無料で使えるWebデザインのテンプレートサイト12選!選ぶポイント3つも解説

Webデザインをするときに、ゼロの状態から始めるのは手間がかかりますよね。
できるだけ簡単にWebデザインをしたいときには、テンプレートを使うと便利です。
しかし、
「テンプレートってどう選べばいいの?」
「無料で使えるテンプレートサイトが知りたい!」
と悩む方もいるでしょう。
そこで今回は、
- Webデザインでテンプレートを使うメリット
- Webデザインのテンプレートを選ぶポイント
- 無料で使えるWebデザインのテンプレートサイト
についてご紹介します。
Webデザインのテンプレートを使う魅力や選び方がわかりますよ。
「Webデザインのテンプレートを活用したい!」と考えている方は、ぜひ最後まで読み進めてくださいね。
Webデザインでテンプレートを使うメリット3つ

この記事を読んでいる人は、「Webデザインのテンプレートを使用したことがない」という方が多いでしょう。
使ったことがなければ、Webデザインのテンプレートがどのように役立つのか、イメージがつきにくいかもしれません。
まずは、Webデザインのテンプレートを使う良さを知ることが一番です。
Webデザインのテンプレートを使う3つのメリットを見ていきましょう。
- 無料で始められる
- 制作期間が短くなる
- コーディングの知識がなくてもできる
順番にご説明していきます。
1.無料で始められる
Webデザインのテンプレートは、無料で始められるのが利点です。
Webデザインで必要な機材やソフトは、有料のものも多く、コストがかかります。
特に初心者の場合は、最初から大きな金額はかけにくいと感じる人も多いでしょう。
Webデザインのテンプレートなら、基本的にコストがかからないので、気軽に使えますね。
2.制作期間が短くなる
ゼロからデザインするのは時間がかかるものです。
Webデザインのテンプレートを使えば、制作時間を短縮できますよ。
テンプレートはすでに完成しているデザインを転用できるようにしたものなので、活用することで制作の手間や時間を削減できます。
もちろん、テンプレートを採用して、さらにデザインを改変することもできますよ。
使いたい要素はそのままに、自分のイメージするデザインを短時間で作れます。
Web制作では、限られた時間でクオリティの高いデザインを求められることも多いです。
テンプレートを上手く使うことで、少ない時間でも高品質なWebデザインができます。
3.コーディングの知識がなくてもできる
テンプレートを活用すれば、コーディングの知識がなくてもWebデザインが可能です。
基本的に、Webデザインではデザイナーが作成したデザイン案をもとに、コーディングすることで作ります。
しかし、テンプレートはすでに完成したデザインを使えるので、コーディングをする必要がありません。
Webデザイナーのなかには、コーディングをせずにWebデザインをする人もいます。
初心者でもコーディングの知識なしで、すぐにWebデザインを始められるのは嬉しいですね。
Webデザインのテンプレートを選ぶポイント3つ

Webデザインのテンプレートを使うメリットについてお伝えしました。
すぐに高品質なWebデザインを完成させたい場合、テンプレートはとても役立ちます。
さっそく、Webデザインのテンプレートをどうやって使うのか見ていきましょう。
テンプレートを使うときに重要なのは、テンプレートの選び方です。
ここでは、Webデザインのテンプレートを選ぶポイント3つをご紹介します。
- デザインが商品の雰囲気に合っているか
- カスタマイズができるか
- レスポンシブに対応しているか
詳しく確認しましょう。
1.デザインが商品の雰囲気に合っているか
1つ目のポイントは、デザインが商品の雰囲気に合っているかです。
たとえば、化粧品が商品のWebページを作るときには、化粧品のイメージや化粧品を使用することで肌がキレイになるイメージを表現するデザインでなければなりません。
商品となる化粧品のブランドやコンセプト、イメージカラーなどを把握し、雰囲気に合ったデザインのテンプレートを選びます。
もし雰囲気と合わないデザインだと、商品の魅力を十分に伝えられず、イメージを損ねるWebページになる可能性も。
商品の雰囲気と合っているかどうかは非常に重要なポイントです。
雰囲気が合っているかどうかをよく確認しながら選ぶ必要があります。
2.カスタマイズができるか
Webデザインのテンプレートを選ぶときは、カスタマイズができるかにも着目しましょう。
カスタマイズができるテンプレートは、より自由に要素や機能を変化させられます。
一方で、カスタマイズができないと制約がかかり、デザインの幅が広がりません。
自分のイメージ通りにデザインしたいなら、カスタマイズ可能なテンプレートを選びましょう。
3.レスポンシブに対応しているか
Webデザインである以上、レスポンシブに対応しているかは重要なポイントです。
ユーザーはスマートフォンやパソコン、タブレットなど、あらゆる端末からWebページを閲覧します。
そのため、どんな端末からでも見やすいデザイン(レスポンシブデザイン)であることが重要です。
テンプレートによっては、レスポンシブに対応していない場合があります。
スマートフォン専用のWebページなど、端末が限定されているなら問題はありません。
しかし、あらゆる端末からアクセスのあるWebページを作る場合は、レスポンシブに対応したテンプレートを選びましょう。
ユーザーが快適に見られるページを作るために、Webデザインではレスポンシブ対応が欠かせません。
無料で使えるWebデザインのテンプレートサイト12選

Webデザインのテンプレートを選ぶポイントについてお伝えしました。
3つのポイントを意識すれば、テンプレートを使いこなせるでしょう。
「テンプレートの選び方はわかったから、いろいろなテンプレートを見てみたい!」という方もいるのではないでしょうか。
ここからは、Webデザインのテンプレートサイトを見ていきましょう。
自分が使いやすいテンプレートサイトを見つけて、ぜひWebデザインに活用してみてくださいね。
さっそく、無料で使えるWebデザインのテンプレートサイト12選をご紹介します。
- Template Party
- Cloud Template
- 無料ホームページテンプレート.com
- Wix
- ジンドゥー
- フリー素材屋Hoshino
- TEMPLATE GATE
- WebDesign TEMPLATES
- HTML5 UP
- Enzyme
- Hold
- Bow
どれも魅力あるテンプレートサイトばかりです。
1つずつ順番に見ていきましょう。
1.Template Party

「Template Party」は、1,000点以上のWebデザインを提供する無料テンプレートサイトです。
掲載されているテンプレートは、商用利用が可能で、Web製作者も利用できます。
アフィリエイトサイトや物品販売など、商用を目的としたサイトに使えるのは嬉しいですね。
レスポンシブにも対応しているので、あらゆる端末からでも見やすいWebデザインを入手できます。
テンプレートは、
- HTMLやCSSで作成されたサイト
- CMSサイト
- WordPressサイト
など種類が豊富です。
また、テンプレートを選ぶときには、分類されたカテゴリから探せるのも便利ですね。
「初心者向け」「飲食店向け」など、自分の目的に合わせて見つけられます。
初心者でも使いやすいので、初めてテンプレートを使う方にもおすすめです。
基本的に無料で利用できますが、次の操作は有料となっています。
- テンプレート下部にある著作権表示を削除するライセンス契約:20,000円〜/月
- CMS機能の利用:30,000円〜/月
Template Partyについて詳しく知りたい方は、公式サイトをご覧ください。
2.Cloud Template

「Cloud Template」は、さまざまな用途での利用が可能なテンプレートサイトです。
シンプルなデザインが豊富で、商用利用が可能なため、企業サイトや店舗サイトに適しています。
テンプレートは、
- レスポンシブWordPressテーマ
- HTMLテンプレート
から探すことが可能です。
レスポンシブにも対応しているので、あらゆる端末からでも見やすいWebデザインが揃っています。
テイストや用途、色合いからテンプレートを検索できるので便利です。
Cloud Templateのテンプレートは、無料と有料の2つのダウンロード形式があります。
無料でダウンロードしたテンプレートには、Cloud Templateへのリンクが表記される仕様です。
有料ダウンロードすることで、クレジット表記のないテンプレートを入手できます。
一度有料で購入すれば何度でも使えるので、目的に応じて使い分けましょう。
Cloud Templateについて詳しく知りたい方は、公式サイトをご覧ください。
3.無料ホームページテンプレート.com

「無料ホームページテンプレート.com」は、商用利用可能なホームページのテンプレートサイトです。
ホームページ制作会社も利用でき、高品質なテンプレートを入手できます。
主に、
- HTMLテンプレート
- WordPressテーマ
から検索可能です。
レスポンシブにも対応しており、パソコン・スマートフォン・タブレットでの表示サンプルが一覧となっているため、イメージをつかみやすいのが魅力。
すべてのテンプレートにクレジット表記があり、削除するにはシリアルキーの購入が必要です。
無料ホームページテンプレート.comについて詳しく知りたい方は、公式サイトをご覧ください。
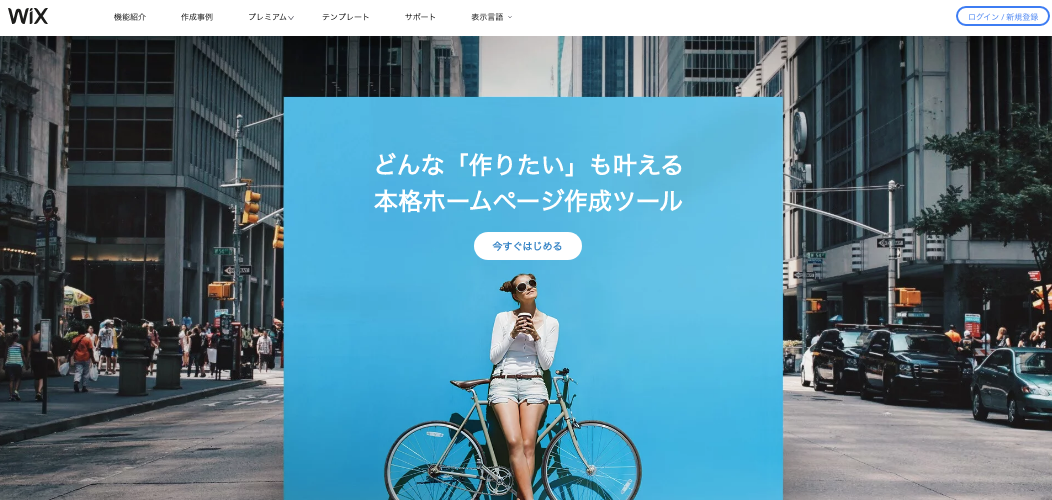
4.Wix

「Wix」は、世界190カ国、1億6,000万人の利用者がいるテンプレートサイトです。
テンプレートの種類は500以上で、洗練されたWebデザインをすぐに実現できます。
さらに、「Wix ADI」というツールを使用すれば、いくつかの質問に回答するだけで、オリジナルのWebサイトを自動作成できるのも大きな特徴です。
提供されているテンプレートは、レスポンシブ対応はもちろん、SEOツールによるSEO対策も万全。
ドラッグ&ドロップで簡単にカスタマイズでき、コーディングの必要はありません。
Webデザインの初心者でも使いやすい、優秀なテンプレートサイトと言えるでしょう。
基本無料で、有料のプレミアムプランも月額841円〜とリーズナブルです。
Wixについて詳しく知りたい方は、公式サイトをご覧ください。
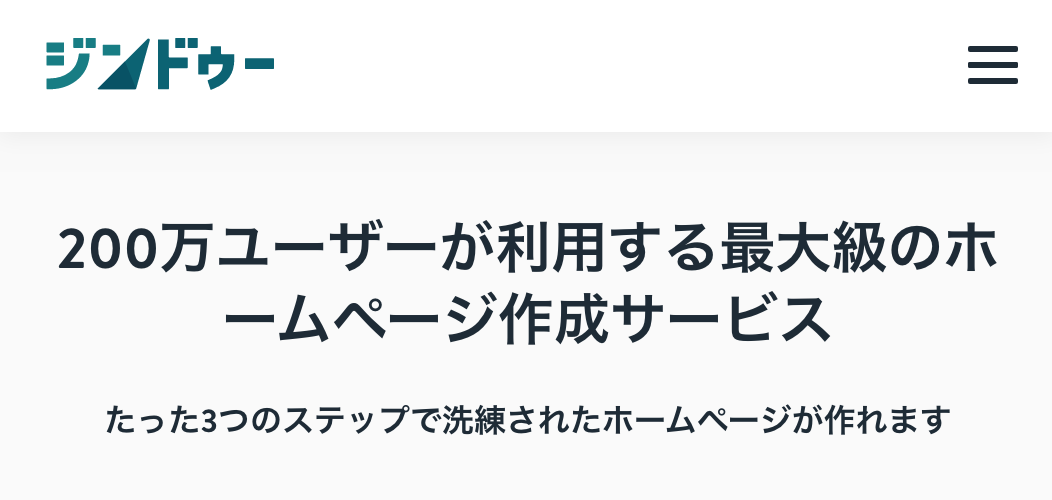
5.ジンドゥー

「ジンドゥー」は、200万人以上の利用者がいるWebデザインテンプレートサイトです。
優れたデザイン性と実用性で、レスポンシブに対応したホームページの作成が可能。
次の2種類のプランで展開されています。
- ジンドゥーAIビルダー:AIが自動でWebデザインをカスタマイズ
- ジンドゥークリエイター:自分でコーディングによってWebデザインをカスタマイズ
「ジンドゥーAIビルダー」では、質問に答えるだけでAIが最適なホームページを作成してくれます。
ホームページの作成から公開まで、たったの数分です。
「コーディングしたくない」「手軽にWebデザインをしたい」という人にもぴったりでしょう。
無料で使用可能ですが、有料プランならドメインやサーバーも自動で提供されます。
ジンドゥーについて詳しく知りたい方は、公式サイトをご覧ください。
6.フリー素材屋Hoshino

「フリー素材屋Hoshino」は、フリーのWebデザイナーが運営するテンプレート・素材サイトです。
Webデザイナーが運営していることもあり、Webデザインに使いやすい汎用性の高いテンプレートや素材が揃っています。
提供されているテンプレートは、
- HTML
- WordPress
の2種類です。
「レスポンシブHPテンプレート」や「ビジネス用テンプレート」、「高機能テンプレート」など、カテゴリ別に分類がされています。
Webデザインのテンプレートのほかにも、
- フリー写真素材
- イメージ素材
- 壁紙
- Flash素材
など、素材が豊富です。
すべて無料で利用できますが、テンプレート内に記載されているPRは削除できません。
表記を削除したい場合は、問い合わせが必要です。
フリー素材屋Hoshinoについて詳しく知りたい方は、公式サイトをご覧ください。
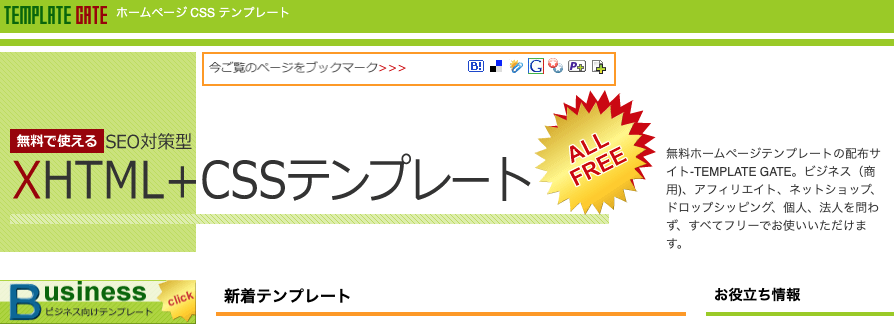
7.TEMPLATE GATE

「TEMPLATE GATE」は、SEO対策にも対応したWebデザインのテンプレートサイトです。
商用利用が可能で、幅広い用途に使えます。
ビジネス向けのテンプレートカテゴリは、
- カラムレイアウト別
- カラー別
- 雰囲気・イメージ別
などで分類されており、探しやすいです。
TEMPLATE GATEについて詳しく知りたい方は、公式サイトをご覧ください。
8.WebDesign TEMPLATES

「WebDesign TEMPLATES」は、HTML/CSSテンプレートを提供するサイトです。
通常のテンプレートサイトでは、Webサイト全体のテンプレートを提供します。
WebDesign TEMPLATESは、トップページやリンクページなどパーツごとに提供している点が特徴です。
表示推奨環境が古く、適切に表示されない可能性があるため注意が必要です。
テンプレートをそのまま使用するのではなく、カスタマイズの参考として活用するといいでしょう。
商用利用する場合は、事前に問い合わせが必要です。
また、テンプレートにある著作権表示は削除できません。
WebDesign TEMPLATESについて詳しく知りたい方は、公式サイトをご覧ください。
9.HTML5 UP

「HTML5 UP」は、HTML5に準拠して作成されたテンプレートを提供するサイトです。
テンプレートはすべてレスポンシブに対応しています。
クリエイティブ・コモンズ・ライセンスで提供され、著作者情報を表示すれば改変、商用利用も可能です。
パソコン・スマートフォン・タブレットの表示もまとめて確認できるので、Webデザインをイメージしやすいですよ。
HTML5 UPについて詳しく知りたい方は、公式サイトをご覧ください。
10.Enzyme

「Enzyme」は、HTMLのテンプレートサイトです。
レスポンシブ対応で、企業サイトの作成に適しています。
カスタマイズも可能なため、本格的なサイト作成にもおすすめです。
ただし、日本語に対応していないので、英語が苦手な方は注意しましょう。
Enzymeについて詳しく知りたい方は、公式サイトをご覧ください。
11.Hold

「Hold」は、黒の背景に白の文字を置いた、シンプルかつ印象的なテンプレートです。
背景と文字は切り替えが可能で、白の背景に黒の文字というレイアウトにもできます。
サイト回遊を楽しめる工夫となっており、Webデザインとして参考になるでしょう。
Holdについて詳しく知りたい方は、公式サイトをご覧ください。
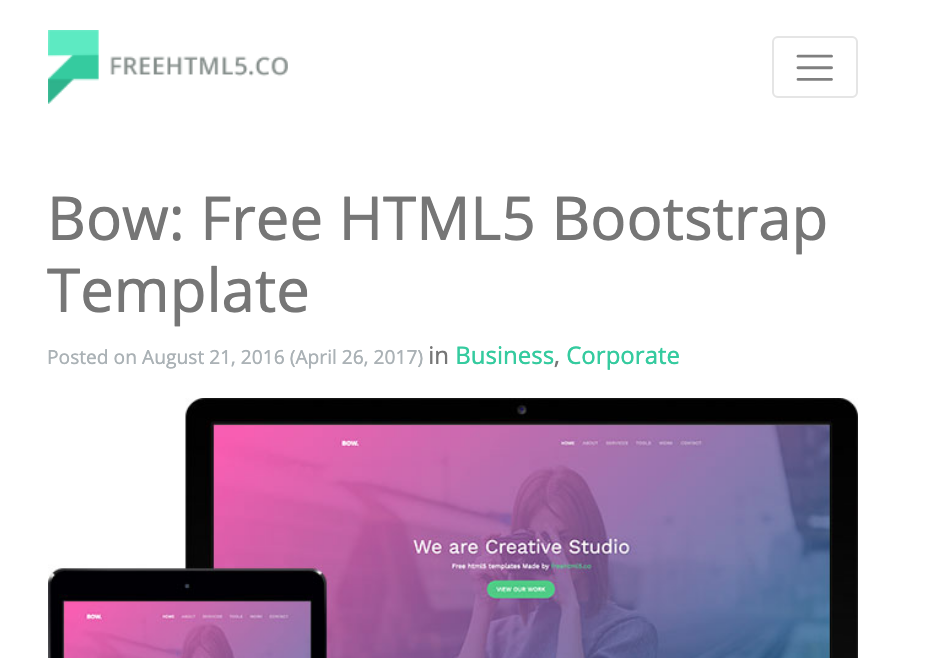
12.Bow

「Bow」は、グラデーションが美しいテンプレートです。
HTMLで作成されており、スタートアップから大企業まで幅広いビジネスサイトに適しています。
パソコン・スマートフォン・タブレットでの表示も確認できるので、イメージしやすいのではないでしょうか。
Bowについて詳しく知りたい方は、公式サイトをご覧ください。
まとめ:商品の雰囲気に合ったテンプレートを選ぼう
今回は、Webデザインのテンプレートについてご紹介しました。
Webデザインはテンプレートを活用することで、より素早く高品質なWebページを作成できます。
初心者でも、魅力あるWebデザインを簡単に実現できるでしょう。
テンプレートを活用するときは、商品の雰囲気に合ったテンプレートを選ぶことが重要です。
Webデザインで上手にテンプレートを活用してみてくださいね。























