Webデザインの配色を徹底解説!5つの注意点と参考になるサイトや書籍も紹介

Webデザインに欠かせないカラーの配色。
Webデザイナーの中には、
「いい配色が見つからない…」
「いつも配色でつまづいてしまう」
「配色のセンスを磨くにはどうしたらいい?」
と、悩んでいる方も少なくないのではないでしょうか?
カラー配色は知識もセンスも求められる難しい作業ですよね。
そこでこの記事では、
- Webデザインに役立つ配色の基本知識や注意点
- Webデザインの配色に悩んだときにおすすめな参考サイト
- Webデザインの配色の学習に最適な書籍
などについてくわしく解説していきます。
この記事を読めば配色の知識が増え、より効率的にWebデザインができるでしょう。
Webデザインの配色に悩んでいる方は、ぜひ最後まで読み進めてくださいね。
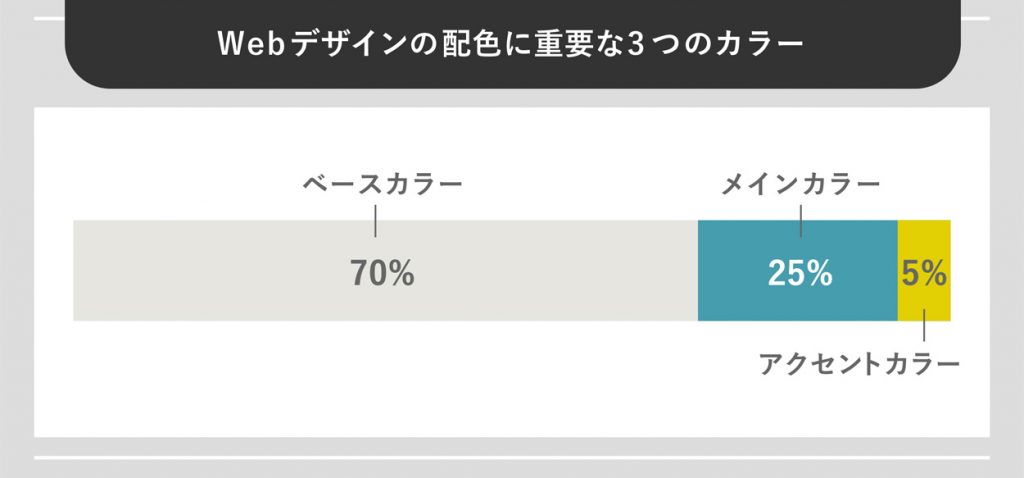
Webデザインの配色に重要な3つのカラー

Webデザインを行うにあたって、配色はその印象や対象を大きく左右します。
色には人それぞれ好みがありますが、配色の基本ルールを理解していればより効率よくデザインを行えますよ。
まずは、Webデザインの配色に重要な3つのカラーから見ていきましょう。
Webデザインの配色は主に以下の3つに分けられます。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
上記のカラーの配分を意識してデザインすれば、まとまりのある美しいデザインを作れます。
では、ここからはそれぞれの配色の役割についてくわしく見ていきましょう。
1.ベースカラー
「ベースカラー」は、メインカラーやアクセントカラーを引き立てる存在。
背景や余白などに用いられるカラーです。
色の配分は全体の70%と、3つの中で最も大きな比率を占めます。
基本的には白や黒、グレーなどが用いられることが多いです。
2.メインカラー
「メインカラー」は全体の25%ですが、サイトの印象を決定づける主役的な色です。
Webサイトの印象を決める大切な色ですので、基本的に最初に決定します。
メインカラーは見出しやキャッチコピーなど、ユーザーの目に入りやすい箇所に使用するのが特徴です。
Webサイトの世界観を表現できる色を設定すると、Webサイトにオリジナリティーを加えられます。
また、使用するロゴの色をメインカラーに設定すると統一感が出るのでおすすめです。
3.アクセントカラー
「アクセントカラー」は、5%と少ない比率でありながら最も目立つ色です。
名前の通りアクセントをつけるカラーであり、ユーザーの目を引く役割もあります。
単調なトーンにメリハリをつけたい時などに利用するとよいです。
注目させたいコンテンツに活用することで効果を発揮します。
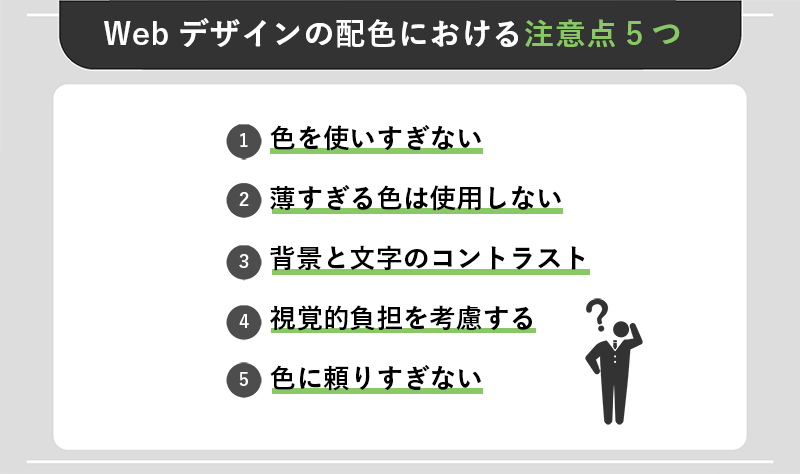
Webデザインの配色における注意点5つ

Webデザインにおいての配色がもつ役割は大きく、その設計は使いやすさに大きく影響します。
より魅力的なデザインを制作するためにも、Webデザインの配色における5つの注意点についてくわしく見ていきましょう。
1.色を使いすぎない
色を使いすぎると、それだけで情報量が多くなりまとまりのない印象を与えてしまいます。
そのため、Webデザインで配色するときには色を使いすぎないようにしましょう。
基本的には3色から4色までに抑えておくと、調和のとれた配色となります。
それ以上の色を使いたいときには、メインカラーやアクセントカラーと色相が近い色を選択しましょう。
類似色相の中から色を選ぶことで、統一感を出せます。
2.薄すぎる色は使用しない
ディスプレイでの表示に差が出るほど、薄過ぎる色は使用しないようにしましょう。
ウェブデザインはそれを閲覧する環境が、ユーザーによってさまざまです。
したがって、デザインを閲覧するスクリーンやデバイス、モニターの色調はユーザーによって異なります。
たとえば、あまりに薄く彩度や明度が白に近い色は、適切に表示されない可能性もあります。
デザインの段階では繊細に配色設定ができていても、ユーザーに意図した状態で表現されていなくては意味がありませんよね。
とくに、Macのような高解像度モニターだとより詳細な色使いも表現されます。
成果物は必ず自身のモニターだけでなく、Windowsを含めた複数のデバイスでチェックするようにしましょう。
3.背景と文字のコントラスト
Webデザインにおいて、背景色と文字色のコントラストはとても大切です。
背景色と文字色が同じような明度の場合、文字が読みにくくユーザーにストレスを与えてしまいます。
文字が読みづらいWebサイトはそれだけで、ユーザー離脱の可能性を高めてしまうのです。
そうならないためにも、背景色と文字色の明度差を大きくしてしっかりとコントラストをつけましょう。
4.視覚的負担を考慮する
Webデザインの配色でも、目に負担をかけない設計が大切です。
パソコンやスマホを長時間見ていると「目がチカチカ」してしまった経験がありませんか?
これは、見ている画面が明るすぎる場合に起こります。
この状態がつづくと次第に目に疲れがたまり、疲労感を感じてしまうのです。
とくに白の量が多いと目に負担をかけます。
たとえば背景色は白ではなく薄いグレーを設定するなど、少しでも視覚的負担を減らしましょう。
5.色に頼りすぎない
「赤」は強いインパクトや情熱、「青」は信頼や安全の色、といったように色にはそれぞれ印象や効果がありますよね。
それでも、色の効果に頼りすぎないことも大切です。
そもそもWebサイトが表現するブランドのイメージを決定づけるのは色だけではありません。
コンテンツやキャッチコピーなども含めた、全体的な設計によって決定されるべきです。
また、ユーザーにとって受け取る印象は異なります。
ユーザーからの印象をデザイナーが完全にコントロールするのは不可能です。
色だけで印象を決定するのではなく、全体的なパランスを見て合理的な配色設計をしましょう。
Webデザインのレイアウトを美しくするコツや参考サイトについて興味がある方は、こちらの記事もぜひ参考にしてください。
 Webデザインのレイアウトとは?基本パターン5つや美しくするコツ3つも解説
Webデザインのレイアウトとは?基本パターン5つや美しくするコツ3つも解説
Webデザインの配色の参考になるサイト10選

配色で悩んでしまったときには、ツールを使ってみるのもおすすめです。
ここからは、カラーリングの参考になるサービスサイトを以下の通りに紹介していきます。
- Adobe Color CC
- ColorDrop
- Happy Hues
- LOLcolors
- Color Kitty
- Pigment
- Hue 360
- WebGradients
- khroma
- colorsupplyyy
「使いやすさ」や「見やすさ」など、評価の軸を立てて解説していきますのでぜひ参考にしてくださいね。
それでは順番に見ていきましょう!
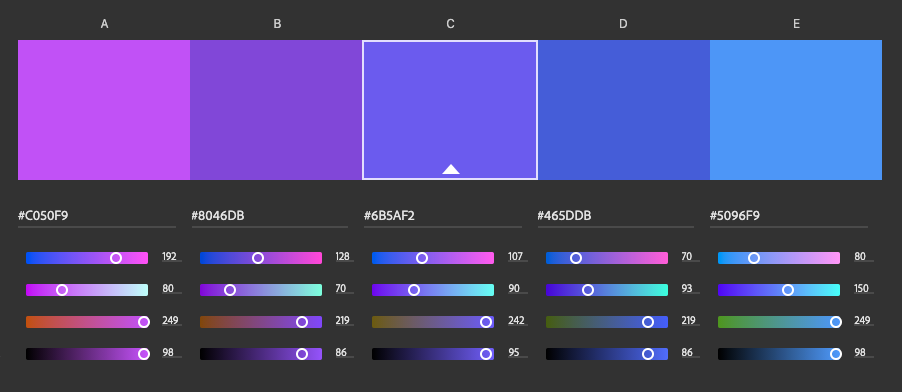
1.Adobe Color CC

(出典:Adobe Color CC)
「Adobe Color CC」は、Adobeユーザーならまず活用したいサービスサイト。
カラーホイールを直感的に操作して配色パレットを作成できます。
PhotoshopやIllustratorなど、他のAdobeサービスと同期して利用できるのも便利なポイントです。
世界中のAdobeユーザーが投稿した配色パレットが閲覧・利用できるのも魅力的。
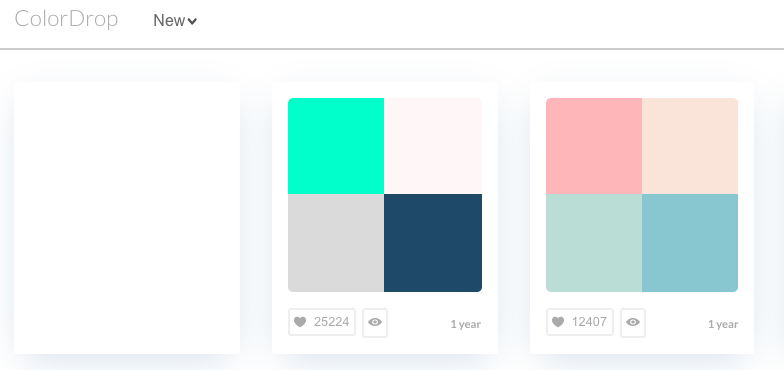
2.ColorDrop

(出典:ColorDrop)
「ColorDrop」は、シンプルで使いやすい便利なサービスサイト。
- 検索
- ソート
- 背景色変更
- フィルタリング
など、機能が充実しているのが特徴です。
パレットをクリックするだけですぐに使用カラーをコピーできます。
色選びに迷ったときにぜひ活用してみてください。
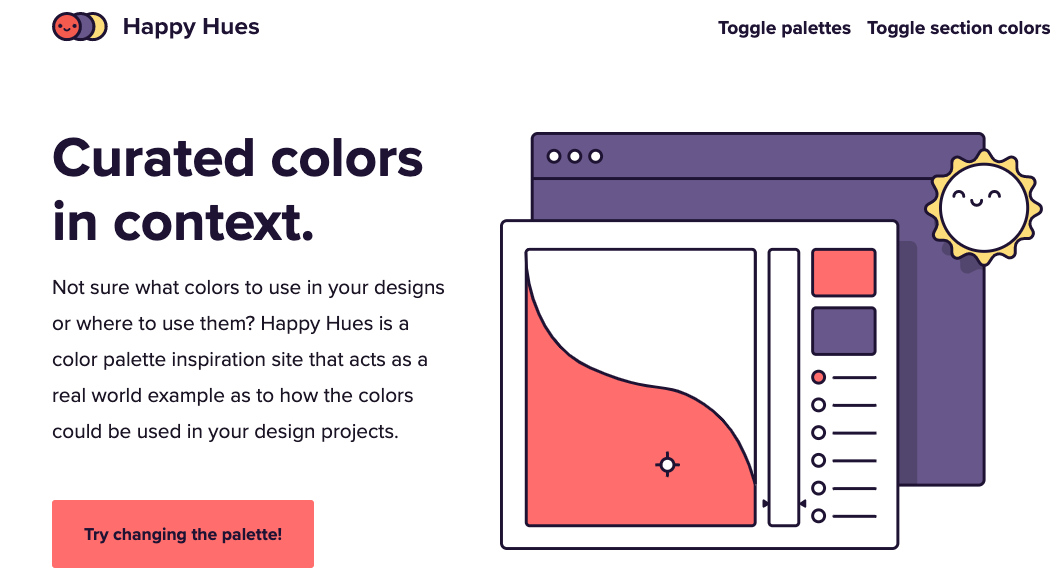
3.Happy Hues

(出典:Happy Hues)
「Happy Hues」は、サイト全体の配色を決めたいときに便利なサービスサイト。
カラーパレットを選択すれば、サイト全体の配色を変更できます。
一目でサイト全体の配色を確認できるため、色選びに迷ったときにとても便利です。
Happy Huesを活用すれば、具体的な色の使いかたのイメージが掴めるでしょう。
Webサイトはもちろん、イラストを制作するときにもおすすめです。
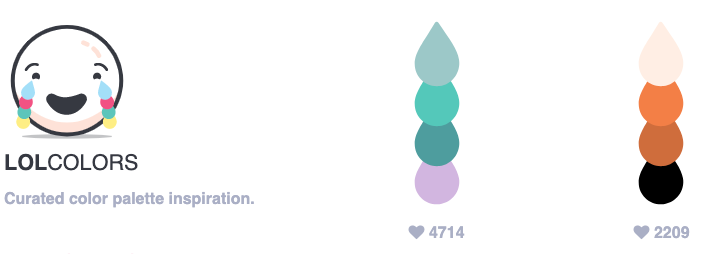
4.LOLcolors

(出典:LOLcolors)
「LOLcolors」は、機能が非常にシンプルで直感的に操作できる便利なサイト。
涙のようなドロップ型がとてもかわいらしいサービスサイトです。
サイト自体もシンプルで使いやすいのが魅力的。
お気に入り機能があるため、登録数によって配色パターンの人気度が一目でわかるのも嬉しいポイントです。
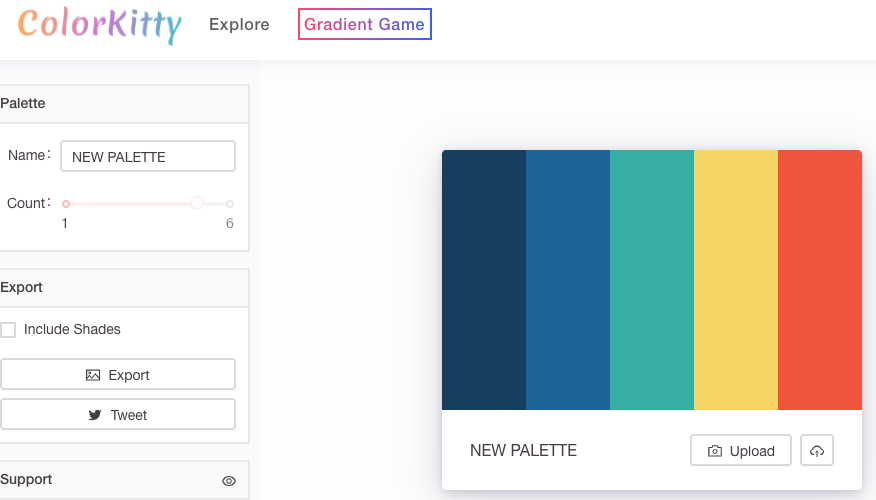
5.Color Kitty

(出典:Color Kitty)
「Color Kitty」は、シンプルで使いやすいサービスサイト。
画像をアップロードすると自動で色を抽出し、美しいカラーパレットを作成してくれます。
また、配色を手動で選択して自由に変更することも可能です。
画像から色をさくっと抽出したいときに、ぜひ活用してみてください。
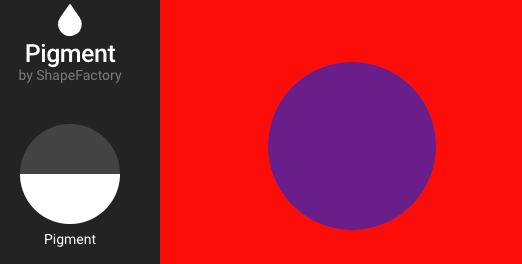
6.Pigment

(出典:Pigment)
「Pigment」は、2色の配色パターンを見つけたいときにおすすめのサービスサイトです。
膨大な掲載数とシンプルな調整機能で、好みに合った配色を見つけられます。
右上の検索ボックスより写真をベースに配色を探すことも可能。
Pigment(顔料)とLightning(光)の量を微調整して配色を作り出す魅力的なサービスです。
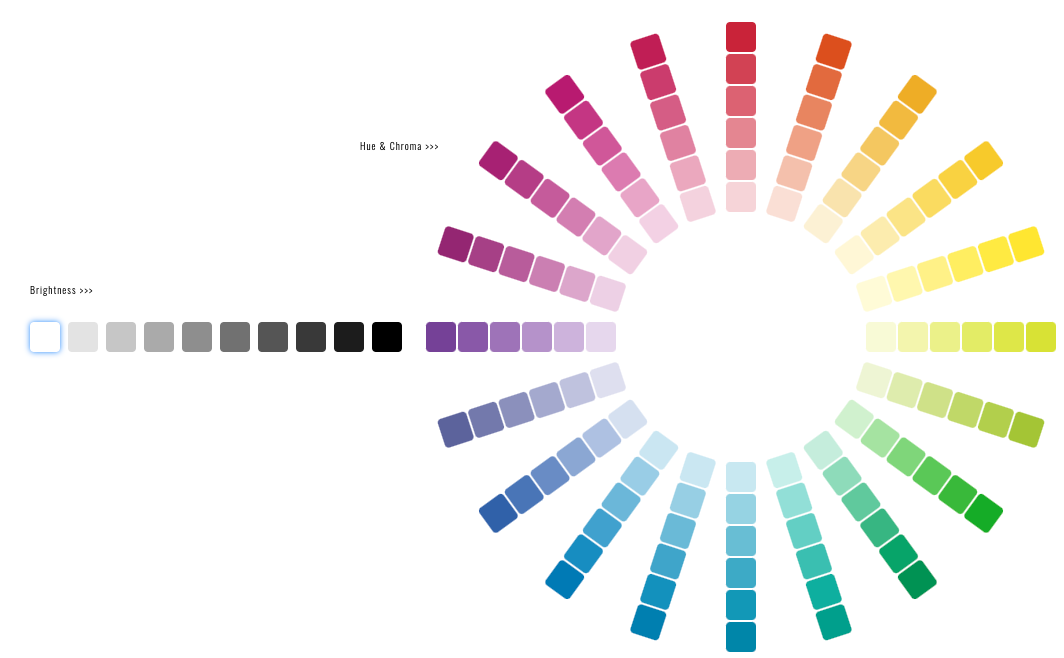
7.Hue 360

(出典:Hue 360)
「Hue 360」は、簡単な操作で好みに合ったカラーパレットを作成できる便利なツールです。
「Brightness(輝度)」で色の明るさを決め、右側のカラーホイールで色をクリックします。
すると選択した色に合うものだけが残っていくため、自然とセンスのよい配色を作成できます。
下部バーの「Print User Color」からコードを簡単に表示できるのも便利なポイントです。
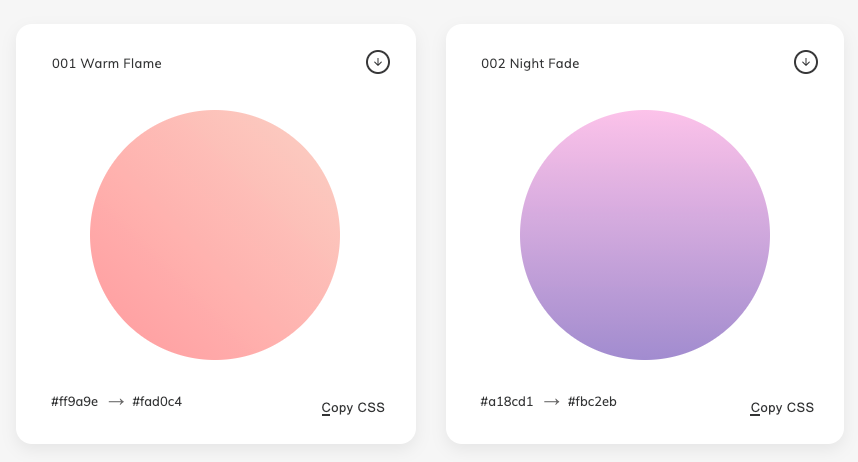
8.WebGradients

(出典:WebGradients)
「WebGradients」はシンプルな操作で美しいグラデーションが作成できるサービスサイトです。
掲載数が多いため、さまざまなアイデアを得られるでしょう。
ボタンをクリックするだけで、「Internet Explorer」や「 Chrome」などクロスブラウザ対応のCSS3コードをコピーできる優れたツールです。
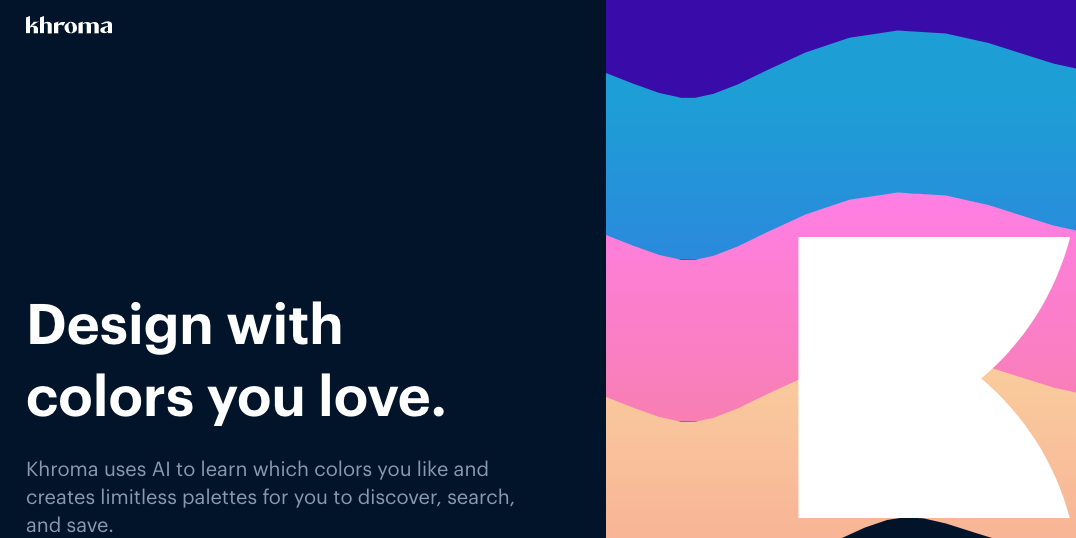
9.khroma

(出典:khroma)
「khroma」は、人工知能が好みに合った配色を提案してくれる魅力的なサービスサイトです。
お気に入りの配色を追加していけば、より精度の高い組み合わせを提案してくれます。
人工知能が提案してくれるため、普段は思いつかない配色パターンが見つけられるかもしれませんよ。
新しい発想を得るきっかけにもなるでしょう。
2色の配色パターンがメインですが、4色のカラーパレットも作成可能です。
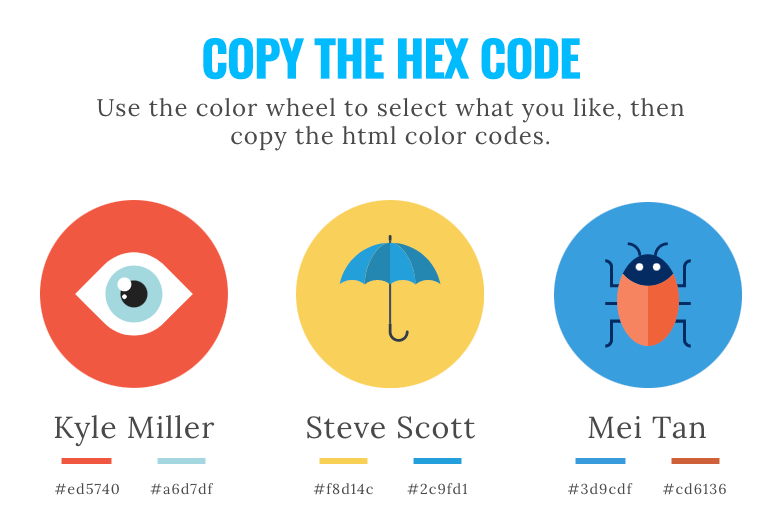
10.colorsupplyyy

(出典:colorsupplyyy)
「colorsupplyyy」は、色相環とカラールールをもとに作られた配色が見れるサービスサイトです。
色を選択すれば、アイコンやグラデーション、配色パターンをすべて一覧で見れます。
2色から4色まで自由に選択できるのも嬉しいポイント。
色の組み合わせの勉強にもなる優れたツールです。
Webデザインの参考になるおすすめギャラリーサイトについて興味がある方は、こちらの記事もぜひ参考にしてください。
 Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
Webデザインの配色の参考になる書籍5選

配色のアイデアをもらえるオンラインサービスも魅力的ですが、書籍から知識を得るのもおすすめですよ。
ここからは、デザインの配色の参考になるおすすめの5つの書籍をご紹介していきます。
- 配色アイデア手帖 めくって見つける新しいデザインの本
- 配色アイデア手帖 世界を彩る色と文化 (めくって旅する新しいデザインの本)
- 配色アイデア手帖 日本の美しい色と言葉 心に響く和のデザインがつくれる本
- 配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック
- 配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集
気になる書籍があればぜひ活用してみてくださいね。
それでは順番に見ていきましょう!
1.配色アイデア手帖 めくって見つける新しいデザインの本
「配色アイデア手帖 めくって見つける新しいデザインの本」は30刷、15,0000部突破の大ヒットを誇る配色の教科書。
全127項目のテーマとさまざまな配色見本が全部で3175選も記載されているため、見本に困りません。
どのページも見開き完結で読みやすいのも魅力的。
内容は非常に充実しているのに、本のサイズがコンパクトなのも嬉しいポイントです。
文章・写真・デザイン・パターン・イラストから色のイメージが見れるため、新しいアイデアが欲しい人にもおすすめ。
Webデザイナーはもちろん、色を扱うすべての人に読んでいただきたい1冊です。
2.配色アイデア手帖 世界を彩る色と文化 (めくって旅する新しいデザインの本)
「配色アイデア手帖 世界を彩る色と文化」は、「めくって見つける新しいデザインの本」の第3弾。
あこがれの場所のイメージを形にできる配色の教科書です。
本書には、フランス・北欧・ヨーロッパ・東欧・ハワイ・アメリア・アジアなど、世界中の美しい色と文化が詰まっています。
日本の配色パターンとは一味違ったアイデアを得たい人にぴったりです。
世界各国の色と文化から新しいインスピレーションを感じてみてはいかがでしょうか?
3.配色アイデア手帖 日本の美しい色と言葉 心に響く和のデザインがつくれる本
「配色アイデア手帖 日本の美しい色と言葉 心に響く和のデザインがつくれる本」は、「めくって見つける新しいデザインの本」の第2弾。
日本の美しい色と言葉を形にできる配色の教科書です。
文化・伝統・四季・風景・現代の日本・二十四節気・七十二候と、日本人が育んだ色と言葉の教養が1冊に詰まっています。
日本文化の奥深さや日本人の感性の豊かさが感じられる1冊です。
4.配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック
「配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック」は、1冊で色の基本から実践スキルまで学べる配色見本帳の決定版です。
本書では、配色のルールと実際の配色パターンを美しいグラフィックとともに掲載しています。
基本から応用、そして実践で活かせるスキルと3段階で丁寧に解説しているため、色の知識を体系的に学びたい方にもおすすめです。
配色の組み合わせに悩んでいる方は、ぜひ1度読んでみてはいかがでしょうか?
5.配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集
「配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集」は、優れた実例が豊富に見れる書籍。
本書は、合計300点以上の厳選した内容を詰め込んだプロのデザイナーも使える配色見本集です。
- 色相
- 明度
- 彩度
- トーン
- 色数値
- 面積比
など、配色を構成しているパーツまで分解して解説しているのが特徴。
デザインを見るだけではわからなかった「配色の魅力の理由」が理解でき、デザインの制作にもすぐに活用できます。
まとめ:最適な配色をすることでWebデザインは美しくなる
今回は、Webデザインの配色についてご紹介していきました。
Webサイトの配色は見ための美しさなどのデザイン性だけでなく、機能面でも効果を発揮します。
配色の基本やコツをしっかりと学べば、デザインの幅もさらに広がっていくでしょう。
ぜひ今回ご紹介した参考サイトや書籍も、配色の勉強に役立ててくださいね。
Webサイトに最適な配色にして、より多くの人に伝わるデザインを目指していきましょう!
Webデザインのトレンドの勉強方法について興味がある方は、こちらの記事もぜひ参考にしてください。
 【2022年】Webデザイントレンド21選を解説!これからの予想も紹介
【2022年】Webデザイントレンド21選を解説!これからの予想も紹介























