【サンプルコード付き】HTML要素を非表示にする方法を解説

htmlやcssを記述してWebページやサイトを制作する際、特定の要素を一時的に非表示にしたいと思ったことはありませんか?
HTML要素はさまざまな方法で非表示にすることが可能です。
今回、DMM WEBCAMP MEDIAは、HTML要素を非表示にするさまざまな方法を、参考コードを用いてわかりやすく解説します。
- HTMLを非表示にするシーン
- HTMLで非表示にする方法
- CSSで非表示にする方法
- HTMLの表示・非表示を切り替える方法
以上の項目に沿って説明します。
この記事を見ることで、HTMLとCSSをつかってHTML要素を非表示にする方法について理解できます。
セキュリティー面の考慮など、非表示にする際の注意点についても詳しくまとめているので、気になる方はぜひチェックしてみてください。
htmlを非表示にする場面
有料テーマを自分なりにカスタマイズしたい時や、他のコーダーに業務を引き継ぐときにも、要素をあえて消しておくことは重要です。
Web制作会社のみならず、プログラミング学習中でも作業の効率化が期待できるので、本記事をきっかけに覚えておきましょう。
一時的に非表示にしておきたいとき
ソースコードというものは記号の羅列ですので、プログラミング初心者からすると、どのhtmlタグやcssがどのような役目を持ち画面に表示されているのか、分かりづらい場合があります。
そのため、レイアウトや構成に注意書きを残しておきたい場合や、メンテナンス時にコメントアウトしてメモを残しておくと、後々の制作効率がアップします。
また、期限や季節限定のデザインや文章をコメントアウトしておくと、次使用するときはコメントアウトを外すだけで簡単に表示されます。
「今月の不動産物件特集」や、ブログで言うところの「今週のおすすめ商品」辺りも、あらかじめ作っておいた方が楽に更新できますね。
必要なときにコーディングするよりも、全てのコーディングを終わらせておいてケースバイケースで表示させる方が、労力的な負担も減るでしょう。
PC画面とスマホ画面で表示・非表示を切り替えたいとき
「このアドセンス広告はPCの場合300px×250px、スマホでは320×50と表示させたい」といった条件分岐が必要になることは多々あります。
アドセンス広告だけでなく、スマホではレイアウトやデザインの関係で、PCと同じ見た目にしたくないというケースもたくさん出てきます。
もちろん、PCもスマホも両方ソースコードが必要ということではなく、スマホでは何も表示させないという手法も可能です。
隠しデータとして送信したいとき
サイトにフォームをいくつも設置している場合、どのフォームから送られてきたものなのか判別しにくい場合があります。
その場合、特定のformタグを非表示にすると、「お問い合わせ」や「採用情報」などといったフォームに、特定の文字列を指定することで、どのフォームから送られてきたのか識別できます。
フォームが一つしかないという場合は必要ないかもしれませんが、大規模なサイト制作で隠しデータを送信することは、フォーム内容を受け取る側にも優しいサイト設計になるでしょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
html要素を使って非表示にする方法
html要素を非表示するにはいくつかの方法があります。サンプルコードも記述しておくので、ぜひ使ってみてください。
あまりにも多用するとソースコードが見づらくなる可能性があるので、必要最低限に抑えることがコツです。
HTMLを非表示にする際の注意点
html要素の非表示化はあくまで、「ディスプレイ上に表示させない」ということであり、ソースコードを見ると「何が非表示化されているのか」が一発で分かります。
Google ChromeやFirefoxなどのブラウザでは、開発ツールというソースコードを詳しく閲覧できる機能があります。
少しネットやパソコンに詳しい方だと、ソースコードを自由に閲覧したり、cssの効果をブラウザ上で無効にすることも可能です。
よく使う「display:none」といった非表示化のタグや要素も表示させることができるのです。そのため、重要な情報や個人情報は、非表示ではなく削除することが望ましいです。
あくまで、作業の効率化という視点で非表示化を取り入れるとよいでしょう。
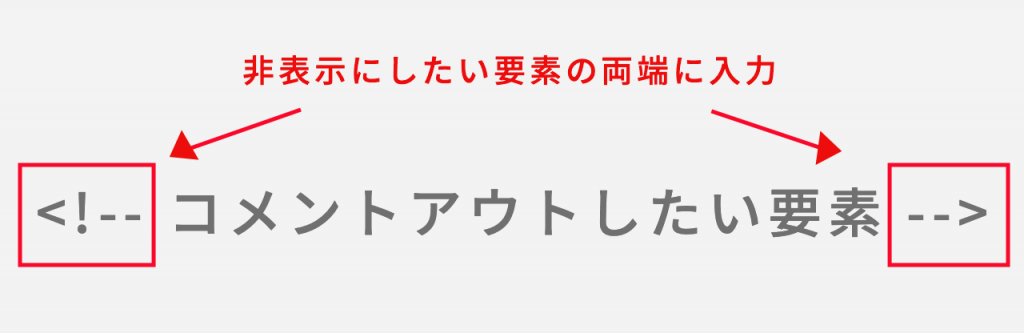
コメントアウト機能を使う
コメントアウトとは、プログラムを非表示にして無効化することです。プログラミング言語やマークアップ言語によって、コメントアウト方法がそれぞれ異なります。
HTMLの要素を非表示にするには、下記の記号を非表示にしたい要素の両端に入力します。

サンプルコードを用意しましたので、ぜひご参照ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <p>コメントアウトしたい要素</p> -->
<p>テスト</p>
</body>
</html>
コメントアウトは一行だけではなく複数行でも使用可能です。
コメントアウトや非表示化でレイアウトや装飾が崩れた場合
コメントアウトのタグが一部でも欠けていたり、閉じタグを忘れていたりすると、他のhtmlなどの要素に影響を与える場合があります。
そのような場合は以下の点を確認してみてください。
- 開始タグと閉じタグは忘れていないか
- 開始タグや閉じタグが全角になっていないか
- コメントアウトのタグの記述は合っているか
もしレイアウトが崩れたときは、以上の点をしっかり確認するとミスに気づきやすいです。何度もソースコードを見直しましょう。
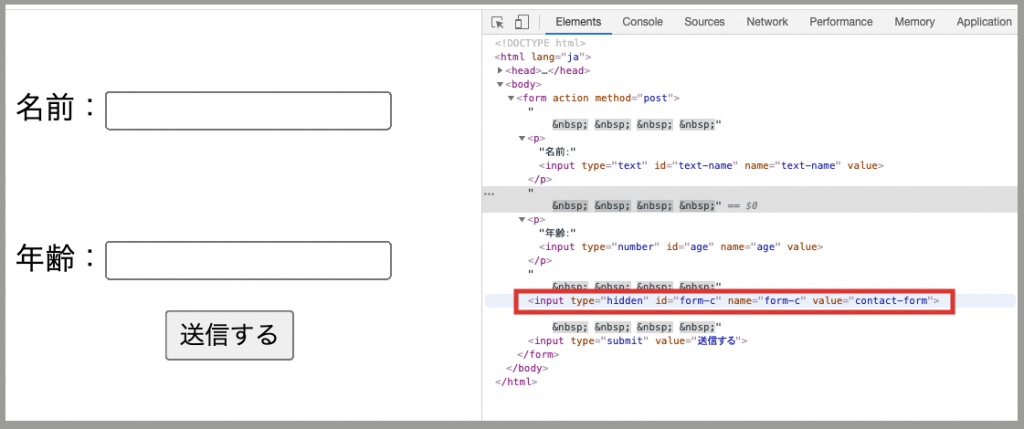
inputタグにhiddenタイプを追加する
hiddenタイプとはinputタグに使用できる、要素を非表示にするタイプ属性です。
指定したinputタグは非表示になり画面上に表示されませんが、指定されている属性の値は、フォームの送信時に一緒に送信されます。
サンプルコードは下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
<div>
<p>名前:<input type="text" id="text-name" name="text-name" value=""></p>
<p>年齢:<input type="number" id="age" name="age" value=""></p>
<input type="hidden" id="form-c" name="form-c" value="contact-form">
<input type="submit" value="送信する">
</div>
</form>
</body>
</html>
このフォームに投稿すると「名前」と「年齢」のinputタグ情報だけでなく、hiddenを指定した非表示になっているinputタグの情報も一緒に送信されます。
各フォームにhiddenタイプを指定して、識別できる値を持たせることでどのフォームの情報なのかわかるようになります。
受け取る側もフォームの情報が判別できて便利ですね。先述しましたが、個人情報など秘匿性の高い情報は入れないように注意しましょう。
実行結果

CSSを使ってHTMLを非表示にする方法
CSSを使うと、次のようにいろいろな非表示方法を実現できます。
- PC画面とスマホ画面でHTML要素の表示・非表示の切り替え
- 要素の高さと幅を残した状態で画面上だけ非表示にできる
- テーブル要素を非表示にできる
それぞれの方法を、サプルコードを用いて解説します。
display:none;を使う
display:noneはdisplayプロパティの効果の一つで、特定の要素を非表示にします。
レスポンシブ対応のときメディアクエリに指定することで、PC画面では表示されてスマホ画面では非表示になります。
レスポンシブ対応やメディアクエリについて詳しく知りたい方は、下記の記事も参考にしてみるとよいでしょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>今日は暑いですね<span class="today-cold">寒いですね</span>。体調管理に注意してください!</p>
</body>
</html>
.today-cold{
display:none;
}
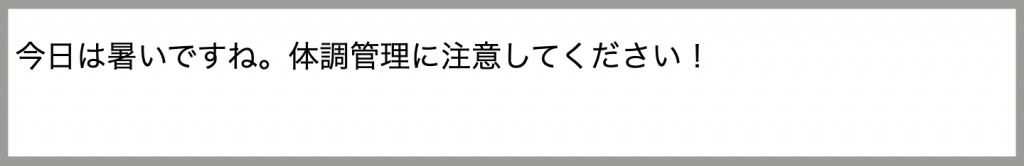
実行結果

「display:none;」を指定したspanタグが画面から非表示になっています。
非表示にしている要素を表示したいときは、指定した要素をブロック要素にする「display:block;」やインライン要素にする「display: inline;」にすることで表示されます。
visibility:hidden;を使って要素が見えないようにする
visibilityプロパティは、ボックスの表示・非表示を指定する際に使用します。「display:none;」と違うところは、ボックスとしての役割を残しておくことができます。
たとえばページのレイアウト上、ボックスの幅や高さを保持しておきたいが、内容は消したいというときに役立ちます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="other-class float-class">Hello World!!こんにちは!</div>
<div class="hoge-class float-class">Hello World!!こんにちは!</div>
<div class="other-class float-class">Hello World!!こんにちは!</div>
<div class="other-class float-class">Hello World!!こんにちは!</div>
</body>
</html>
.hoge-class {
visibility:hidden;
border:1px solid red;
width:100px;
height:100px;
}
.other-class{
border:1px solid blue;
width:100px;
height:100px;
}
.float-class{
float: left;
margin: 20px;
}
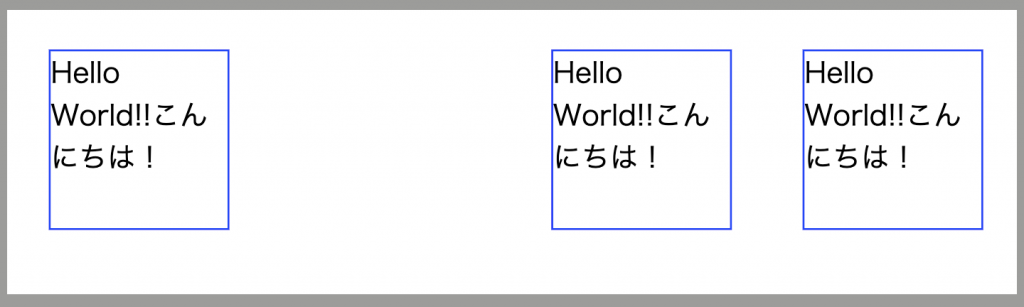
実行結果

上記のように画面上は非表示になっていますが、要素の高さと横幅は保持されています。指定した要素が透明になる、と認識するとわかりやすいですね。
visibility:collapse;を使って表を非表示にする
visibility:collapse;は主にテーブル要素に使用します。こちらも「visibility:hidden;」同様、テーブルとしての幅・高さの要素を残すことが可能です。また、テーブルの行や列にも指定できます。
たとえば、商品の情報を載せたテーブルで、売り切れによりテーブル内を一部非表示させたいときなどに便利です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td class="hoge">アイス(売り切れ)</td>
<td>チョコ</td>
<td>ガム</td>
</tr>
</table>
</body>
</html>
.hoge {
visibility:collapse;
}
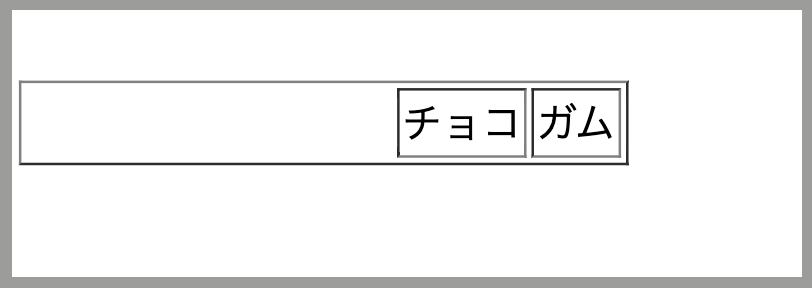
実行結果

知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
【応用編】javascriptを使ってhtmlの表示・非表示を切り替える
HTMLを非表示にする「display: none;」と、指定した値をブロック要素に変える「display:block;」をjavascriptで操作して、表示・非表示を切り替えることができます。
サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p id="hoge">テスト1</p> <input type="button" value="切り替えボタン" onclick="test()"> <script type="text/javascript" src="script.js"></script> </body> </html>
document.getElementById("hoge").style.display ="none";
function test(){
var change = document.getElementById("hoge");
if(change.style.display=="block"){
change.style.display ="none";
}else{
change.style.display ="block";
}
}
ボタン要素のonclick属性に「test()」を指定することで、ボタンを押すとjavascriptのtest関数が実行されます。
if文の内容は、ボタンを押したときにid属性の値が「hoge」と記述された値に「display:block;」が指定されている場合、「display:none;」へ変更します。
それ以外の値だった場合は、「display:block;」に変更して要素が表示されます。
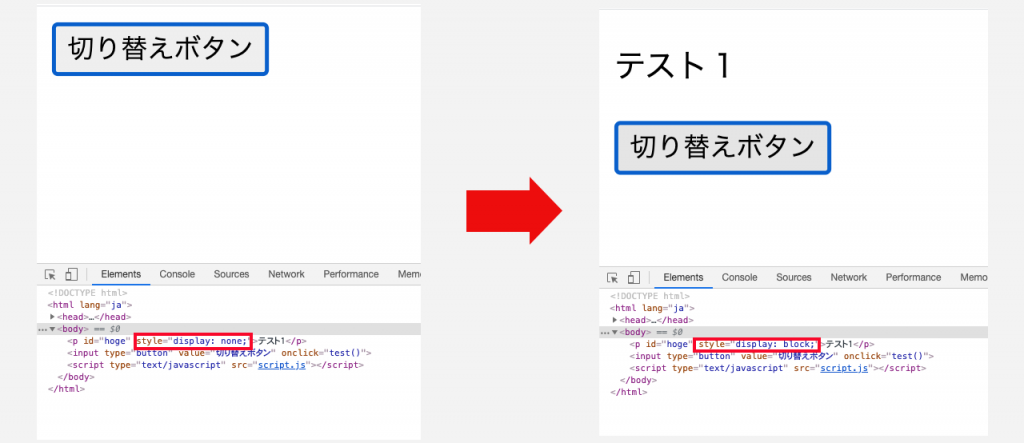
実行結果

「切り替え」ボタンを押す前は、赤枠の中が「display:none;」になっているので要素が非表示になっており、ボタンを押すと「display:block;」に切り替わって要素が現れます。
まとめ:シーンに合った方法でHTMLを非表示にしよう
今回は、html要素を非表示にする様々な方法について解説しましたが、いかがでしたでしょうか?
Web制作では、主に下記のようなシーンでHTMLを非表示にすることがあります。
- PC画面とスマホ画面で表示内容を変えたい
- 期間限定バナーを一時的に非表示にしておきたい
- コーディング作業を他の人に引き継ぐ際、コードの意味を記述しておきたい
- Webサイトのメンテナンスをしたい
上記のように、HTMLを非表示にする方法はいろいろありますが、ソースコード自体は残ってしまい、コードが見づらくなることがあります。
個人情報は非表示にせず削除するなど、ケースバイケースで活用しましょう。
ぜひ参考にしてみてくださいね。