【HTML初心者入門】セルの結合をrowspan 属性を使って行う方法を解説

みなさんはHTMLの学習をしていませんか?
今回の記事では<rowspan>属性の使い方や注意点について紹介していきます!
連結するセルの垂直方向の数を指定する
<th>タグ、<td>タグにrowspan属性を記述すると、セルを縦方向に連結する(セルがまたがる行数)ことができます。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

書き方
rowspan属性の値には、「連結するセルの数」を数字で指定します。指定しない場合の初期値は 1 になります。(連結なし)
<td rowspan= "2">~</td>・HTMLタグを一覧から探したい方は、「【初心者向け】htmlで使う主要なタグ一覧を解説」の記事を参考にしてください。サンプル(rowspan)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Shift_JIS”>
<meta http-equiv=”Content-Style-Type” content=”text/css”>
<title>[TEST]rowspan属性</title>
</head>
<body>
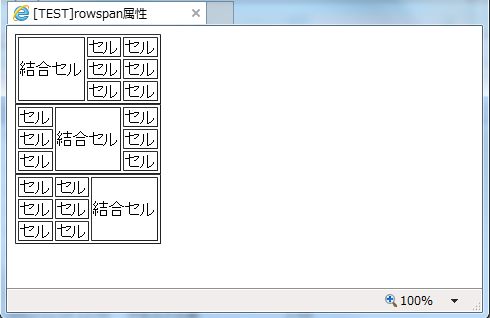
<table border=”1″>
<tr>
<td rowspan=”3″>結合セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table><table border=”1″>
<tr>
<td>セル</td>
<td rowspan=”3″>結合セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table><table border=”1″>
<tr>
<td>セル</td>
<td>セル</td>
<td rowspan=”3″>結合セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
</body>
</html>
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?サンプル(colspanと連動)
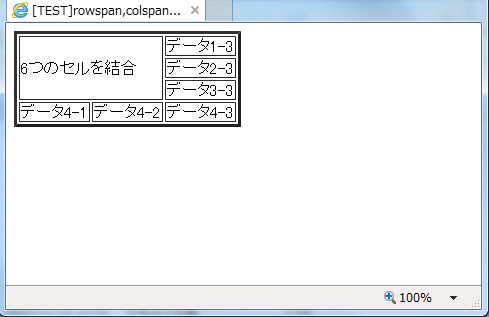
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>[TEST]rowspan属性</title> </head> <body> <table border="3"> <tr> <td colspan="2" rowspan="3">6つのセルを結合</td> <td>データ1-3</td> </tr> <tr> <td>データ2-3</td> </tr> <tr> <td>データ3-3</td> </tr> <tr> <td>データ4-1</td> <td>データ4-2</td> <td>データ4-3</td> </tr> </table> </body> </html>
・多くのテンプレートを知りたい方は、「【初心者向け】おすすのhtmlのテンプレート7選!」の記事を参考にしてください。まとめ
初心者の方向けに<rowspan>属性を紹介していきましたが、いかがでしたか?
headタグはWebサイトを作成する上で基本となるタグですので、しっかり基本を抑えてくださいね!