JavaScriptのinnerHTMLの使い方を解説!取得・追加方法を紹介

ボタンをクリックすると新しい文字が出てきたり、スクロールするごとにレイアウトが変わったりと、動きのあるサイトをよく見かけませんか?
innerhtmlの操作方法が理解できると、htmlの書き換えや新しい要素を追加することが可能になります。
今回、DMM WEBCAMP MEDIAは、javascriptのinnerhtmlを使ってhtml要素を操作する方法について解説します。
- innerhtmlについて
- innerhtmlでhtml要素を取得する方法
- innerhtmlを操作する方法
- innerhtmlに関するエラーを解決する方法
以上の項目に沿って説明します。
innerhtml操作時によく発生するエラーの対処法も記述しています。初めてinnerhtmlを操作する方も、安心して取り組めるでしょう。
この記事を読むと、innerhtmlの操作を一通り身につけることができます。動的なWebサイトを作りたい方は、ぜひチェックしてみてください!
javascriptの機能であるinnerhtmlとは?
innerhtmlとは、htmlで使われているタグの中身を取得・変更できる、javascriptのプロパティです。
innerhtmlを操作するタイミングは、ボタンをクリックしたときやお問い合わせフォームの文字入力でよく利用されています。
たとえば、「送信」ボタンを押したとき、フォーム内に未入力のところがある場合、innerhtmlを用いてエラー文を表示することも可能です。
上記のように、innerhtmlでタグの中身を操作することで、動きのあるWebサイトを作成できるのです。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
innerhtmlでhtml要素を取得する方法
参考コードを用いて、実際にinnerhtmlを使ってhtmlタグの情報を取得してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">innerhtmlタグ変換テスト</p>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
var testinfo = document.getElementById("test");
console.log(testinfo.innerHTML);
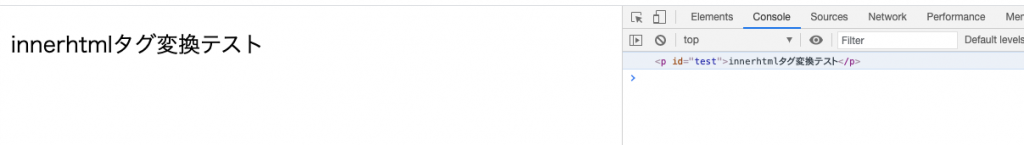
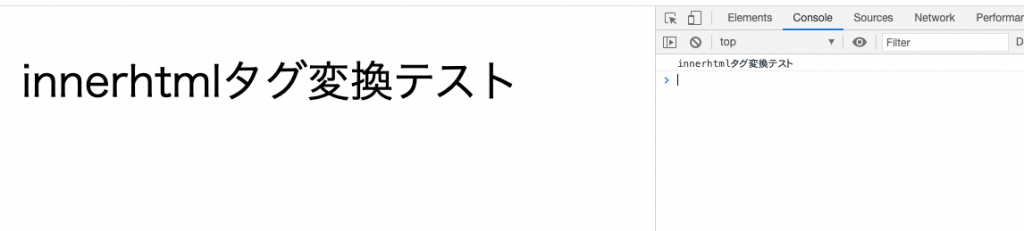
document.getElementById()を使って、「test」idが指定されているタグの情報を取得できます。ここでは、下記のようにpタグの情報が取得できます。

取得したhtml情報を持っている「textinfo」変数に、「.innerhtml」を使ってpタグ内のテキストにアクセスできます。

innerhtmlを使ってタグ内のテキスト情報を取得することで、内容を変更したり情報を追加できるようになります。
innerhtmlを使ってhtml要素を操作する方法をパターン別に解説
取得したhtml要素を使って、内容を変更・追加する方法を解説します。
指定したhtml要素内の文字を変更する方法
innerHTMLを使って、htmlのタグに記述されている文字を変更する方法について解説します。操作がわかりやすいように、ボタンをクリックすると文字が変更されるという仕様で参考コードを記述しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">innerhtmlタグ変換テスト</p>
<input type="button" value="click" onclick="changeBtn()">
<script type="text/javascript" src="script.js"></script>
</body>
</html>
inputタグに指定されている「onclick属性」にjavascriptの関数をセットすると、ボタンを押したときに関数が実行されます。
参考コードでは、ボタンを押すとjavascriptのchangeBtn関数が実行されます。
function changeBtn(){
var testinfo = document.getElementById("test");
testinfo.innerHTML = "クリックしたよ。";
}
取得したhtml要素に指定の文字を代入することで、文字が変更されます。
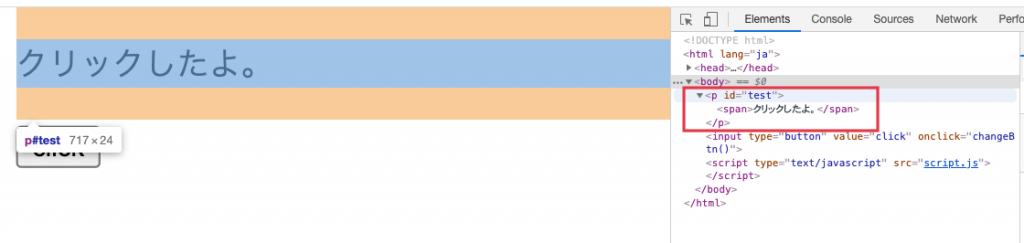
実行結果(見やすさを重視し、表示サイズを大きくしています)

指定したhtmlの要素内にタグを追加する方法
innerhtmlを使って指定した要素にタグを追加する方法を、下記参考コードを用いて解説します。
今回は「id=”test”」が記述されているpタグにspanタグを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">innerhtmlタグ変換テスト</p>
<input type="button" value="click" onclick="changeBtn()">
<script type="text/javascript" src="script.js"></script>
</body>
</html>
function changeBtn(){
var testinfo = document.getElementById("test");
testinfo.innerHTML = "<span>クリックしたよ。</span>";
}
innerhtmlにspanタグを含んだ要素を代入することで、pタグの入れ子としてspanタグを追加できます。
実行結果(見やすさを重視し、表示サイズを大きくしています)

innerhtmlで改行を追加する際の注意点
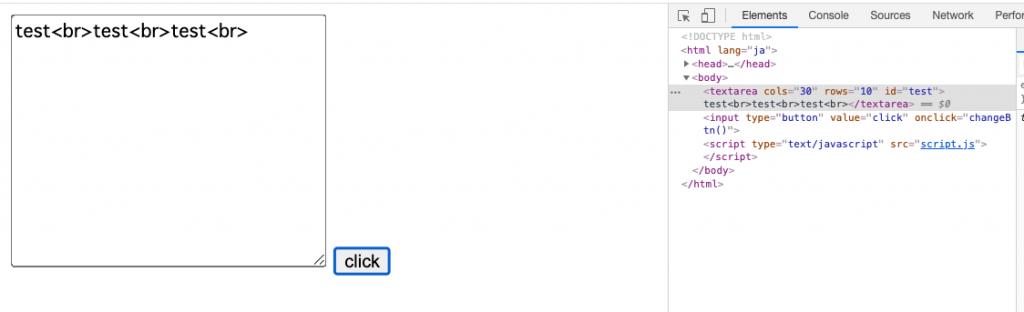
pタグやh1タグにはタグを含んだ要素を追加できますが、innerHTMLでtextareaタグに<br>タグを記入しても、文字として扱われるので改行されません。
textareaタグに<br>タグを入力すると、下記のようになります。

この問題を解決するために利用するのが、javascriptのreplace関数です。
replace関数は、指定した条件に該当した文字を、新しい文字列に変更できます。
replace関数を使って、<br>の部分をjavascriptで改行するときに使う「\n」に変更すると改行が有効になるのです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<body>
<textarea cols="30" rows="10" id="test">testtesttesttesttesttesttesttest</textarea>
<input type="button" value="click" onclick="changeBtn()">
<script type="text/javascript" src="script.js"></script>
</body>
</body>
</html>
function changeBtn(){
var testinfo = document.getElementById("test");
var mystring = "test<br>test<br>test<br>";
var replaced = mystring.replace(/<br>/g,"\n");
testinfo.innerHTML = replaced;
}
replace関数内の第一引数に指定されている「/<br>/g」は、mystring変数に含まれている全ての<br>タグを指定しています。第一引数の値を、第二引数の「\n」へ変更できます。
変更した値をreplaced変数へ代入し、それをinnerhtmlに代入することで改行された文字列が表示されます。
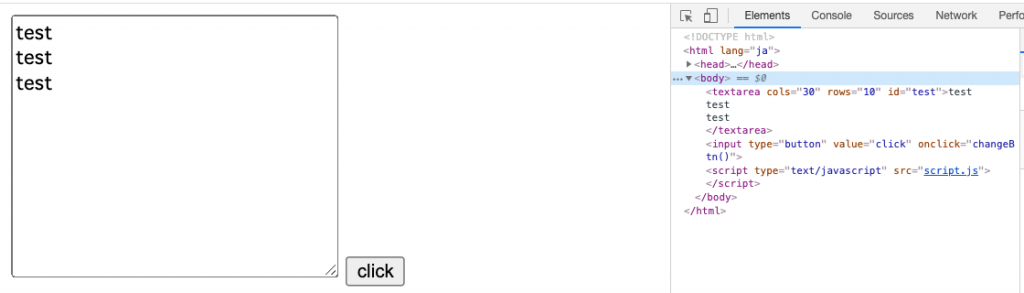
実行結果(見やすさを重視し、表示サイズを大きくしています)

【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
innerhtmlでhtmlの書き換えができないときの対処法
innerhtmlでhtmlの書き換えがうまくいかず、「cannot set property ‘innerhtml’ of null」というエラー文が表示されることがありませんか?
このエラー文は「要素が空なのでinnerhtmlで取得できません」という意味です。innerHTMLで要素が取得できていないときによくある事例を元に、解決策を解説していきます。
原因1:getElementById関数で値が取得できていない
innerhtmlで値を取得する以前に、getElementById関数で対象のhtml要素を取得できていないと、エラーが発生します。
中でも、getElementByIdの引数内に「””」をつけ忘れて変数扱いになることが原因で、エラーが発生する事例はよく見かけます。
正解:document.getElementById(“msg”);
原因2:取得したいhtml要素の前にjavascriptを記述している
ソースコードは上から順に実行されていくので、取得したいhtml要素よりも前にinnerhtmlで要素を取得するコードが記述されているとエラーになります。
実際にjavascriptをheadタグに入力して、bodyタグ内のhtml要素を取得してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<p id="test">innerhtmlタグ変換テスト</p>
</body>
</html>
var testinfo = document.getElementById("test");
console.log(testinfo.innerHTML);
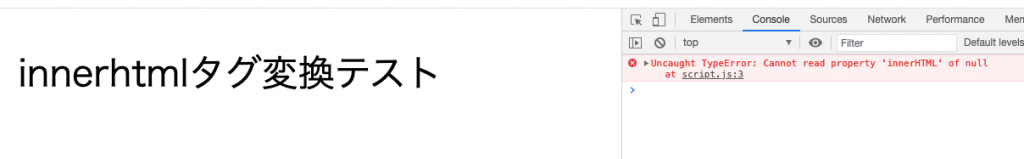
実行結果(見やすさを重視し、表示サイズを大きくしています)

先にheadタグ内のjavascriptが読み込まれるので、上記のように要素を取得できずエラーになります。
解決策として、javascriptの入力をheadタグからbodyの閉じタグ前に変更します。そうすることで、html要素を読み込んだ後にjavascriptが読み込まれ、要素を取得できるようになります。
参考コードは下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">innerhtmlタグ変換テスト</p>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
var testinfo = document.getElementById("test");
console.log(testinfo.innerHTML);
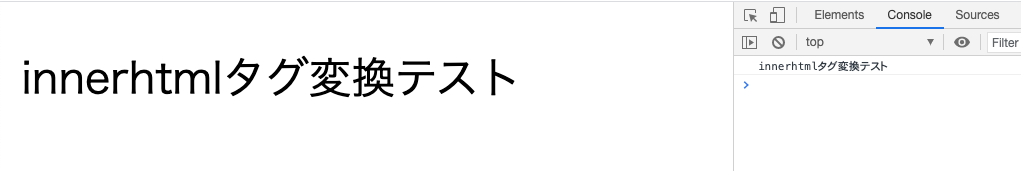
実行結果(見やすさを重視し、表示サイズを大きくしています)

まとめ:innerhtmlを操作して動的なWebサイトを作成しよう
本記事では、innerhtmlを使ってhtmlを操作する方法や、エラーに対する対処方法について解説しましたが、いかがでしたでしょうか?
innerhtmlを使ってhtmlを操作するイメージが掴めたのではないでしょうか。動きのあるWebサイトを作る際に利用することがあるので、本記事をきっかけに覚えておきましょう。
ぜひ参考にしてみてくださいね。