【HTML】初心者にもわかる「mailto:」の使い方と注意点

「自分のwebサイトにメールを送れる機能をつけてみたい」「mailtoっていう機能があるらしいけど使い方がよくわからない」
こう思う方は多いのではないでしょうか。メールを送れる機能は便利ですが、設定に誤りがあったら・・と考えると少し怖いですよね。本記事をお読みいただくと以下が分かります。
- mailtoの使い方がわかる
- mailtoを使う際の注意点が分かる
是非最後までお読みいただき、mailtoについての理解を深めてください。
htmlのmailtoとは
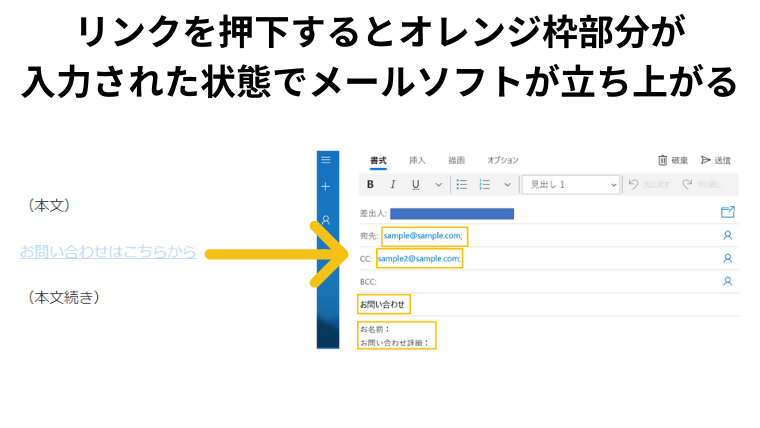
mailtoを使うと、webページ上でメールソフトを起動することができます。例えば、ユーザがwebページからお問い合わせメールを送れるようにすることができます。以下のように「お問い合わせはこちら」とリンクをつけておき、そのリンクを押下すると事前に設定しておいた項目が既に入力された状態でメールソフトが自動で立ち上がるという仕組みです。

※上記のアドレスはサンプルですので、ご自身で設定する際は実在するアドレスに変えることを忘れないようにしてください。
次から、mailtoの設定方法を解説していきます。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
htmlのmailtoの使い方
(1)基本の使い方
STEP1:本文と件名だけ入れる
まずはシンプルに、本文と件名だけデフォルトで入れておく書き方を学びましょう。
<a href="mailto:送信先メールアドレス?subject=件名">webサイト表示名</a>
実際は”送信先メールアドレス”の部分に送信先に設定したいメールアドレスを、”件名”にメールソフト立ち上げ時のタイトルを、”webサイト表示名”にwebサイト上でクリックするときの名前を記載します。
少し分かりづらいと思うので、具体例で考えていきましょう。「example@example.com」宛に「お問い合わせ」という件名でメールを送りたい。webサイト上には「お問い合わせはこちらから」と表示したい場合、以下のように記載します。
<a href="mailto:example@example.com?subject=お問い合わせ">お問い合わせはこちらから</a>
上記のように記載した場合、リンクを押下するとメールソフトが立ち上がります。
非常にシンプルでわかりやすいですね。続いて、CCやBCCをデフォルトで設定するやり方を紹介します。
STEP2:CC・BCCを入れる
まずはCCの設定のやり方を紹介します。
<a href="mailto:送信先メールアドレス?cc=CC先メールアドレス">webサイト表示名</a>
先ほどのsubject部分をccに変えただけです。わかりやすいですね(subjectも残しておきたい方が大半だと思います。後ほど紹介しますのでご安心ください)。
続いて、BCCの設定のやり方です。
<a href="mailto:送信先メールアドレス?bcc=BCC先メールアドレス">webサイト表示名</a>
こちらも直感的に理解しやすいですね。
STEP3:改行を入れる
デフォルトである程度メールの本文を書いておきたい場合もあると思います。例えばお問い合わせメールであれば、「問い合わせした方の名前」「お問い合わせ詳細」を先にメールに入れておけばユーザ側の情報の入力漏れも防ぎやすくなります。
<a href="mailto:送信先メールアドレス?body=1行目%0D%0A2行目">webサイト表示名</a>
例えば先ほど挙げた例のように「お名前」「お問い合わせ詳細」を本文に入れておきたい場合、以下のように書きます。
<a href="mailto:example@example.com?body=お名前:%0D%0Aお問い合わせ詳細:">お問い合わせはこちらから</a>
STEP4:複数項目をつなげる
ここまで、「本文と件名」「CCやBCC」「改行を入れる」方法を個別に紹介しましたが、通常は「本文と件名もつけて、CCやBCCも設定したうえで本文に改行を入れたい」場合が多いと思います。
このように複数項目をつなげるためには「&(&)」を間に挟みます。
<a href="mailto:example@example.com?subject=お問い合わせ&body=お名前:%0D%0Aお問い合わせ詳細:&cc=example2@example.com">お問い合わせはこちらから</a>
上記のように設定すると、複数の項目をまとめて設定することができます。
ここまでmailtoの基本的な使い方を紹介してきました。次からは、文字化けを防止するやり方を紹介します。
(2)【文字化け防止】htmlでのmailtoの使い方注意点
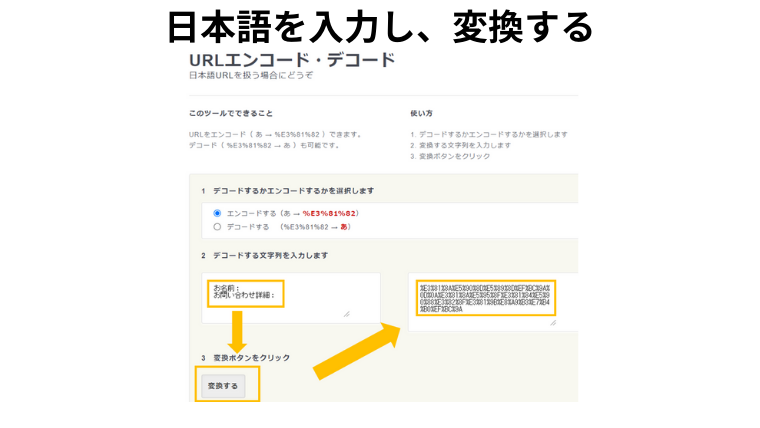
先ほどまでは本文に日本語で文字を直接入力していましたが、ユーザ各自の環境によって文字化けを起こしてしまうことがあります。この対策として有効なのは「日本語をエンコードして本文に記載するやり方」です。
以下のURLから簡単に日本語をエンコードすることができます。

ここで変換したコードを本文(body)に入れることで文字化けを防ぐことができます。
htmlでのmailtoは非推奨?
ここまでmailtoの使い方を紹介してきましたが、実は以下の理由からmailtoは推奨されていません。
理由1:ユーザ側でメールソフトが設定されていない場合、起動しない
理由2:文字化けを起こす可能性がある(様々な環境への配慮が必要)
理由3:迷惑メール(スパム)の標的になりやすい
理由4:ユーザビリティに課題がある(やや使いにくい)
理由1:ユーザ側でメールソフトが設定されていない場合、起動しない
これでは元も子もないですし、ユーザに取っても使い勝手が悪くサイト離脱につながってしまいます。
理由2:文字化けを起こす可能性がある(様々な環境への配慮が必要)
ユーザが使う環境は多種多様なので、すべての可能性を排除することは難しいでしょう。
理由3:迷惑メール(スパム)の標的になりやすい
問い合わせ先のメールアドレスを公開していることになりますから、当然迷惑メールの標的になりやすくなります。
理由4:ユーザビリティに課題がある(やや使いにくい)
設定するリンク名によっては「メールソフトが立ち上がるなんて思っていなかった」とユーザが思いやすい欠点があります。
全ての理由に対して何かしらの対応方法はあるのですが、無理をしてmailtoを使う必要もありません。最近ではメールではなくwebフォームからお問い合わせを受けることが一般的になりつつあります。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
htmlでのmailtoでユーザビリティを高める方法
先ほどmailtoの欠点の1つにユーザビリティの課題があることを挙げました。「webフォームではなくmailtoを使いたい」場合は以下を参考にしてユーザビリティを上げる工夫をしてみるといいでしょう。
方法1:デフォルトの設定項目を増やしておき、ユーザの負担を減らす
方法2:「mailtoのリンク名にメールアドレスを入れる」もしくは「mailtoのリンク名を”お問い合わせはこちらのメールから”と設定する」ように、メールソフトを使うことを分かりやすく示す
大切なのは方法論だけでなく、自身のwebサイトを訪問するユーザをしっかりと想像し、「どんな設定にしておけば使いやすいか・離脱を防げるか」を丁寧に考えることです。
まとめ
いかがでしたでしょうか。htmlでのmailtoの基本的な使い方や注意点を紹介してきました。mailtoを利用する場合はユーザビリティを丁寧に考える必要があるので、最後の項目も是非参考にしてみてください。