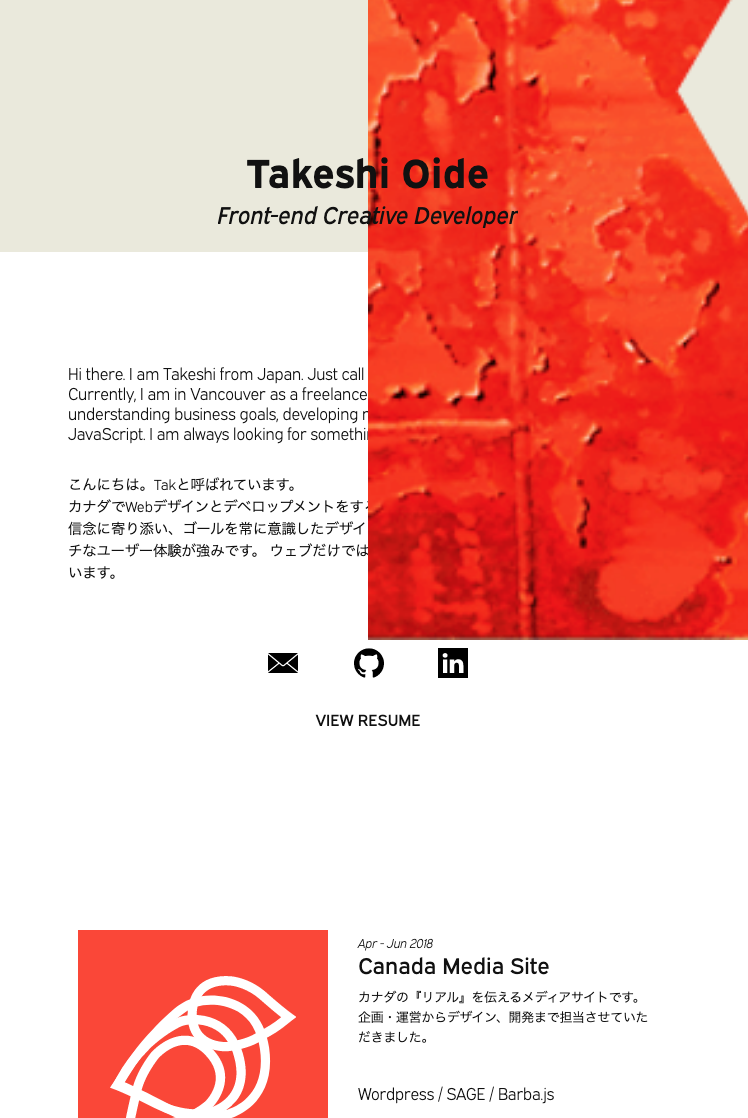
4.Takeshi Oide

(出典:Takeshi Oide)
「Takeshi Oide」は、カナダでWebデザインとデべロップメントを手掛けるTakeshi Oideさんのポートフォリオサイトです。
印象的なグラフィカルデザインのページが目を惹きます。
メニューは「WORK」「ABOUT」「CONTACT」のみのシンプルな構成です。
実績の作品は遊び心満載のデザインが多く、見ていて飽きません。
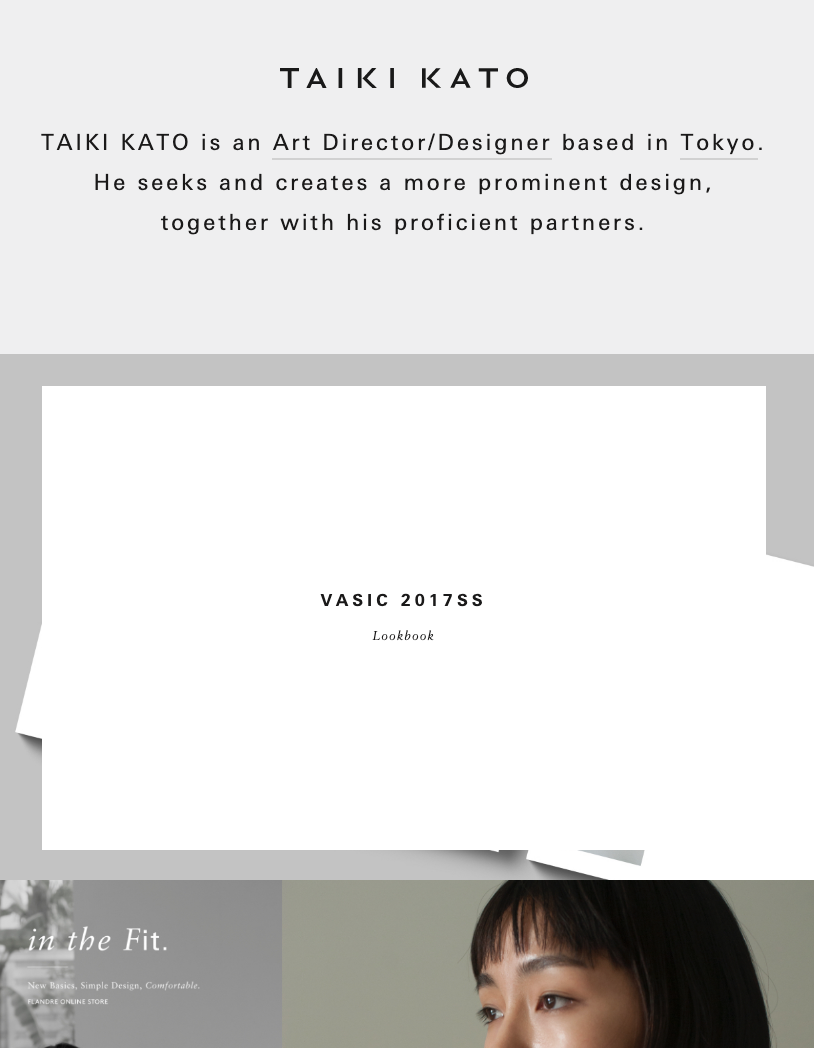
5.TAIKI KATO

(出典:TAIKI KATO)
「TAIKI KATO」は、東京でアートディレクター、デザイナーとして活動する加藤タイキさんが運営しているクリエイティブスタジオのサイトです。
トップページには「WORKS」に掲載されている作品の一部が表示され、どんな作品を作るのかがすぐに見られます。
メニューは「ABOUT」「WORKS」「NEWS」「CONTACT」の4つがあり、それぞれまとめられている構成です。
なかでも、「WORKS」では「ALL」としてすべての実績が並び、「BRANDING」「PRINT」「ADVERTISING」などカテゴリごとにも見られます。
作品の詳細も丁寧に表記され、見せ方も丁寧です。
制作過程の写真も掲載しており、信頼感のあるポートフォリオと言えるでしょう。
まとめ:Webデザインをするうえでポートフォリオは必要不可欠
今回は、Webデザインのポートフォリオについてご紹介しました。
Webデザインの仕事をする上で、ポートフォリオは必要不可欠です。
ポートフォリオには、あなたの能力や実績を伝える役割があります。
Webデザイナーとして転職するときや、案件を獲得するときには、ポートフォリオが必須でしょう。
ポートフォリオを効果的に作成するには、いくつかのポイントがありました。
優れたポートフォリオを参考にしながら、ぜひあなただけのポートフォリオを作成してみてください。
ポートフォリオを作成して、あなたのWebデザインの能力や実績を伝え、活躍していきましょう。