【HTML初心者入門】dlタグとは何?使い方も解説!

みなさんはHTMLの学習をしていませんか?
今回の記事ではdlタグの使い方や注意点について紹介していきます!
定義型のリストを作成する
dlは、Definition Listの略で、用語および説明で構成される(定義される)リストを形成します。ちなみに、HTML5ではDescription List(記述するリスト)というより汎用性をもった意味に変わりました。
定義型リストは、定義する用語(dt要素:Definition Term)とその用語に対する説明(dd要素:Definition Description)によって構成されます。
用語と説明(dt要素とdd要素)
用語と説明の間には、一般的なブラウザでは改行が入り、説明の左側はインデントされて表示されます。
また、用語と説明は、必ずしも1対1である必要はありません。例えば1対2、2対1といった組み合わせも可能ですし、1つのdl要素内に複数の組を配置することが可能です。
使用場面も、用語定義に限らず、更新情報の日付と内容、Q&Aの質問と答え、などにもよく使用されます。
リストタグの違い
dlタグ以外にも、ulは順不同(箇条書き)リストタグ、olは順序リストタグとして使用します。用途によって使い分けていきましょう。
ブラウザ上の見た目はどのリストタグでも、「項目名に、インデントされた内容が表示されたもの」ですが、コンピュータ上では<dl>タグでかこまれた部分がまとまりを持った一つの定義リストとして意味を持つものになります。
dt要素の構成
従来の HTML の仕様では、 dt 要素については、段落や他のリストを入れてはいけないというルールがありましたが、現在では許容されました。具体的には、HTML 5 では必要であれば段落やリストなどを入れる事も出来るようになりました。使用される場合には、HTMLバージョンによっても多少ルールが異なってくることがあるので少し意識して使用してみることをお勧めします。
dd要素の構成
<dd>要素は、無理矢理単一の段落にする必要はありません。必要なら、<p>要素や他のリストを組み込む事なども出来ます。<dt>要素と違い、<dd>要素については HTML 5 より前の世代のHTML でも要素内に段落等を組込む事は許容されています。
・楽しみながら、プログラミング学習をしたいという人は【初心者入門】ゲーム感覚で遊びながらプログラミングを学習できるサイト4選!を参考にしてみてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

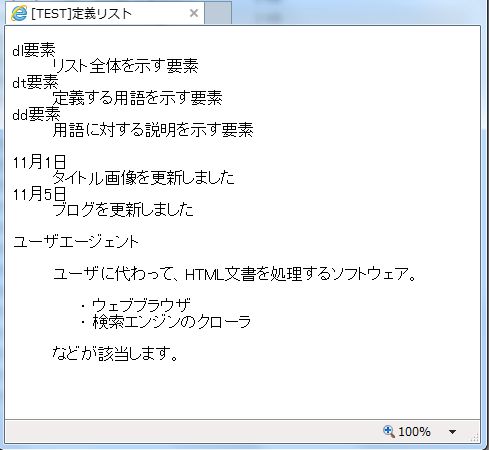
サンプル
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Shift_JIS”>
<meta http-equiv=”Content-Style-Type” content=”text/css”>
<title>[TEST]定義リスト</title>
</head>
<body>
<dl>
<dt>dl要素</dt>
<dd>リスト全体を示す要素</dd>
<dt>dt要素</dt>
<dd>定義する用語を示す要素</dd>
<dt>dd要素</dt>
<dd>用語に対する説明を示す要素</dd>
</dl>
<dl>
<dt>11月1日</dt>
<dd>タイトル画像を更新しました</dd>
<dt>11月5日</dt>
<dd>ブログを更新しました</dd>
</dl>
<dl>
<dt>ユーザエージェント</dt>
<dd>
<p>ユーザに代わって、HTML文書を処理するソフトウェア。</p>
<ul>
<li>ウェブブラウザ</li>
<li>検索エンジンのクローラ</li>
</ul>
<p>などが該当します。</p>
</dd>
</dl>
</body>
</html>

「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ
初心者の方向けにdlタグを紹介していきましたが、いかがでしたか?
dlタグはWebサイトを作成する上で基本となるタグですので、しっかり基本を抑えてくださいね!